爬虫验证码分析
发布时间:2024年01月15日
声明:
该文章为学习使用,严禁用于商业用途和非法用途,违者后果自负,由此产生的一切后果均与作者无关
本文只做简单的验证码分析,不涉及扣代码等逆向
一、常见得验证码平台
- 易盾:https://dun.163.com/product/captcha?from=baiduP2_YZM_CP4183
- 顶象:https://www.dingxiang-inc.com/business/captcha
- 同盾:https://xiaodun.com/onlineExperience/slidingPuzzle
- 数美:https://www.ishumei.com/
- VAPTCHA:https://www.vaptcha.com/?lang=cn&from=0
- 极验:https://www.geetest.com/show
- 腾讯:https://007.qq.com/
- 阿里:https://we.51job.com/api/job/search-pc?api_key=51job×tamp=1694777773&keyword=java&searchType=2&function=&industry=&jobArea=000000&jobArea2=&landmark=&metro=&salary=&workYear=°ree=&companyType=&companySize=&jobType=&issueDate=&sortType=0&pageNum=2&requestId=f6e64a68f0c18cd69f676f36a687a233&pageSize=20&source=1&accountId=&pageCode=sou%7Csou%7Csoulb
- 谷歌:https://www.google.com/recaptcha/api2/demo,专业破谷歌https://www.yescaptcha.com/auth/register
二、验证码验证过程
- 核心步骤
- 从服务器随机取一张图片,并对图片上的随机x、y坐标和宽高一块区域抠图;
- 根据步骤一的坐标和宽高,使用二维数组保存原图上抠图区域的像素点坐标;
- 根据步骤二的坐标点,对原图的抠图区域的颜色进行处理。
- 完成以上步骤之后得到两张图(扣下来的方块图,带有抠图区域阴影的原图),将这两张图和抠图区域的y坐标传到前台,前端在移动方块验证时,将移动后的x坐标传递到后台与原来的x坐标作比较,如果在阈值内则验证通过。
- 请求验证的步骤
- 前台向后台发起请求,后台随机一张图片做处理将处理完的两张图片的base64,抠图y坐标和token(token为后台缓存验证码的唯一token,可以用缓存和分布式缓存)返回给前台。
- 前台滑动图片将x坐标和token作为参数请求后台验证,服务器根据token取出x坐标与参数的x进行比较。
- 突破方式
- 人工智能机器学习,确定滑块位置
- 通过完整图片与缺失滑块的图片进行像素对比,确定滑块位置
- 花钱找人识别,云码:https://www.jfbym.com/
- 一般同一个平台同一种验证码突破之后,遇到使用的网站,都可以使用
三、极验验证码分析
极验4代demo:https://www.geetest.com/adaptive-captcha-demo
极验3代demo:https://www.geetest.com/demo/
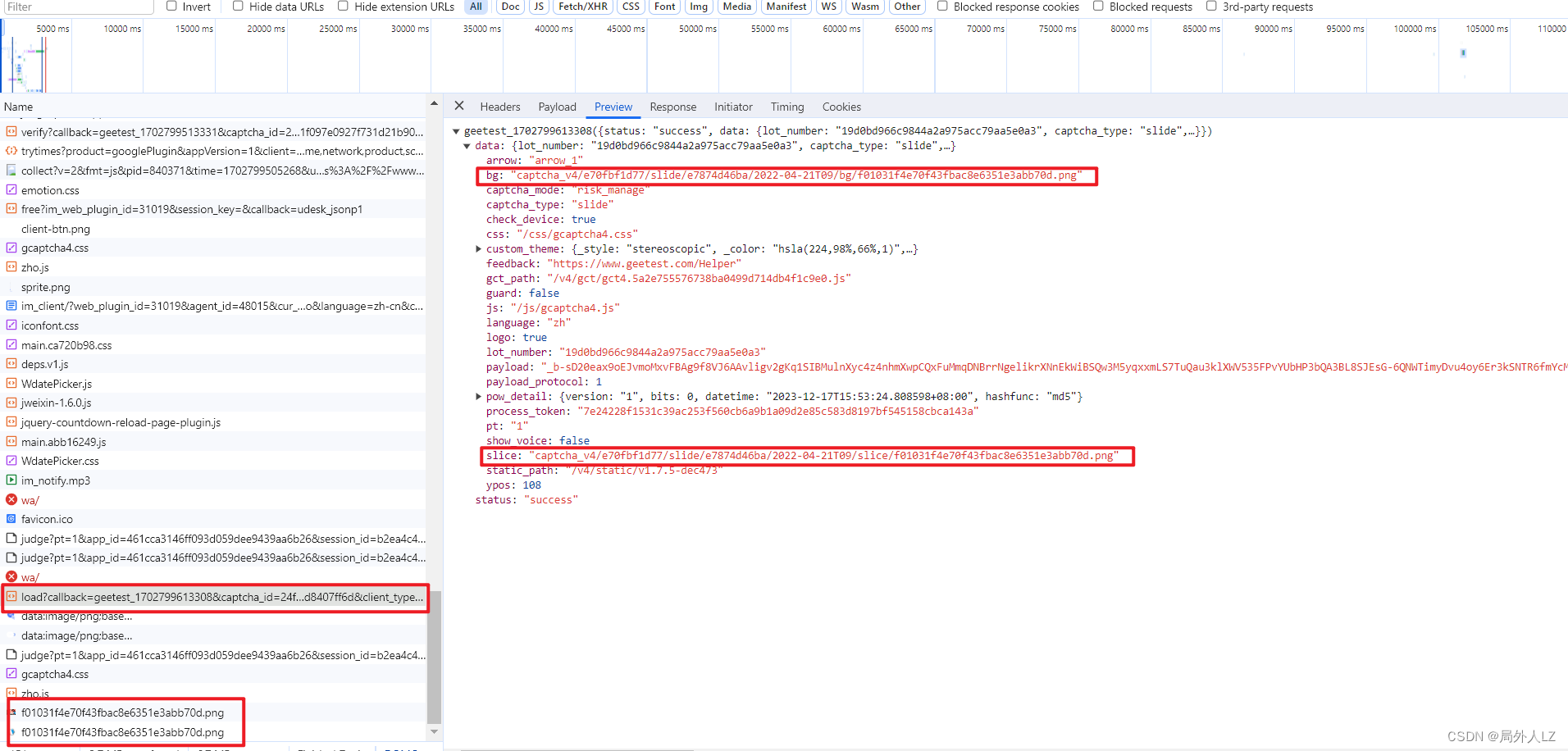
- 打开极验4代demo网址,F12打开调试工具,刷新页面,点击滑块验证方式,找到gcaptcha4.geetest.com/load请求,响应结果会发现bg、slice,其中bg是缺块大图,slice是小图

