Vue3在点击菜单切换路由时,将页面el-main的内容滚动到顶部
发布时间:2024年01月17日
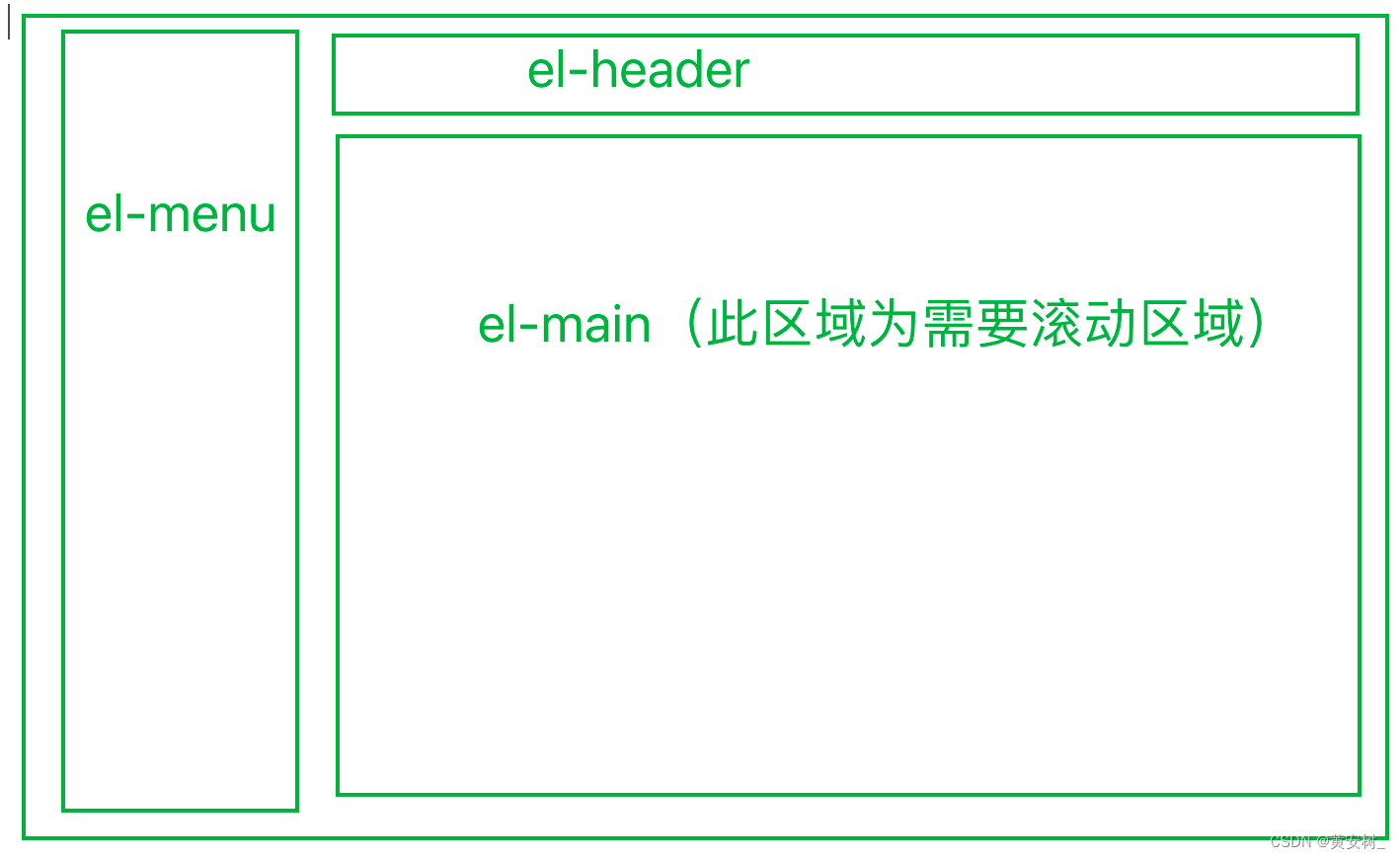
功能:Vue3在点击菜单切换路由时,将页面el-main的内容滚动到顶部,布局如下,使用ui组件为ElementPlus

?在网上搜很多都是在route.js中的router.beforeEach中使用window.scrollTop(0,0) 或?window.scrollTo(0,0) 滚动,但是我使用无效,于是使用操作dom的方法,如下
可以使用watch函数来?监听?当前路由的变化,当路由变化后滚动到顶部。
<template>
<el-main ref="mainRef">
<router-view />
</el-main>
</template>
<script setup>
import { watch, onBeforeUnmount } from 'vue'
import { useRouter } from 'vue-router'
const router = useRouter()
const mainRef = ref(null)
const unwatch = watch(
() => router.currentRoute.value,
(to, from) => {
mainRef.value.$el.scrollTo({ top: 0, behavior: 'smooth' })
}
)
onBeforeUnmount(() => {
unwatch()
})
</script>
在上述代码中,我们首先导入watch和onBeforeUnmount函数以及useRouter函数来获取路由实例。然后,在mounted生命周期钩子中,我们使用watch函数来监听router.currentRoute.value,这是一个响应式的路由对象。当路由发生变化时,回调函数将被调用,其中的to参数表示要切换到的路由对象,from参数表示当前的路由对象。
在回调函数中处理路由变化的逻辑? 使其滚动到顶部。最后,在组件销毁前,我们使用onBeforeUnmount钩子函数来停止监听。
文章来源:https://blog.csdn.net/qq_44848480/article/details/135657201
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- web学习笔记(十)
- el-date-picker组件设置时间范围限制
- Stressmarq:Alpha突触核蛋白&神经退行性疾病
- 第二章:算法–>程序的灵魂
- Spring概述
- 猫粮什么品牌好?业内人生分享五个口碑好质量好主食冻干猫粮牌子
- SSM+JSP在线医疗服务系统源码+论文+开题报告
- 《房地产赚钱笔记:人人都该上的10堂投资课》
- 从匿名binder来理解Binder驱动中的红黑树
- 阿尔泰科技自主研发13寸加固笔记本 屏幕可翻转可旋转