微信小程序开发入门这一篇就够了(详细)(上篇)
一、前言
????????该文章是个人的学习笔记,是学习了黑马程序的微信小程序开发视频后写的笔记,将老师所讲的内容重点汇总起来,目的是为了方便自己日后回顾,同时也方便大家学习和了解小程序的开发
? ? ? ? 想要入门小程序,那么看这一篇文章就够了!!!
B站视频链接
黑马程序员前端微信小程序开发教程,微信小程序从基础到发布全流程_企业级商城实战(含uni-app项目多端部署)_哔哩哔哩_bilibili
二、起步
1、组件
1.1、小程序中组件的分类
? ? ? ? 小程序中的组件是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了 9 大类,分别是:
| 视图容器 | 基础内容 | 表单组件 |
| 导航组件 | 媒体组件 | map 地图组件 |
| canvas 画布组件 | 开放能力 | 无障碍访问 |
----------(标红表示常用组件)----------
A、常用的视图容器类组件
? ? ? ? ①、view
? ? ? ? ? ? ? ? ~? 普通视图区域
????????????????~? 类似于 HTML 中的 div,是一个块级元素
? ? ? ? ? ? ? ? ~?常用来实现页面的布局效果?
<view class="container1">
<view>A</view>
<view>B</view>
<view>C</view>
</view>.container1 view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
/* 背景颜色 */
.container1 view:nth-child(1){
background-color: lightgreen;
}
.container1 view:nth-child(2){
background-color: lightskyblue;
}
.container1 view:nth-child(3){
background-color: lightcoral;
}
/* 横线上分布对齐 */
.container1{
display: flex;
justify-content: space-around;
}
? ? ? ? ②、scroll-view
????????????????~? 可滚动的视图区域
????????????????~? 常用来实现滚动列表效果
<scroll-view class="container1" scroll-y>
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>.container1 view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
/* 背景颜色 */
.container1 view:nth-child(1){
background-color: lightgreen;
}
.container1 view:nth-child(2){
background-color: lightskyblue;
}
.container1 view:nth-child(3){
background-color: lightcoral;
}
/* 横线上分布对齐 */
.container1{
border: 1px solid red;
height: 120px;
width: 100px;
}
- scroll-y?属性:允许纵向滚动
- scroll-x?属性:允许横向滚动
- 注意:使用纵向滚动时,必须给?scroll-view?一个固定高度
? ? ? ? ③、swiper 和 swiper-item
????????????????~? 轮播图容器组件 和 轮播图 item 组件
.swiper-container{
height: 150px; /* 轮播图容器高度 */
}
.item{
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item{
background-color: lightcoral;
}
swiper-item:nth-child(2) .item{
background-color: lightgreen;
}
swiper-item:nth-child(3) .item{
background-color: lightskyblue;
}<!-- 轮播图区域 -->
<!-- indicator-dots 属性:显示面板指示点 -->
<swiper class="swiper-container" indicator-dots>
<!-- 第一项 -->
<swiper-item>
<view class="item">A</view>
</swiper-item>
<!-- 第二项 -->
<swiper-item>
<view class="item">B</view>
</swiper-item>
<!-- 第三项 -->
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>
height:100% 是为了让他占满整个容器的高度
? ? ? ? swiper 常用属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | boolean | false | 是否显示面板指示点 |
| indicator-color | color | rgba(0,0,0,.3) | 指示点颜色 |
| indicator-active-color | color | #000000 | 当前选中的指示点颜色 |
| autoplay | boolean | false | 是否自动切换 |
| interval | number | 5000 | 自动切换时间间隔 |
| circular | boolean | false | 是否采用衔接滑动 |
B、常用的基础内容组件
? ? ? ? ①、text
? ? ? ? ? ? ? ? ~ 文本组件
? ? ? ? ? ? ? ? ~ 类似于 HTML 中的 span 标签,是一个行内元素
<view>
长按选中可复制
<text selectable>13528379922</text>
</view>
<!-- 加 selectable 属性才可以实现该功能,且只能在 text 中用,不能在 view 中用 -->? ? ? ? ②、rich-text
? ? ? ? ? ? ? ? ~ 富文本组件
? ? ? ? ? ? ? ? ~ 支持把 HTML 字符串渲染文 WXML 结构
? ? ? ? 通过 rich-text 组件的 nodes 属性节点,把 HTML 字符串渲染为对应的 UI 结构:
? ? ? ? (在商品详情页中会经常用到)
<rich-text nodes="<h1 style='color:red;'>标题</h1>"></rich-text>????????????????????????????????
C、其他常用组件
? ? ? ? ①、button
? ? ? ? ? ? ? ? ~ 按钮组件
? ? ? ? ? ? ? ? ~ 功能比 HTML 中的 button 按钮丰富
? ? ? ? ? ? ? ? ~ 通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获? ? ? ? ? ? ? ? ? ? ?取用户信息等)
? ? ? ?
<view>----------通过 type 指定按钮类型----------</view>
<button>默认按钮</button>
<button type="primary">主色调按钮</button>
<button type="warn">警告按钮</button>
<view>----------size="mini" 小尺寸按钮----------</view>
<button size="mini">默认按钮</button>
<button type="primary" size="mini">主色调按钮</button>
<button type="warn" size="mini">警告按钮</button>
<view>----------plain 镂空按钮----------</view>
<button size="mini" plain>默认按钮</button>
<button type="primary" size="mini" plain>主色调按钮</button>
<button type="warn" size="mini" plain>警告按钮</button>
app.json 中的??"style":?"v2"??是用来控制样式版本的,把这个删掉,按钮的样式就变了,这个 v2 是新版的样式
????????②、image
? ? ? ? ? ? ? ? ~ 图片组件
? ? ? ? ? ? ? ? ~ image 组件默认宽度约 300px、高度约 240px
wxml中的
<image></image>
<image src="../../132.jpg"></image>
wxss中的
/* 给图片加上边框线,这个就是默认的长宽 */
image{
border: 1px solid red;
}但是,直接按上面的写,会发现图片变形了,我们可以通过 mode 属性来解决
image 组件的 mode 属性用来指定图片的裁剪和缩放模式,常用的 mode 属性值如下:
| mode 值 | 说明 |
|---|---|
| scaleToFill | (默认值)缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 |
| aspectFit | 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 |
| aspecFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 |
| widthFix | 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 |
| heightFix | 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变 |
? ? ? ? ③、navigator (后面会详细讲解)
? ? ? ? ? ? ? ? ~ 页面导航组件
? ? ? ? ? ? ? ? ~ 类似于 HTML 中的 a 链接
2、小程序 API
描述
小程序中的 API 是由宿主环境提供的,通过这些丰富的小程序 API,开发者可以方便的调用微信提供的能力,例如:获取用户信息、本地存储、支付功能等
小程序 API 分为 3 大类
①、事件监听 API
- 特点:以 on 开头,用来监听某些事件的触发
- 举例:wx.onWindowResize(function callback) 监听窗口尺寸变化的事件
②、同步 API
- 特点1:以 Sync 结尾的 API 都是同步 API
- 特点2:同步 API 的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
- 举例:wx.setStorageSync('key','value') 向本地存储中写入内容
③、异步 API
- 特点:类似于 jQuery 中的 $.ajax(options) 函数,需要通过 success、fail、complete 接收调用的结果
- 举例:wx.request() 发起网络数据请求,通过 success 回调函数接收数据
3、WXML 模板语法
A、数据绑定
A.1、数据绑定的基本原则
????????~ 在 data 中定义数据
????????~ 在 WXML 中使用数据
????????????????
A.2、在 data 中定义数据
????????在页面对应的 .js 文件中,把数据定义到 data 对象(用了定义页面的初始数据)中即可:
Page({
data: {
// 字符串类型的数据
info: 'init data',
// 数组类型的数据
msgList: [{msg: 'hello'},{msg: 'world'}]
}
})A.3、Mustache 语法的格式
????????把 data 中的数据绑定到页面中渲染,使用 Mustache 语法(双大括号,也可以叫插值表达式)将变量包起来即可。语法格式为:
<view>{{ 要绑定的数据名称 }}<view>实例:
.js 文件中
Page({
data: {
// 字符串类型的数据
info: 'hello world'
}
}).wxml 文件中
<view>{{ info }}</view>效果

