在GeoScene产品中发布海图服务——以s57数据标准为例
发布时间:2023年12月18日
在GeoScene产品中发布海图服务——以s57数据标准为例
1、海图服务部署
GeoScene_Maritime_for_Server海图模块安装完之后,需要在server里面注册海图soe和授权海图许可,如下:
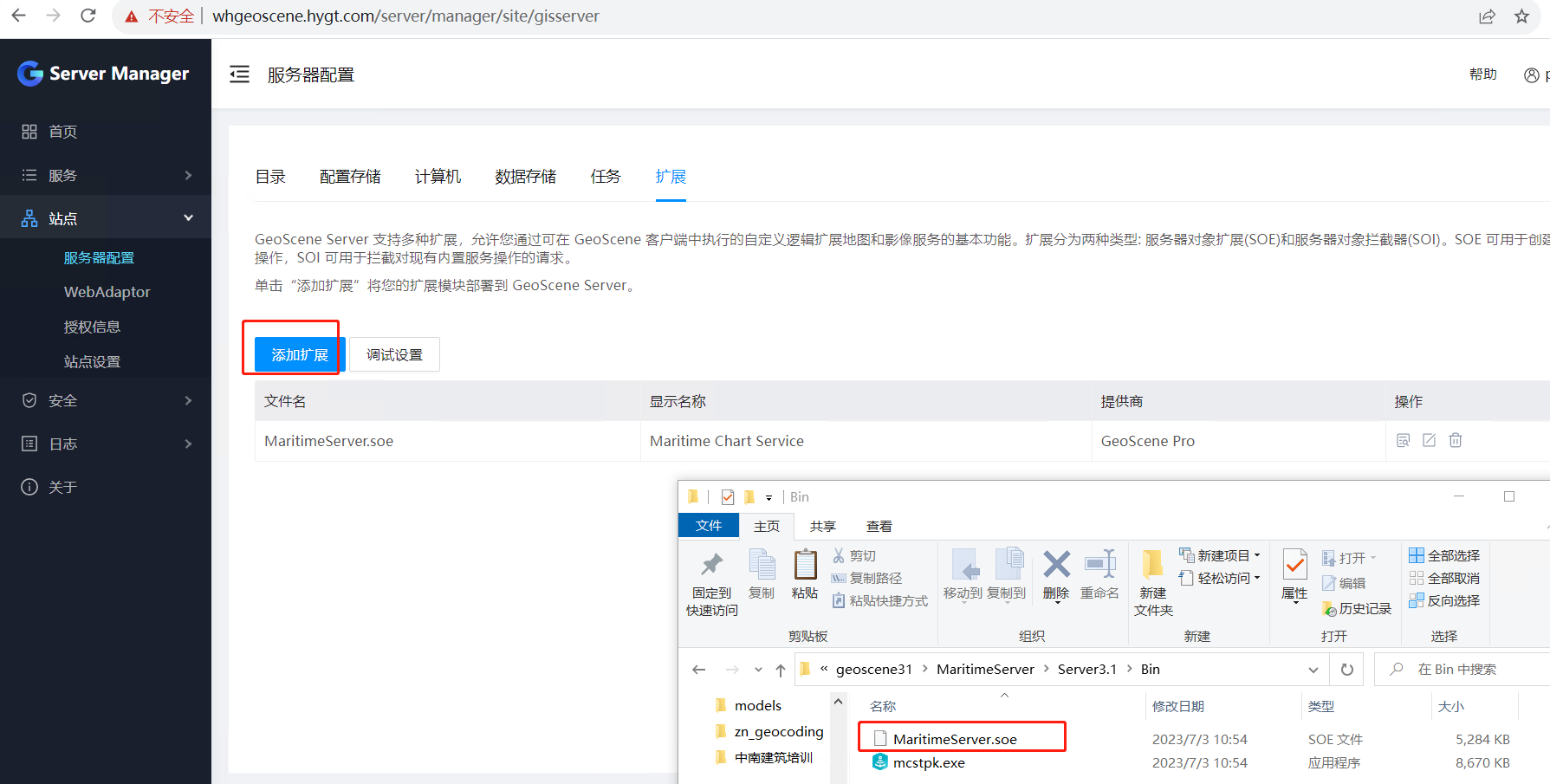
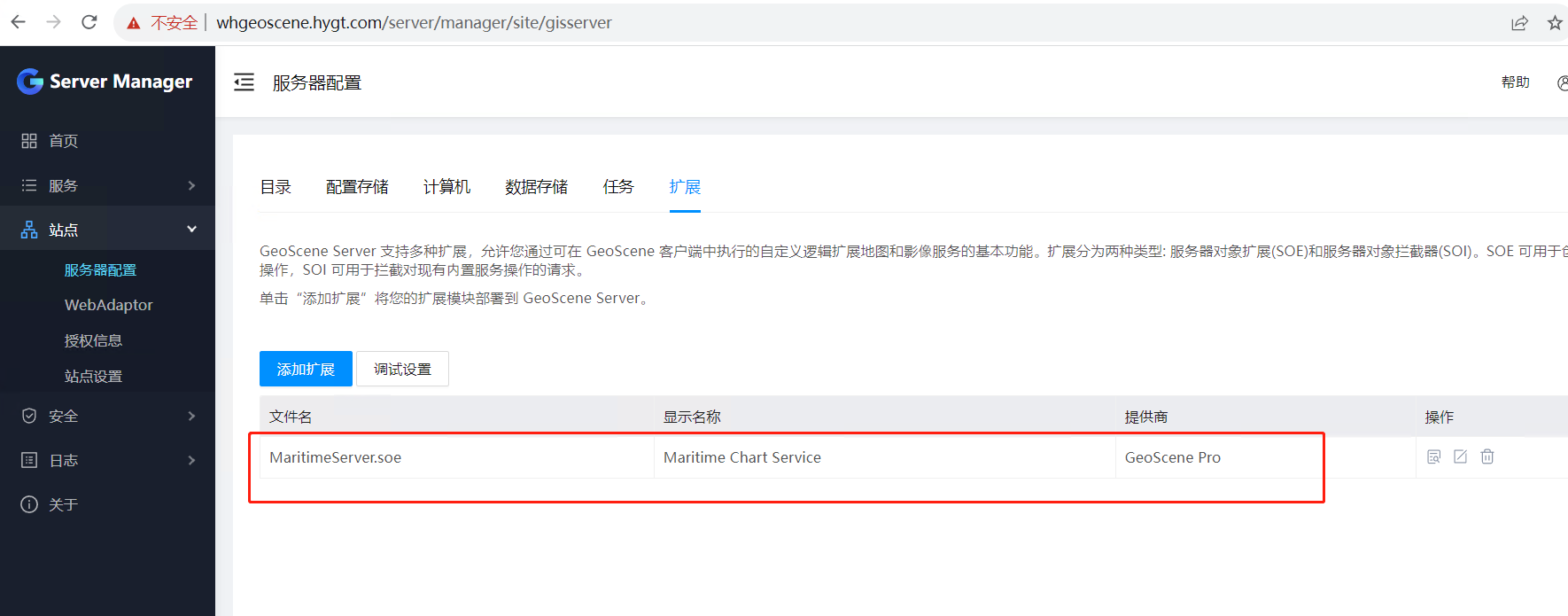