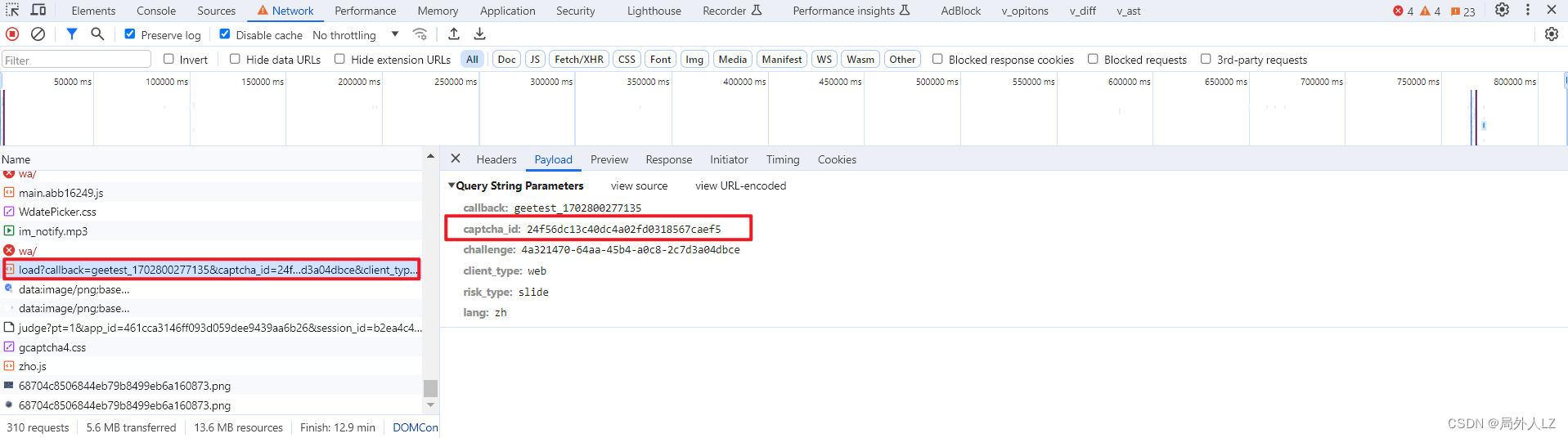
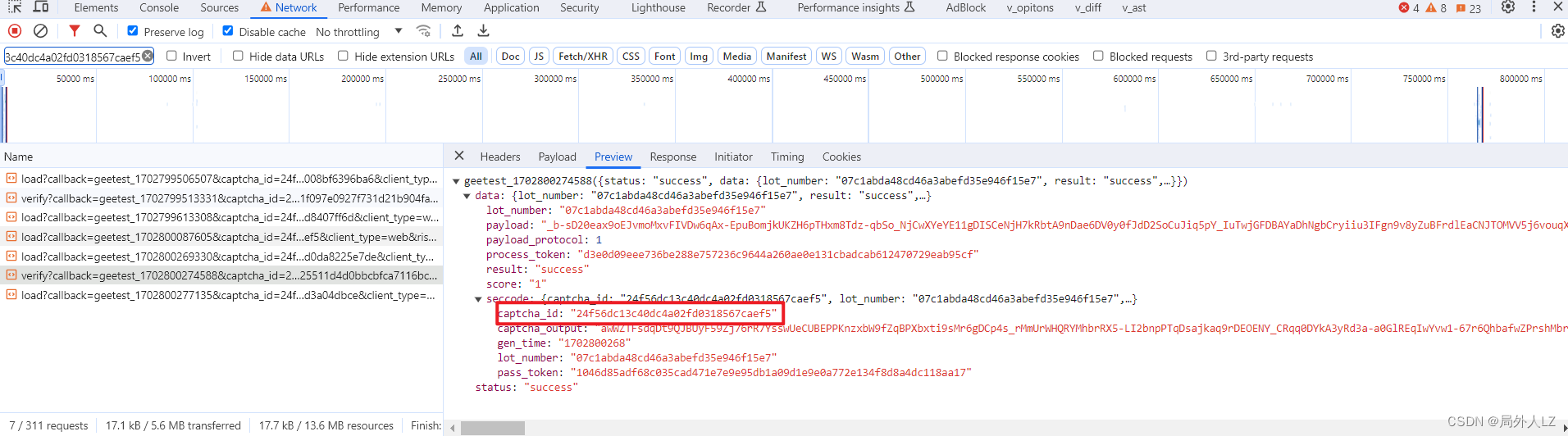
- 分析gcaptcha4.geetest.com/load请求,在请求中需要找到captcha_id,搜索captcha_id字段的值,会发现gcaptcha4.geetest.com/verify请求中已经返回,所以在请求gcaptcha4.geetest.com/load之前要先去请求gcaptcha4.geetest.com/verify


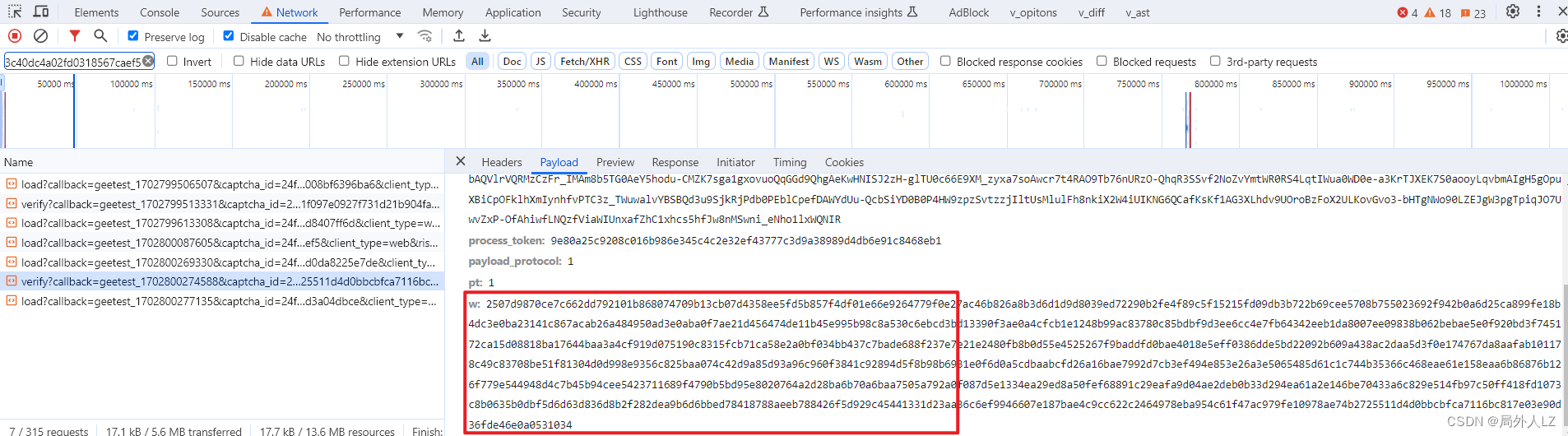
- 分析gcaptcha4.geetest.com/verify,会发现参数中的w参数,这个参数需要通过扣代码获取

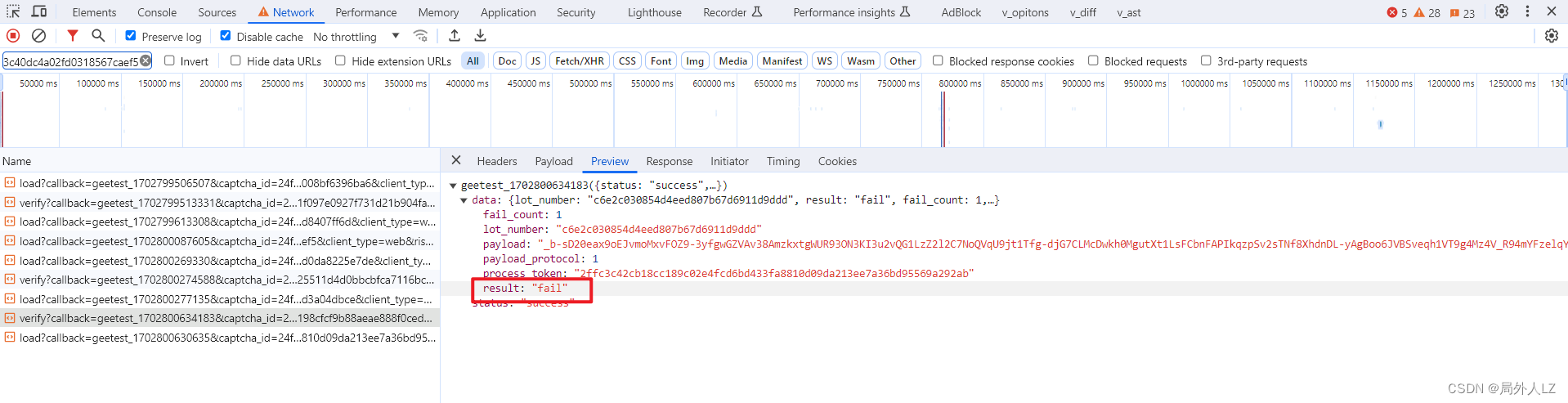
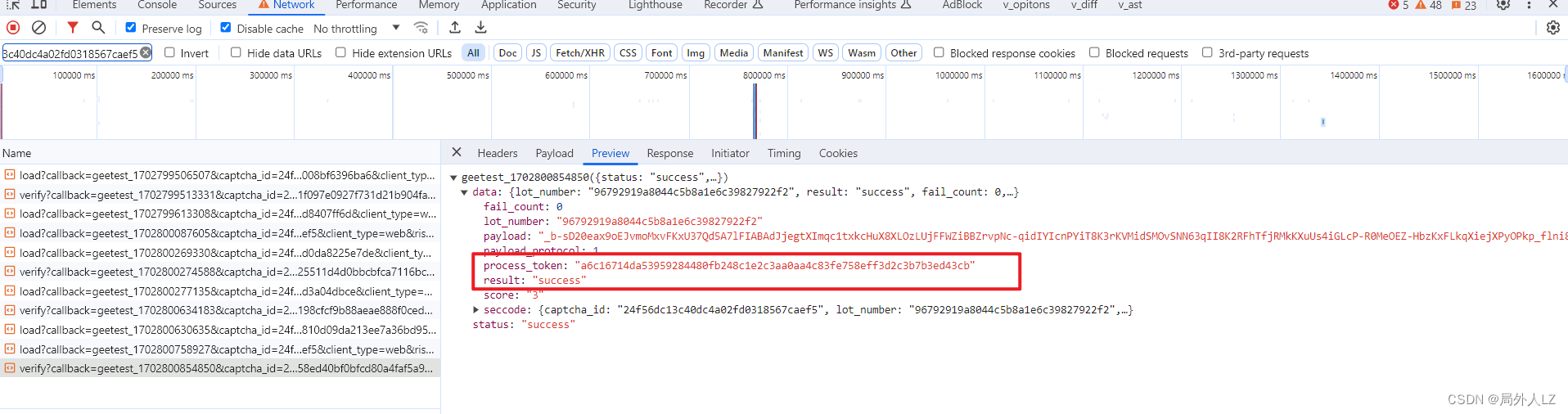
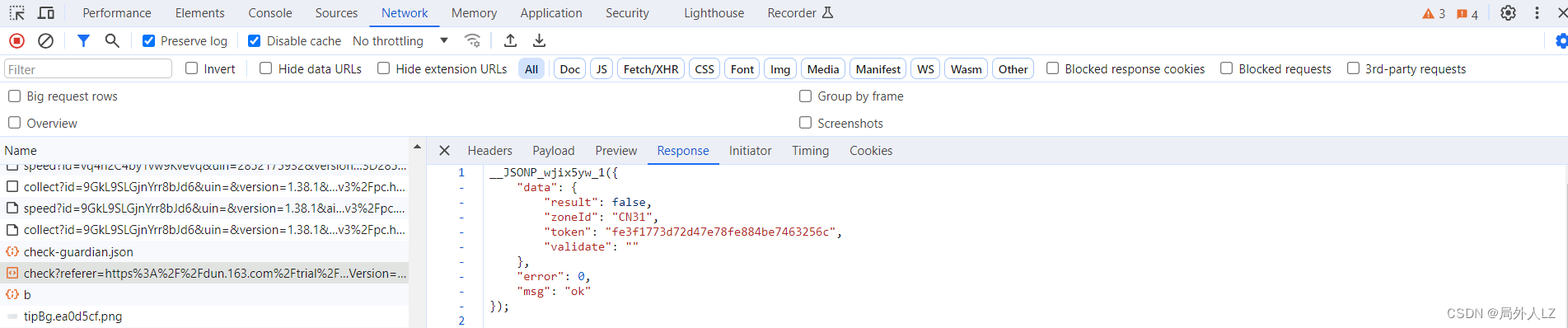
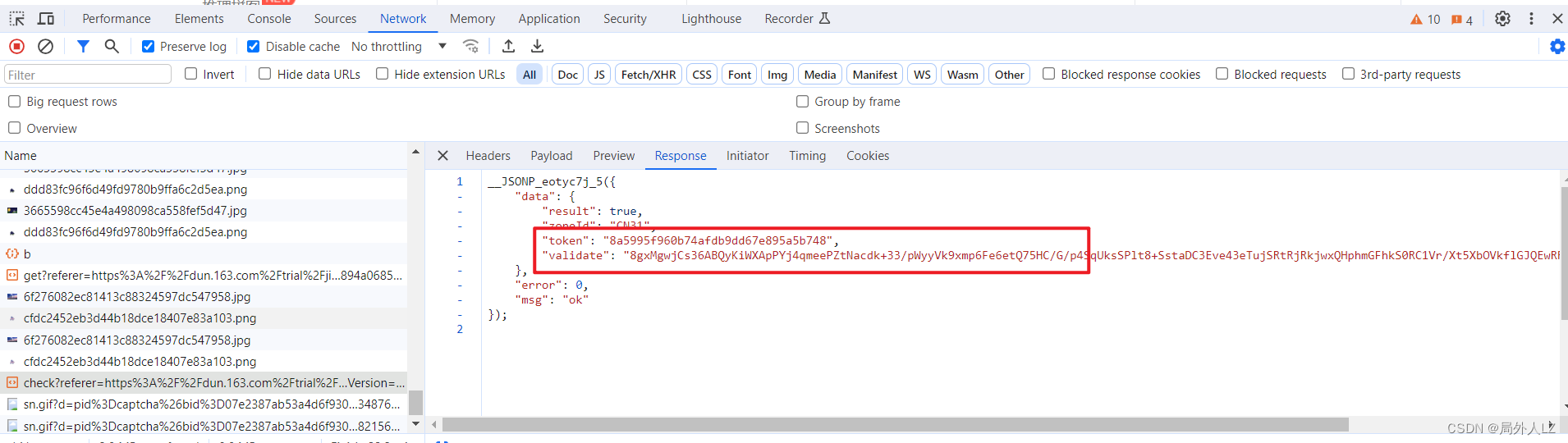
- 验证滑块请求gcaptcha4.geetest.com/verify,验证失败,在响应字段result值是fail;验证成功,在响应字段result值是success,后续请求会使用返回结果中的token


