cesium应用篇:静态图添加与平移、缩放
发布时间:2024年01月23日
应用说明
- 添加静态图到指定
extent - 通过键盘事件对
static image进行调整- 向东、西、南、北移动
- 沿东西、南北方向缩放
- 命令行侧输出当前
extent,可用于几何匹配
初始化
- Earth 初始化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<!-- Include the CesiumJS JavaScript and CSS files -->
<script src="https://cesium.com/downloads/cesiumjs/releases/1.111/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.111/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
<style>
html, body{ margin:0; height:100%; }
#cesiumContainer {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
Cesium.Ion.defaultAccessToken = 'your_key';
const viewer = new Cesium.Viewer('cesiumContainer',
{
geocoder: true, //搜索框
homeButton: false, //home按钮
sceneModePicker: false, //3d/2d 模式切换按钮
baseLayerPicker: false, //图层选择按钮
baseLayer: false,
navigationHelpButton: false, //右上角的帮助按钮
animation: false, //左下角的动画控件的显示
shouldAnimate: false, //控制模型动画
timeline: false, //底部的时间轴
fullscreenButton: false, //右下角的全屏按钮
selectionIndicator: false, //选择指示器
infoBox: false, //信息面板
});
viewer._cesiumWidget._creditContainer.style.display = "none"; //隐藏logo版权
</script>
</div>
</body>
</html>

2. 添加OSM底图
viewer.imageryLayers.addImageryProvider(
new Cesium.OpenStreetMapImageryProvider()
)

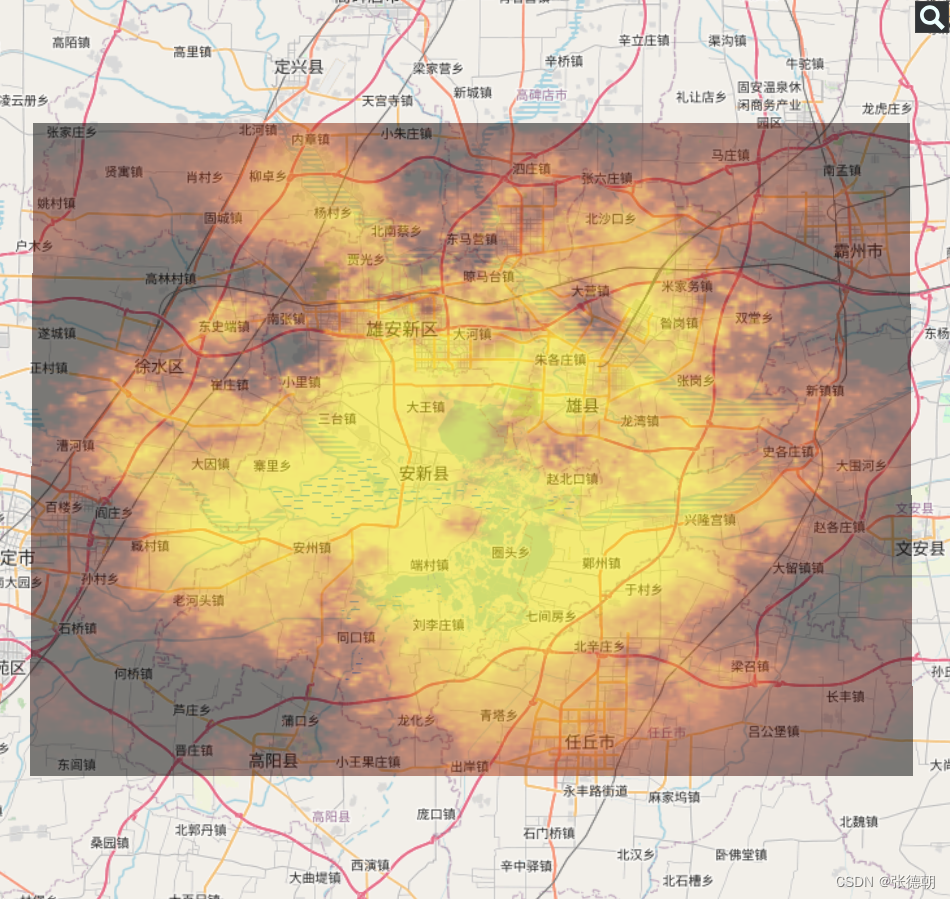
添加静态图
- 配置初始参数
![// 配置参数信息
// 边界列表
const extent = \[115.5141293319635, 116.44787066803651, 38.67539196000001, 39.21660804000001\]
// 解析西、东、南、北参数
let west = extent\[0\], east = extent\[1\], south = extent\[2\], north = extent\[3\]
// 纬度移动幅度、经度移动幅度、纬度缩放比例、经度缩放比例
let latDelta = 0.001, lonDelta = 0.001, latScale = 0.01, lonScale = 0.01;](https://img-blog.csdnimg.cn/direct/5b604d9cb241470781800c153e7a9434.png)
- 创建静态图片材质和对应primitive
// 创建一个静态图片材质
const imageMaterial = new Cesium.Material({
fabric: {
type: 'Image',
uniforms: {
image: "../../SampleData/10236.jpg" // 替换为您的静态图片路径
},
components: {
// 透明度
alpha: 0.5,
},
}
});
// 获取primitive
function getPrimitive(){
return new Cesium.Primitive({
geometryInstances: new Cesium.GeometryInstance({
geometry: new Cesium.RectangleGeometry({
rectangle: Cesium.Rectangle.fromDegrees(
west,
south,
east,
north
),
vertexFormat: Cesium.EllipsoidSurfaceAppearance.VERTEX_FORMAT,
}),
}),
appearance: new Cesium.EllipsoidSurfaceAppearance({
material: imageMaterial,
aboveGround: false,
}),
})
}
- 添加primitive并flyTo
// 添加primitive
let staticImagePrimitive = viewer.scene.primitives.add(
getPrimitive()
);
// flyTo 添加的 primitive
viewer.camera.flyTo({
destination : Cesium.Rectangle.fromDegrees(west, south, east, north)
});

