【Vue】elementUI表格,导出Excel
系列文章
【Vue】vue增加导航标签
本文链接:https://blog.csdn.net/youcheng_ge/article/details/134965353
【Vue】Element开发笔记
本文链接:https://blog.csdn.net/youcheng_ge/article/details/133947977
【Vue】vue,在Windows IIS平台部署
本文链接:https://blog.csdn.net/youcheng_ge/article/details/133859117
【Vue】vue2与WebApi跨域CORS问题
本文链接:https://blog.csdn.net/youcheng_ge/article/details/133808959
【Vue】nvm安装教程(解决npm下依赖包版本冲突)
本文链接:https://blog.csdn.net/youcheng_ge/article/details/132896207
【Vue】vue开发环境搭建教程(详细)
本文链接:https://blog.csdn.net/youcheng_ge/article/details/132689006
【Vue】日期格式化(全局)
本文链接:https://blog.csdn.net/youcheng_ge/article/details/135017332
【Vue】elementUI表格,导出Excel
本文链接:https://blog.csdn.net/youcheng_ge/article/details/135018489
文章目录
前言
本专栏为【Vue】,主要介绍Vue知识点。对于刚刚进入计算机世界的大学生来说,这里普及一个知识:HTML已经不仅仅只能开发 Web,也可以开发 Android、iOS ,所以本文也会介绍 移动端开发。
我个人将安卓开发,分为两大方向:
①原生开发
使用安卓开发工具包(Android SDK)和Java编程语言来开发App的方式。原生开发允许开发者充分利用安卓平台的功能和特性,以及庞大的安卓开发社区资源。但是缺点就是对入门的门槛高,测试繁琐需要适配不同屏幕,对开发人员技术要求高。
②混合开发(加壳方式)
使用Web技术(网页三剑客HTML、CSS和JavaScript)开发App的方式。混合开发具有较高的开发效率和跨平台的优势,由于使用Web技术 界面渲染、不同屏幕适配(使用栅格技术)效果好。但是缺点就是对底层硬件调用库尚不完善,不过在不断完善中,常用的相机、相册、GPS、存储调用是没有问题的。
Vue是前端开发中的一个分支,学习Vue之前不可以速成,得先学会网页三剑客(HTML、CSS和JavaScript),因为Vue中依旧会使用到这些技术,Vue它不够是一种新的编程思想 组件化开发 和 MVVM(数据双向绑定)。

一、技术介绍
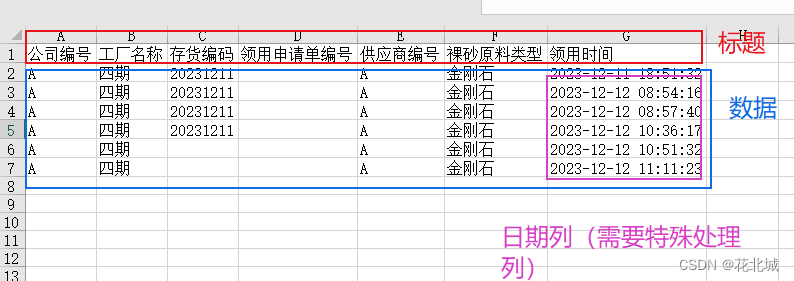
elementUI表格,导出Excel。el-table绑定的数据,转换成Excel,支持标题重命名,支持组件化调动。
本文,将功能做成 子组件形式,因为我觉得对于业务系统来说,导出Excel是基础功能,几乎每一个表单都需要这个功能。
其次,做成 子组件维护起来很方便,代码也简洁很多。
二、项目源码
2.1 安装依赖
20231215,我一般都安装最新的版本,以下是我当前版本号。
“file-saver”: “^2.0.5”,
“xlsx”: “^0.17.0”
2.2 底层库导出Excel(Export2Excel.js)
位置:src\vendor\Export2Excel.js
代码:开源项目,最好不要改动,根据开闭原则,变动最好自己另外创建文件。
/* eslint-disable */
import { saveAs } from 'file-saver'
import XLSX from 'xlsx'
function generateArray(table) {
var out = [];
var rows = table.querySelectorAll('tr');
var ranges = [];
for (var R = 0; R < rows.length; ++R) {
var outRow = [];
var row = rows[R];
var columns = row.querySelectorAll('td');
for (var C = 0; C < columns.length; ++C) {
var cell = columns[C];
var colspan = cell.getAttribute('colspan');
var rowspan = cell.getAttribute('rowspan');
var cellValue = cell.innerText;
if (cellValue !== "" && cellValue == +cellValue) cellValue = +cellValue;
//Skip ranges
ranges.forEach(function (range) {