四、易盾验证码分析
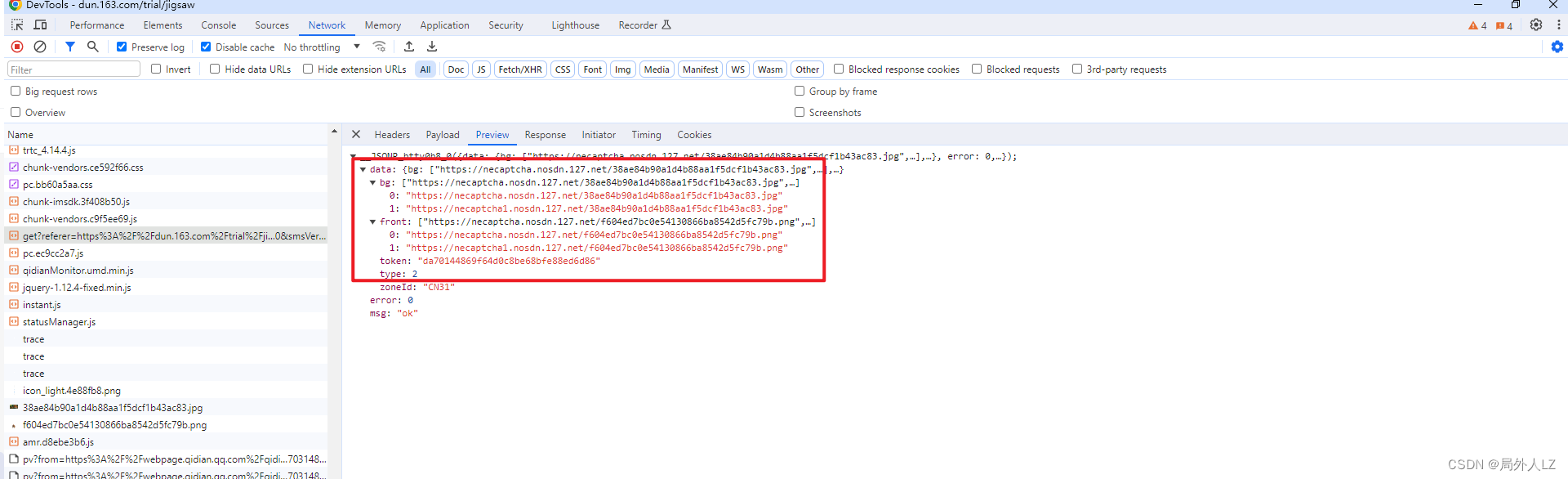
- 打开易盾网址https://dun.163.com/trial/jigsaw,F12打开调试工具,刷新页面,找到api/v3/get请求,响应结果会发现bg、front,其中bg是缺口大图,front是缺块小图

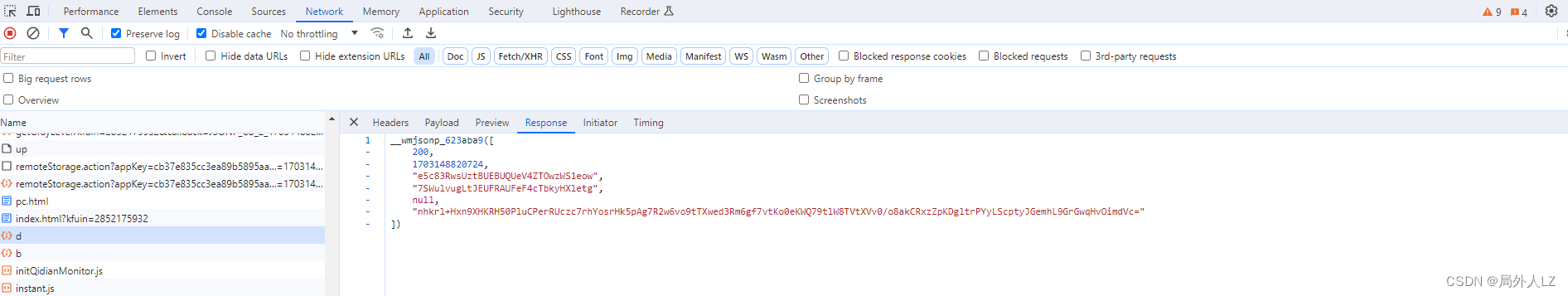
- 分析api/v3/get请求,在请求中会找到acToken、fp、cb,cb和fp参数没有太特殊的地方,断点直接扣代码就行,主要分析acToken参数