步骤:点击“添加扩展”,从GeoScene_Maritime_for_Server安装路径下将MaritimeServer.soe文件导入。?
提供商信息为“GeoScene Pro”表明其与GeoScene Pro搭配使用。?
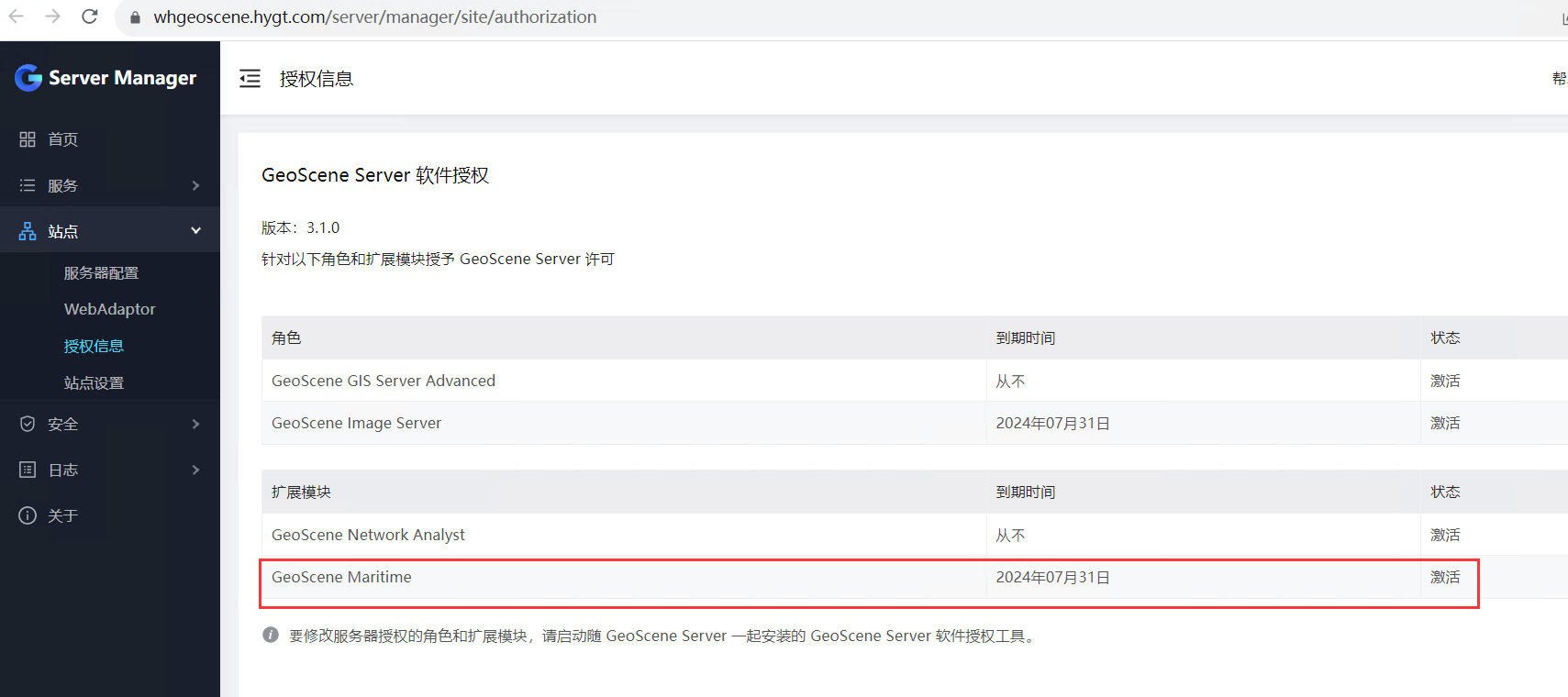
授权海图许可?
2、海图服务发布
海图服务的发布需要先将海图服务模板拷贝到server的cache目录下面:
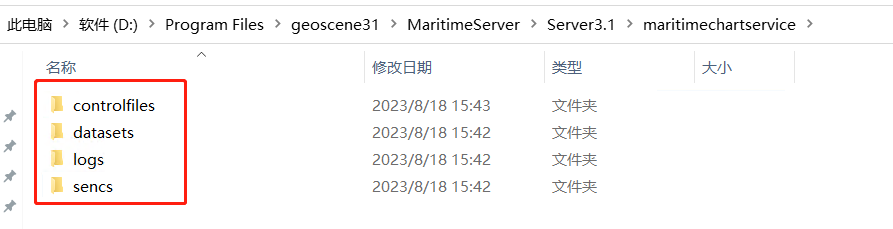
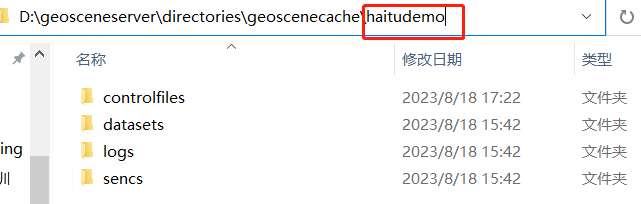
