【Vue3快速上手】
发布时间:2023年12月26日
1 Vue3简介
- github上的tags地址:https://github.com/vuejs/vue-next/releases/tag/v3.0.0
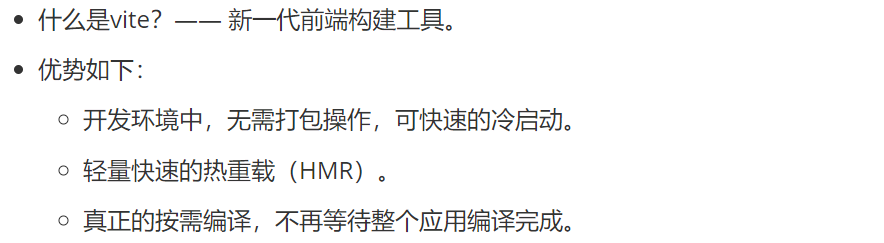
- Vue3带来了:
1> 性能的提升:打包大小减少41%;初次渲染快55%、更新渲染快133%;内存减少54%……
2> 源码的升级:使用Proxy代替defineProperty实现响应式;重写虚拟DOM的实现和Tree-Shaking……
3> 拥抱TypeScript:Vue3可以更好的支持TypeScript
4> 新的特性:

2 创建Vue3.0工程
2.1 使用 vue-cli 创建
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli