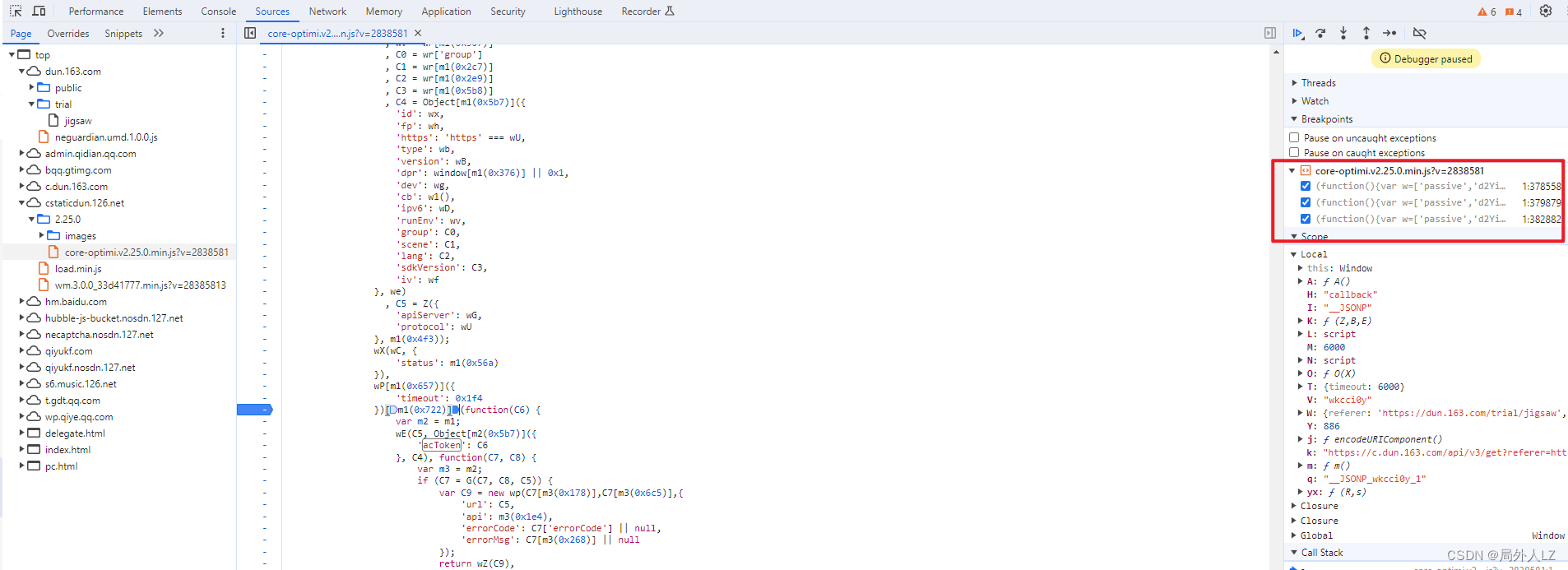
- 点击Response旁边的Initiator,搜索acToken,找到acToken赋值的地方,全部打断点

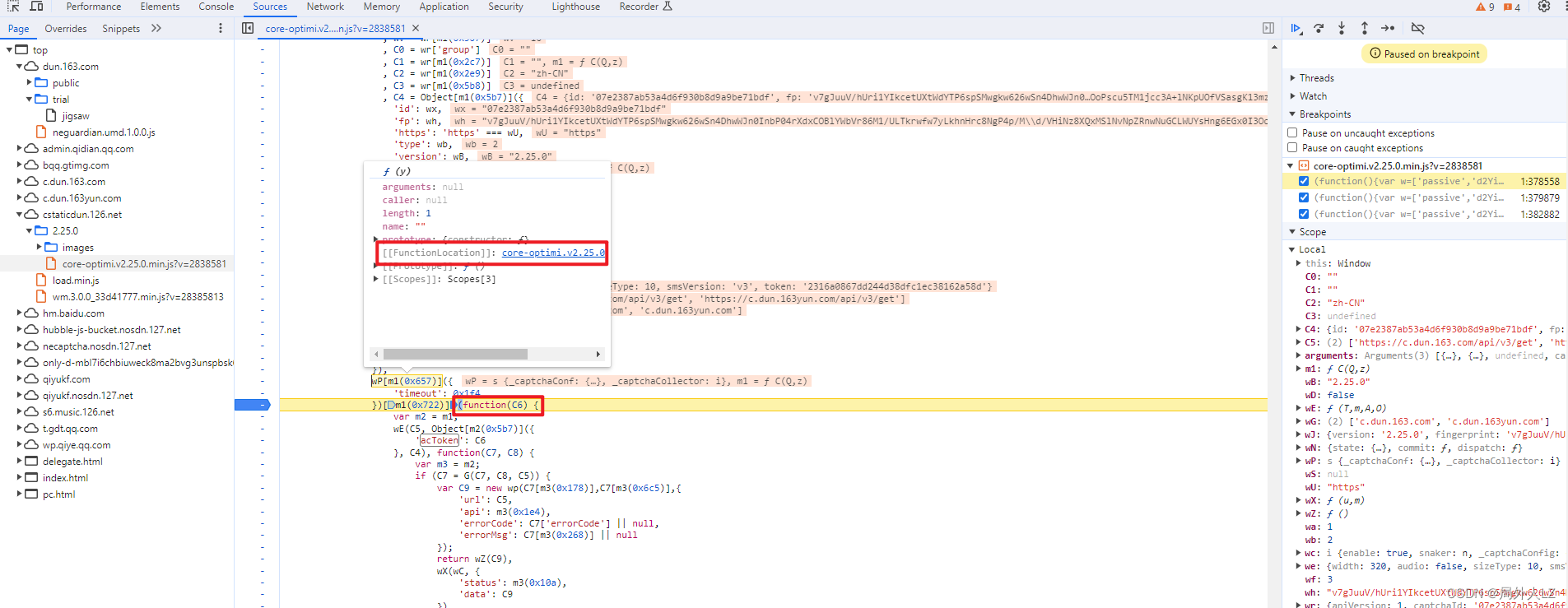
- 刷新验证码图片会进入其中一个断点,分析断点会发现,acToken是回调函数参数C6,鼠标悬浮到wP[m1(0x657)],找到函数位置

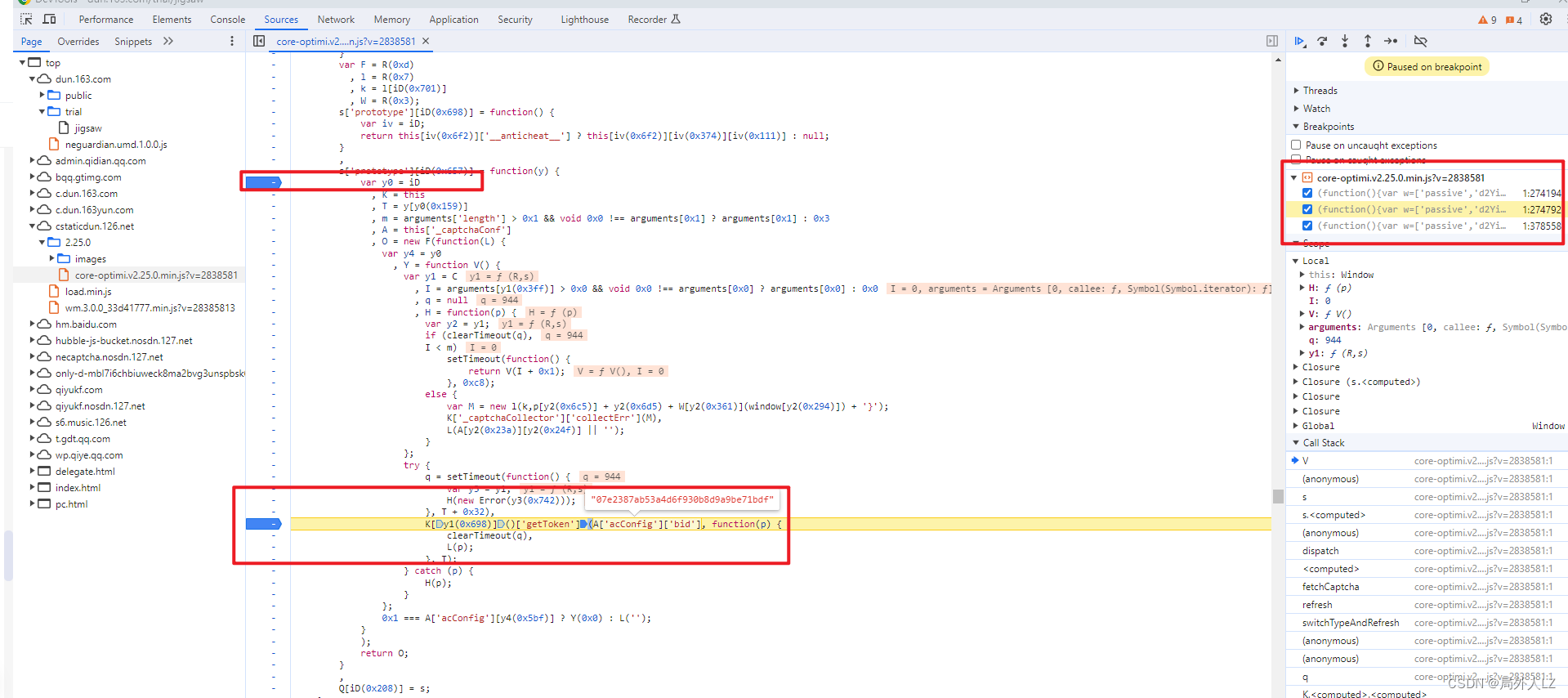
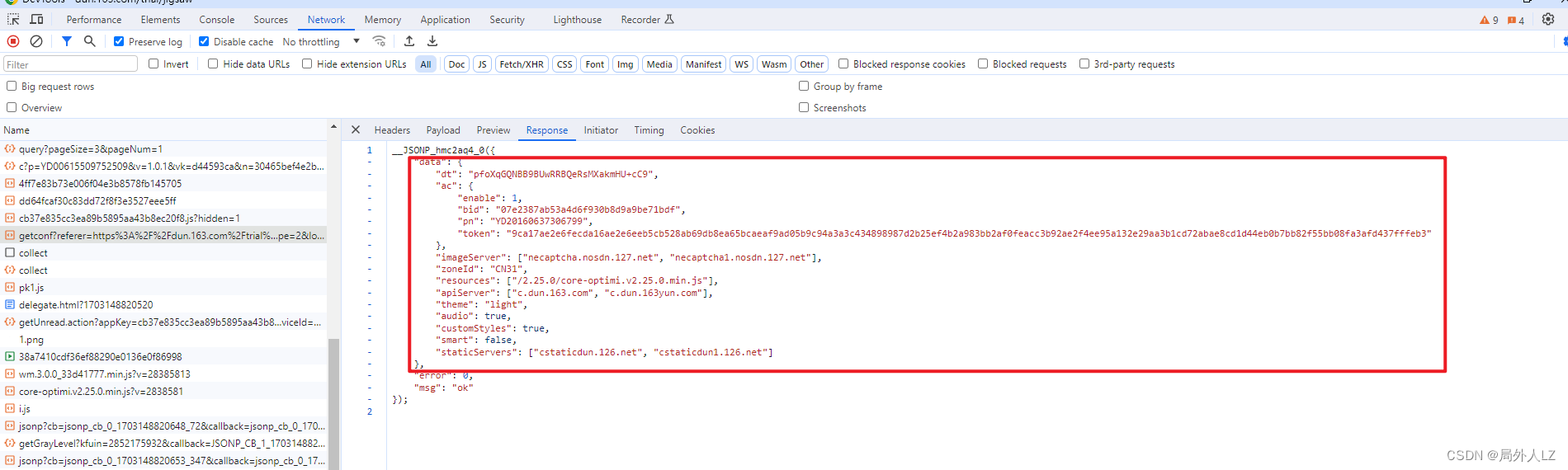
- 找到函数在函数顶部打断点,点击跳过当前函数执行,分析代码,会发现Ky1(0x698)[‘getToken’]函数的调用,在Ky1(0x698)[‘getToken’]代码行断点,分析Ky1(0x698)[‘getToken’],会发现A[‘acConfig’][‘bid’],这个值是由api/v2/getconf请求返回的


