react、vue移动端项目使用技术
前言:
现在移动端项目越来越多,h5项目需求量也很大。所以有必要总结一下,h5 移动段使用到的技术。
一般 h5可以在微信、内嵌app(webview)、小程序(webview)等等只要有浏览器环境都能运行。
react、vue移动端使用到的技术:
一、px2rem 插件
h5移动端首先需要做到适配各种手机屏幕,所以 使用的单位肯定是相对单位。比如:rem
原理就是 rem是相对单位,给 html加个 基准值,然后 其后代元素都会 相对基准值,放大缩小。
px2rem 是一种用于在移动端开发中进行像素值单位转换的方法。它的原理是基于页面的根元素的字体大小,将以像素为单位的尺寸值(px)转换为以根元素字体大小的倍数(rem)为单位的尺寸值。
具体原理如下:
开发者首先设置页面的根元素的字体大小(通常使用CSS中的html选择器),例如将其设置为16px。
在CSS中,使用px作为单位定义元素的尺寸,例如width: 320px;。
使用插件或手动编写脚本,通过计算将像素值转换为以根元素字体大小倍数为单位的rem值。转换的计算公式是:rem = px / 根元素字体大小。例如,320px 在根元素字体大小为 16px 的情况下转换为 20rem。
在移动设备中,根元素的字体大小将根据设备的屏幕尺寸和分辨率进行调整。因此,根元素的字体大小的变化也会直接影响到以rem为单位的尺寸值。
通过使用 px2rem 方法,可以实现在不同终端设备上的页面元素的自适应布局和缩放。例如,如果根元素的字体大小设置为设备屏幕宽度的1/10,那么以rem为单位的尺寸值将根据屏幕的宽度进行动态调整,从而实现响应式布局。
需要注意的是,使用px2rem时只需要关注根元素的字体大小,其他元素的尺寸都以rem为单位计算。这样做的好处是可以减少在不同设备和屏幕尺寸上调整元素尺寸的工作量。
不止px2rem其他基于它的都可以比如:postcss-plugin-px2rem等等。具体用法参照官网api。
一般来说 如果你的项目里用到了 移动端的ui库 ,是需要配置 一下 忽略 node_modules里的内容不被转换单位。否则ui库可能会错乱。
以postcss-plugin-px2rem为例子:
//px2rem的配置
const px2rem = require("postcss-plugin-px2rem");
const px2remOpts = {
rootValue: 37.5, //这个值定义了1rem应该等于多少像素。在这里,1rem等于37.5
exclude: /(node_module)/, //这是一个正则表达式,用于指定哪些文件应该被排除在转换之外。在这里,所有在'node_module'目录下的文件都将被排除。
//propBlackList: ['font-size'], // 指定不希望被转换的属性
// mediaQuery: false, //这个选项表示是否应该在媒体查询中转换px单位。在这里,它被设置为false,意味着媒体查询中的px单位将不会被转换
// minPixelValue: 3, //这个选项表示应该转换的最小px值。在这里,只有px值大于或等于3的才会被转换
};
需要注意的是 rootValue就是基准值,一般这个 的计算方式是 设计图宽度/10 。
比如:设计图是375那么 rootvalue=375/10=37.5。
postcss-plugin-px2rem npm