if (R >= range.s.r && R <= range.e.r && outRow.length >= range.s.c && outRow.length <= range.e.c) {
for (var i = 0; i <= range.e.c - range.s.c; ++i) outRow.push(null);
}
});
//Handle Row Span
if (rowspan || colspan) {
rowspan = rowspan || 1;
colspan = colspan || 1;
ranges.push({
s: {
r: R,
c: outRow.length
},
e: {
r: R + rowspan - 1,
c: outRow.length + colspan - 1
}
});
};
//Handle Value
outRow.push(cellValue !== "" ? cellValue : null);
//Handle Colspan
if (colspan)
for (var k = 0; k < colspan - 1; ++k) outRow.push(null);
}
out.push(outRow);
}
return [out, ranges];
};
function datenum(v, date1904) {
if (date1904) v += 1462;
var epoch = Date.parse(v);
return (epoch - new Date(Date.UTC(1899, 11, 30))) / (24 * 60 * 60 * 1000);
}
function sheet_from_array_of_arrays(data, opts) {
var ws = {};
var range = {
s: {
c: 10000000,
r: 10000000
},
e: {
c: 0,
r: 0
}
};
for (var R = 0; R != data.length; ++R) {
for (var C = 0; C != data[R].length; ++C) {
if (range.s.r > R) range.s.r = R;
if (range.s.c > C) range.s.c = C;
if (range.e.r < R) range.e.r = R;
if (range.e.c < C) range.e.c = C;
var cell = {
v: data[R][C]
};
if (cell.v == null) continue;
var cell_ref = XLSX.utils.encode_cell({
c: C,
r: R
});
if (typeof cell.v === 'number') cell.t = 'n';
else if (typeof cell.v === 'boolean') cell.t = 'b';
else if (cell.v instanceof Date) {
cell.t = 'n';
cell.z = XLSX.SSF._table[14];
cell.v = datenum(cell.v);
} else cell.t = 's';
ws[cell_ref] = cell;
}
}
if (range.s.c < 10000000) ws['!ref'] = XLSX.utils.encode_range(range);
return ws;
}
function Workbook() {
if (!(this instanceof Workbook)) return new Workbook();
this.SheetNames = [];
this.Sheets = {};
}
function s2ab(s) {
var buf = new ArrayBuffer(s.length);
var view = new Uint8Array(buf);
for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;
return buf;
}
export function export_table_to_excel(id) {
var theTable = document.getElementById(id);
var oo = generateArray(theTable);
var ranges = oo[1];
/* original data */
var data = oo[0];
var ws_name = "SheetJS";
var wb = new Workbook(),
ws = sheet_from_array_of_arrays(data);
/* add ranges to worksheet */
// ws['!cols'] = ['apple', 'banan'];
ws['!merges'] = ranges;
/* add worksheet to workbook */
wb.SheetNames.push(ws_name);
wb.Sheets[ws_name] = ws;