A.4、Mustache 语法的应用场景
????????Mustache 语法的主要应用场景如下:
? ? ? ? ? ? ? ? ~ 绑定内容
? ? ? ? ? ? ? ? ~ 绑定属性
? ? ? ? ? ? ? ? ~ 运算(三元运算、算术运算等)
A.5、动态绑定内容
我们前面举例的输出 hello world 那个例子就是动态绑定内容
????????????????
A.6、动态绑定属性
实例:
Page({
data: {
imgSrc:'../../132.jpg'
}
})<image src="{{imgSrc}}"></image>
利用前面学的知识,要使图片不变形的话可以这样写(mode 属性值为 widthFix)
<image src="{{imgSrc}}" mode="widthFix"></image>A.7、三元运算
实例:
Page({
data: {
randomNum:Math.random() * 10 //生成 10 以内的随机数
}
})<!-- 打印随机数 -->
<view>{{ randomNum }}</view>
<!-- 三元判断 -->
<view>{{ randomNum >=5 ? '随机数字大于或等于 5':'随机数字小于 5' }}</view>
A.8、算数运算
Page({
data: {
randomNum:Math.random().toFixed(2) //生成一个带两位小数的随机数,例如 0.34
}
})<view>生成 100 以内的随机数:{{randomNum * 100}}</view>![]()
B、事件绑定
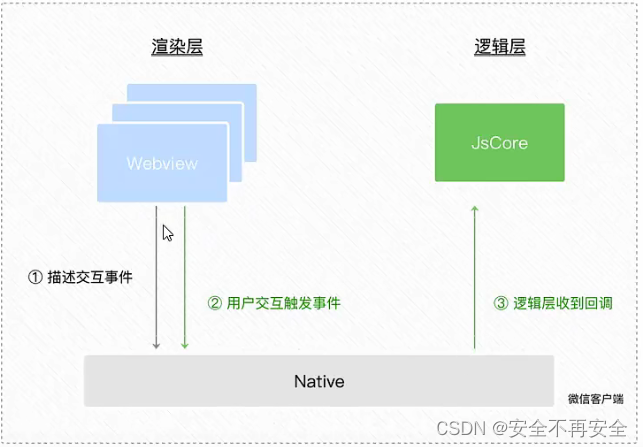
B.1、定义
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理

B.2、小程序中常用的事件
| 类型 | 绑定方式 | 事件描述 |
|---|---|---|
| tap | bindtap 或 bind:tap | 手指触摸后马上离开,类似于 HTML 中的 click(点击)事件 |
| input | bindinput 或 bind:input | 文本框的输入事件 |
| change | bindchange 或 bind:change | 状态改变是触发 |
B.3、事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象 event,它的详细属性如下表所示:
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | 事件类型 |
| timeStamp | Integer | 页面打开到触发事件所经过的毫秒数 |
| target | Object | 触发事件的组件的一些属性值集合 |
| currentTarget | Object | 当前组件的一些属性值集合 |
| detail | Object | 额外的信息 |
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
(标红表示实际开发用的比较多)
B.4、target 和 currentTarget 的区别
target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件。举例如下:

点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层 view 的 tap 事件处理函数。
此时,对于外层的 view 来说:
- e.target 指向的是触发事件的源头组件,因此,e.target 是内部的按钮组件
- e.currentTarget 指向的是当前正在触发事件的那个组件,因此,e.currentTarget 是当前的 view 组件
小拓展:上面那个按钮和外框的实现代码
<view class="outer-view" bindtap="outerHandler">
<button type="primary">按钮</button>
</view>.outer-view{
display: flex;
align-items: center;
background-color: lightgreen;
height: 100px;
}

