ASP.Net实现汽车添加查询(三层架构,含照片)
发布时间:2023年12月28日
演示功能:
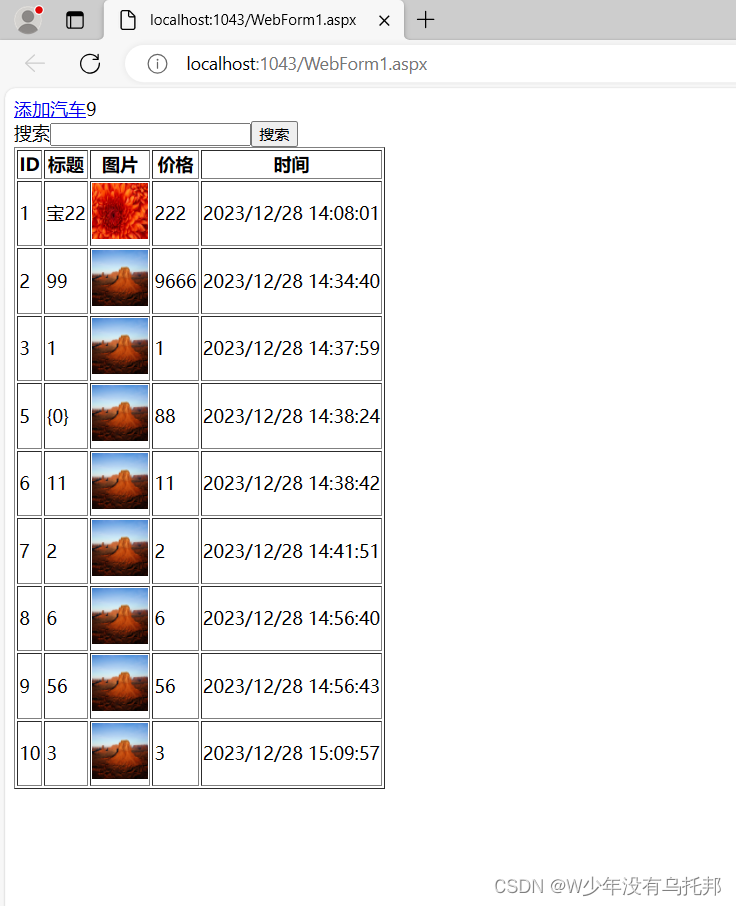
点击启动生成页面

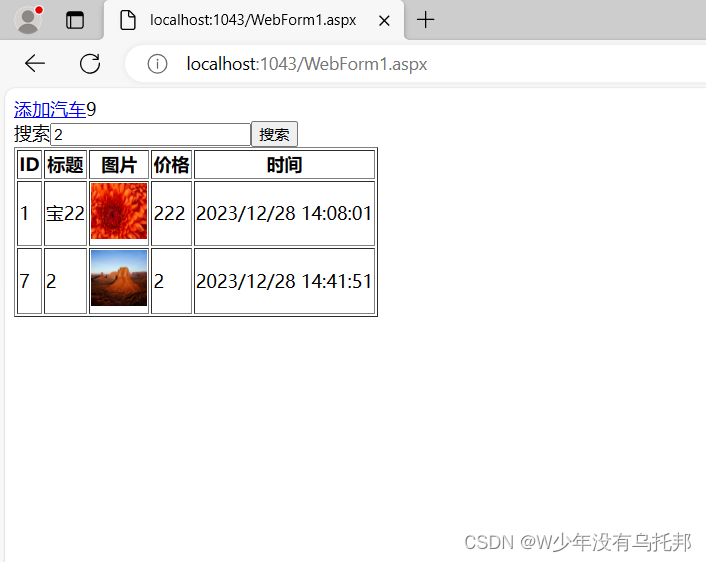
?点击搜索模糊查询

点击添加跳转新界面

?此处设置文本框多行
点击Button添加



步骤:
1、建文件
下图是三层架构列表,Models里面有模拟数据库中列的类,DAL中有DBHelper和service,BLL中有BllManager文件用于ui界面直接调用

建照片文件图片,数据夹用于展示库存地址?
2、添加引用关系
DAL引用Models文件,BLL引用DAL和Models文件,主文件WebApplication1引用Bll和Models