## 创建
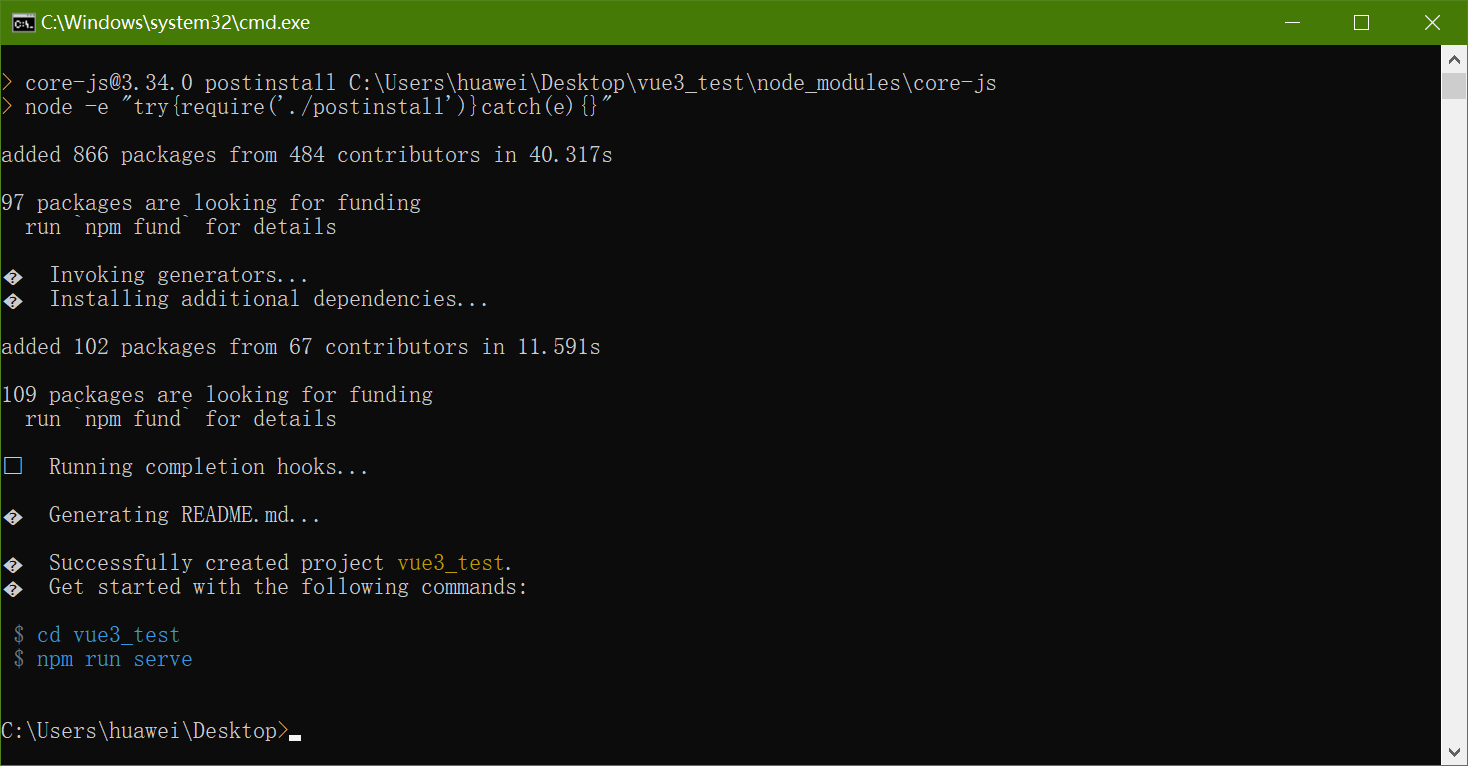
vue create vue_test


## 启动
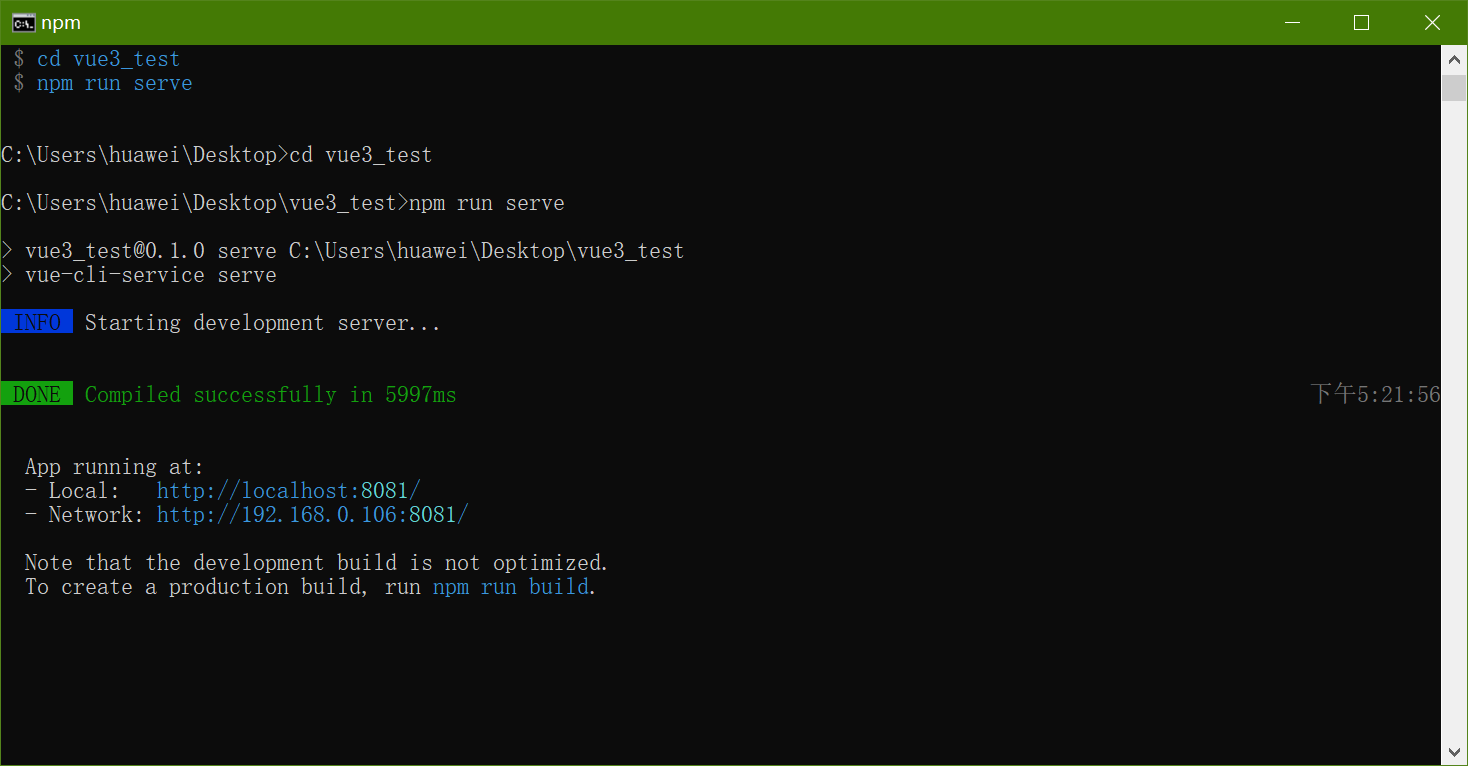
cd vue_test
npm run serve

2.2 使用 vite 创建
## 创建工程
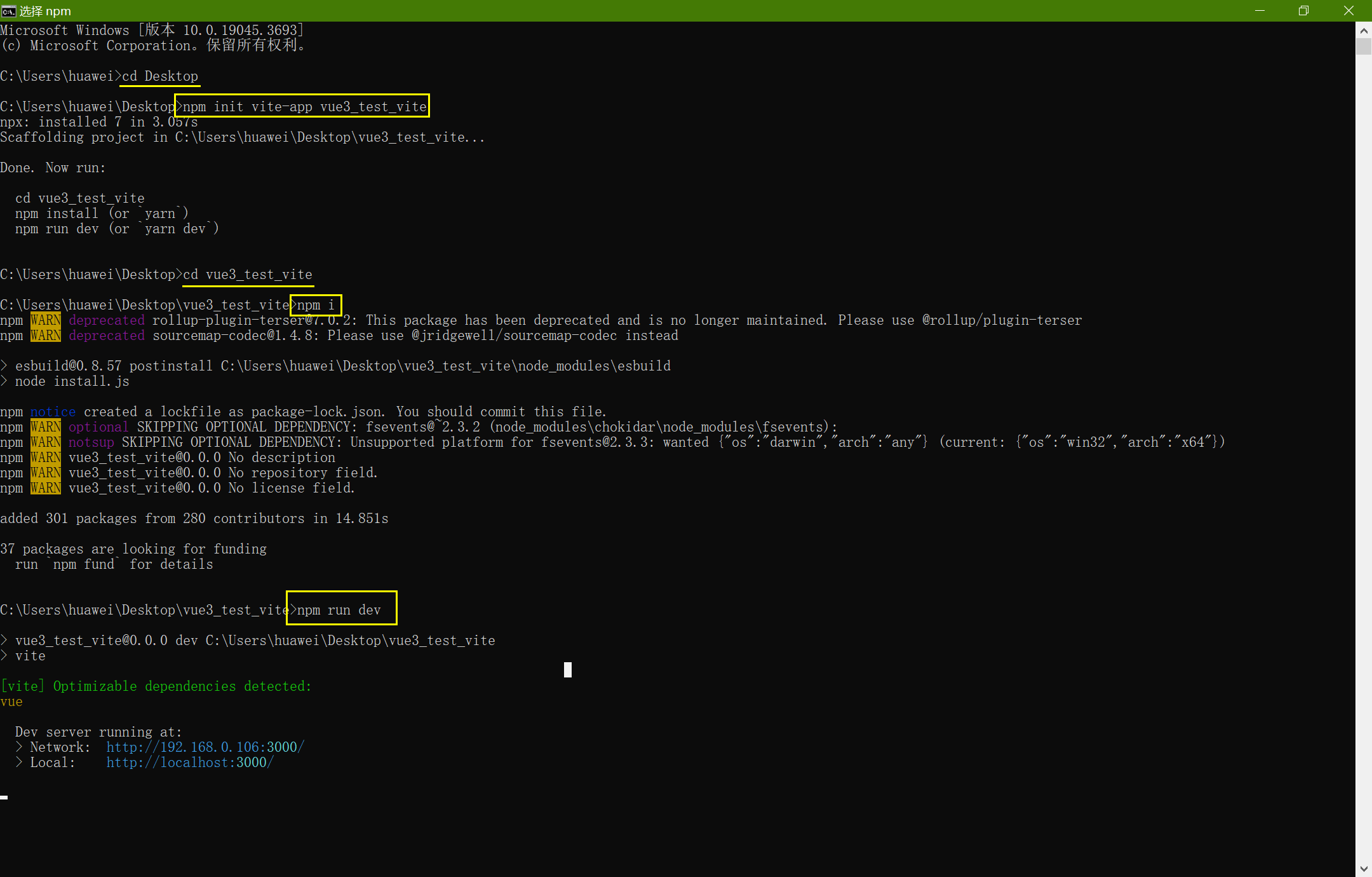
npm init vite-app <project-name>
## 进入工程目录
cd <project-name>
## 安装依赖
npm install
## 运行
npm run dev

文章来源:https://blog.csdn.net/weixin_64875217/article/details/135226234
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 106二叉树的最大宽度
- 使用Burp Collaborator验证无回显的RCE漏洞
- Python算法例34 寻找丢失的数
- java基础之Java8新特性-Stream(流)
- SpringBoot默认配置文件
- R语言【utils】——combn():生成n个元素的所有组合,每次取m个
- tessreact训练字库
- HTTP API 认证技术详解(一):Basic Authentication
- SpringBoot程序打包失败(.jar中没有主清单属性)处理
- 主从版本升级_主从_8.0.32_安装路径非软链接_基于二进制日志文件