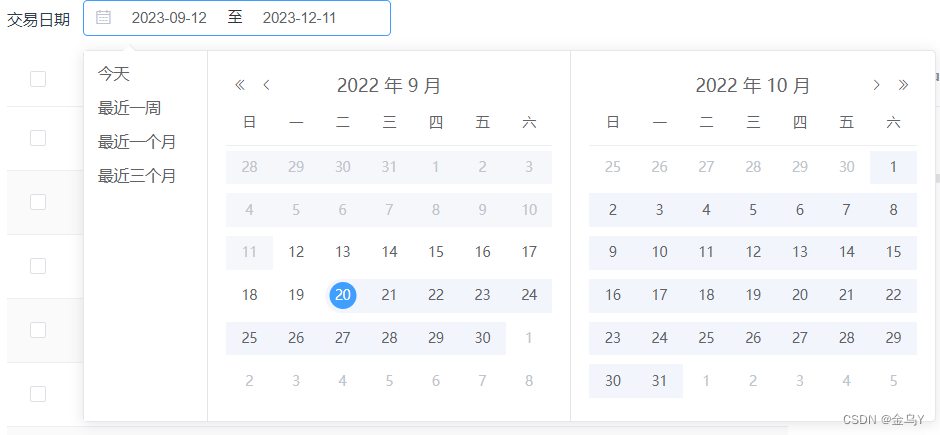
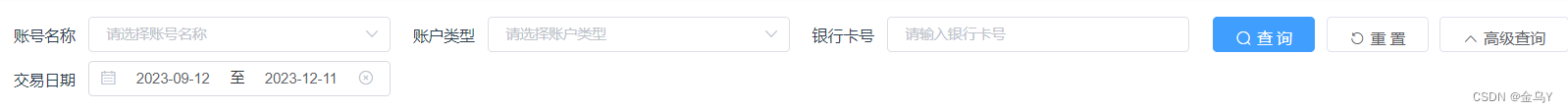
el-date-picker 限制选择范围最大为一年,设置快捷选项,设置默认时间
发布时间:2023年12月18日
el-date-picker 限制选择范围最大为一年:
主要代码为::picker-options="pickerOptions" 以及 @blur="pickerBlur"
<el-date-picker
v-model="transactionTime"
type="daterange"
style="width: 200px"
size="small"
format="yyyy-MM-dd"
value-format="yyyy-MM-dd"
start-placeholder="开始时间"
end-placeholder="结束时间"
:picker-options="pickerOptions"
clearable
@blur="pickerBlur"
/>设置快捷选项,设置禁用选项方法:

data() {
return {
transactionTime: null,
pickDate: '', // 存放getPickDate获取的数据
pickerOptions: {
onPick: this.getPickDate,
disabledDate: this.disabledDate,
shortcuts: [
{
text: '今天',
onClick(picker) {
picker.$emit('pick', [new Date(), new Date()])
}
},
{
text: '最近一周',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', [start, end])
}
},
{
text: '最近一个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);
picker.$emit('pick', [start, end])
}
},
{
text: '最近三个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90);
picker.$emit('pick', [start, end]);
}
}
]
},
};
},设置禁用选项的方法(限制选择范围最大为一年):

methods: {
getPickDate(pick) {
this.pickDate = pick
},
disabledDate(date) {
const { minDate, maxDate } = this.pickDate
if (minDate && !maxDate) {
const diff = Math.abs(minDate.valueOf() - date.valueOf())
// 日期选择范围不能大于一年
if (diff > 1000 * 3600 * 24 * 365) {
return true
}
}
},
pickerBlur(val) {
this.pickDate = '' // 清空getPickDate获取的数据
},
}设置?transactionTime 最开始的默认时间为三个月:

created() {
const end = new Date()
const start = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90)
this.transactionTime = [this.parseTime(start, '{y}-{m}-{d}'), this.parseTime(end, '{y}-{m}-{d}')]
},?其中parseTime方法为:
// 日期格式化
export function parseTime(time, pattern) {
if (arguments.length === 0 || !time) {
return null
}
const format = pattern || '{y}-{m}-{d} {h}:{i}:{s}'
let date
if (typeof time === 'object') {
date = time
} else {
if ((typeof time === 'string') && (/^[0-9]+$/.test(time))) {
time = parseInt(time)
} else if (typeof time === 'string') {
time = time.replace(new RegExp(/-/gm), '/');
}
if ((typeof time === 'number') && (time.toString().length === 10)) {
time = time * 1000
}
date = new Date(time)
}
const formatObj = {
y: date.getFullYear(),
m: date.getMonth() + 1,
d: date.getDate(),
h: date.getHours(),
i: date.getMinutes(),
s: date.getSeconds(),
a: date.getDay()
}
const time_str = format.replace(/{(y|m|d|h|i|s|a)+}/g, (result, key) => {
let value = formatObj[key]
// Note: getDay() returns 0 on Sunday
if (key === 'a') { return ['日', '一', '二', '三', '四', '五', '六'][value] }
if (result.length > 0 && value < 10) {
value = '0' + value
}
return value || 0
})
return time_str
}如果重置搜索条件时需要重置回默认时间,记得重置方法内也要写入默认时间:
/** 重置按钮操作 */
resetQuery() {
this.queryParams = this.$options.data().queryParams
const end = new Date()
const start = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90)
this.queryParams.transactionTime = [this.parseTime(start, '{y}-{m}-{d}'), this.parseTime(end, '{y}-{m}-{d}')]
this.handleQuery()
},
文章来源:https://blog.csdn.net/qq_44170108/article/details/134921184
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Mysql分库分表
- Nodejs 第二十五章(http)
- 互联网加竞赛 基于人工智能的图像分类算法研究与实现 - 深度学习卷积神经网络图像分类
- MariaDB数据库本地部署结合cpolar内网穿透实现远程连接
- 源码学习:web server althttpd (未完待续)
- 使用残差网络识别手写数字及MNIST 数据集介绍
- 2024 Android保活总结
- CCRC认证对企业的作用?
- 【PostgreSQL】函数与操作符-字符串函数和操作符
- 第21节: Vue3 计算缓存与方法