小程序基础学习(导航栏组件)
发布时间:2024年01月13日

?一,创建组件

二,组件传入参数?

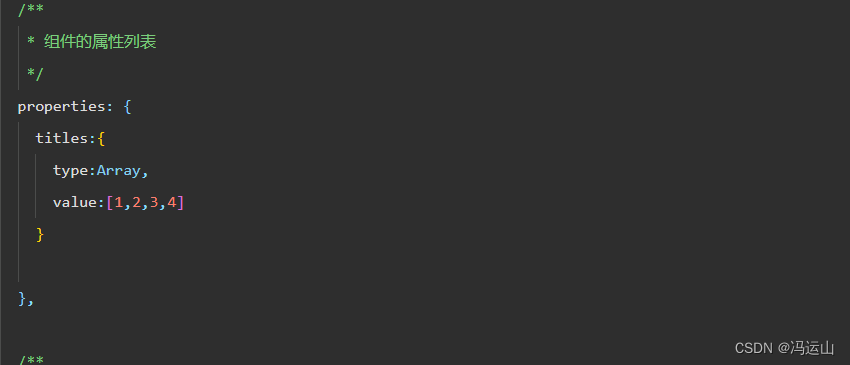
三,组件接收参数?

?四,组件渲染参数?

?五,组件代码
<!--components/daoHangLan/daoHangLan.wxml-->
<view class="titles">
<block wx:for="{{titles}}" wx:key="*this">
<view class="item {{index === indexs ? 'active':''}}"
bindtap = "onClick"
data-index="{{index}}"
>
<text > {{item}}</text>
</view>
</block>
</view>// components/daoHangLan/daoHangLan.js
Component({
/**
* 组件的属性列表
*/
properties: {
titles:{
type:Array,
value:[1,2,3,4]
}
},
/**
* 组件的初始数据
*/
data: {
indexs:0
},
/**
* 组件的方法列表
*/
methods: {
onClick(event){
const indexs= event.currentTarget.dataset.index
this.setData({indexs})
this.triggerEvent("editTitles",event)
}
}
})/* components/daoHangLan/daoHangLan.wxss */
.titles{
display:flex;
height: 40px;
line-height: 40px;
text-align:center;
}
.titles .item{
flex: 1;
}
.titles .item.active{
color:pink;
}{
"component": true,
"usingComponents": {}
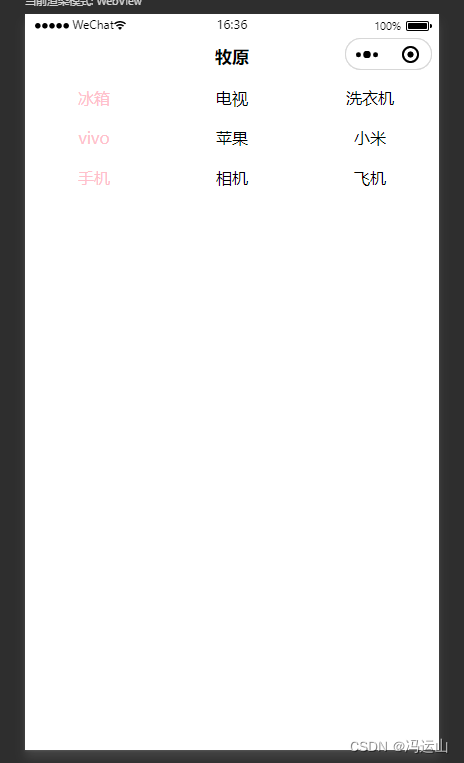
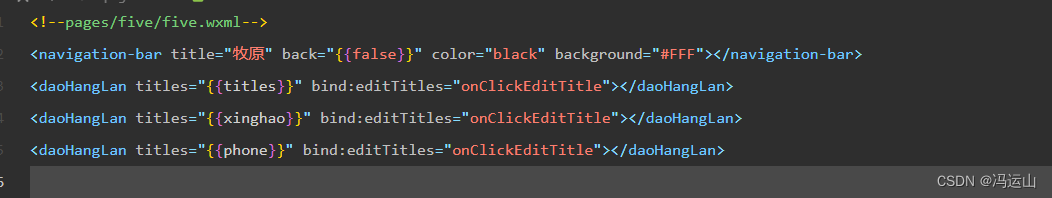
}六,页面代码
<!--pages/five/five.wxml-->
<navigation-bar title="牧原" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<daoHangLan titles="{{titles}}" bind:editTitles="onClickEditTitle"></daoHangLan>
<daoHangLan titles="{{xinghao}}" bind:editTitles="onClickEditTitle"></daoHangLan>
<daoHangLan titles="{{phone}}" bind:editTitles="onClickEditTitle"></daoHangLan>
// pages/five/five.js
Page({
/**
* 页面的初始数据
*/
data: {
titles:["冰箱","电视","洗衣机"],
phone:["手机","相机","飞机"],
xinghao:["vivo","苹果","小米"]
},
onClickEditTitle(event){
const indexs = event.detail
}
})/* pages/five/five.wxss */{
"usingComponents": {
"navigation-bar": "/components/navigation-bar/navigation-bar",
"daoHangLan":"/components/daoHangLan/daoHangLan"
},
"enablePullDownRefresh": true
}
文章来源:https://blog.csdn.net/m0_64908546/article/details/135556803
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 财务分析进阶篇:终于有人把利润分析怎么做给讲清了!
- 【Vue3快速上手】
- 【排序算法】C语言实现选择排序与冒泡排序
- instanceof 能够正确判断对象的原理是什么?
- Linux内核--网络协议栈(四)内核网络协议栈
- 行业分析|中国人工智能发展的优势与差距
- 计算机网络【EPoll原理】
- 智能商品管理系统相比传统商品管理在自动化程度上有哪些优势?
- 从私有Git仓库的搭建到命令的使用及部署再到分支管理
- 【预测控制1】模型预测控制概论