下图是海图服务模块安装后的目录:?
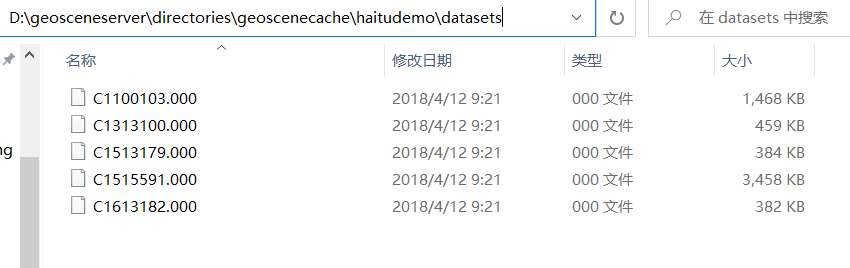
将这个目录作为海图服务的模板,修改名字(原则上这个名字最好和服务发布的名字保持一致,后面好找)直接拷贝到server的cache下面,注意还需要将待发布的000文件直接拷贝到datasets目录下面?
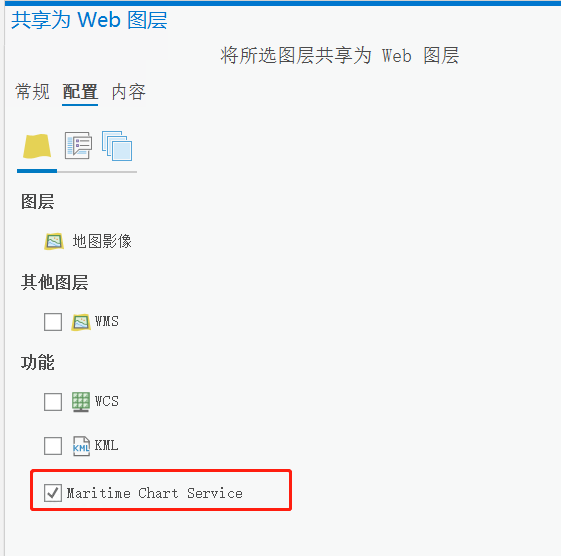
将坐标系为wgs84的数据发布成动态地图服务,因为海图数据当前只支持wgs84坐标系。?