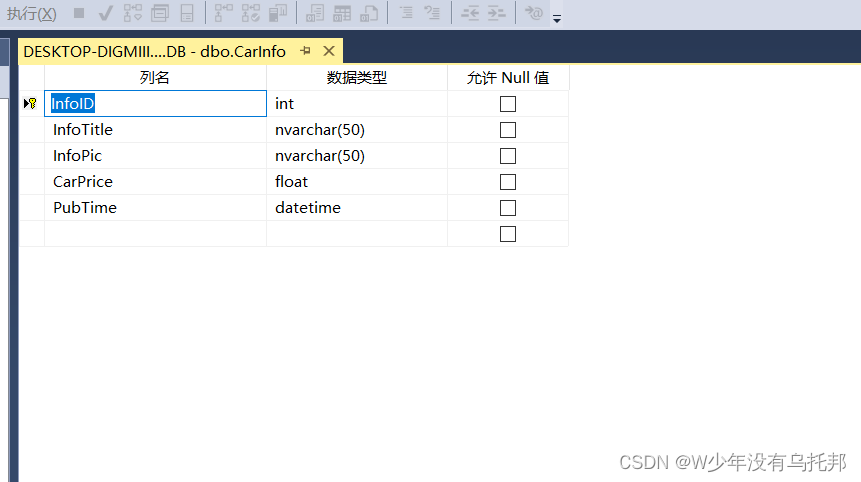
3、根据数据库中的列写Models下的XueshengModels类

using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace Models { public class ModelsCarInfo { private string infoID; public string InfoID { get { return infoID; } set { infoID = value; } } private string infoTitle; public string InfoTitle { get { return infoTitle; } set { infoTitle = value; } } private string infoPic; public string InfoPic { get { return infoPic; } set { infoPic = value; } } private string carPrice; public string CarPrice { get { return carPrice; } set { carPrice = value; } } private string pubTime; public string PubTime { get { return pubTime; } set { pubTime = value; } } } }
4、DAL下的DBHelper(对数据库进行操作)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Data.SqlClient;
namespace DAL
{
public class DBHelper
{
public static string connstr = "server=.;database=CarDB;uid=sa;pwd=123123";
public static SqlConnection conn = null;
public static void Connect() {
if (conn==null)
{
conn = new SqlConnection(connstr);
}
conn.Close();
conn.Open();
}
public static bool NoQuery(string sql) {
Connect();
SqlCommand cmd = new SqlCommand(sql,conn);
int temp= cmd.ExecuteNonQuery();
return temp > 0;
}
public static SqlDataReader Reader(string sql){
Connect();
SqlCommand cmd = new SqlCommand(sql, conn);
return cmd.ExecuteReader(System.Data.CommandBehavior.CloseConnection);
}
}
}
5、DAL数据访问层下的service文件
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Data.SqlClient;
namespace DAL
{
public class DalService
{
public static List<Models.ModelsCarInfo> Query()
{
string cha = "select * from CarInfo";
List<Models.ModelsCarInfo> list = new List<Models.ModelsCarInfo>();
SqlDataReader read= DBHelper.Reader(cha);
while (read.Read())
{
Models.ModelsCarInfo model = new Models.ModelsCarInfo();
model.InfoID = read["InfoID"].ToString();
model.InfoPic = read["InfoPic"].ToString();
model.InfoTitle = read["InfoTitle"].ToString();
model.PubTime = read["PubTime"].ToString();
model.CarPrice = read["CarPrice"].ToString();
list.Add(model);
} ;
return list;
}
public static bool Tianjia(string title,string price) {
string sql = string.Format("insert CarInfo values('{0}','Desert.jpg',{1},GETDATE())",title,price);
if ( DBHelper.NoQuery(sql))
{
return true;
}
else
{
return false;
};
}
public static List<Models.ModelsCarInfo> Sou(string title)
{
string cha = string.Format("select * from CarInfo where InfoTitle like '%{0}%'", title);
List<Models.ModelsCarInfo> list = new List<Models.ModelsCarInfo>();
SqlDataReader read = DBHelper.Reader(cha);
while (read.Read())
{
Models.ModelsCarInfo model = new Models.ModelsCarInfo();
model.InfoID = read["InfoID"].ToString();
model.InfoPic = read["InfoPic"].ToString();
model.InfoTitle = read["InfoTitle"].ToString();
model.PubTime = read["PubTime"].ToString();
model.CarPrice = read["CarPrice"].ToString();
list.Add(model);
};
return list;
}
}
}
6、BLL业务逻辑层下调用DAL的文件
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace BLL
{
public class BLLManager
{
public static List<Models.ModelsCarInfo> Query() {
return DAL.DalService.Query();
}
public static bool Tianjia(string title, string price) {
return DAL.DalService.Tianjia(title, price);
}
public static List<Models.ModelsCarInfo> Sou(string title) {
return DAL.DalService.Sou(title);
}
}
}
7、ui表现层主界面前端部分