B.5、bindtap 的语法格式
在小程序中,不存在 HTML 中的 onclick 鼠标点击事件,而是通过 tap 事件来响应用户的触摸行为。
①、通过 bindtap,可以为组件绑定 tap 触摸事件,语法如下:
<button type="primary" bindtap="btnTapHandler">按钮</button>Page({
data: {
},
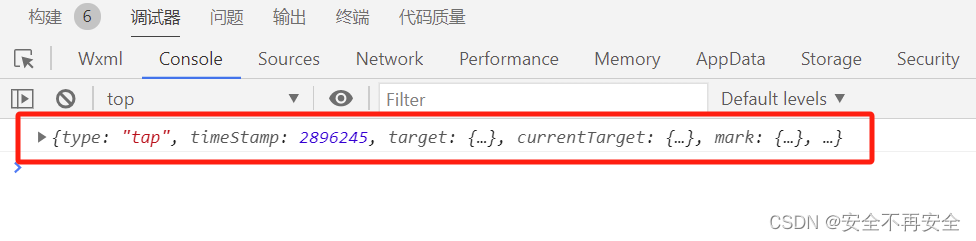
btnTapHandler(e){ //按钮的 tap 事件处理函数
console.log(e) //事件参数对象 e
}
})
B.6、在事件处理函数中为 data 中的数据赋值
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值,示例如下:
Page({
data: {
count:0
},
CountChange(){
this.setData({
// 通过 this.data 访问旧值,count 旧值的名称,在旧值基础上 + 1
count:this.data.count + 1
})
}
})<button type="primary" bindtap="CountChange">+1</button>
B.7、事件传参

小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如,下面的代码将不能正常工作:
<button type="primary" bind:tap="btnHandler(123)">事件传参</button>原因:小程序中,bindtap 把后面的内容当成事件的名字,所以无法识别出后面的参数 123 ,而是把 123 也当成名字的一部分
正确的传参方式:
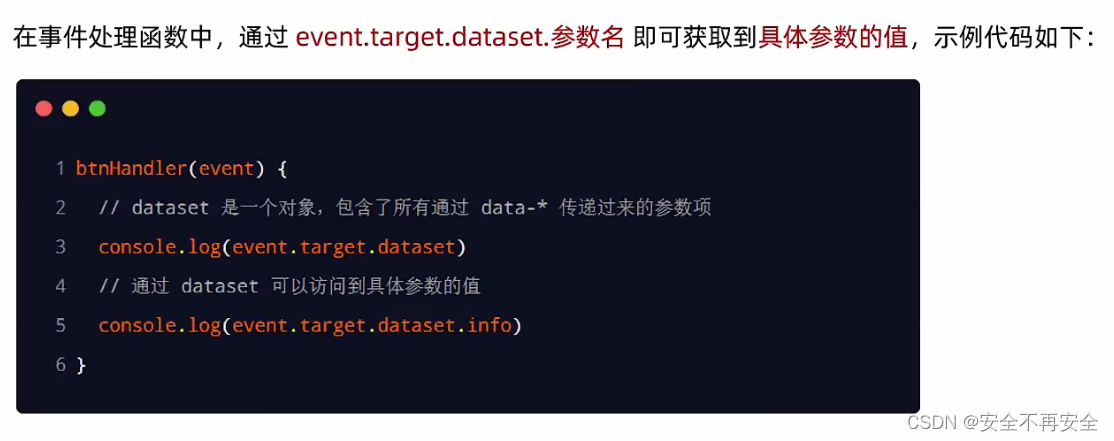
可以为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字,示例代码如下:
<button bind:tap="btnHandler" data-info="{{2}}">事件传参</button>- info 会被解析为参数的名字
- 数组 2 会被解析为参数的值
注意:
data-info="2" 直接这样写,传进去的是一个字符串的 2,要传数字 2,需要加 {{ }}
示例一:数字 2
Page({
data: {
},
btnHandler(e){
console.log(e)
},
})
<button bind:tap="btnHandler" data-info="{{2}}">事件传参</button>
示例二:字符 2
<button bind:tap="btnHandler" data-info="2">事件传参</button>
示例:自增 + 2
Page({
data: {
num:2
},
btnHandler(e){
this.setData({
num:this.data.num + e.target.dataset.info
})
}
})<button bind:tap="btnHandler" data-info="{{2}}">事件传参</button>
注意:e.target.dataset.info 中的?e.target.dataset. 是固定写法,info 是参数名
B.8、bindinput 的语法格式
在小程序中,通过 input 事件来响应文本框的输入事件,语法格式如下:
Page({
data: {
},
// input 输入框的事件处理函数
inputHandler(e){
//e.detail.value 是变化过后,文本框最新的值
console.log(e.detail.value)
}
})<input bindinput="inputHandler"/>通过?e.detail.value 拿到文本框最新的值


在文本框中每输入一个值,都会把新值打印出来
B.9、实现文本框和 data 之间的数据同步
实现步骤
①、定义数据
Page({
data: {
msg:'你好'
},
})②、渲染结构
<input value="{{msg}}" bindinput="inputHandler"/>
<!-- 通过 value 动态绑定 msg 里的值 -->③、美化样式
input{
border: 1px solid #eee;
padding: 5px;
margin: 5px;
border-radius: 3px;
}④、绑定 input 事件处理函数
Page({
data: {
msg:'你好'
},
inputHandler(e){
this.setData({
// 通过 e.detail.value 获取到文本框最新的值
msg:e.detail.value
})
}
})

C、条件渲染
C.1、wx:if
在小程序中,使用 wx:if="{{condition}}" 来判断是否需要渲染该代码块:
<view wx:if="{{condition}}">True</view>如果 condition 为 True 则渲染,否则不渲染
也可以使用 wx:elif 和 wx:else 来添加 else 判断:
<view wx:if="{{type === 1}}">男</view>
<view wx:elif="{{type === 2}}">女</view>
<view wx:else>保密</view>Page({
data: {
type:1
},
})通过调试器的 AppData 去改变 type




