el-tree定义左边箭头,包括下级出现连线
发布时间:2024年01月12日
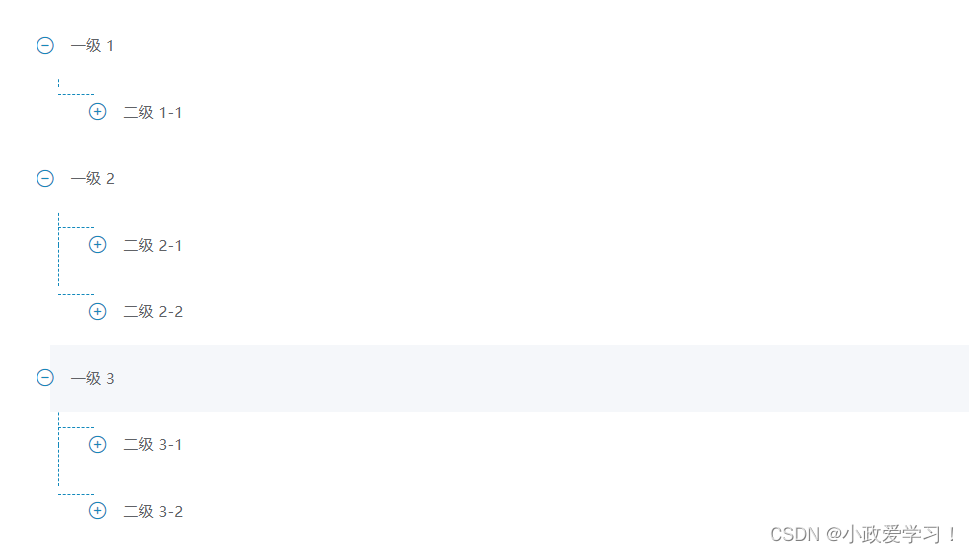
效果图:
 ?
?
代码:?
<template>
<div class="agency-wrap">
<el-tree
class="filter-tree"
:data="detailList"
:props="defaultProps"
default-expand-all
@node-click="onClickNode"
:filter-node-method="filterNode"
ref="tree">
</el-tree>
</div>
</template>
<script>
export default {
data () {
return {
detailList: [{
id: 1,
label: '一级 1',
children: [{
id: 4,
label: '二级 1-1',
children: [{
id: 9,
label: '三级 1-1-1'
}, {
id: 10,
label: '三级 1-1-2'
}]
}]
}, {
id: 2,
label: '一级 2',
children: [{
id: 5,
label: '二级 2-1'
}, {
id: 6,
label: '二级 2-2'
}]
}, {
id: 3,
label: '一级 3',
children: [{
id: 7,
label: '二级 3-1'
}, {
id: 8,
label: '二级 3-2'
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
}
},
methods: {
onClickNode (data) {
console.log(data)
},
filterNode (value, data) {
if (!value) return true
return data.label.indexOf(value) !== -1
}
}
}
</script>
<style lang="scss" scoped>
.agency-wrap {
@include wh(100%, 200px);
background-color: pink;
overflow: auto;
margin-bottom: 20px;
::v-deep .el-tree-node__label {
font-size: 6px;
}
::v-deep {
.el-icon-arrow-right::before {
font-size: 6px;
}
}
::v-deep .el-tree > .el-tree-node:after {
border-top: none;
}
::v-deep .el-tree-node {
position: relative;
padding-left: 5px;
}
::v-deep .el-tree-node__children {
padding-left: 5px;
}
::v-deep .el-tree-node :last-child:before {
height: 16px;
}
::v-deep .el-tree-node:before {
content: '';
left: -2px;
position: absolute;
right: auto;
border-width: .5px;
}
::v-deep .el-tree-node:after {
content: '';
left: -2px;
position: absolute;
right: auto;
border-width: .5px;
}
::v-deep .el-tree-node:before {
border-left: .5px dashed #1389BC;
bottom: 0px;
height: 100%;
top: -13px;
width: .5px;
}
::v-deep .el-tree {
// overflow-y: auto;
// overflow-x: scroll;
overflow: auto;
height: 100%;
/*width:200px;*/
// border: 1px solid blue;
}
::v-deep .el-tree-node:after {
border-top: .5px dashed #1389BC;
height: 10px;
top: 6px;
width: 9px;
}
::v-deep .el-tree .el-tree-node__expand-icon.expanded {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
::v-deep .el-tree .el-icon-caret-right:before {
content: "\e723";
font-size: 8px;
color: #1389BC;
position: absolute;
left: -6px;
top: -4px;
}
::v-deep .el-tree .el-tree-node__expand-icon.expanded.el-icon-caret-right:before {
content: "\e722";
font-size: 8px;
color: #1389BC;
position: absolute;
left: -6px;
top: -4px;
}
::v-deep .el-tree-node__content > .el-tree-node__expand-icon {
padding: 0;
padding-left: 8px;
}
}
</style>
文章来源:https://blog.csdn.net/m0_58361435/article/details/135559299
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 六种pdf在线转换工具了解一下-轻松应对pdf转换
- React Hooks 面试题 | 01.精选React Hooks面试题
- 文件下载大全
- JavaWeb——新闻管理系统(Jsp+Servlet)之jsp新闻删除
- 25、商城系统(七):商城项目基础功能pom.xml(重要),mybatis分页插件
- facebook广告怎么避免被封号
- 【题目】2023年国赛信息安全管理与评估正式赛任务书-模块1
- Git详细使用教程
- JavaSE学习笔记 Day19
- SpringBoot使用过滤器进行接口签名防参数篡改