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="Index.WebForm1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <div> <a href="Tianjia.aspx">添加汽车</a><asp:Label ID="Label2" runat="server" Text="Label"></asp:Label> <br /> <asp:Label ID="Label1" runat="server" Text="搜索"></asp:Label><asp:TextBox ID="TextBox1" runat="server"></asp:TextBox><asp:Button ID="Button1" runat="server" Text="搜索" OnClick="Button1_Click" /> <asp:Repeater ID="Repeater1" runat="server"> <HeaderTemplate> <table border="1"> <tr> <th> ID </th> <th> 标题 </th> <th> 图片 </th> <th> 价格 </th> <th> 时间 </th> </tr> </HeaderTemplate> <ItemTemplate> <tr> <td> <%#Eval("InfoID")%> </td> <td> <%#Eval("InfoTitle")%> </td> <td> <img height="50px" width="50px" src="Img/<%#Eval("InfoPic")%>"/> </td> <td> <%#Eval("CarPrice")%> </td> <td> <%#Eval("PubTime")%> </td> </tr> </ItemTemplate> <FooterTemplate> </table> </FooterTemplate> </asp:Repeater> </div> </form> </body> </html> <tr> <th> 新闻ID </th> <th> 新闻标题 </th> <th> 新闻内容 </th> <th> 新闻照片 </th><th> 新闻类型 </th> <th> 发布人 </th> <th> 发布时间 </th> </tr> </HeaderTemplate> <ItemTemplate> <tr> <td > <%#Eval("NewsID") %> </td> <td > <%#Eval("NewsTitle") %> </td> <td > <%#Eval("NewsContent") %> </td> <td > <img src="Img/<%#Eval("Pian") %>" height="50px" width="50px"/> </td> <td> <%#Eval("Type") %> </td> <td > <%#Eval("Publisher") %> </td> <td > <%#Eval("PubTime") %> </td> </tr> </ItemTemplate> <FooterTemplate> </table> </FooterTemplate> </asp:Repeater> </div> </form> </body> </html>
8、ui表现层主界面后端部分
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Index
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
List<Models.ModelsCarInfo> list = BLL.BLLManager.Query();
this.Repeater1.DataSource = list;
this.Repeater1.DataBind();
Label2.Text = list.Count.ToString();
}
}
protected void Button1_Click(object sender, EventArgs e)
{
List<Models.ModelsCarInfo> list = BLL.BLLManager.Sou(TextBox1.Text.ToString());
this.Repeater1.DataSource = list;
this.Repeater1.DataBind();
}
}
}9、ui表现层添加界面前端部分
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Tianjia.aspx.cs" Inherits="Index.Tianjia" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<a href="WebForm1.aspx">返回</a>
<br /> <asp:Label ID="Label1" runat="server" Text=" 标题"></asp:Label><asp:TextBox ID="TextBox1" runat="server"></asp:TextBox><asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ErrorMessage="标题不能为空" ControlToValidate="TextBox1"></asp:RequiredFieldValidator>
<br /> <asp:Label ID="Label2" runat="server" Text="价格"></asp:Label><asp:TextBox ID="TextBox2" runat="server"></asp:TextBox><asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ErrorMessage="价格不能为空" ControlToValidate="TextBox2"></asp:RequiredFieldValidator>
<br /> <asp:Button ID="Button1" runat="server" Text="添加" OnClick="Button1_Click" />
</div>
</form>
</body>
</html>
10、ui表现层添加界面后端部分
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Index
{
public partial class Tianjia : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
UnobtrusiveValidationMode = UnobtrusiveValidationMode.None;
}
protected void Button1_Click(object sender, EventArgs e)
{
if (BLL.BLLManager.Tianjia(TextBox1.Text.ToString(), TextBox2.Text.ToString()))
{
ClientScript.RegisterStartupScript(this.GetType(), "success", "alert('成功了!');location.href='WebForm1.aspx'", true);
}
else
{
ClientScript.RegisterStartupScript(this.GetType(), "fail", "alert('失败!');", true);
};
}
}
}
文章来源:https://blog.csdn.net/Mr_wangzu/article/details/135276346
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 第34期 | GPTSecurity周报
- 并发编程-线程等待唤醒机制
- Hyperledger Fabric Orderer 配置解析
- 科研上新 | 第3期:大模型推进科研边界;大模型的道德价值对齐;优化动态稀疏深度学习模型;十亿规模向量搜索的高效更新
- 031 - STM32学习笔记 - ADC(五) 三重ADC交替模式采集
- 从零开始的OpenGL光栅化渲染器构建2-冯式光照
- ControlNet核心基础知识
- 西 门子6ES7 417-4HT14-0AB0 控制 器参详
- 1135. 新年好 (Dijkstra,dfs枚举)
- k8s中Chart的命名模板

