v3的响应式,ref,reactive和生命周期(简写)
vue3笔记
1.两种安装方式
(1)直接创建项目vue3
(2)使用vite




组件传值
1.组件传值的用法
从父组件向子组件传值:
<Son :prop1="nmb"></Son>
2.defineprops函数
defineProps函数在setup标签内不需要引入,可直接使用
defineProps({
prop1:Number,
});
根据传入的值来设置格式
3.prop类型的较验


子组件required:true写的话,父组件必须传入属性值

default:999 子组件默认值999


vue3
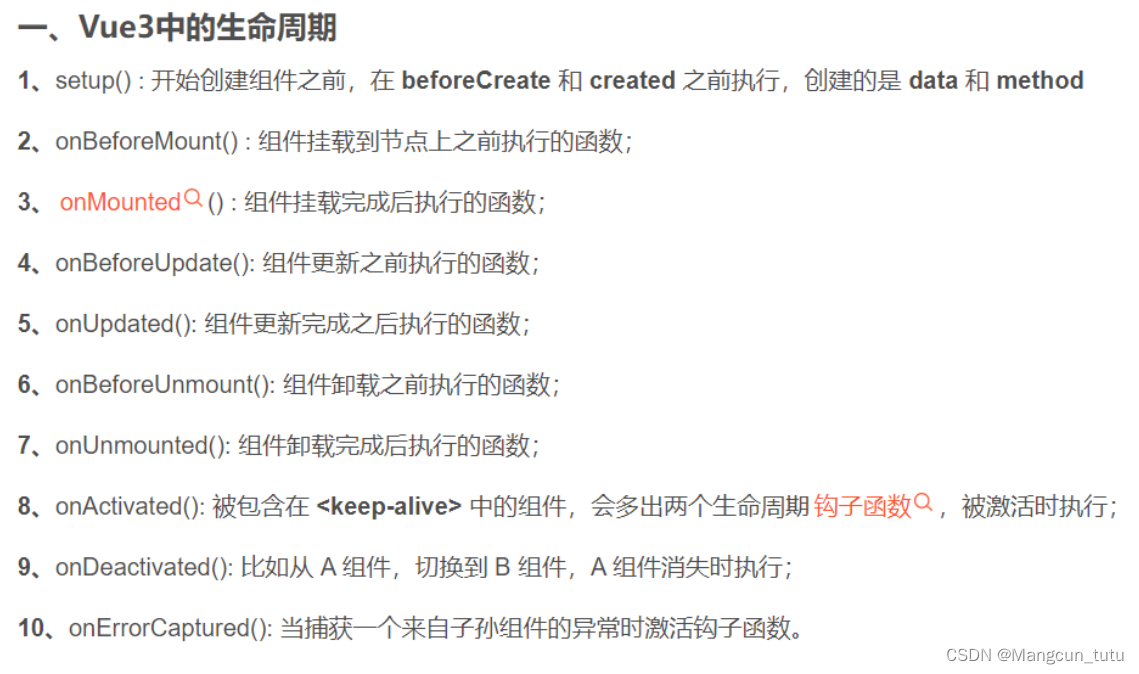
1.setup
1.理解:vue3.0中一个新的配置项,值为一个函数。
2.setup是所有Composition API(组合API)
3.组件中所用到的: 数据,方法等等,均要配置在setup中。
4.setup函数的两种返回值:
1.若返回一个对象,则对象中的属性方法,在模板中均可以直接使用。(重点关注)。
2.若返回一个渲染函数:则可以自定义渲染内容.(了解)。
5.注意点:
1.尽量不要与vue2.x配置混用
vue2.x配置(data,methods,computed...) 中可以访问到setup中的属性,方法。
但在setup中不能访问到vue2.x配置(data,methods,computed...)。
如果有重名,setup优先。
2.setup不能是一个async函数,因为返回值不再是return的对象,而是promise,模板看不到return对象中的属性。
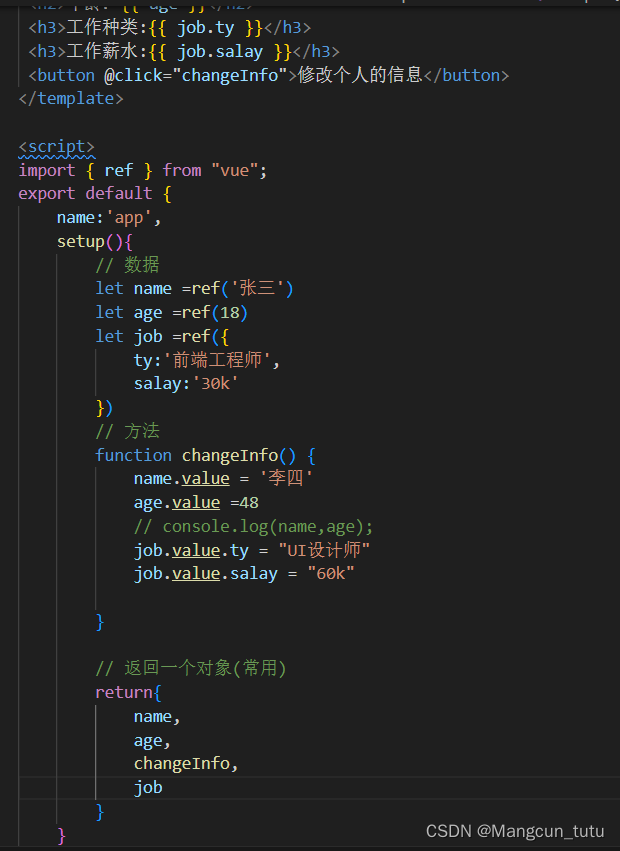
2.ref函数
作用 : 定义一个响应式的数据
语法 :const xxx = ref(initvalue)
创建一个包含响应式数据的引用对象 (reference对象,简称ref对象)。
JS中操作数据 : xxx.value
模板中读取数据 : 不需要。value,直接 <div>{{xxx}}</div>
备注:
接受的数据可以是 : 基本类型,也可以是对象类型。
基本类型的数据 : 响应式依然是靠Object.defineProperty( )的get与set完成的.
对象类型的数据 : 内部求助了 vue3.0中的一个新函数--------reactive函数