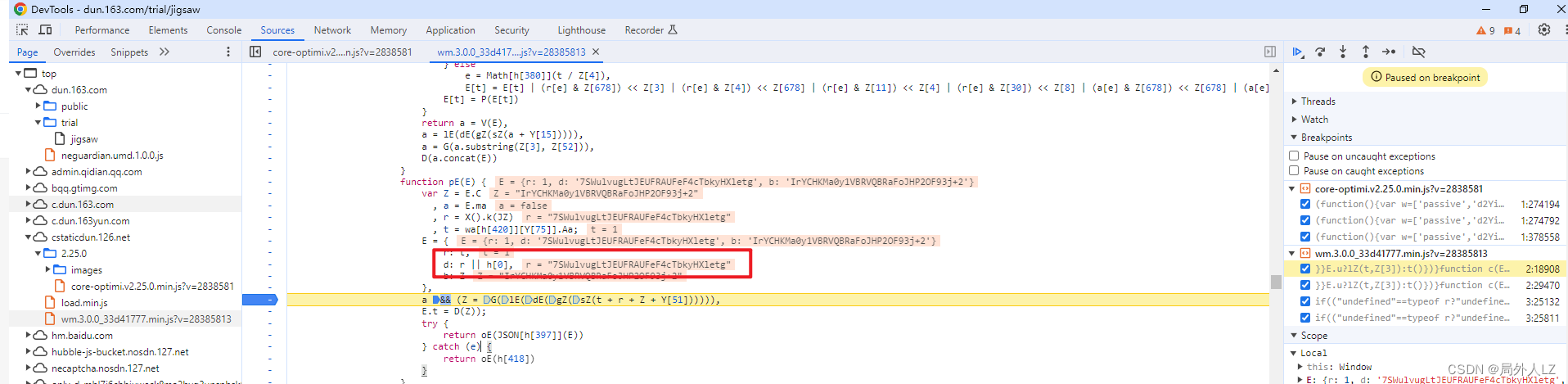
- 按照刚才找wP[m1(0x657)]函数的方法,找到Ky1(0x698)[‘getToken’]并按照之前的方法分析函数内部代码,遇见函数内部最终函数执行的地方,就找到该函数,大概会经历E._getToken(Z, a, r)、this.ka(E, Z, a, r)、pE({C: u,ma: d}几个函数的调用才能找到acToken生成的地方,分析生成acToken的地方,会发现E里面有三个值r、b、d,其中b是时间戳生成的随机数,d是v3/d请求返回的,这里会发现虽然在最初传了bid参数,但是在最终生成acToken中并没有用到,r是固定值,最后会找到oE(JSONh[397])


- 这是获取验证码请求大概的一个分析过程,其中依赖了api/v2/getconf、v3/d请求中的响应结果,如果找不到这两个请求,就清除cookie重新刷新页面
- 验证滑块请求api/v3/check,这个请求中值得注意的是data、cb参数,这两个参数需要逆向;验证失败响应结果svalidate是空字符串;验证成功validate是有返回结果,后续的请求需要带上验证成功的token


- 这里还需要注意的一个请求是v3/b,每次刷新验证码都会调用该接口;在扣代码的过程中如遇到某些参数值,可以先去v3/b、api/v2/getconf、v3/d请求看看是不是它们的响应结果
五、顶象验证码分析
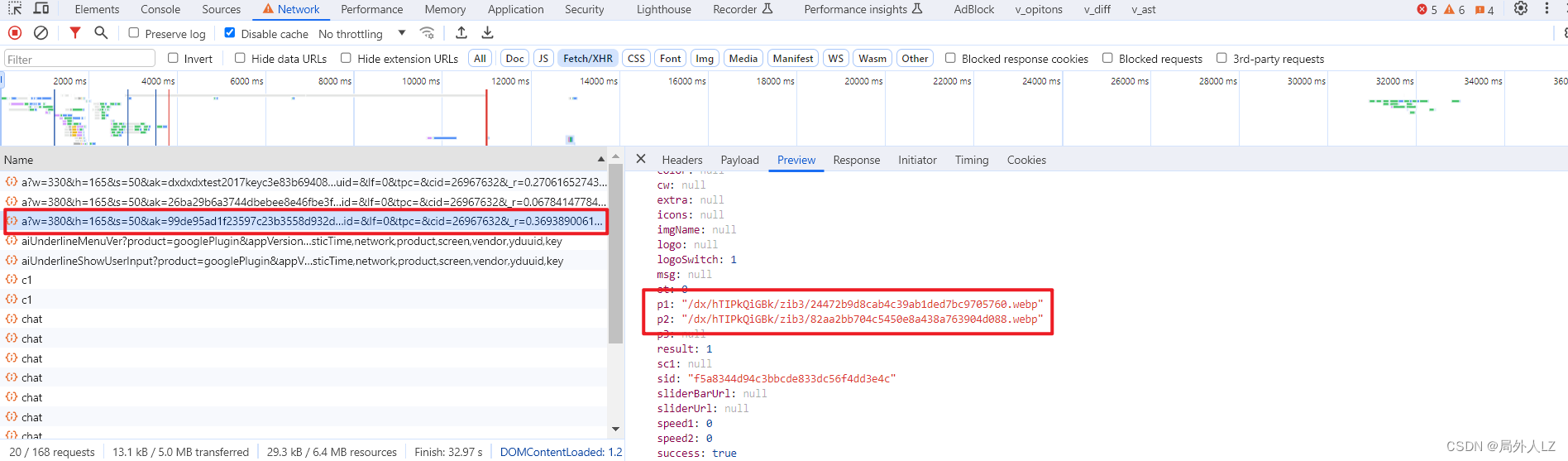
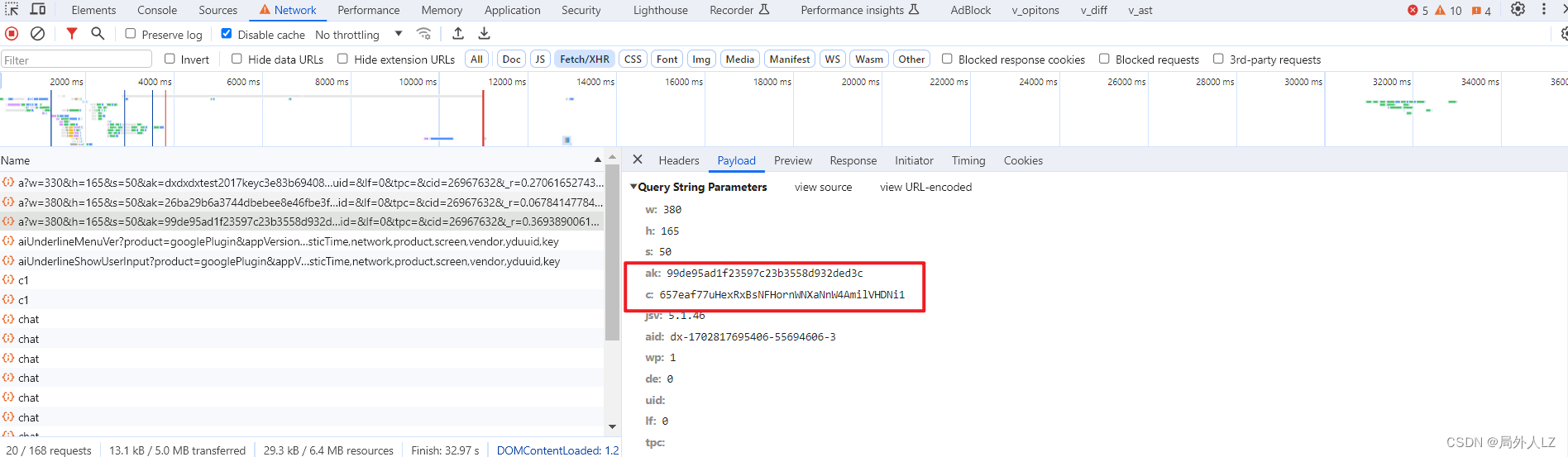
- 打开顶象网址,F12打开调试工具,刷新页面,点击滑块验证方式,找到/api/a请求,响应结果会发现p1、p2,其中p1是缺口大图,p2是缺块小图

