vue动态路由,三级及以上路由,地址跳转,但是页面不显示
发布时间:2023年12月28日
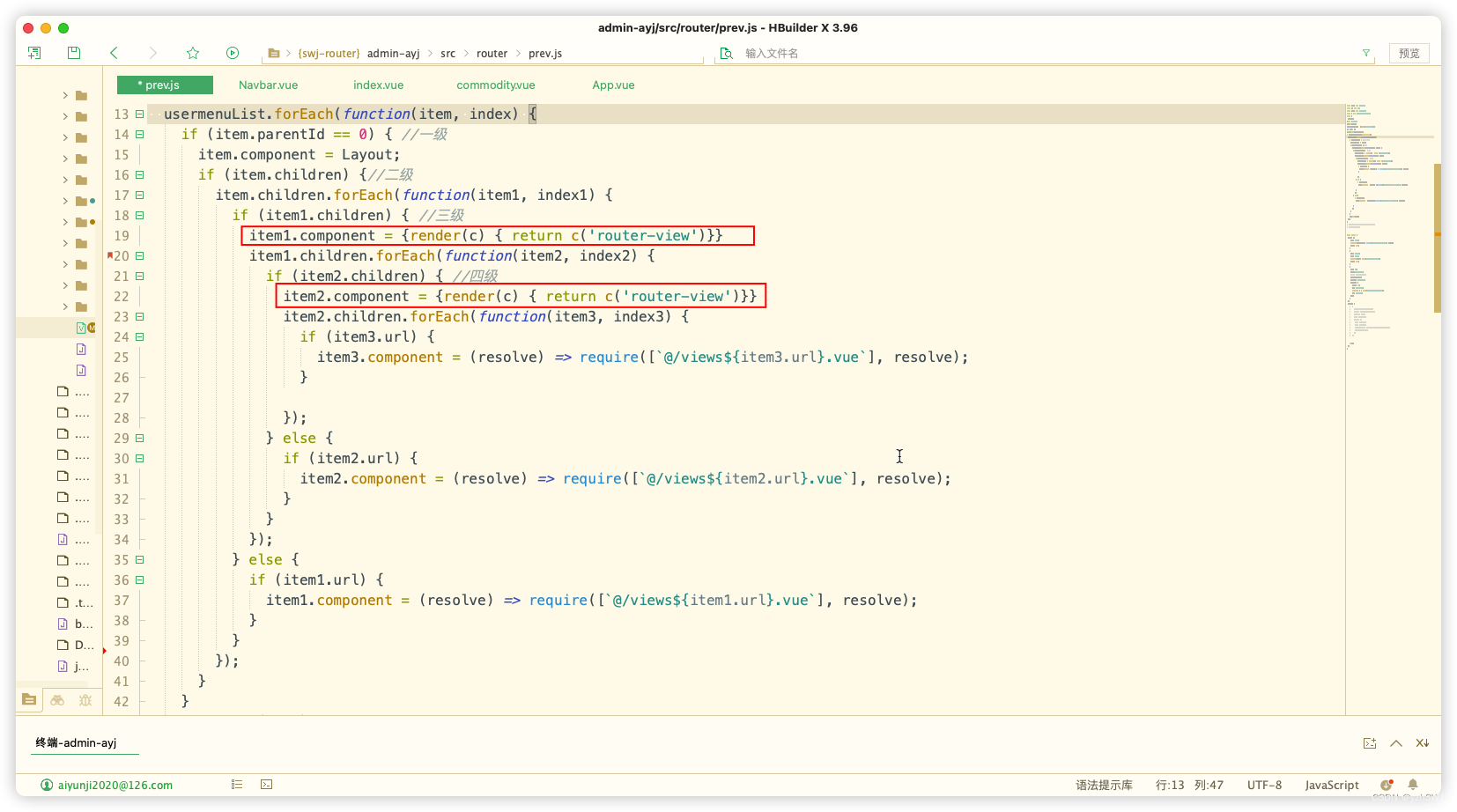
vue动态路由的时候,一级,二级路由都正常展示,但是三级,四级,五级等就只看到地址跳转了,但是页面并没有跳转,原因是共用了一个<router-view></router-view>
import Layout from '@/layout'
import Vue from 'vue'
import Router from 'vue-router'
import db from '@/utils/localstorage'
import {
Shortcuts
} from 'tinymce'
Vue.use(Router)
const usermenuList = db.get("usermenuList");
let list = [];
console.log(usermenuList);
if (usermenuList.length != undefined) {
usermenuList.forEach(function(item, index) {
if (item.parentId == 0) { //一级
item.component = Layout;
if (item.children) {//二级
item.children.forEach(function(item1, index1) {
if (item1.children) { //三级
item1.component = {render(c) { return c('router-view')}}
item1.children.forEach(function(item2, index2) {
if (item2.children) { //四级
item2.component = {render(c) { return c('router-view')}}
item2.children.forEach(function(item3, index3) {
if (item3.url) {
item3.component = (resolve) => require([`@/views${item3.url}.vue`], resolve);
}
});
} else {
if (item2.url) {
item2.component = (resolve) => require([`@/views${item2.url}.vue`], resolve);
}
}
});
} else {
if (item1.url) {
item1.component = (resolve) => require([`@/views${item1.url}.vue`], resolve);
}
}
});
}
}
list.push(item);
});
}
export default {
section: [
...list
],
}
这种循环希望大家使用递归
文章来源:https://blog.csdn.net/yuzheh521/article/details/135267193
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ebpf基础篇(一) -------- hello ebpf
- LeetCode //C - 394. Decode String
- 实战使用工具appuploader上线发布苹果商店
- 【leetcode2】两数相加Java代码讲解
- 微信小程序底部按钮适配iPhoneX以上,显示遮挡问题
- 代码出错了,IDE竟然不报错?太诡异了....
- 香橙派 ubuntu实现打通内网,外网双网络,有线和无线双网卡
- Nvdiffrast高性能可微渲染开发包
- UniAPP社区论坛项目实战--社区服务 API 接口文档
- SQL面试题挑战08:补全缺失日的月销售累计