添加事件响应
- 开启键盘事件响应
const scene = viewer.scene;
const canvas = viewer.canvas;
canvas.setAttribute("tabindex", "0");
canvas.onclick = function () {
canvas.focus();
};
- 对键盘事件进行解析
// 根据键盘事件信息 解析 并返回对应关键词信息
function getFlagForKeyCode(keyCode) {
switch (keyCode) {
case "W".charCodeAt(0):
return "moveUp";
case "S".charCodeAt(0):
return "moveDown";
case "Q".charCodeAt(0):
return "xScale";
case "E".charCodeAt(0):
return "yScale";
case "Z".charCodeAt(0):
return "xDownScale";
case "C".charCodeAt(0):
return "yDownScale";
case "D".charCodeAt(0):
return "moveRight";
case "A".charCodeAt(0):
return "moveLeft";
default:
return undefined;
}
}
- 添加监听事件
document.addEventListener(
"keydown",
function (e) {
const flagName = getFlagForKeyCode(e.keyCode);
// 向北移动
if (flagName == "moveUp"){
north = north + latDelta;
south = south + latDelta;
}
// 向南移动
else if (flagName == "moveDown"){
north = north - latDelta;
south = south - latDelta;
}
// 向东移动
else if (flagName == "moveRight"){
west = west + lonDelta;
east = east + lonDelta;
}
// 向西移动
else if (flagName == "moveLeft"){
west = west - lonDelta;
east = east - lonDelta;
}
// 东西方向放大
else if (flagName == "xScale"){
let xDelta = (east - west) * lonScale;
west = west - xDelta;
east = east + xDelta;
}
// 南北方向放大
else if (flagName == "yScale"){
let yDelta = (north - south) * latScale;
north = north + yDelta;
south = south - yDelta;
}
// 东西方向缩小
else if (flagName == "xDownScale"){
let xDelta = (east - west) * lonScale;
west = west + xDelta;
east = east - xDelta;
}
// 南北方向缩小
else if (flagName == "yDownScale"){
let yDelta = (north - south) * latScale;
south = south + yDelta;
north = north - yDelta;
} else {
return
}
updatePrimitive(staticImagePrimitive)
console.log(west, east, south, north)
}
);
// 更新primitive
function updatePrimitive(primitive){
viewer.scene.primitives.remove(primitive)
staticImagePrimitive = viewer.scene.primitives.add(
getPrimitive()
);
}
文章来源:https://blog.csdn.net/u010206379/article/details/135782161
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- AtCoder Regular Contest 170(A~B)
- SpringMVC获取请求参数
- 04. BI - LightGBM vs CatBoost,具体实现分析
- 阿里云服务器云盘ESSD Entry、SSD、高效云盘性能测评
- R语言【paleobioDB】——pbdb_temporal_resolution():展示化石数据的时空分辨率
- linux 数据包发送介绍
- Pytest测试 —— 如何使用属性来标记测试函数!
- leetcode 每日一题 2024年01月18日 拿出最少数目的魔法豆
- Linux目录结构:深入理解与命令创建指南
- Protecting Intellectual Property of Deep NeuralNetworks with Watermarking