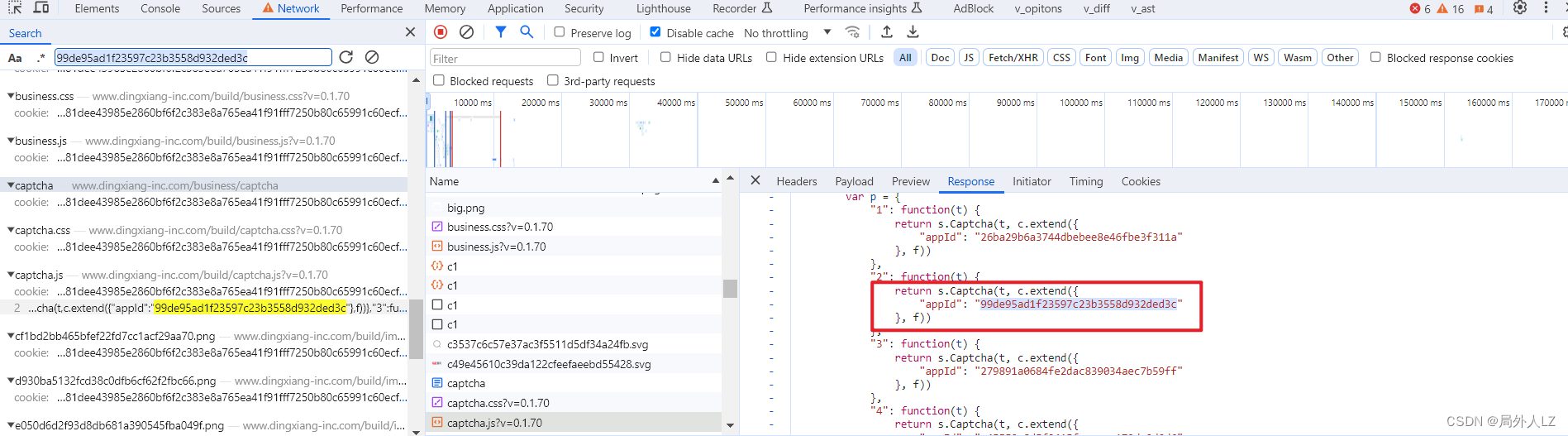
- 分析/api/a请求,在请求中会找到ak、c,其中ak的值是固定的,搜索下ak的值会发现appid,断点调试会发现ak取的就是appid


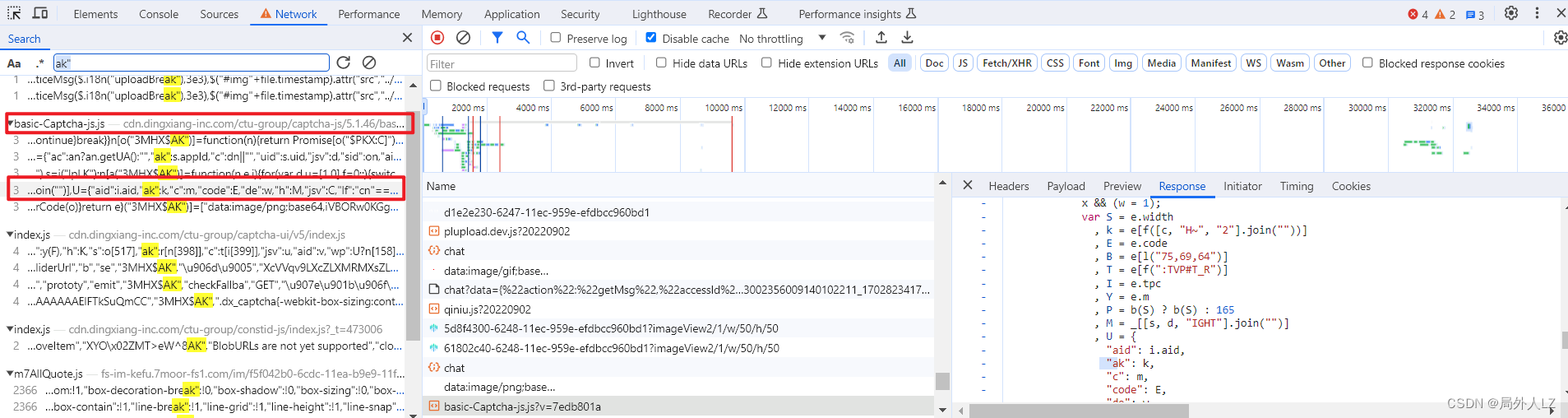
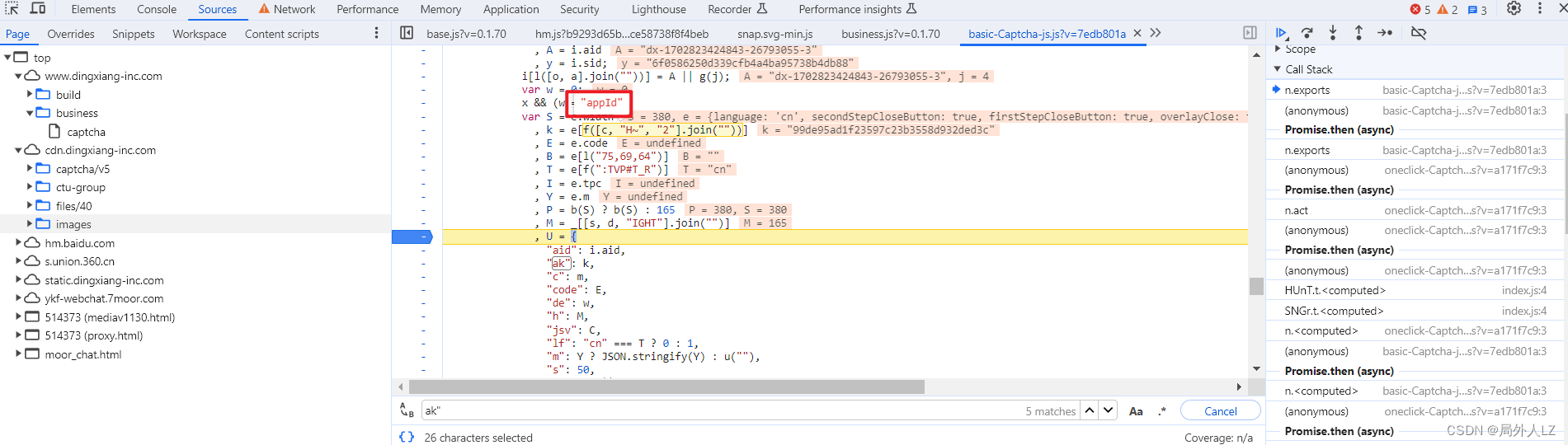
- 点击立即验证,搜ak": 会看到basic-Captcha-js.js,里面有ak赋值的地方,进入该文件,在U处打断点,刷新滑块验证,会进入该断点,会发现k取得就是appid,可以搜索appid得值,会找到appid赋值得地方


