微信小程序底部按钮适配iPhoneX以上,显示遮挡问题
发布时间:2024年01月23日
只需要在给底部按钮加个样式
/* 底部导航栏容器 */
.button-box {
/* 使用 safe-area-inset-bottom 属性适配 iPhone X 及以上型号设备 */
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
/* 其他样式属性 */
}
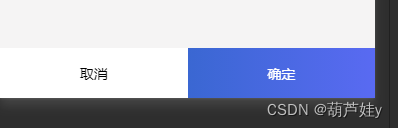
iPhone6/7/8效果

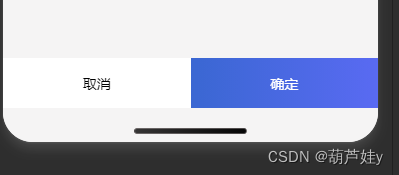
iphoneX以上:

文章来源:https://blog.csdn.net/weixin_43857653/article/details/135784285
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章