C.2、结合 <block> 使用 wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个?<block></block> 标签将多个组件包装起来,并在?<block> 标签上使用 wx:if 控制属性,示例如下:
<block wx:if="{{true}}">
<view>view1</view>
<view>view2</view>
</block>
<block wx:if="{{false}}">
<view>view1</view>
<view>view2</view>
</block>
注意:<block> 并不是一个组件,他只是一个包裹性质的容器,不会在页面中做任何渲染。
C.3、hidden
在小程序中,直接使用 hidden="{{condition}}" 也能控制元素的显示与隐藏:
<view hidden="{{false}}">条件为 true 隐藏,条件为 false 显示</view>
<view hidden="{{true}}">条件为 true 隐藏,条件为 false 显示</view>
C.4、wx:if 与 hidden 的对比
①、运行方式不同
- wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏
- hidden 以切换样式的方式(display:none/block;),控制元素的显示与隐藏
当条件不符合的时候,wx:if 对应的 view 会删除,等条件符合再重新创建,而 hidden 即使条件不符合也不会删除,只是隐藏起来而已。
②、使用建议
- 频繁切换时,建议使用 hidden
- 控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换
D、列表渲染
D.1、wx:for
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:
<view wx:for="{{array}}">
索引是:{{index}} 当前项是:{{item}}
</view>Page({
data: {
arr1:['苹果','华为','小米']
},
})
默认情况下,当前循环项的索引用 index 表示;当前循环项用 item 表示。
D.2、手动指定索引和当前项目的变量名*(*星号表示实际开发中不常用)
- 使用 wx:for-index 可以指定当前循环项的索引的变量名
- 使用 wx:for-item 可以指定当前项的变量名
示例代码:
<view wx:for="{{arr1}}" wx:for-index="idx" wx:for-item="itemName">
索引是:{{idx}} 当前项是:{{itemName}}
</view>
D.3、wx:key 的使用
类似于 Vue 列表渲染中的 :key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的 key 值,从而提高渲染的效率,示例代码如下:
Page({
data: {
userList:[
{id:1,name:'小红'},
{id:2,name:'小黄'},
{id:3,name:'小白'}
]
},
})<view wx:for="{{userList}}" wx:key="id">{{item.name}}</view>
4、WXSS 模板样式
什么是 WXSS
WXSS 是一套样式语言,用于美化 WXML 的组件样式,类似于网页开发中的 CSS。
4.A、WXSS 和 CSS 的关系
WXSS 具有 CSS 大部分特性,同时,WXSS 还对 CSS 进行了扩充以及修改,以适应微信小程序的开发。与 CSS 相比,WXSS 扩展的特性有:
- rpx 尺寸单位
- @import 样式导入

4.A.1、什么是 rpx 尺寸单位
rpx 是微信小程序独有的,用来解决屏幕适配的尺寸单位。
? ? ? ? 4.A.1.a、rpx 的实现原理
? ? ? ? rpx 的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx 把所有设备的屏幕,在宽度上等分为 750 份(即:当前屏幕的总宽度为 750 rpx)。
- 在较小的设备上,1 rpx 所代表的宽度较小
- 在较大的设备上,1 rpx 所代表的宽度较大
小程序在不同设备上运行的时候,会自动把 rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
? ? ? ? 4.A.1.b、rpx 与 px 之间的单位换算(* 了解即可)
? ? ? ? 在 iPhone6 上,屏幕宽度为 375 px,共有 750 个物理像素,等分为 750 rpx。则:
750 rpx = 375 px = 750 物理像素
? ? ? ? 1 rpx = 0.5 px = 1 物理像素
| 设备 | rpx 换算 px (屏幕宽度 / 750) | px 换算 rpx (750 / 屏幕宽度) |
|---|---|---|
| iPhone5 | 1 rpx = 0.42 px | 1 px = 2.34 rpx |
| iPhone6 | 1 rpx = 0.5 px | 1 px = 2 rpx |
| iPhone6 Plus | 1 rpx = 0.552 px | 1 px = 1.81 rpx |
官方建议:开发微信小程序时,设计师可以用 iPhone6 作为视觉稿的标准。
开发举例:在 iPhone6 上如果要绘制宽 100px,高 20px 的盒子,换算成 rpx 单位,宽高分别为 200 rpx 和 40 rpx。
4.A.2、什么是样式导入
使用 WXSS 提供的 @import 语法,可以导入外联的样式表。
4.A.2.a、@import 的语法格式
@import 后跟需要导入的外联样式表的相对路径,用 ;表示语句结束。示例如下:
/* common.wxss */
.small-p{
padding:5px;
}/* app.wxss */
@import "common.wxss";
.middle-p{
padding:15px;
}示例:
/* common.wxss */
.username{
color: red;
}/* index.wxss */
@import "/common/common.wxss";<view class="username">hello world</view>
<!-- class 用样式名即可 -->
4.B、全局样式和局部样式
4.B.a、全局样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。
4.B.b、局部样式
在每个页面的 .wxss 文件中定义的样式为局部样式,只作用于当前页面。
注意:
①、当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
②、当局部样式的权重大于或等于全局样式的权重时。才会覆盖全局的样式
举例:
/* index.wxss 这个是局部样式 */
view{
padding: 10rpx;
margin: 10rpx;
background-color: lightcoral; /* 红色 */
}/* app.wxss 这个是全局样式 */
view{
padding: 10rpx;
margin: 10rpx;
background-color: lightskyblue; /* 蓝色 */
}
<view>hello world</view>
把鼠标挂在 view 上面就会出现,那个(0,0,1)就是权重,会发现两个地方的权重都一样

5、全局配置
全局配置文件及常用的配置项
小程序根目录下的 app.json 文件是小程序的全局配置文件。常用的配置项如下:
①、pages
- 记录当前小程序所有页面的存放路径
②、window
- 全局设置小程序窗口的外观
③、tabBar
- 设置小程序底部的 tabBar 效果
④、style
- 是否启用新版的组件样式
window 详解:
1、小程序窗口的组成部分