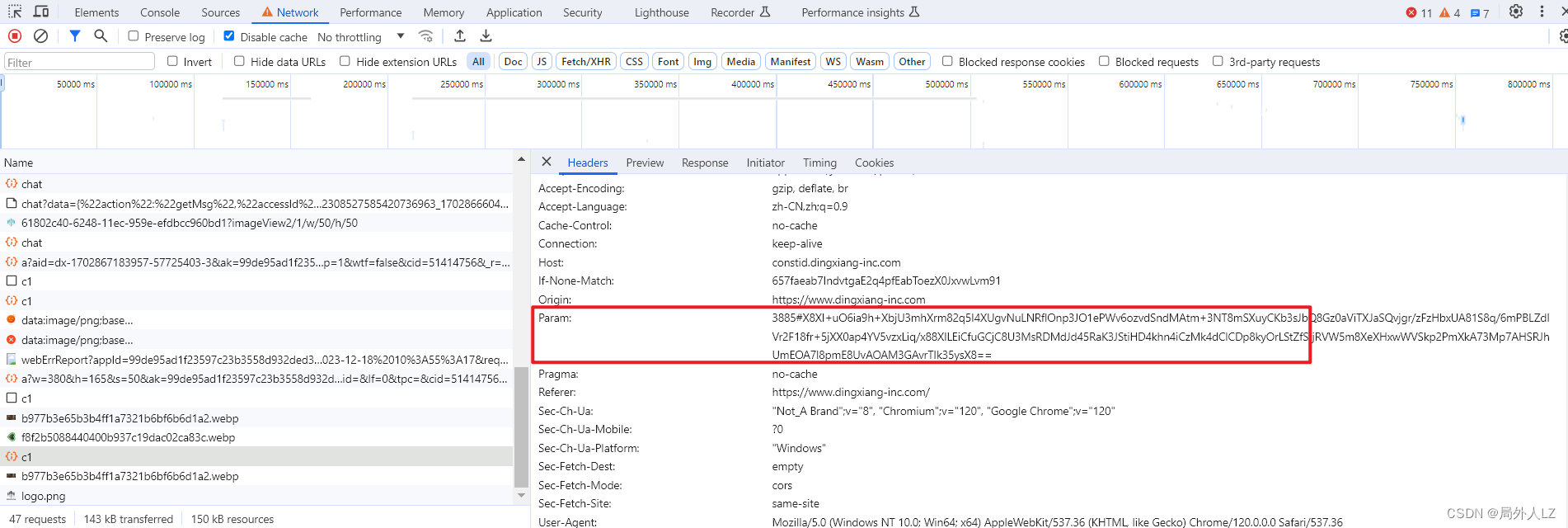
- 至于c的值,是由udid/c1请求生成的,不过这个值固定也可以,请求中有个Param是加密,打断点调试udid/c1请求,会发现Param是由appkey、token等信息加密生成的


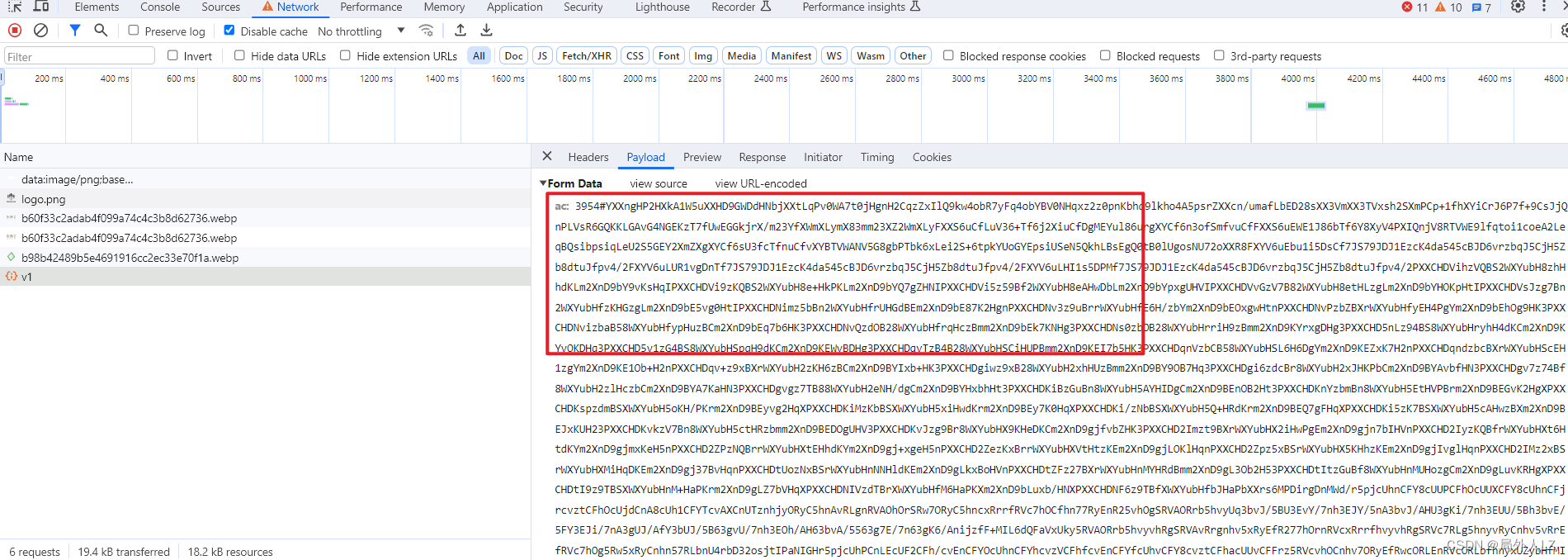
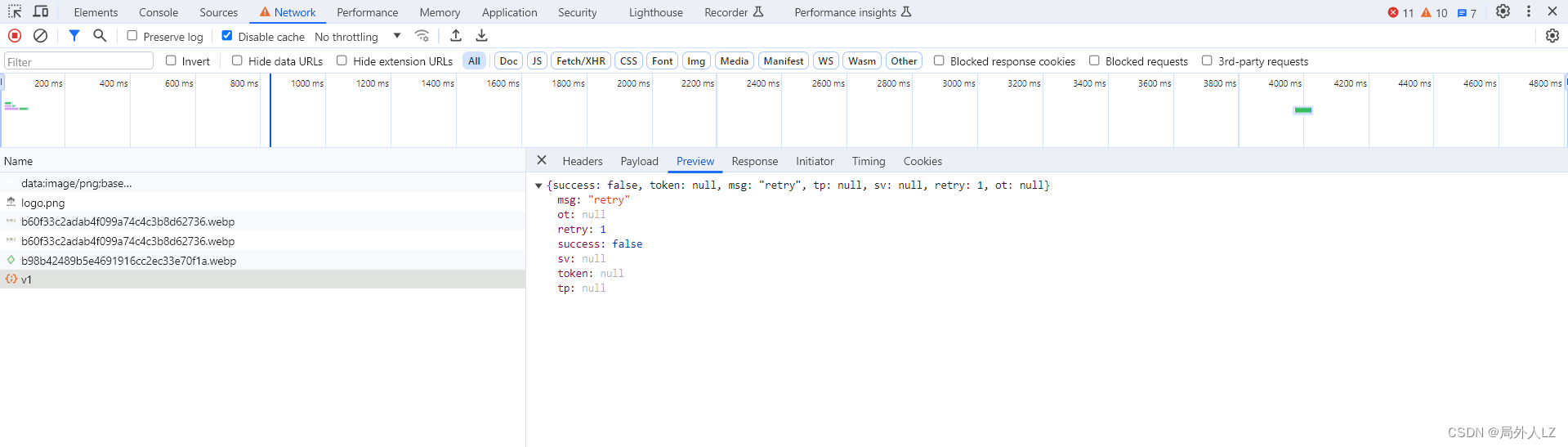
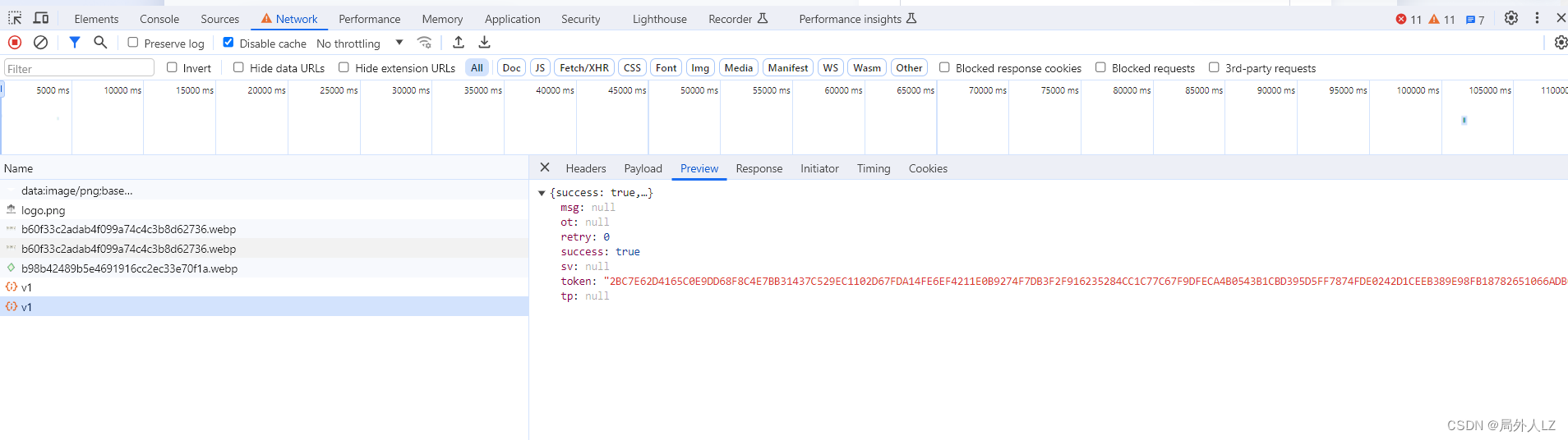
- 验证滑块请求api/v1,这个请求中值得注意的是ac参数,ac是指纹信息、缺口识别信息、轨迹信息生成的,需要扣代码 ;验证失败响应结果success是false,token没值;验证成功success是true,token有值,后续的请求需要带上这个token



