【QML COOK】- 002-添加一个图片
发布时间:2024年01月08日
1. 编辑main.qml
import QtQuick
Window {
width: 800
height: 800
visible: true
title: qsTr("Hello World")
Image {
anchors.fill: parent
source: "qrc:/Resources/Images/arrow.png"
}
}
- 将Window的width和height都改成800,因为我们要添加的图片大小为800 * 800。当然其他值你随意
- 添加一个Image对象
- achors.fill: parent表示其要将父对象填满
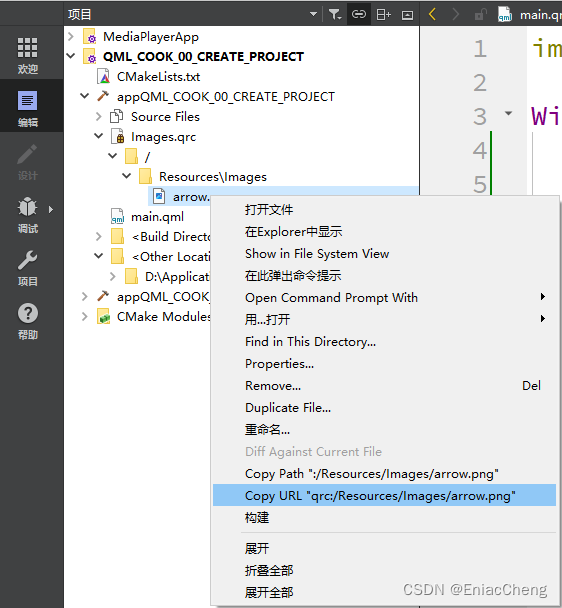
- source指定了图片文件的URL。获取资源文件的URL方法为在资源文件上右键选择“Copy URL”

2. 修改CMakeLists.txt
由于本教程使用CMake的构建方式,所以如果不修改CMakeLists.txt,程序运行时将找不到资源文件,导致图片不能正常显示。
具体原因和其他方法请参见:The Qt Resource System | Qt Core 6.6.1
set(CMAKE_AUTORCC ON)
qt_add_executable(appQML_COOK_00_CREATE_PROJECT
Images.qrc
main.cpp
)
- 在qt_add_executable上面添加“set(CMAKE_AUTORCC ON)”
- 将“Images.qrc”添加到“main.cpp”上面
3. 运行程序

4. 简单理解QML
- QML就是一种声明语言,跟HTML一样用来声明界面中都有什么元素和元素的层次关系。不同的是HTML只负责声明元素不负责元素的外观,而QML同时需要负责元素的外观。QML同时支持Javascript,因此我理解将HTML+CSS缝合到一起就是QML了。
文章来源:https://blog.csdn.net/patronwa/article/details/135467947
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 12.5,12.15AVL树更新,定义,插入
- HW03 -实物图像识别-改进:图像增强、网络架构,K折交叉验证
- spring 笔记三 Spring与Web环境集成
- android 13.0 Camera2 去掉后置摄像头 仅支持前置摄像头功能
- OR-852-达灵顿光耦
- 牛客周赛 Round 29 解题报告 | 珂学家 | 博弈&概率DP
- shell打印粉色小心心、颜文字心心
- CSS学习
- java句柄数过多解决办法
- 使用 PHP-FFMpeg 操作视频/音频文件