HarmonyOS Watch状态变量监听
发布时间:2023年12月26日
今天 我们要将 @Watch装饰器
状态变量更改通知
那么 关键点 状态变量 就是 更改后页面会响应式更新的响应式数据
我们可以这样写
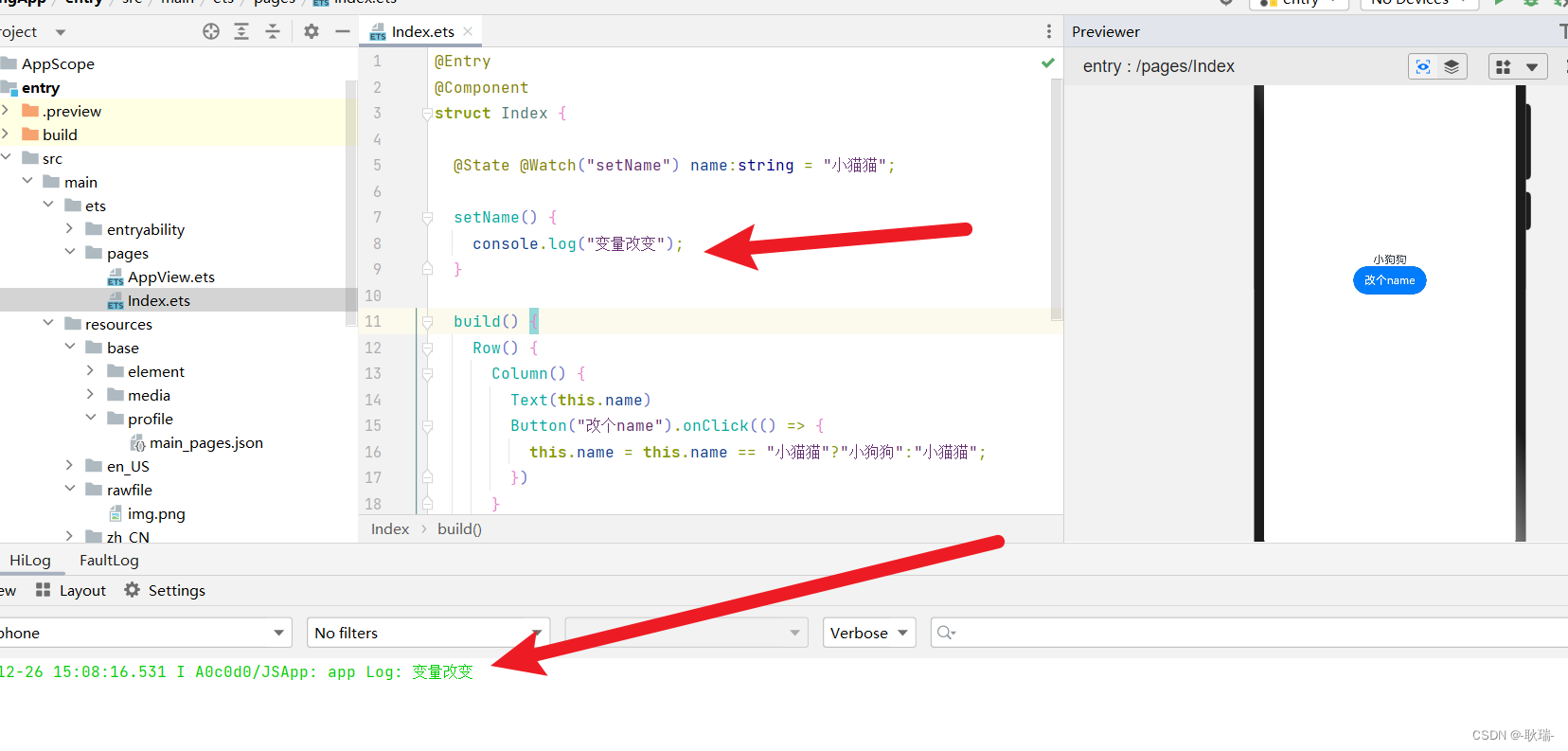
@Entry
@Component
struct Index {
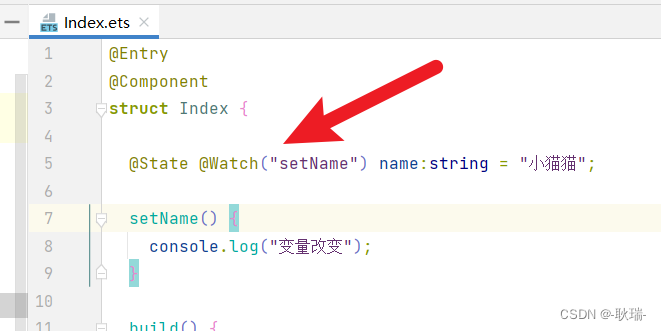
@State @Watch("setName") name:string = "小猫猫";
setName() {
console.log("变量改变");
}
build() {
Row() {
Column() {
Text(this.name)
Button("改个name").onClick(() => {
this.name = this.name == "小猫猫"?"小狗狗":"小猫猫";
})
}
.width('100%')
}
.height('100%')
}
}
我们定义了一个State修饰的响应式变量 name 类型为字符串 默认值 “小猫猫”
设置Watch监听 变量修改时触发 setName 函数
我们只需要点击button 就可以修改name
运行结果如下

触发button的点击事件 更改了 name name更改触发监听器 调用了 setName事件
显然没有问题
那么 这里有个点需要注意 就是不要无条件的在监听器中 修改被监听的值
例如
@State @Watch("addes") cot:number = 1;
addes() {
this.cot = this.cot + 2;
}
这样 你第一次给他改了 他就会给自己 加2 然后继续加2 就是每次触发 改变了自己 就会又触发 形成一个死循环
你可以这样
@State @Watch("addes") cot:number = 1;
addes() {
if(this.cot <= 10){
this.cot = this.cot + 2;
}
}
外面加个判断 达到某个条件 他就不改变自己了 这样是可以的 到10 他就走不进来 也就不会继续更改并触发自己了
这里 还有一个点
状态变量本身的装饰器和Watch前后顺序是不冲突的 可以放前面 也可以放后面

但官方建议的是放后面

文章来源:https://blog.csdn.net/weixin_45966674/article/details/135222535
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- <软考高项备考>《论文专题 - 25 整合管理(3) 》
- 喜报|超维防爆轮式智能巡检机器人荣获防爆合格证书
- 四大组件--活动
- R语言【base】——unlink():删除文件和目录
- 【精选】墨者学院—数据分析取证 (全通关WP+超详细解析)
- Redis命令 - Strings命令组常用命令
- java线程池ThreadPoolExecutor详解
- 算法31:针对算法30货币问题进行拓展 + 时间复杂度 + 空间复杂度优化--------从左往右尝试模型
- Med-YOLO:3D + 医学影像 + 检测框架
- 实时获取淘宝商品评论数据:价值、挑战与解决方案