2、了解 window 节点常用的配置项
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| navigationBarTitleText | String | 字符串 | 导航栏标题文字内容 |
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如#000000 |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black / white |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark / light |
| enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为 px |
大体分为三大类:
- navigationBar 开头的是对导航栏的操作
- background 开头的是对窗口背景的操作
- 剩下的两个是对页面效果的操作
3、设置导航栏的标题
设置步骤:app.json -> window -> navigationBarTitleText
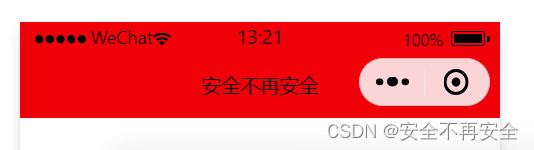
需求:把导航栏上的标题,从默认的 “Weixin” 修改为 “安全不再安全”,


4、设置导航栏的背景色
设置步骤:app.json -> window -> navigationBackgroundColor
需求:把导航栏标题的背景色,从默认的 #ffffff 修改为 #2b4b6b,效果如图所示:


5、设置导航栏的标题颜色
设置步骤:app.json -> window -> navigationBarTextStyle
需求:把导航条上的标题,从默认的 black 修改为 white,效果如图所示:


注意:navigationBarTextStyle 的可选值只有 black 和 white
6、全局开启下拉刷新功能
概念:下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
设置步骤:app.json -> window -> 把 enablePullDownRefresh 的值设置为 true


注意点 1:在 app.json 中启用下拉刷新功能,会作用于每个小程序页面!
注意点 2:在模拟器上,下拉刷新后过几秒会自动合上,而在真机操作时,却不会自动合上,这个会在后面进行讲解
7、设置下拉刷新时窗口的背景色
当全局开启下拉刷新功能之后,默认的窗口背景为白色。如果自定义下拉刷新窗口背景色,设置步骤为: app.json -> window -> 为 backgroundColor 指定 16 进制的颜色值 #efefef。效果如下:
![]()

注意:必须是 # 还有的 16 进制颜色值
8、设置下拉刷新时 loading 的样式
当全局开启下拉刷新功能之后,默认窗口的 loading 样式为白色,如果要更改 loading 样式的效果,设置步骤为 app.json -> window -> 为 backgroundTextStyle 指定 dark 值。效果如下:




注意:backgroundTextStyle 的可选值只有 light 和 dark
9、设置上拉触底的距离
概念:上拉触底是移动端的专有名词,通过手指在屏幕上的拉滑动操作,从而加载更多数据的行为。
设置步骤:app.json -> window -> 为 onReachBottomDistance 设置新的数值
注意:默认距离为 50 px,如果没有特殊需求,建议使用默认值即可。

注意:数值后面不需要加单位,一般情况下使用默认值就好,不需要特意去修改它
tabBar详解:
1、什么是 tabBar
tabBar 是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:
- 底部 tabBar
- 顶部 tabBar
注意:
- tabBar 中只能配置最少 2 个、最多 5 个 tab 页签
- 当渲染顶部 tabBar 时,不显示 icon,只显示文本

2、tabBar 的 6 个组成部分

①、backgroundColor:tabBar 的背景色
②、selectedlconPath:选中时的图片路径
③、borderStyle:tabBar 上边框的颜色
④、iconPath:未选中时的图片路径
⑤、selectedColor:tab 上的文字选中时的颜色
⑥、color:tab 上文字的默认(未选中)颜色
在 app.json ,中添加,与 Window 那个配置同级

3、tabBar 节点的配置项
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| position | String | 否 | bottom | tabBar 的位置,仅支持 bottom / top |
| borderStyle | String | 否 | black | tabBar 上边框的颜色,仅支持 black / white |
| color | HexColor | 否 | tab 上文字的默认(未选中)颜色 | |
| selectedColor | HexColor | 否 | tab 上的文字选中时的颜色 | |
| backgroundColor | HexColor | 否 | tabBar 的背景色 | |
| list | Array | 是 | tab 页签的列表,最少 2 个,最多 5 个 tab |
(红色是必填项)
4、每个 tab 项的配置选项
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pagePath | String | 是 | 页面路径,页面必须在 pages 中预先定义 |
| text | String | 是 | tab 上显示的文字 |
| iconPath | String | 否 | 未选中时的图标路径;当 postion 为 top 时,不显示 icon |
| selectedIconPath | String | 否 | 选中时的图标路径;当 postion 为 top 时,不显示 icon |
(红色是必填项)
示例:
//app.json
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "index"
},
{
"pagePath": "pages/logs/logs",
"text": "logs"
}
]
},
5、案例:配置 tabBar
步骤1、拷贝图标资源
①、把资料目录中的 images 文件夹,拷贝到小程序项目根目录中
②、将需要用到的小图标分为 3 组,每组两个,其中:
- 图片名称中包含 -active 的是选中之后的图标
- 图片名称中不包含 -active 的是默认图标
步骤2、新建 3 个对应的 tab 页面
通过 app.json 文件的 pages 节点,快速新建 3 个对应的 tab 页面,示例代码如下:

其中,home 是首页,message 是消息页面,contact 是联系我们页面。
当然了,不一定是这些页面,大家按自己需求设置即可
步骤3、配置 tabBar 选项
①、打开 app.json 配置文件,如 pages、Window 平级,新增 tabBar 节点
②、tabBar 节点中,新增 list 数组,这个数字中存放的,是每个 tab 项的配置对象
③、在 list 数组中,新增每一个 tab 项的配置对象。对象中包含的属性如下:
- pagePath 指定当前 tab 对应的页面路径【必填】
- text 指定当前 tab 上按钮的文字【必填】
- iconPath 指定当前 tab 未选中时候的图片路径【可选】
- selectedIconPath 指定当前 tab 被选中后高亮的图片路径【可选】

"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "index",
"iconPath": "/images/index.png",
"selectedIconPath": "/images/index-active.png"
},
{
"pagePath": "pages/logs/logs",
"text": "logs",
"iconPath": "/images/loge.png",
"selectedIconPath": "/images/loge_active.png"
}
]
},