在配置下设置海图数据路径?
并设置服务实例类型为专用实例池?
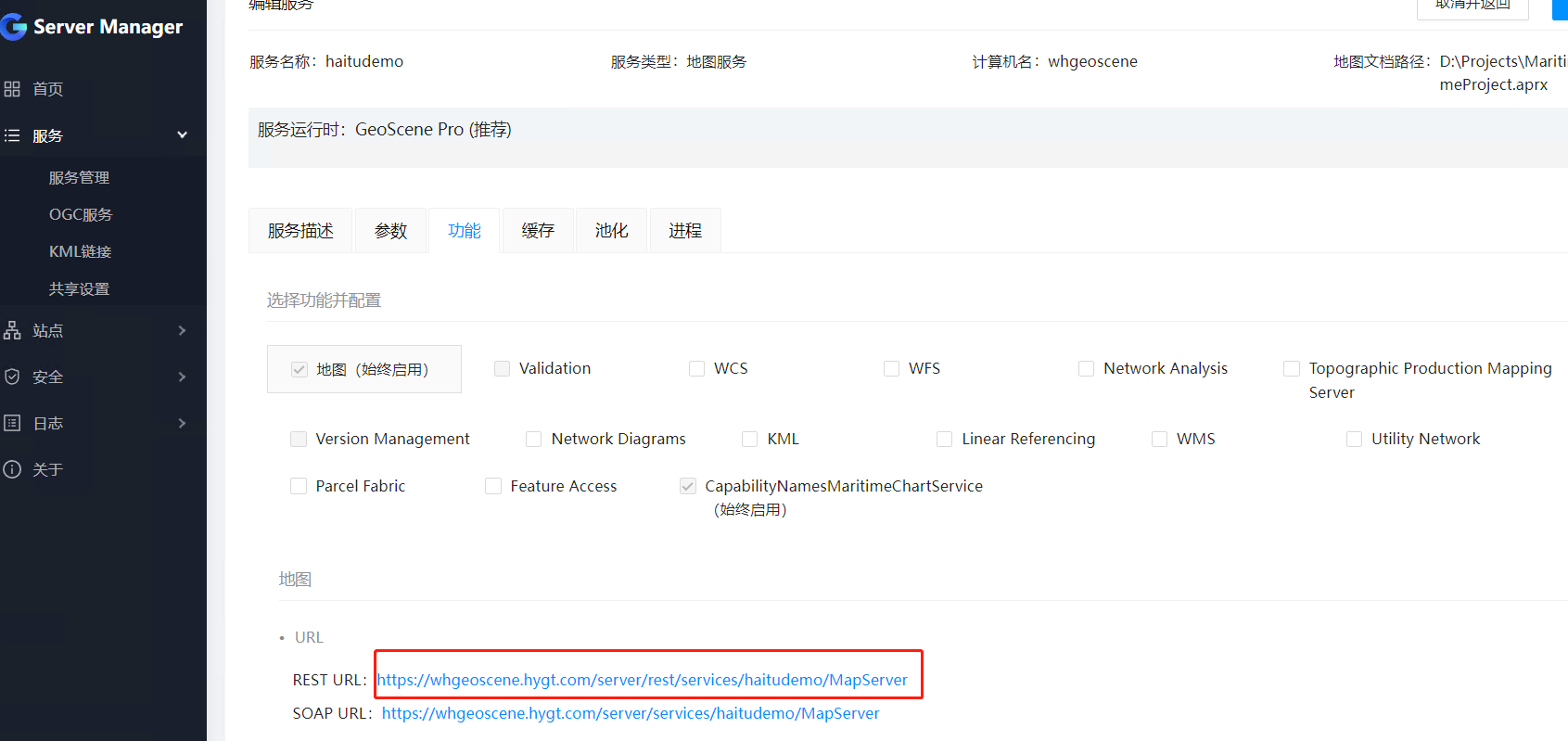
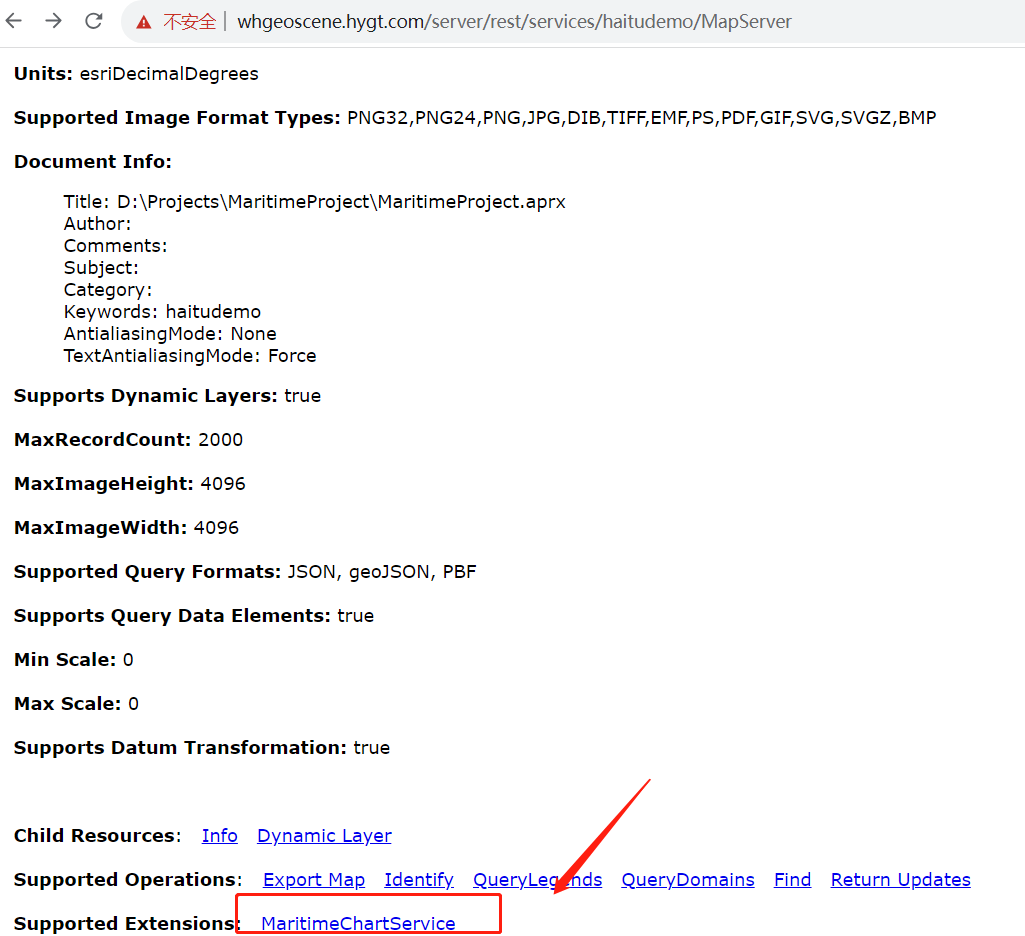