var wbout = XLSX.write(wb, {
bookType: 'xlsx',
bookSST: false,
type: 'binary'
});
saveAs(new Blob([s2ab(wbout)], {
type: "application/octet-stream"
}), "test.xlsx")
}
export function export_json_to_excel({
multiHeader = [],
header,
data,
filename,
merges = [],
autoWidth = true,
bookType = 'xlsx'
} = {}) {
/* original data */
filename = filename || 'excel-list'
data = [...data]
data.unshift(header);
for (let i = multiHeader.length - 1; i > -1; i--) {
data.unshift(multiHeader[i])
}
var ws_name = "SheetJS";
var wb = new Workbook(),
ws = sheet_from_array_of_arrays(data);
if (merges.length > 0) {
if (!ws['!merges']) ws['!merges'] = [];
merges.forEach(item => {
ws['!merges'].push(XLSX.utils.decode_range(item))
})
}
if (autoWidth) {
/*设置worksheet每列的最大宽度*/
const colWidth = data.map(row => row.map(val => {
/*先判断是否为null/undefined*/
if (val == null) {
return {
'wch': 10
};
}
/*再判断是否为中文*/
else if (val.toString().charCodeAt(0) > 255) {
return {
'wch': val.toString().length * 2
};
} else {
return {
'wch': val.toString().length
};
}
}))
/*以第一行为初始值*/
let result = colWidth[0];
for (let i = 1; i < colWidth.length; i++) {
for (let j = 0; j < colWidth[i].length; j++) {
if (result[j]['wch'] < colWidth[i][j]['wch']) {
result[j]['wch'] = colWidth[i][j]['wch'];
}
}
}
ws['!cols'] = result;
}
/* add worksheet to workbook */
wb.SheetNames.push(ws_name);
wb.Sheets[ws_name] = ws;
var wbout = XLSX.write(wb, {
bookType: bookType,
bookSST: false,
type: 'binary'
});
saveAs(new Blob([s2ab(wbout)], {
type: "application/octet-stream"
}), `${filename}.${bookType}`);
}
2.3 创建子组件(ExportExcel)
位置:src\components\ExportExcel\index.vue
代码:
<!--
@desc 造轮子
@author gyc
@date 2023-11-23
@note 导出Excel通用组件
-->
<template>
<div class="content">
<el-button :loading="downloadLoading" style="margin:0 0 20px 20px;" type="success" icon="el-icon-document"
size="mini" @click="handleDownload">
导出Excel
</el-button>
</div>
</template>
<script>
import { formatDate } from '@/utils/gyc'
export default {
name: 'ExportExcel',
// 接收父组件传递的值
props: {
// 表标题
tHeader: {
type: Array,
required: true,
default: []
},
// 表数据行
filterVal: {
type: Array,
required: true
},
// 时间列
dateTimeColumns: {
type: Array,
required: true,
default: []
},
// 数据列表
datalist: {
type: Array,
