Web知识点复习
目录
1.简答题:
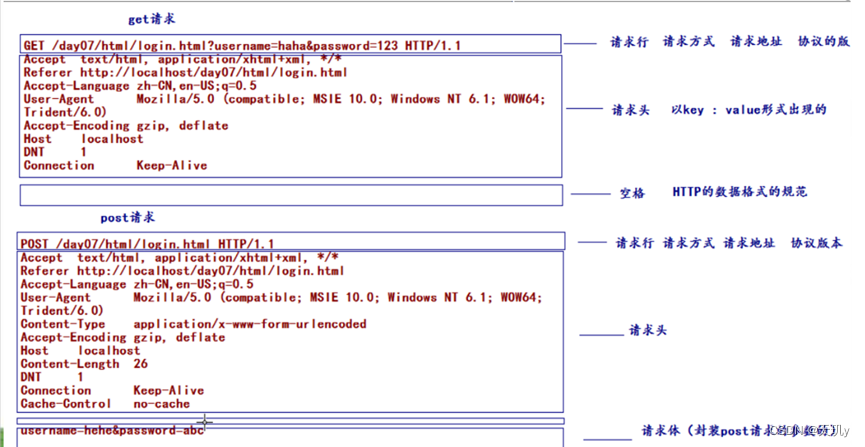
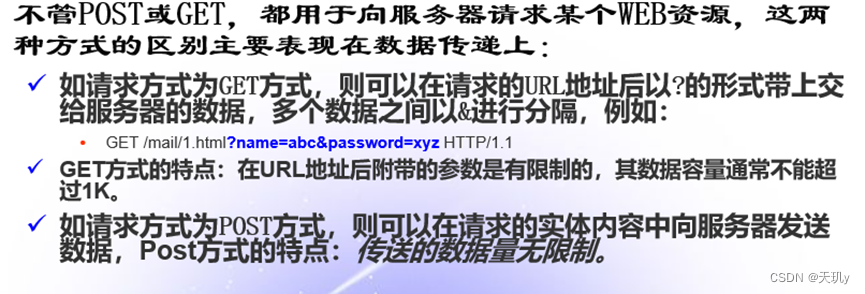
1. get/post请求优缺点
(1)post更安全(不会作为url的一部分,不会被缓存、保存在服务器日志、以及浏览器浏览记录中)
(2)post发送的数据更大(get有url长度限制)
(3)post能发送更多的数据类型(get只能发送ASCII字符)
(4)post比get慢,get和post请求的过程中GET产生一个TCP数据包;POST产生两个TCP数据包。
(5)post用于修改和写入数据,get一般用于搜索排序和筛选之类的操作(淘宝,支付宝的搜索查询都是get提交),目的是资源的获取,读取数据,而post用来提交数据。所以GET具有幂等性和安全性,POST不符合
2.如何将jsp和html结合
以下是将 JSP 和 HTML 结合使用的基本步骤:
1.创建一个 HTML 页面,其中包含需要使用 JSP 动态生成的内容的占位符。
2.创建一个 JSP 文件,该文件将处理 HTML 页面中的占位符,并根据特定的逻辑生成动态内容。在 JSP 文件中,可以使用类似于HTML的标记和脚本语言Java。
3.将 JSP 文件嵌入到 HTML 页面中,以便在 Web 应用程序中使用。
4.部署 Web 应用程序并启动 Web 服务器。
5.当用户访问 Web 应用程序时,Web 服务器会在后台处理 HTML 文件中的 JSP 片段,并向用户提供动态生成的 Web 内容。
具体而言,可以按照以下步骤进行操作:
1.在任何编辑器中创建一个新的 HTML 文件,例如 index.html。
2.编写您的 HTML 代码,包括所有占位符,例如 <%= dynamicContent %>
3.在同一目录下创建一个新的 JSP 文件,例如 dynamic.jsp。
4.在 dynamic.jsp 中编写动态内容生成逻辑。
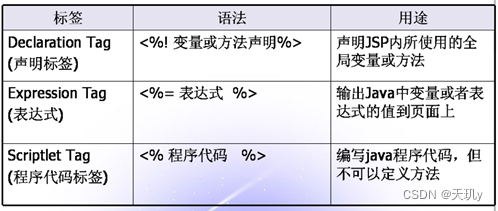
5.使用 <% %> 标记嵌入 Java 代码块,并使用 <%= %> 标记插入 Java 表达式,以便生成动态内容。
6.在 index.html 中使用 <jsp:include page=“dynamic.jsp” /> 标记嵌入 dynamic.jsp 文件,以便在 Web 应用程序中使用。
7.将 index.html 和 dynamic.jsp 文件部署到 Web 服务器中,并启动 Web 服务器。
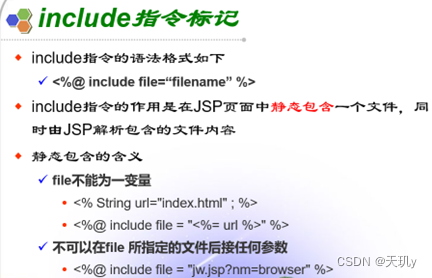
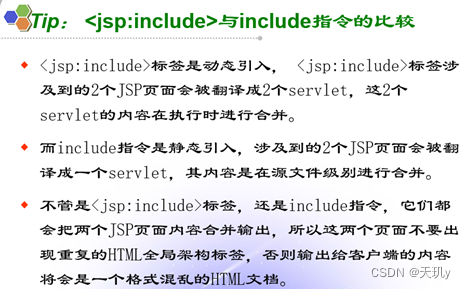
3.静态包含和动态包含的区别
1) 语法不同
静态包含语法: <%@inclue file=“被包含的页面”%>
动态包含语法: <jsp:include page=“被包含的页面”>
2)参数传递不同
静态包含不能向被包含页面传递参数
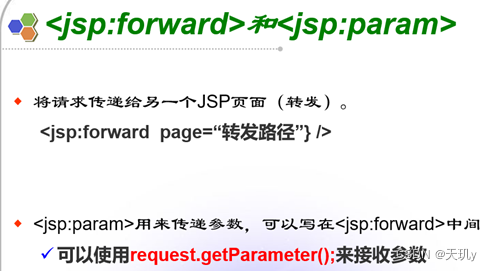
动态包含可以使用jsp:param标签向被包含页面传递参数
3)原理不同
静态包含: 先合并再翻译
动态包含: 先翻译再合并
4. 重定向和转发的区别
1.重定向是将用户请求传递到另一个 URL,而转发是将用户请求传递到应用程序中的其他组件。
2.当使用重定向时,浏览器会发出两个独立的请求,而当使用转发时,只会发出一个请求。
3.重定向将重新启动浏览器的新会话,而转发将在同一会话中处理请求。
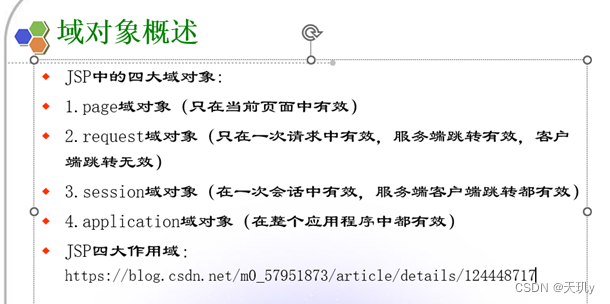
5.四大域对象的区别
?1.page域对象(只在当前页面中有效)
?2.request域对象(只在一次请求中有效,服务端跳转有效,客户端跳转无效)
?3.session域对象(在一次会话中有效,服务端客户端跳转都有效)
?4.application域对象(在整个应用程序中都有效)
6.如何将jsp和java结合
以下是将 JSP 和 Java 结合使用的基本步骤:
1.创建一个 JSP 文件。
2.在 JSP 文件中包含 Java 代码块或表达式。
3.创建一个 Java 类来处理业务逻辑,并在 JSP 文件中调用该类。
4.配置 web.xml 文件,将请求映射到正确的 Servlet 或 JSP。
5.部署 Web 应用程序并启动 Web 服务器。
下面是更详细的说明:
1.创建 JSP 文件。
2.首先,在您的 Web 项目中创建一个 JSP 文件夹,在其中创建一个 .jsp 文件,例如 index.jsp。
3.在 JSP 文件中包含 Java 代码块或表达式。
4.创建 Java 类来处理业务逻辑,并在 JSP 文件中调用该类。