推荐一个免费下载图标资源的网站
小程序 icon_图标_矢量素材 免费下载 - 爱给网 (aigei.com)
6、页面配置
6.1、页面配置文件的作用
- 小程序中,每个页面都有自己的 .json 配置文件,用来对当前页面的窗口外观、页面效果等进行配置。
6.2、页面配置和全局配置的关系
- 小程序中,app.json 中的 Window 节点,可以全局配置小程序中每个页面的窗口表现。
- 如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的 .json 配置文件” 就可以实现这种需求。
注意:当前页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准。
6.3、页面配置中常用的配置项
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 当前页面导航栏背景颜色,如#000000 |
| navigationBarTextStyle | String | white | 当前页面导航栏标题颜色,仅支持 black / white |
| navigationBarTitleText | String | 当前页面导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 当前页面窗口的背景色 |
| backgroundTextStyle | String | dark | 当前页面下拉 loading 的样式,仅支持 dark / light |
| enablePullDownRefresh | Boolean | false | 是否为当前页面开启下拉刷新的效果 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为 px |
示例:
"navigationBarBackgroundColor": "#ff0000",
"navigationBarTextStyle":"black"
其他的页面并没有发生变化

7、网络数据请求
7.1、小程序中网络数据请求的限制
出于安全性方面的考虑,小程序官方对数据接口的请求做出了如下两个限制:
①、只能请求 HTTPS 类型的接口
②、必须将接口的域名添加到信任列表中

7.2、配置 request 合法域名
需求描述:假设在自己的微信小程序中,希望请求 https://applet-base-api-t.itheima.net/?域名下的接口
配置步骤:登录微信小程序管理后台 -> 开发 -> 开发设置?-> 服务器域名 -> 修改 request 合法域名

提示:原视频的接口全部都失效了,无法使用,老师在评论区给出了新的接口地址

注意:
①、域名只支持 https 协议
②、域名不能使用 IP 地址或 localhost
③、域名必须经过 ICP 备案
④、服务器域名一个月内最多可申请 5 次修改
7.3、发起GET请求
调用微信小程序提供的 wx.request() 方法,可以发起 GET 数据请求,示例代码如下:
getInfo(){
wx.request({
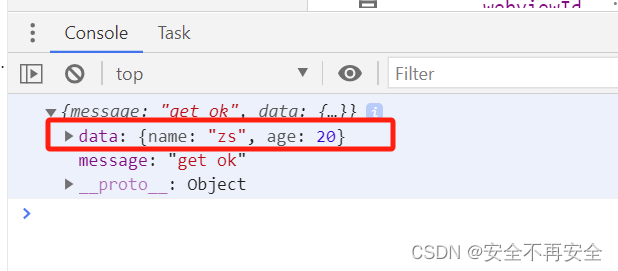
url: 'https://applet-base-api-t.itheima.net/api/get', //请求的接口地址,必须基于 https 协议
method:"GET", //请求的方式
data:{ //发送到服务器的数据
name:"zs",
age:20
},
success:(res)=>{ //请求成功之后的回调函数
console.log(res.data)
}
})
}<button bind:tap="getInfo">发起get请求</button>
7.4、发起 POST 请求
调用微信小程序提供的 wx.request() 方法,可以发起 POST 数据请求,示例代码如下:
postInfo(){
wx.request({
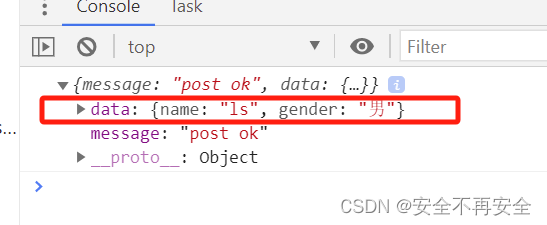
url: 'https://applet-base-api-t.itheima.net/api/post', //请求的接口地址,必须基于 https 协议
method:"POST", //请求的方式
data:{ //发送到服务器的数据
name:"ls",
gender:"男"
},
success:(res)=>{ //请求成功之后的回调函数
console.log(res.data)
}
})
}<button bind:tap="postInfo">发起POST请求</button>
在页面刚加载时请求数据
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的 onLoad 事件中调用获取数据的函数,示例代码如下:
onLoad:function(options){
this.getSwiper()
this.getGridList()
},
//获取轮播图的数据
getSwiper(){
},
//获取九宫格的数据
getGridList(){
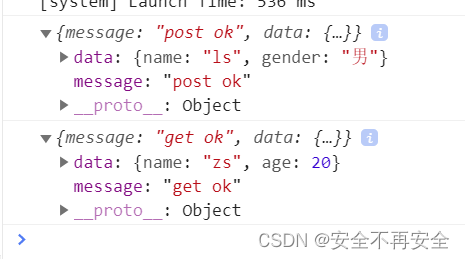
}那么我们可以结合前面的例子,页面在加载的时候就发起 GET 和 POST 请求
postInfo(){
wx.request({
url: 'https://applet-base-api-t.itheima.net/api/post',
method:"POST",
data:{
name:"ls",
gender:"男"
},
success:(res)=>{
console.log(res.data)
}
})
},
getInfo(){
wx.request({
url: 'https://applet-base-api-t.itheima.net/api/get',
method:"get",
data:{
name:"rous",
gender:"女"
},
success:(res)=>{
console.log(res.data)
}
})
},
onLoad:function(options){
this.postInfo()
this.getInfo()
},<button bind:tap="postInfo">发起POST请求</button>
<button bind:tap="getInfo">发起GET请求</button>
页面加载完不需要点按钮发起请求,自动就请求完成了
7.5、跳过 request 合法域名校验
如果后端程序员仅仅提供了 http 协议的接口,暂时没有提供 https 协议的接口。
此时为了不耽误开发的进度,我们可以在微信开发者工具中,临时开启 【开发环境不校验请求域名、TLS 版本及 HTTPS 证书】选项,跳过 request 合法域名的校验。