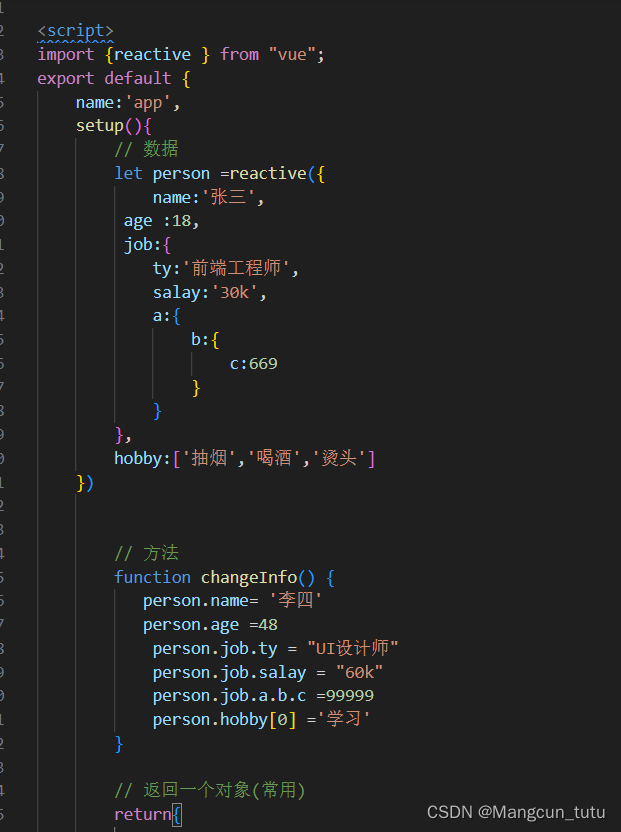
3.reactive函数
作用 : 定义一个对象类型的响应式数据 (基本类型不要用它,要用ref函数)
语法 : const 代理对象 = reactive( 源对象) 接受一个对象 (或数组), 返回一个代理对象 ( proxy对象)
reactive定义的响应式数据是深层次的。
内部基于ES6的Proxy实现,通过代理对象操作源对象内部数据进行操作。

4. vue3.0中的响应式原理
vue2.x的响应式
实现原理:
对象类型 : 通过Object。defineProperty( )对属性的读取,修改进行拦截(数据劫持)。
数组类型 : 通过重写更新数组的一系列方法来实现拦截. (对数组的变更方法进行了包裹)。
Object.defineProperty(data,'count'){
get( ) { },
set ( ) { }
}
存在问题 :
新增属性,删除属性 界面不会更新。
直接通过下标修改数组,界面不会自动更新。
vue3.0的响应式
实现原理 :
通过Proxy (代理) :拦截对象中任意属性的变化,包括 : 属性值的读写,属性的添加,属性的删除等。
通过Reflect (反射) : 对被代理对象的属性进行操作.
5.reactive对比ref
从定义数据角度对比 :
ref用来定义 :基本类型数据
reactive用来定义 : 对象 (或数组) 类型数据.
备注 : ref也可以用来定义对象 (或数组) 类型数据 , 它内部会自动通过reactive转为代理对象
从原理角度对比 :
ref通过Object.defineProperty ( )的 get和 set来实现响应式 (数据劫持)。
reactive通过使用Proxy来实现响应式( 数据劫持),并通过Reflect操作源对象内部的数据。
从使用角度对比 :
ref定义的数据 : 操作数据需要.value,读取数据时模板中直接读取不需要.value.
reactive定义的数据 : 操作数据与读取数据 : 均不需要.value
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 我的创作纪念日
- 【Flink-Kafka-To-Mysql】使用 Flink 实现 Kafka 数据写入 Mysql(根据对应操作类型进行增、删、改操作)
- 软件功能测试的流程
- 开发安全之:Dangerous Function: Unsafe Regular Expression
- 18.鸿蒙HarmonyOS App(JAVA)日期选择器-时间选择器
- “abc”、new String(“abc“)、“a”+“b“=“ab“、常量池
- (漏洞复现:CNVD-2023-09184)亿赛通电子文档安全管理系统任意文件读取漏洞
- AI数字人克隆系统源代码克隆系统开发--本地源码部署
- 基于多目标粒子群算法的支配解求解,基于多目标粒子群的帕累托前沿求解,基于mopso的多目标求解,基于多目标粒子群的模糊优化算
- 设备通过GB28181注册到EasyCVR,平台看不到设备信息的排查方法汇总