5.配置 web.xml 文件,将请求映射到正确的 Servlet 或 JSP
6.部署 Web 应用程序并启动 Web 服务器。
7.数据库步骤
基于JSP的数据库增删查改的步骤大致如下:
1.连接数据库:在JSP中,可以使用JDBC连接数据库。首先需要加载数据库驱动程序,然后使用DriverManager.getConnection()方法建立数据库连接。
2.查询数据:可以使用JSP中内置的标签库或自定义标签库来查询数据库。使用SQL语句可以从数据库中检索所需的数据,并将结果存储在JavaBean、List或数组等Java对象中。
通过JSP页面展示数据:使用JSP页面可以很方便地将结果显示在Web页面中,例如表格、列表或图表等格式。
3.增加数据:使用JSP表单收集用户输入,并在提交表单时将数据插入到数据库中。可以使用JDBC语句执行INSERT操作来实现。
4.修改数据:与添加数据类似,使用JSP表单收集用户输入,并在提交表单时将更新的数据更新到数据库中。通常使用JDBC语句执行UPDATE操作实现。
5.删除数据:通常使用JDBC语句执行DELETE操作来删除数据库中的数据。删除操作可以通过在JSP页面中链接到删除操作或使用表单提交来实现。
6.需要注意的是,在对数据库进行增删查改操作时,要注意防止SQL注入攻击和其他安全问题。同时也要确保进行错误检查和处理,以提高系统的可靠性和健壮性。
8. servlet的生命周期
servlet的生命周期就是从servlet出现到销毁的全过程。主要分为以下几个阶段:
加载类—>实例化(为对象分配空间)—>初始化(为对象的属性赋值)—>请求处理(服务阶段)—>销毁
服务器启动时(web.xml中配置load-on-startup=1,默认为0)或者第一次请求该servlet时,就会初始化一个Servlet对象,也就是会执行初始化方法init(ServletConfig conf),该servlet对象去处理所有客户端请求,service(ServletRequest req,ServletResponse res)方法中执行,最后服务器关闭时,才会销毁这个servlet对象,执行destroy()方法。其中加载阶段无法观察,但是初始化、服务、销毁阶段是可以观察到的。
2.填空题:
1.HTML中最基本的表单标记是 。
2在HTML表单中,可以使用 标记来创建文本框、密码框、单选按钮等表单元素。
CSS用于控制Web页面的 样式 。
3.JavaScript是一种常用的 脚本语言 ,可用于实现Web页面动态效果和交互功能。
4.JSP是一种基于Java语言的 动态Web开发技术 ,可用于创建动态Web页面。
5.Servlet是一种基于Java语言的 动态Web开发技术 ,可用于处理Web请求和生成Web响应。
6.在HTML表单中,可以使用 method 属性指定请求的方法,常用的有POST和GET。
7.CSS可以用于设置Web页面的颜色、字体、边框等 样式属性 。
8.在JavaScript中,可以使用 document.getElementById() 方法获取HTML元素对象。
9.JSP页面可以包含Java代码段,并且可以在其中引用Java类和库,以实现更复杂的Web功能。
10.Servlet可以通过 HttpServletRequest 和 HttpServletResponse 对象来读取请求参数并生成响应。
11.在HTML表单中,可以使用 type=“submit” 属性来定义提交按钮。
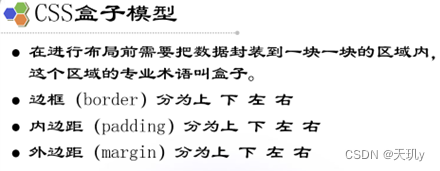
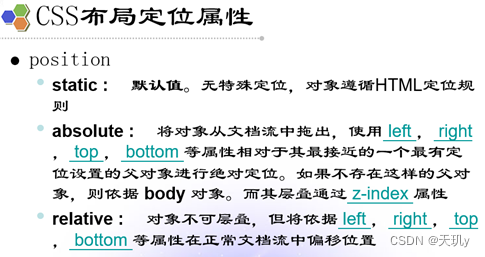
12.CSS可以用于设置HTML元素在Web页面中的 布局 。
13.在JavaScript中,可以使用 if-else 语句实现条件判断。
14.JSP页面可以通过 <%@ page import=“packageName.className” %> 指令引入Java类和库。
15.Servlet可以使用 request.getRequestDispatcher(“url”).forward(request, response) 实现页面跳转。
16.在HTML表单中,可以使用 type=“hidden” 属性定义隐藏域。
17.CSS中可以使用 z-index 属性设置HTML元素的叠放顺序。
18.在JavaScript中,可以使用 for-in 语句遍历对象的属性。
19.JSP页面可以使用 <jsp:include page=“url” /> 标签包含其他JSP页面。
3.知识点:
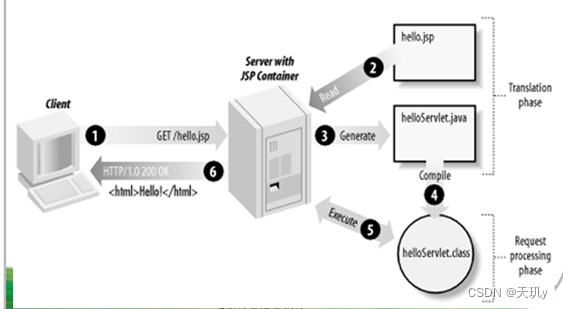
静态、动态技术:


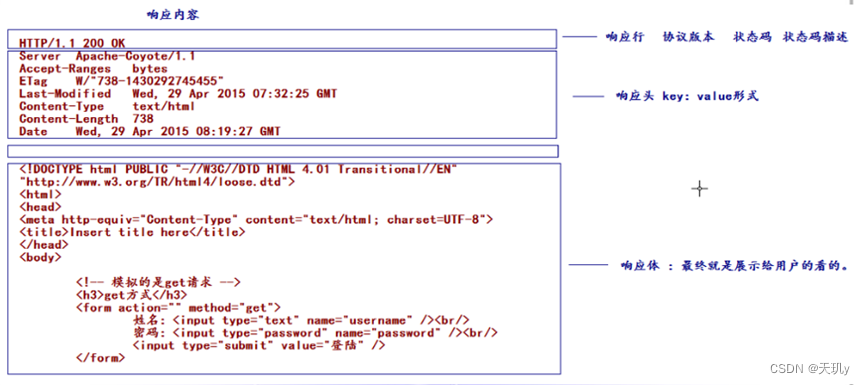
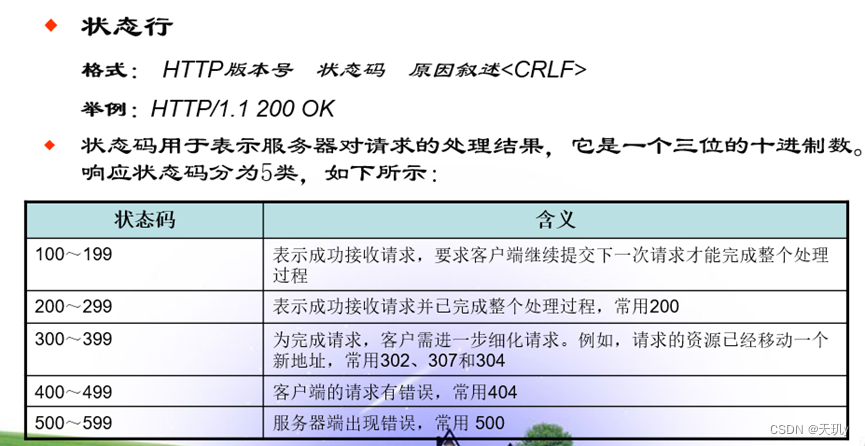
请求 响应:




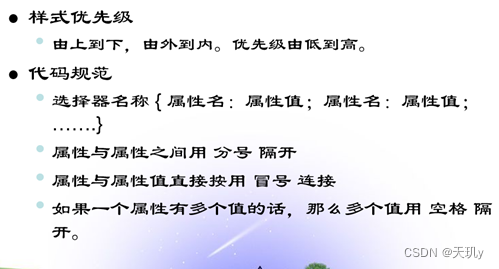
css:






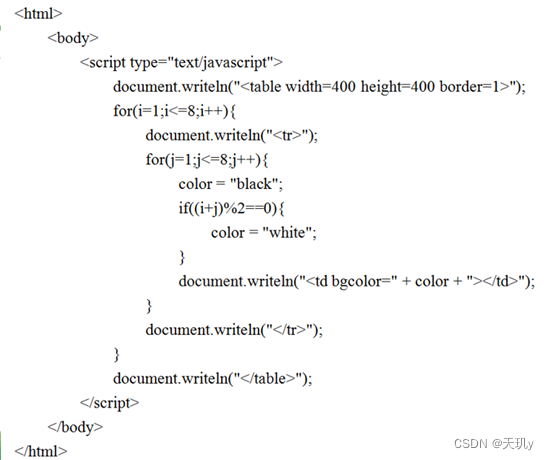
js:



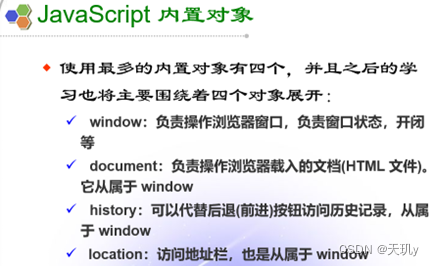
js内置对象:
window:



document:


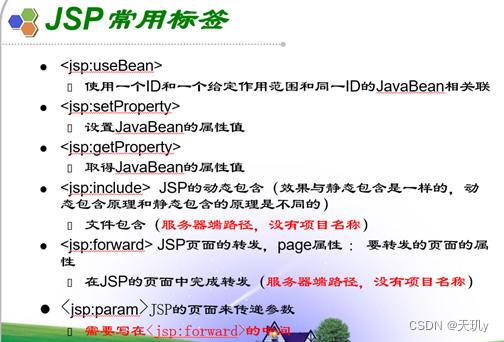
jsp:


静态、动态包含:


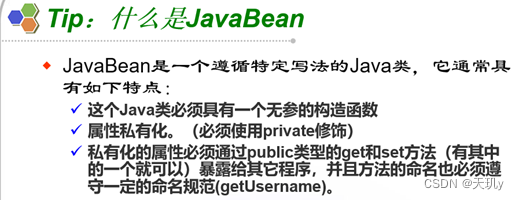
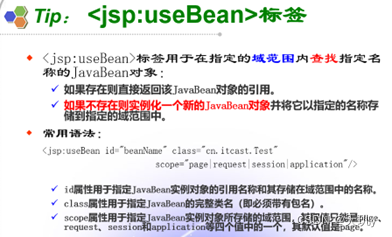
Bean:




Servlet:

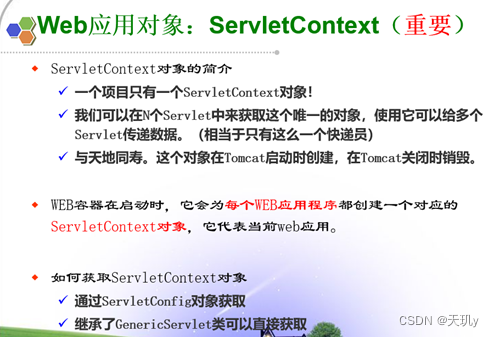
Web应用对象:

四大域对象:

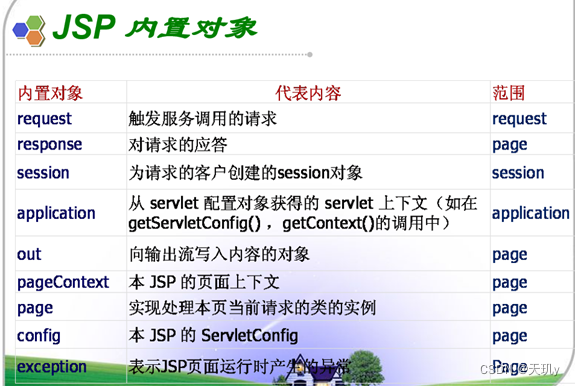
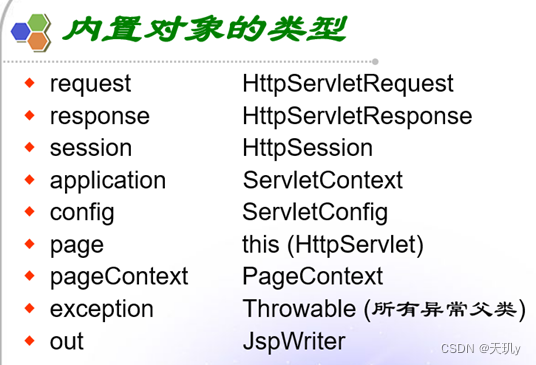
内置对象:


数据库:
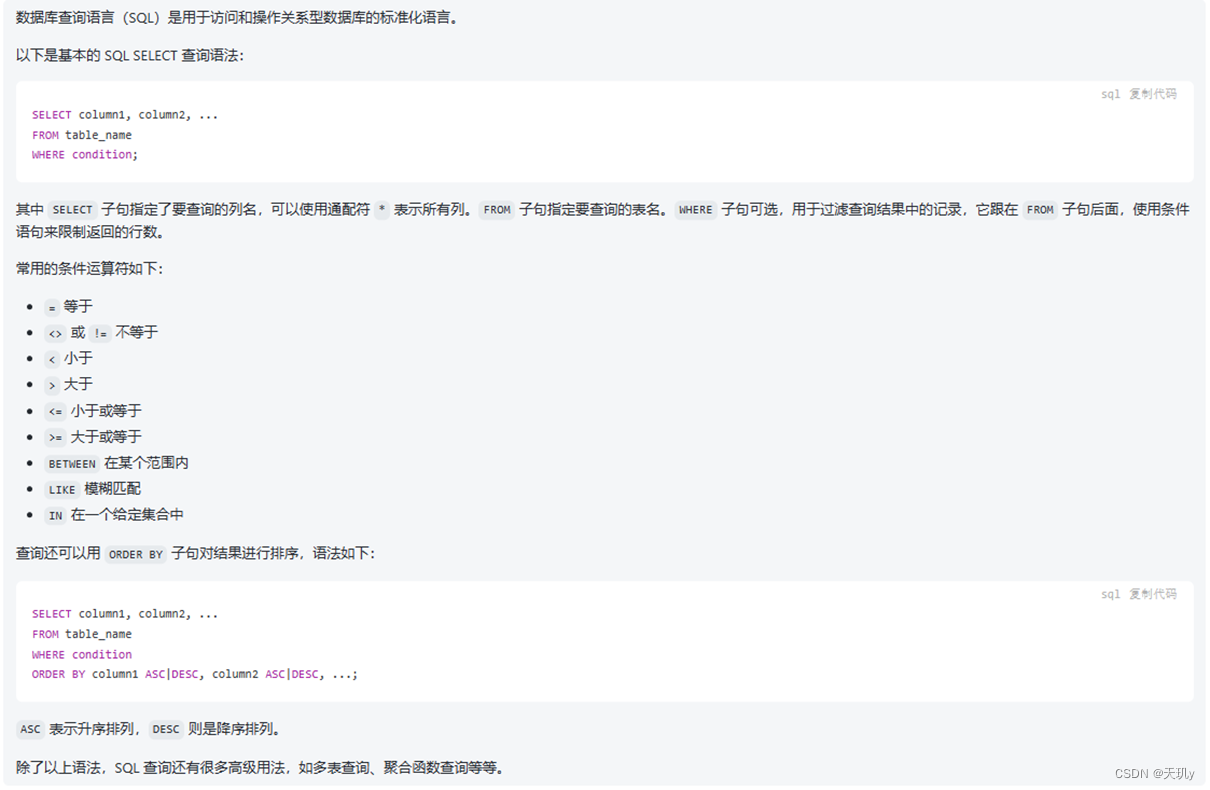
查询:


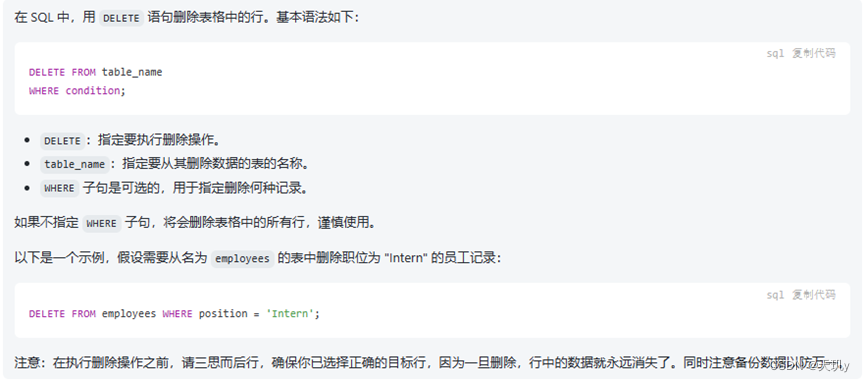
删除:

修改:

插入:

小结:
关注我给大家分享更多有趣的知识,以下是个人公众号,提供 ||代码兼职|| ||代码问题求解||
由于本号流量还不足以发表推广,搜我的公众号即可:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 第四章 QTimer和QElapsedTimer(读书)
- 挑选办公网盘指南:2023年值得推荐的办公网盘品牌
- 数据库 MySQL 索引的原理
- Unity中的导航系统
- DOMPurify:一个只针对 DOM 的、超快的、宽容的 HTML XSS清理工具
- socket集成springboot项目
- Grafana Loki 配置解析
- 怎么看服务器是中毒了还是被攻击?以及后续处理方案
- 网络安全——SSH密码攻击实验
- XPath基本用法