el-date-picker组件设置时间范围限制
发布时间:2024年01月16日
需求:
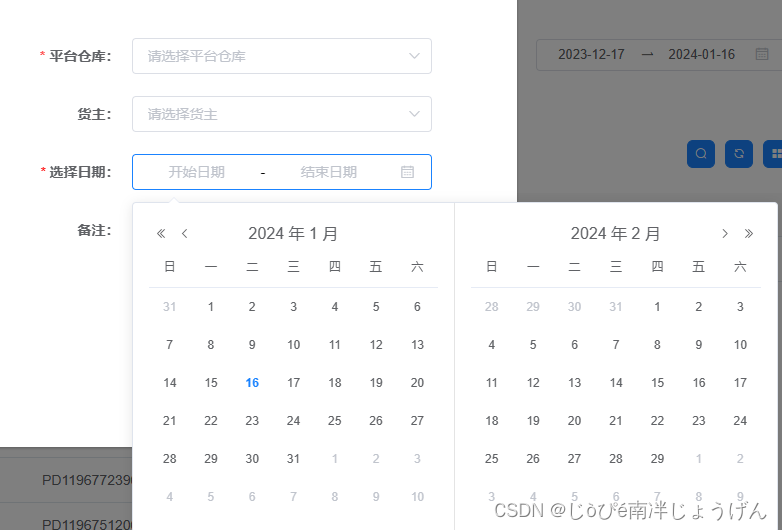
如图所示,下图为新增的一个弹层页面,同时有个需求,日期选择需要限制一个月的时间范围(一月默认为30天):

查看官方文档我们需要主要使用到如下表格的一些东西:
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| shortcuts | 设置快捷选项,需要传入 { text, onClick } 对象用法参考 demo 或下表 | Object[] | — | — |
| disabledDate | 设置禁用状态,参数为当前日期,要求返回 Boolean | Function | — | — |
| cellClassName | 设置日期的 className | Function(Date) | — | — |
| firstDayOfWeek | 周起始日 | Number | 1 到 7 | 7 |
| onPick | 选中日期后会执行的回调,只有当?daterange?或?datetimerange?才生效 | Function({ maxDate, minDate }) | — | — |
下方为使用的代码:
<el-col :span="24">
<el-form-item label="选择日期:" class="date_box">
<span class="reqicon">*</span>
<el-date-picker
style="width: 300px"
v-model="date"
type="daterange"
@change="datechange"
:picker-options="pickerOptions" ++此处增加
value-format="yyyy-MM-dd"
range-separator="-"
start-placeholder="开始日期"
end-placeholder="结束日期"
>
</el-date-picker>
<i class="el-icon-date data_icon"></i>
<span class="reqtitle" v-show="isreq">请选择日期</span>
</el-form-item>
</el-col>?在data中新增:
data() {
return {
rules: {
branchNo: [
{
required: true,
message: "请选择平台仓库",
trigger: "change",
},
]
},
startPickerTime:'',
pickerOptions:{
onPick:obj=>{
this.startPickerTime=new Date(obj.minDate).getTime()
},
disabledDate:time=>{
if(this.startPickerTime){
const timeFrame=24*3600*1000*30
let minFrame=this.startPickerTime-timeFrame
let maxFrame=this.startPickerTime+timeFrame
let pickerType=time.getTime()>maxFrame||time.getTime()<minFrame
return pickerType
}
}
}
};
},解释:
1.?startPickerTime:'' "? 为第一次选中的值
2.使用onPick回调函数,选择第一次时间时触发,上方的obj对象输出(obj如下图)
{
"minDate": "2023-12-31T16:00:00.000Z",
"maxDate": "2024-01-19T16:00:00.000Z"
}3.
通过disabledDate设置某个时间范围是否禁用可选
timeFrame为时间范围(我这为30天);
minFrame为最小选中范围(第一次选中时间-时间范围);
maxFrame为最大选中的范围(第二次选中时间-时间范围);
pickerType为布尔值,返回false或true;
禁用--minFrame--timeFrame--maxFrame--禁用; 设定范围为[minFrame,maxFrame]
效果如下图所示:
未选中:

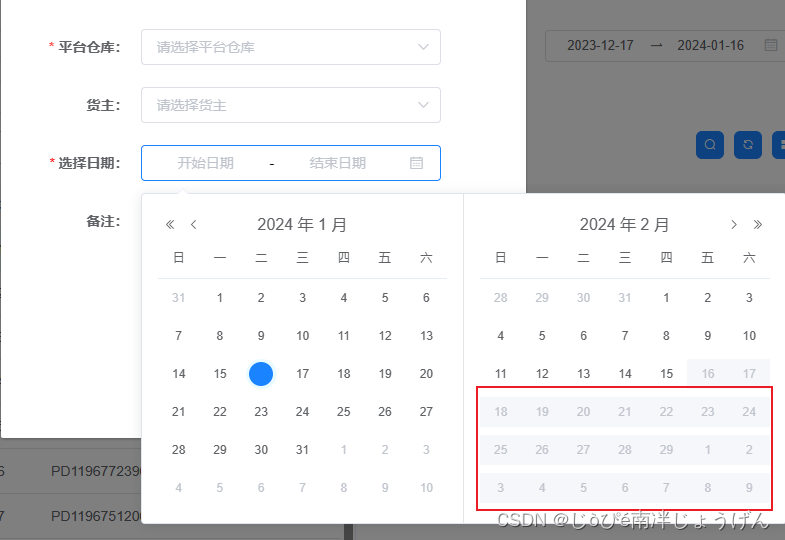
第一次选中:
当前选中的时间为16号,最大范围为2月15号,范围外的时间已经禁用了

?最小范围为上一年的12月17号

?结束,希望对大家有所帮助哦!
文章来源:https://blog.csdn.net/qq_71214810/article/details/135627139
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!