HarmonyOS自学-Day2(@Builder装饰器)
发布时间:2023年12月20日
目录
文章声明???
- 该文章为我(有编程语言基础,非编程小白)的 HarmonyOS自学笔记,此类文章笔记我会默认大家都学过前端相关的知识
- 知识来源为 HarmonyOS官方文档,归纳为自己的语言与理解记录于此
- 不出意外的话,我大抵会 持续更新
- 想要了解前端开发(技术栈大致有:Vue2/3、微信小程序、uniapp、HarmonyOS、NodeJS、Typescript)与Python的小伙伴,可以关注我!谢谢大家!
让我们开始今天的学习吧!
@Builder装饰器:自定义构建函数
@Builder介绍
常规的自定义组件只进行数据相关的传递,而被@Builder装饰器所修饰的方法,是一个将UI元素抽象化的方法,可以在自定义组件的 build() 函数中使用,从而可以做到使用方法来创建UI元素的操作
@Builder使用说明
自定义组件中创建自定义构建函数
语法如下:
@Builder MyBuilderFunction1() {...} // 此处的MyBuilderFunction1为方法名
使用方法如下:
this.MyBuilderFunction1()
需要注意的地方:
- 自定义组件中可以定义多个自定义构建函数(即被 @Builder 修饰的方法),在自定义组件中,自定义构建函数被认为是该组件的私有、特殊类型的成员函数
- 自定义构建函数可以在自定义组件中的 Builder() 函数中调用,但在自定义组件外不可使用,因为上一条注意点说了是私有的
- 在自定义构建函数的函数体中,this指代当前所属的自定义组件,自定义组件中的状态变量可以在自定义构建函数内访问,建议通过this访问自定义组件的状态变量而不是参数传递
全局自定义构建函数
语法如下:
@Builder function MyBuilderFunction2() {...} // 此处的MyBuilderFunction2为方法名
使用方法如下:
MyBuilderFunction2()
需要注意的地方:
- 全局的自定义构建函数可以被整个应用获取,不允许使用this和bind方法
- 如果不涉及组件状态变化,建议使用全局的自定义构建方法
@Builder参数传递
规则
- 不允许传递undefined、null为参数
- 在自定义构建函数的函数体内,不允许改变参数的值
- 在自定义构建函数的函数体内,UI语法必须遵循UI语法规则
按引用传递参数
按引用传递参数时,传递的参数可为状态变量,且状态变量的改变会引起@Builder方法内的UI刷新
格式如下:
// 创建时
@Builder MyBuilder1( $$ : { param1: string, param2 : string } ) {
Text($$.param1);
Text($$.param2);
};
// 调用时
MyBuilder({param1:...,param2:...})
实例演示:
@Builder function MyBuilder($$: { str: string }) {
Text($$.str)
}
@Entry
@Component
struct MyComponent {
@State name: string = 'Richie';
build() {
Column() {
MyBuilder({ str: this.name });
Divider();
Button("更改姓名")
.onClick(() => {
this.name = 'Taylor'
})
.margin({ top: 100 })
}
}
}
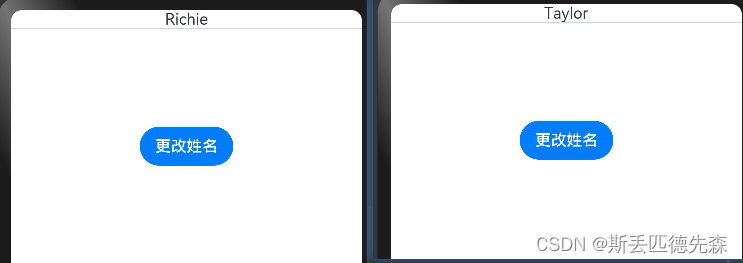
点击按钮后UI刷新了:

按值传递参数
调用@Builder装饰的函数默认按值传递,当传递的参数为状态变量时,状态变量的改变不会引起@Builder方法内的UI刷新,所以当使用状态变量的时候,推荐使用按引用传递
格式如下:
// 创建时
@Builder MyBuilder1(param1: string, param2 : string) {
Text(param1);
Text(param2);
};
// 调用时
MyBuilder('Richie','Taylor')
实例演示:
@Builder function MyBuilder(param1:string) {
Text(param1);
}
@Entry
@Component
struct MyComponent {
@State name: string = 'Richie';
build() {
Column() {
MyBuilder(this.name);
Divider();
Button("更改姓名")
.onClick(() => {
this.name = 'Taylor'
})
.margin({ top: 100 })
}
}
}
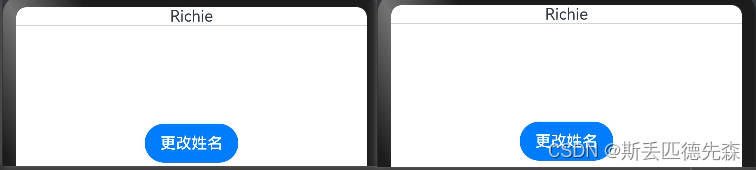
点击按钮后UI没有刷新:

文章来源:https://blog.csdn.net/Richieeea/article/details/135077253
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!