发布成功之后就可以在portal里面浏览,需要添加海图服务地址:?

?
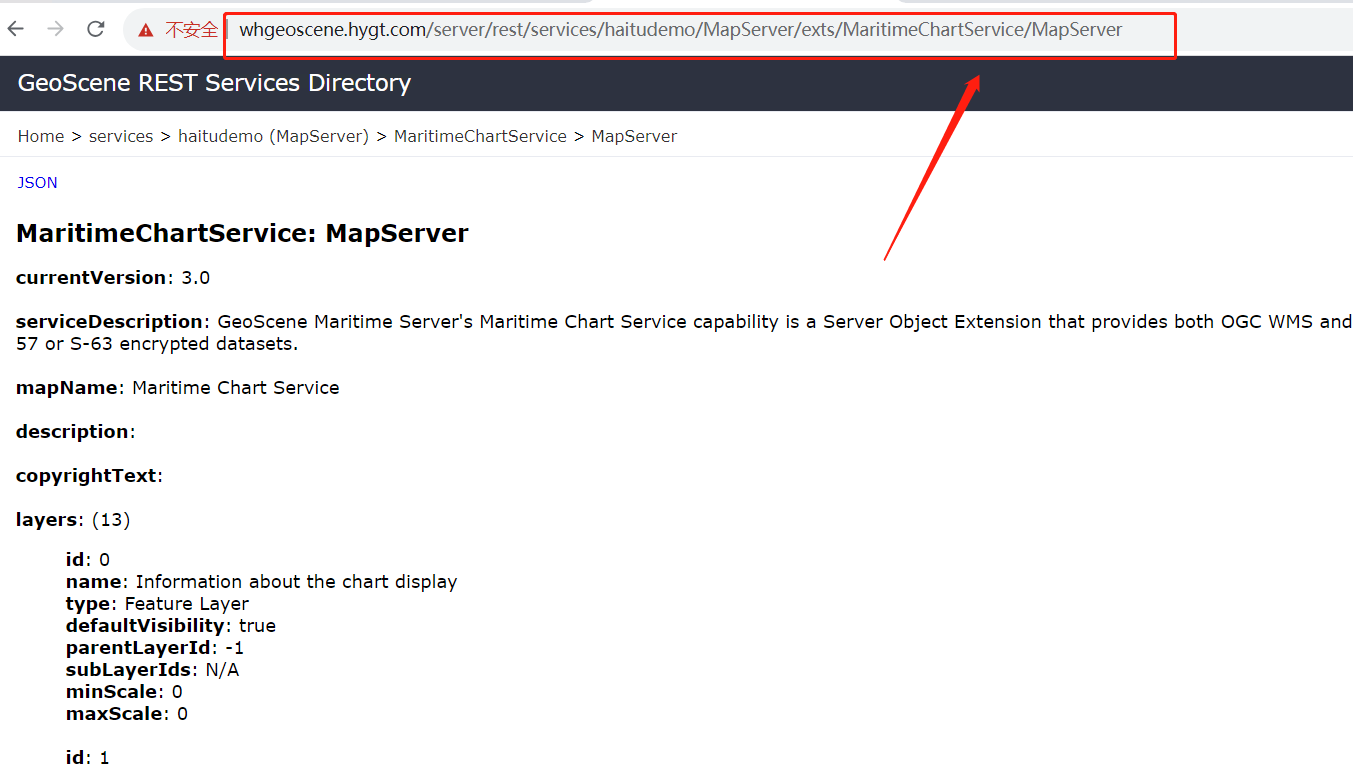