七、如何区分验证码是哪个平台
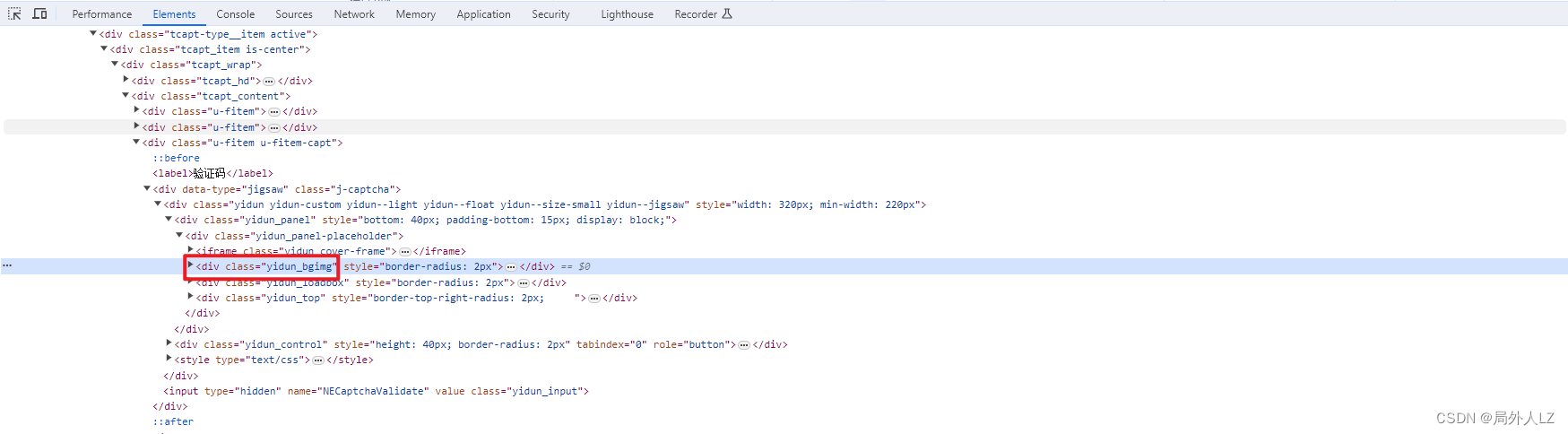
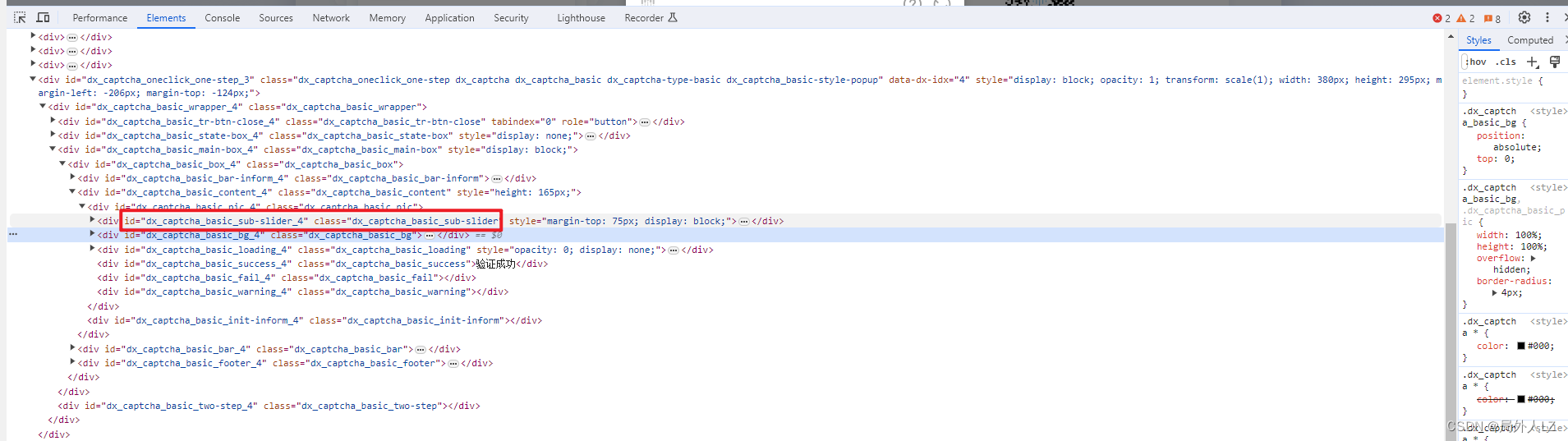
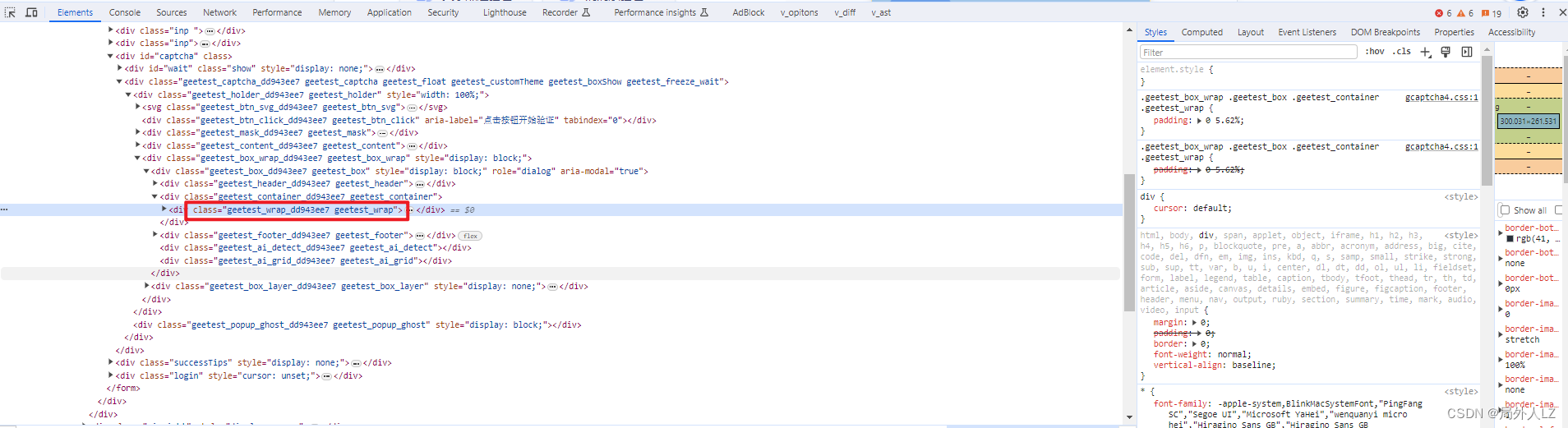
区分验证码是哪个平台的,可以F12查看验证码元素绑定的class、id
- 网易易盾,元素绑定的class一般带有yidun

- 顶象,元素绑定的class一般带有dx

- 极验,元素绑定的class一般带有geetest

文章来源:https://blog.csdn.net/randy521520/article/details/135496021
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Leetcode20-唯一摩尔斯密码词(804)
- vue3结合使用高德地图
- Kettle Local引擎使用记录(基于Kettle web版数据集成开源工具data-integration源码)
- 2024最新外卖CPS分销微信小程序源码【前端+后台+数据库+分销功能】
- h5微信获取用户信息及用户名乱码
- 【教程】混淆Dart 代码
- @装备制造供应商,2024年的行业销冠已诞生!
- Linux中timerfd系列函数使用指南
- 每日一练 | 华为认证真题练习Day155
- 第二百六十回