required: true,
default: []
}
},
data() {
return {
// 按钮加载动画
downloadLoading: false,
// Excel名称
filename: 'Excel导出',
// 列宽度自动
autoWidth: true,
// 文件扩展名
bookType: 'xlsx',
}
},
methods: {
handleDownload() {
this.downloadLoading = true
// 使用懒加载
import('@/vendor/Export2Excel').then(excel => {
const tHeader = this.tHeader
const filterVal = this.filterVal
const list = this.datalist
const data = this.formatJson(filterVal, list)
// const data = list
excel.export_json_to_excel({
header: tHeader,
data,
filename: this.filename,
autoWidth: this.autoWidth,
bookType: this.bookType
})
this.downloadLoading = false
})
},
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => {
if (this.dateTimeColumns.indexOf(j) > -1) {
// if (j === 'timestamp') {
// return parseTime(v[j])
return formatDate(v[j])
} else {
return v[j]
}
}))
}
}
}
</script>
代码都有注释,看不懂的可以问我,以下是 父组件必须要传给 子组件的参数。
props: {
// 表标题
tHeader: {
type: Array,
required: true,
default: []
},
// 表数据
filterVal: {
type: Array,
required: true
},
// 日期列
dateTimeColumns: {
type: Array,
required: true,
default: []
},
// 数据列表
datalist: {
type: Array,
required: true,
default: []
}
},

注意:parseTime()为官方提供日期格式化函数,我使用了自己的,具体原因请阅读下文。
【Vue】日期格式化(全局)
本文链接:https://blog.csdn.net/youcheng_ge/article/details/135017332
2.4 父组件引入
<script>中引入。
import ExportExcel from '@/components/ExportExcel'
2.5 父组件定义参数
data()定义参数,可以理解为编程语言中的实参,这个需要传入给子组件。
// 导出Excel
tHeader: ['公司编号', '工厂名称', '存货编码', '领用申请单编号', '供应商编号','裸砂原料类型','领用时间'],
filterVal: ['公司编号', '工厂名称', '存货编码', '领用申请单编号', '供应商编号','裸砂原料类型','领用时间'],
dateTimeColumns: ['领用时间'],
2.6 父组件调用
非常简洁吧?我可以说,看了许多网上的文章,没有一篇调用代码,有我简洁的。
<!-- 菜单按钮 -->
<el-row type="flex" class="mb8">
<export-excel :tHeader="tHeader" :filterVal="filterVal" :dateTimeColumns="dateTimeColumns" :datalist="dataResult">
</export-excel>
</el-row>
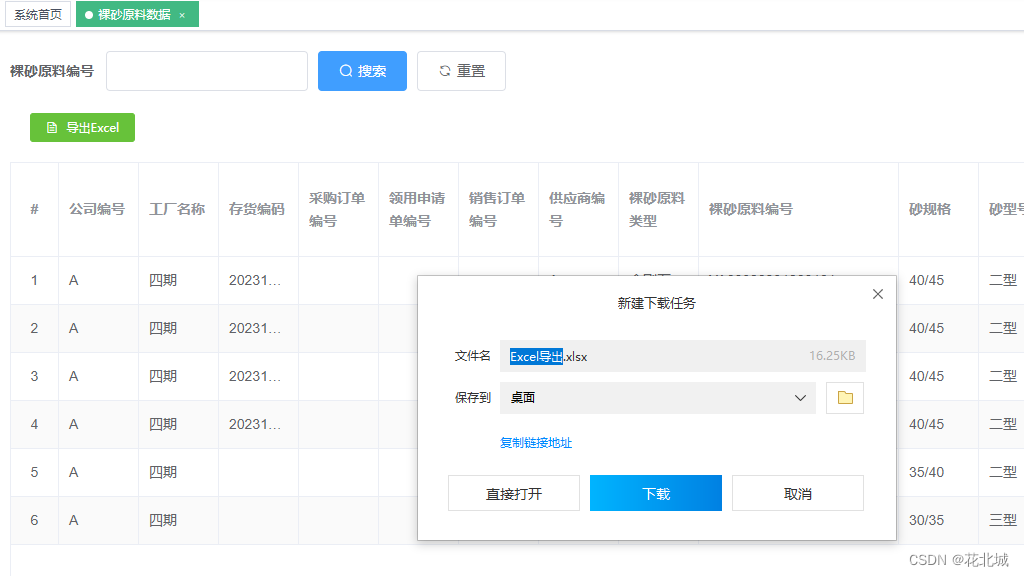
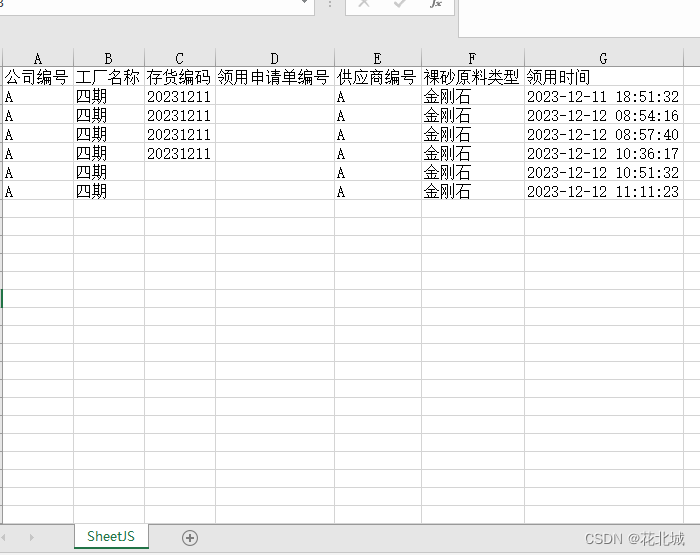
三、效果展示


四、资源链接
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- MySQL之导入导出&远程备份
- Verilog 高级教程笔记——持续更新中
- 甄知燕千云新版本 | 数字助理智享升级,解锁专属您的SAP/Oracle专家助理
- 行业模型与场景落地新样本,网易有道发布多款“子曰”教育大模型落地应用与产品
- php替换文字段落中指定的模版变量(str_replace的用法)
- MIT 6.s081 实验解析——labs2
- LeetCode 84:柱状图中的最大矩形
- 关于httpClient 使用的注意事项
- 精品基于Uniapp+springboot学习助手管理系统App
- 【Linux】Linux开发工具 - vim的基本操作