【Vue3】2-13 : 章节总结
发布时间:2024年01月15日
本书目录:点击进入
一、总结内容
-
了解核心思想,例如:MVVM设计模式、选项式API优势
-
了解Vue3各个选项的用法,例如:data、methods、computed等
-
掌握常见的指令:v-bind、v-on、v-if、v-for等
-
掌握样式操作、表单操作等行为
-
了解Vue3的生命周期钩子函数,及如何使用
二、习题
2.1 【选择题】以下Vue指令中,哪些指令具备简写方式?
????????A:v-if
????????B:v-bind
????????C:v-model ?
????????D:v-on
参考答案:? BD ?( v-bind简写为 ?: ? ?v-on简写为 @ )
2.2 【编程题】以下Vue指令中,哪些指令具备简写方式?
要求如下:
????????1. 输入框中内容根据顿号进行分割
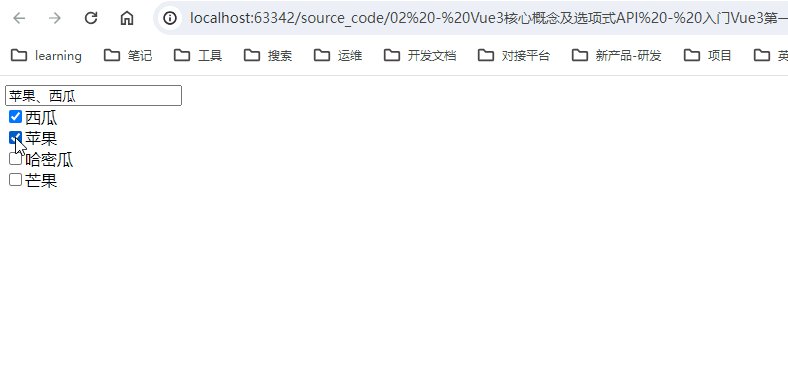
????????2. 复选项选中添加水果名称到输入框中
????????3. 复选框取消选中从输入框中删除水果名称
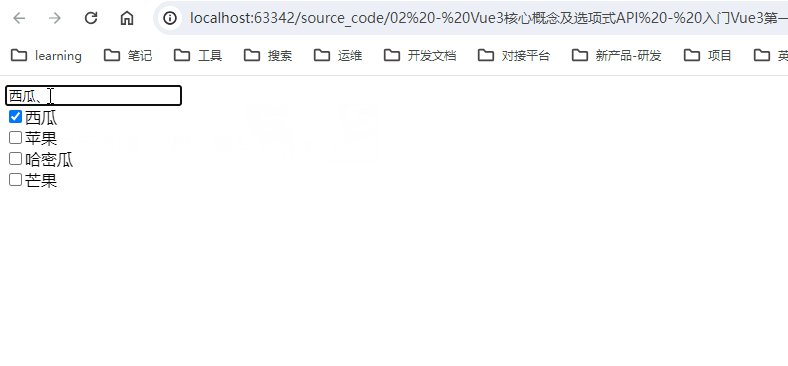
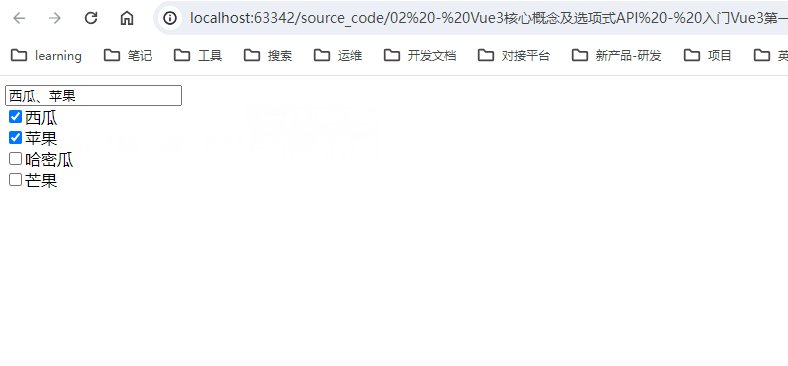
????????4. 输入框可直接输入内容来联动复选框
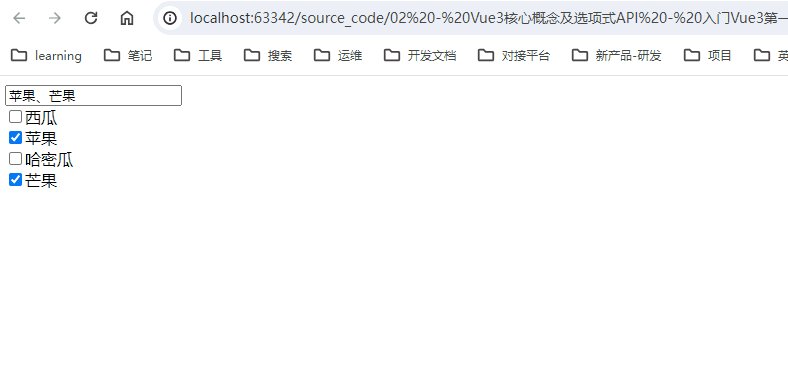
>??效果

>??代码
<body>
<div id="app">
<input type="text" v-model="fruitsInput"><br>
<input type="checkbox" v-model="fruits" value="西瓜">西瓜<br>
<input type="checkbox" v-model="fruits" value="苹果">苹果<br>
<input type="checkbox" v-model="fruits" value="哈密瓜">哈密瓜<br>
<input type="checkbox" v-model="fruits" value="芒果">芒果<br>
</div>
<script>
let vm = Vue.createApp({
data() {
return {
fruits: ['苹果', '芒果']
}
},
computed: {
fruitsInput: {
set(val){
this.fruits = val.split('、');
},
get(){
return this.fruits.join('、');
}
}
}
}).mount("#app")
</script>
</body>
文章来源:https://blog.csdn.net/ladymorgana/article/details/135536682
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Java - 数字签名与数字证书
- 服务器工作环境要求
- 基于ssm的教材管理系统论文
- 100天精通Python(实用脚本篇)——第113天:基于Tesseract-OCR实现OCR图片文字识别实战
- 算法第十二天-矩形区域不超过K的最大数值和
- Python入门知识点分享——(七)集合运算与字典类型
- orange3,一个无敌的 Python 库!
- Python基础教程——绘制一个喜羊羊!(完整版,附源码)
- Redis分布式锁进阶源码分析
- Kafka使用总结