注意:跳过 request 合法域名校验的选项,仅限在开发与调试阶段使用!
7.6、关于 跨域 和 Ajax 的说明
①、跨域问题只存在于基于浏览器的 Web 开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域的问题。
②、Ajax 技术的核心是依赖于浏览器中的 XMLHttpRequest 这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做 “发起 Ajax 请求”,而是叫做 “发起网络数据请求”。
8、案例 - 本地生活
效果图:

8.1、首页效果以及实现步骤
①、新建项目并梳理项目结构
②、配置导航栏效果
③、配置 tabBar 效果
④、实现轮播图效果
⑤、实现九宫格效果
⑥、实现图片布局
我写成了文档,直接看文档吧
链接:https://pan.baidu.com/s/1cn0fGw9cIeez-4UTROSoaQ
提取码:clov?
三、视图与逻辑
学习目标
- 能够知道如何实现页面之间的导航跳转
- 能够知道如何实现下拉刷新效果
- 能够知道如何实现上拉加载更多效果
- 能够知道小程序中常用的生命周期函数
1、页面导航
1.1、什么是页面导航
页面导航指的是页面之间的相互跳转。例如,浏览器中实现页面导航的方式有如下两种:
①、<a> 链接
②、location.href
1.2、小程序中实现页面导航的两种方式
①、声明式导航
- 在页面上声明一个 <navigator> 导航组件
- 通过点击 <navigator> 组件实现页面跳转
②、编程式导航
- 调用小程序的导航 API ,实现页面的跳转
1.2.1、声明式导航
1.2.1.1、导航到 tabBar 页面
tabBar 页面指的是被配置为 tabBar 的页面。
在使用 <navigator> 组件跳转到指定的 tabBar 页面时,需要指定 url 属性和 open-type 属性,其中:
- url 表示要跳转的页面的地址,必须以 / 开头
- open-type 表示跳转的方式,必须为 switchTab
示例代码如下:
<navigator url="/pages/message/message" open-type="switchTab">导航到消息页面</navigator>会出现下图所示文字,点击即可跳转
![]()
1.2.1.2、导航到非 tabBar 页面
非 tabBar 页面指的是没有被配置为 tabBar 的页面。
在使用 <navigator> 组件跳转到普通的非 tabBar 页面时,则需要指定 url 属性和 open-type 属性,其中:
- url 表示要跳转的页面的地址,必须以 / 开头
- open-type 表示跳转的方式,必须为 navigate
示例代码如下:
<navigator url="/pages/info/info" open-type="navigate">导航到info页面</navigator>注意:为了简便,在导航到非 tabBar 页面时,open-type="navigate" 属性可以省略。
1.2.1.3、后退导航
如果要后退到上一页面或多级页面,则需要指定 open-type 属性和 delta 属性,其中:
- open-type 的值必须是 navigateBack,表示要进行后退导航
- delta 的值必须是数字,表示要后退的层级
示例代码如下:
<!-- 首页写导航跳转到 info -->
<navigator url="/pages/info/info" open-type="navigate">导航到 info 页面</navigator><!-- info 写返回到上一级(首页,因为我们是从首页跳过来的) -->
<navigator open-type="navigateBack" delta="1">后退</navigator>注意:为了简便,如果只是后退到上一页面,则可以省略 delta 属性,因为其默认值就是 1
1.2.2、编程式导航
1.2.2.1、导航到 tabBar 页面
调用 wx.switchTab(Object object) 方法,可以跳转到 tabBar 页面。其中 Object 参数对象的属性列表如下:
| 属性 | 类型 | 是否必选 | 说明 |
|---|---|---|---|
| url | string | 是 | 需要跳转的 tabBar 页面的路径,路径后不能带参数 |
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
代码示例如下:
gotoCart(){
wx.switchTab({
url: '/pages/cart/cart',
})
},<button bindtap="gotoCart">跳转到 Cart 页面</button>注意:一定要是?tabBar 页面才可以跳转
1.2.2.2、导航到非 tabBar 页面
调用 wx.navigateTo(Object object) 方法,可以跳转到非 tabBar 的页面。其中 Object 参数对象的属性列表如下:
| 属性 | 类型 | 是否必选 | 说明 |
|---|---|---|---|
| url | string | 是 | 需要跳转到的非 tabBar 页面的路径,路径后可以带参数 |
| success? | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功,失败都会执行) |
代码示例如下:
gotoInfo(){
wx.navigateTo({
url: '/pages/info/info',
})
},<button bindtap="gotoInfo">跳转到 info 页面</button>1.2.2.3、后退导航
调用 wx.navigateBack(Object object) 方法,可以返回上一级页面或多级页面。其中 Object 参数对象可选的属性列表如下:
| 属性 | 类型 | 默认值 | 是否必须 | 说明 |
|---|---|---|---|---|
| delta | number | 1 | 否 | 返回的页面数,如果 delta 大于现有页面数,则返回到首页 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
代码示例如下:
gotoBack(){
wx.navigateBack()
},<button bind:tap="gotoBack">后退</button>接?1.2.2.2 的导航,跳转到 info 页面,然后在 info 页面写返回
注意:如果要后退多级的话,代码如下
gotoBack(){
wx.navigateBack({
delta:3
})
},后退一级可以省略,因为默认值就是一级
1.3、导航传参
1.3.1、声明式导航传参
navigator 组件的 url 属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数:
- 参数与路径之间使用???分隔
- 参数键与参数值用 = 相连
- 不同参数用 & 分隔
示例代码:
<navigator url="/pages/info/info?name=zs&age=20">跳转到info页面</navigator>
1.3.2、编程式导航传参
调用 wx.navigateTo(Object object) 方法跳转页面时,也可以携带参数,代码示例如下:
<button bind:tap="gotoInfo2">跳转到info页面</button>gotoInfo2(){
wx.navigateTo({
url: '/pages/info/info?name=ls&gender=男',
})
},
1.3.3、在 on Load 中接收导航参数
通过声明式导航传参或编程式导航传参所携带的参数,可以直接在 onLoad 事件中直接获取到,示例代码如下:
在跳转到的页面文件下的 .js 文件里写
onLoad(options) {
console.log(options)
},1.3.3.1、声明式导航传参
<navigator url="/pages/info/info?name=zs&age=20">跳转到info页面</navigator>
1.3.3.2、编程式导航传参
<button bind:tap="gotoInfo2">跳转到info页面</button>//这个是写在跳转前的页面文件里的 .js 文件的,例如说,从 index 跳到 info,那么就写在 index.js 里
gotoInfo2(){
wx.navigateTo({
url: '/pages/info/info?name=ls&gender=男',
})
},
另一种访问方式,将传进来的参数保持到数组中,通过数组访问,代码示例如下:
//我们跳转到 info 所以下列内容写到 info.js
data: {
//保持传递进来的参数的数组
query:[]
},
onLoad(options) {
console.log(options)
this.setData({
query:options
})
},