将下图中的服务地址拿到portal、geoscene pro或者前端js api中去使用?
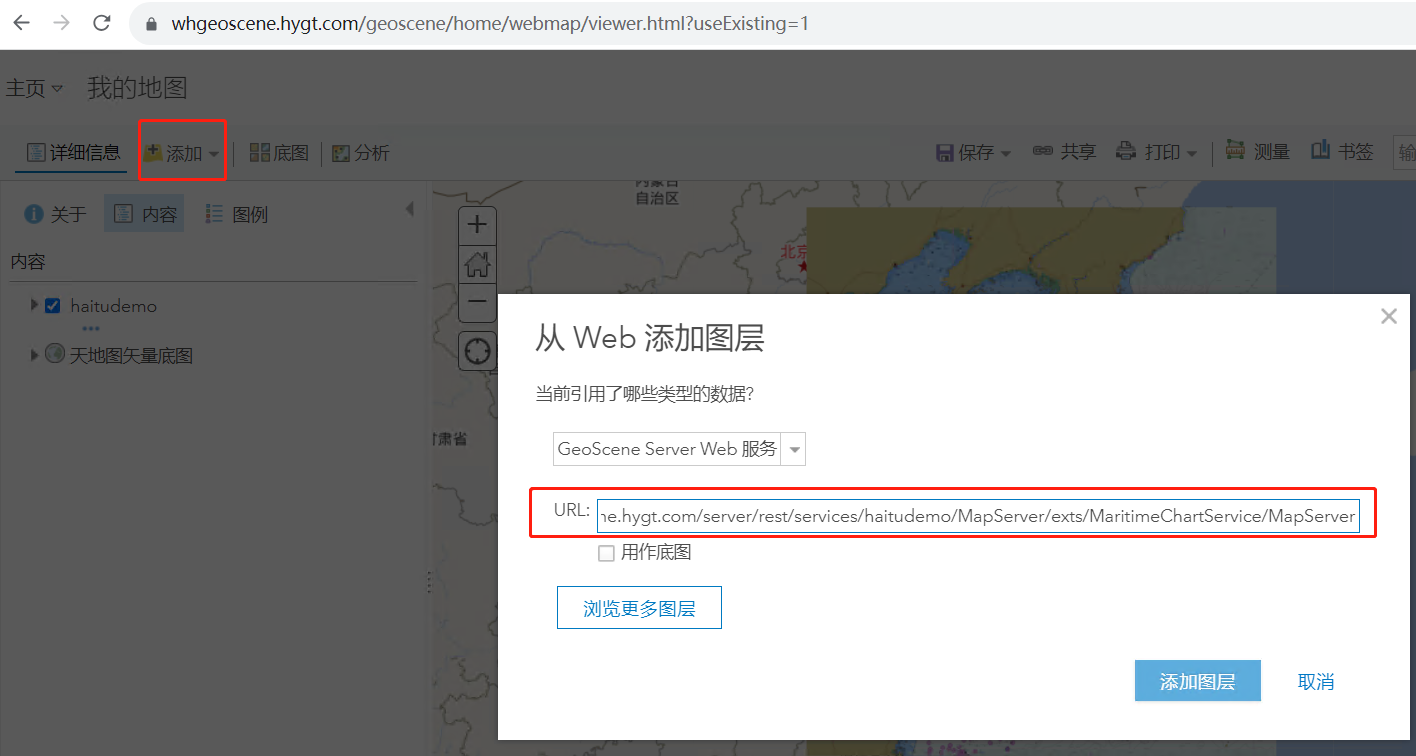
例如:在portal地图查看器将上一步的海图服务地址粘贴进来?