lib-flexible
px2rem只是单位转换,但当页面大小变化时,还需要触发动态改变 基准值的
flexible.js 是一个用于移动端开发的 JavaScript 库,作用是通过动态设置页面根元素的字体大小,实现移动端页面的自适应布局。它的原理是基于屏幕的宽度和设备像素比来计算根元素的字体大小,并基于此字体大小来设置页面中的其他元素的尺寸。
具体原理如下:
flexible.js 首先获取设备的屏幕宽度和像素比(DPR)信息。
根据设备像素比,计算出一个基准像素值(dpr),以适应高清屏。
根据设置的设计稿尺寸(一般为 750px),将屏幕宽度转换为 rem 单位的页面宽度。
动态计算并设置页面根元素的字体大小,使得根元素的字体大小与页面宽度成正比,从而实现自适应的效果。
其他元素的尺寸则以 rem 为单位进行设置,通过控制根元素字体大小的变化来实现页面元素的自适应布局。
flexible.js 通过将页面布局的单位从 px 转换为 rem,以及动态调整根元素字体大小的方式,使得页面能够在不同设备上根据屏幕大小实现布局的适配。
需要注意的是,flexible.js 库一般需要配合 CSS 预处理器或者 postcss 插件来进行 rem 单位的转换。它通常会与样式库(如 lib-flex)一起使用,以实现移动端页面的完整自适应布局。
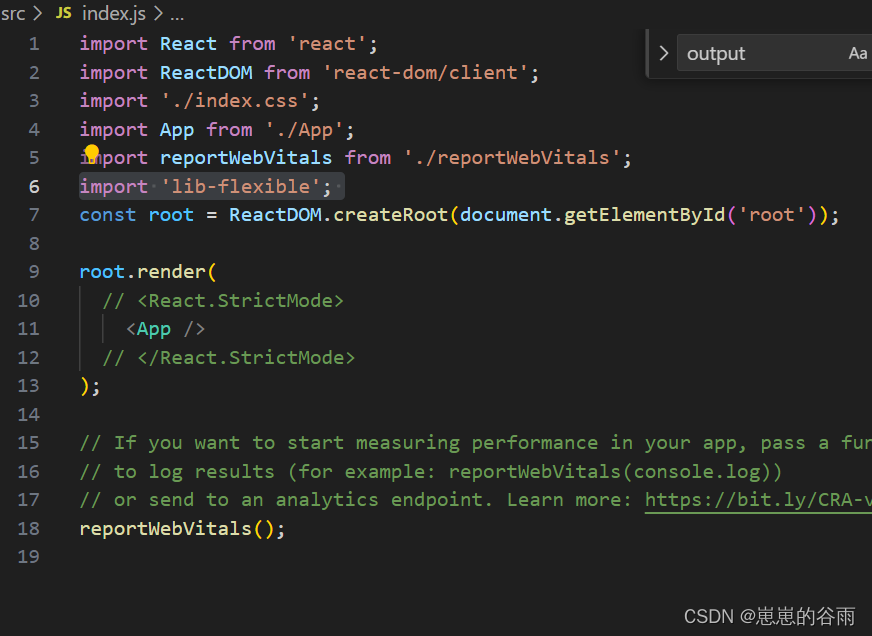
使用方式就是 npm install lib-flexible 后 在 入口文件 引入import ‘lib-flexible’; 比如app.js。
例子react里:

h5端项目避免部署时有缓存
h5项目部署时,微信、嵌入app等等,可能会有缓存。看不到最新的页面,开发时可以手动清除缓存。但正式环境肯定不行。可以参考:
React、vue、h5端项目避免缓存
页面缓存
因为 react、vue都是单页面应用,路由跳转时,就会销毁上一个页面的组件。
这里指的缓存是,跳转其他页面返回时,页面状态不丢失。设想一个 页面我滑倒了中间,然后跳转到 详情页然后 返回,之前的页面刷新了,回到顶部了肯定不行(搜索条件之类的)!
vue里 有keep-alive 。
react里只能借助 第三方插件了(可参考:react 实现页面状态缓存(keep-alive))。
总结:
具体使用方式可以参考 我 create-react-app 专栏里的文章(仅限 react)。不过 vue页大差不差。
其实 如果你的页面要求 缓存状态 可以优先选择 vue。
react需要自己用第三方插件 实现,不过 react 18有个中的官方实现 也可以实现。但是目前 还是实验性的,以后可能会开放.甚至 react-router也会适配 。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 2023年12月青少年机器人技术等级考试理论综合试卷(一级)
- 【手撕C语言 第四集】分支和循环(上)
- 运筹视角下,体系化学习机器学习算法原理的实践和总结
- Excel图表——甘特图(Gantt;基于条件格式)
- C++引用与指针对比
- 【JVM】垃圾回收算法
- 【k8s】创建kubeconfig文件
- 【Gene Expression Prediction】Part1 基因表达数据的获取与分析
- 【数据恢复篇】WinHex数据擦除功能
- 了解 css中 backface-visibility 属性