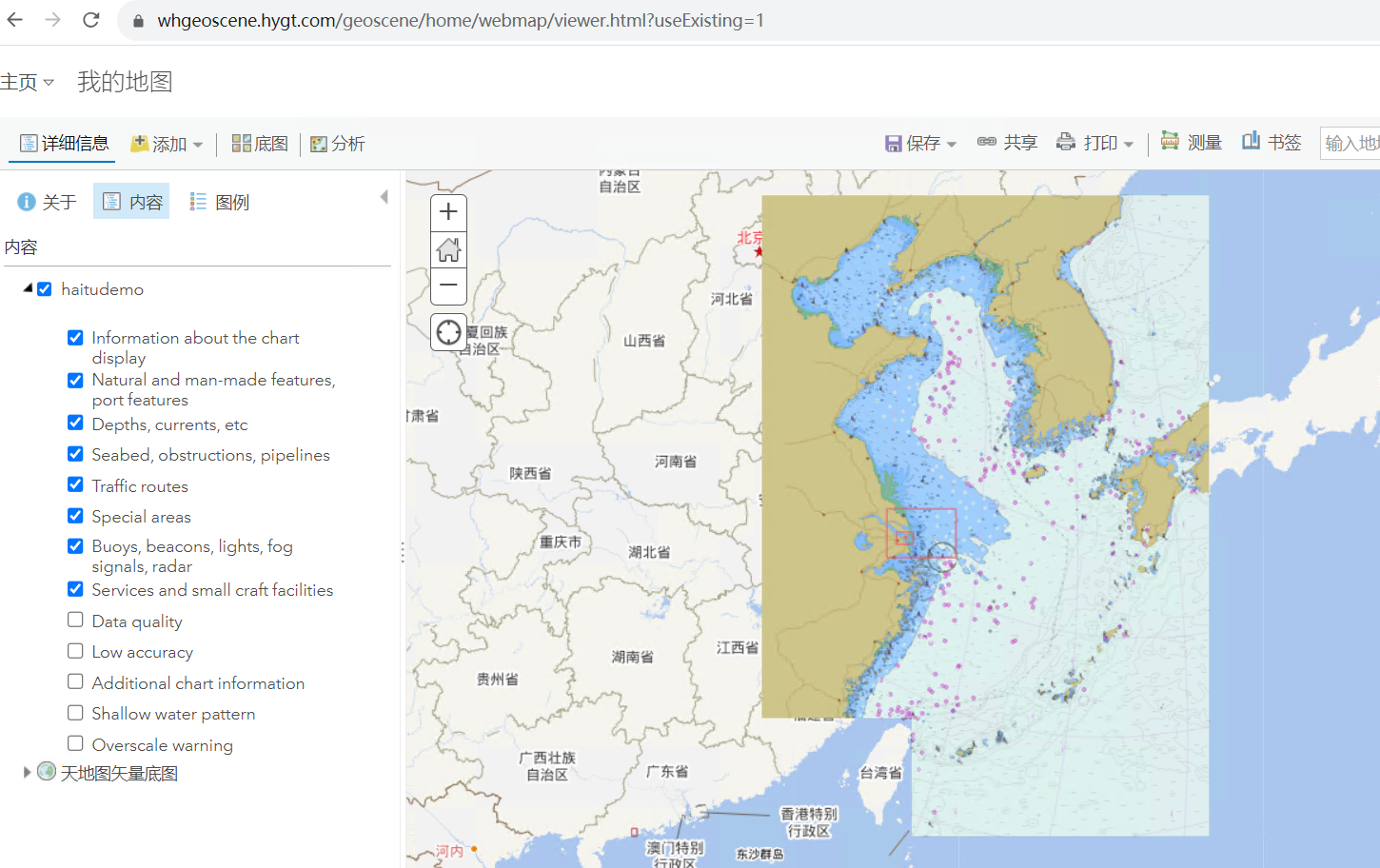
最终的效果如下:?
3、海图服务调用
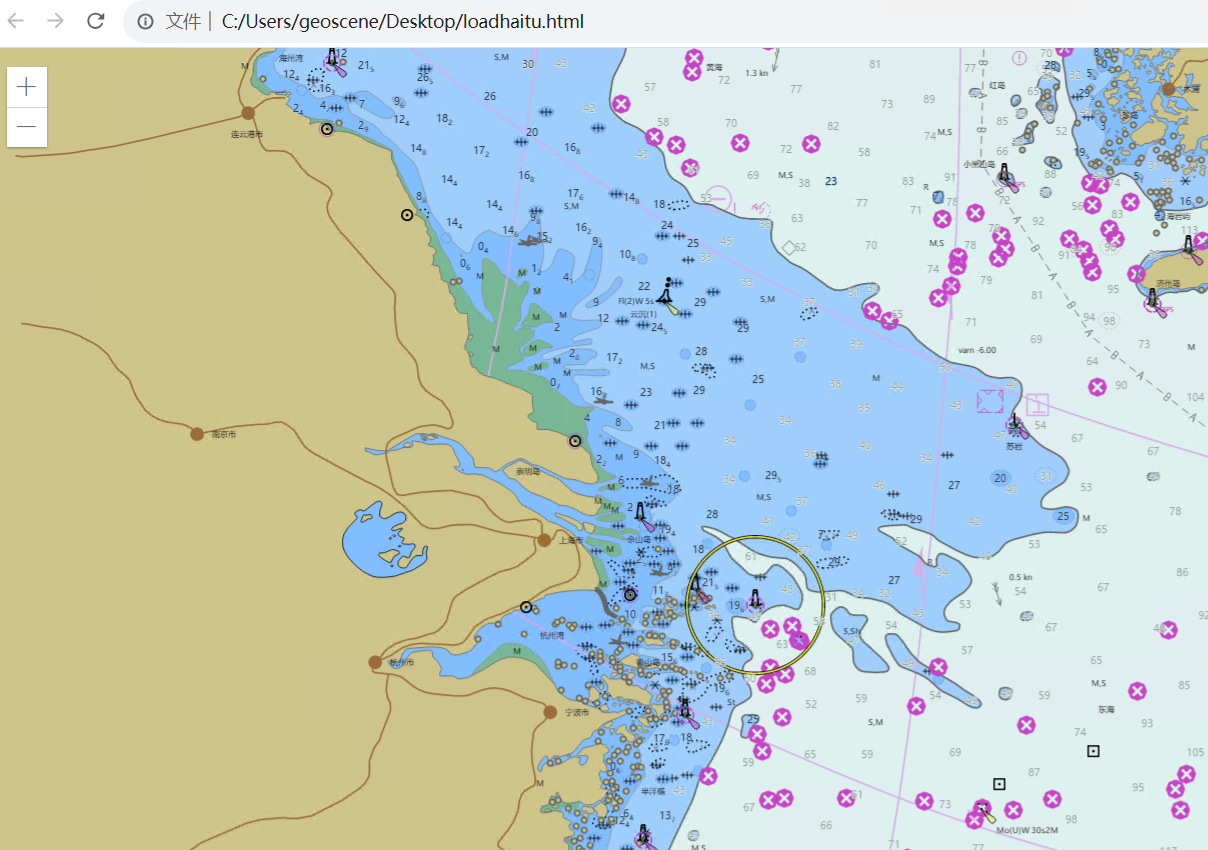
如果使用前端js api可以这样调用。效果如下:?
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<title>4加载海图</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link
rel="stylesheet"
href="https://js.arcgis.com/4.26/esri/themes/light/main.css"
/>
<script src="https://js.arcgis.com/4.26/"></script>
<script>
require(["esri/Map", "esri/views/MapView", "esri/layers/MapImageLayer"], function (Map, MapView, MapImageLayer) {
var map = new Map();
var view = new MapView({
container: "viewDiv",
map: map
});
var url1 = "https://whgeoscene.hygt.com/server/rest/services/haitudemo/MapServer";
var url2 = "https://whgeoscene.hygt.com/server/rest/services/haitudemo/MapServer/exts/MaritimeChartService/MapServer";
var layer1 = new MapImageLayer(url1);
var layer2 = new MapImageLayer(url2);
map.add(layer1);
map.add(layer2);
});
</script>
</head>
<body></body>
</html>
文章来源:https://blog.csdn.net/gislaozhang/article/details/135068903
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- JavaScript 中常用事件
- 进销存+小程序商城:实现批发零售企业的互联网转型与管理升级
- 【题解】洛谷 P9183 [USACO23OPEN] FEB B
- 【无标题】
- 即插即用篇 | AKConv:具有任意采样形状和任意参数数量的卷积核
- 35.java后端面试宝典
- 01正则化
- Dubbo的几个负载均衡类--最短响应时间
- Golang leetcode28 找出字符串中第一个匹配项的下标 KMP算法详解
- PanTools v1.0.11 多网盘批量管理工具 批量分享、转存、检测等等