2、页面事件
2.1、下拉刷新事件
概念:下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
2.1.1、启用下拉刷新
启用下拉刷新有两种方式:
①、全局开启下拉刷新
- 在 app.json 的 window 节点中,将 enablePullDownRefresh 设置为 true
②、局部开启下拉刷新
- 在页面的 .json 配置文件中,将?enablePullDownRefresh 设置为 true
【实际开发中,推荐使用第二种方式,为需要的页面单独开启下拉刷新的效果】
这个知识点前面已经讲过,这里再提一下,不明白可以往前翻看
2.1.2、配置下拉刷新窗口的样式
在全局或页面的 .json 配置文件中,通过 backgroundColor 和 backgroundTextStyle 来配置下拉刷新窗口的样式,其中:
- backgroundColor 用来配置下拉刷新窗口的背景颜色,仅支持 16 进制的颜色值
- backgroundTextStyle 用来配置下拉刷新 loading 的样式,仅支持 dark 和 light
2.1.3、监听页面的下拉刷新事件
在页面的 .js 文件中,通过 onPullDownRefresh() 函数即可监听当前页面的下拉刷新事件。
onPullDownRefresh() {
console.log("触发了下拉刷新")
},"enablePullDownRefresh": true在页面下拉刷新后就会出现

当然,我们也可在下拉刷新事件去完成一些东西,例如,在页面的 wxml 中有如下的 UI 结构,点击按钮可以让 count 值自增 +1:
data: {
count: 0
},
countAdd(){
this.setData({
count:this.data.count + 1
})
},<view>count值为:{{count}}</view>
<button bind:tap="countAdd">+1</button>

在触发页面的下拉刷新事件的时候,把 count 的值重置为 0
onPullDownRefresh() {
this.setData({
count:0
})
},2.1.4、停止下拉刷新的效果
【前面我们讲下拉刷新的时候说过,在真机演示的时候下拉刷新并不会自动结束,下面我们就通过实例解决该问题】
当处理完下拉刷新后,下拉刷新的 loading 效果会一直显示,不会主动消失,所以需要手动隐藏下拉刷新的 loading 效果。此时,调用 wx.stopPullDownRefresh() 可以停止当前页面的下拉刷新。示例代码如下:
onPullDownRefresh() {
this.setData({
count:0
})
//但数据重置成功之后,调用此函数,关闭下拉刷新的效果
wx.stopPullDownRefresh()
},2.2、上拉触底事件
2.2.1、什么是上拉触底
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
2.2.2、监听页面的上拉触底事件
在页面的 .js 文件中,通过 onReachBottom() 函数即可监听当前页面的上拉触底事件。示例代码如下:
onReachBottom(){
console.log("触底了");
},
注意:页面没有下拉状态是无法触发的,我们可以手动写一个下拉的状态
.box{
height: 2000rpx;
background-color: lightblue;
}<view class="box"></view>

【这里会发现一个问题,每一次触底都会触发事件,如上图所示触发了三次,但是在实际开发过程中,我们是要处理这个问题的,需要进行节流处理,用户在触底后请求还未完成的情况下不允许再发起额外的请求】
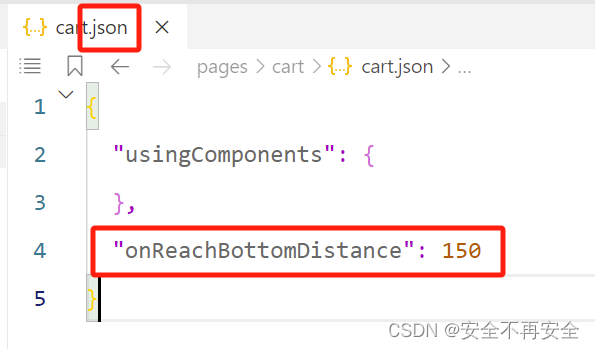
2.2.3、配置上拉触底距离
①、上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离。
②、可以在全局或页面的 .json 配置文件中,通过 onReachBottomDistance 属性来配置上拉触底的距离。
③、小程序默认的触底距离是 50 px,在实际开发中,可以根据自己的需求修改这个默认值。

2.3、案例:上拉触底案例
案例实现步骤
①、定义获取随机颜色的方法
②、在页面加载时获取初始数据
③、渲染 UI 结构并美化页面效果
④、在上拉触底时调用获取随机颜色的方法
⑤、添加 loading 提示效果
⑥、对上拉触底进行节流处理
#定义获取随机颜色的方法
data: {
colorList:[]
},
getColors(){
wx.request({
url: 'https://applet-base-api-t.itheima.net/api/color',
method:'GET',
success:({data:res}) => {
this.setData({
colorList:[...this.data.colorList, ...res.data]
})
}
})
},
//[...this.data.colorList, ...res.data]意思是新数据和旧数据进行拼接【这个接口存在点问题,有时候请求到的是四条数据,有时候就是七条,四条的时候无法满足下拉触底,所以只需要不断点击编译,知道出现可以满足下拉触底的条数时就可以了】
#在页面加载时获取初始数据
onLoad(options) {
this.getColors()
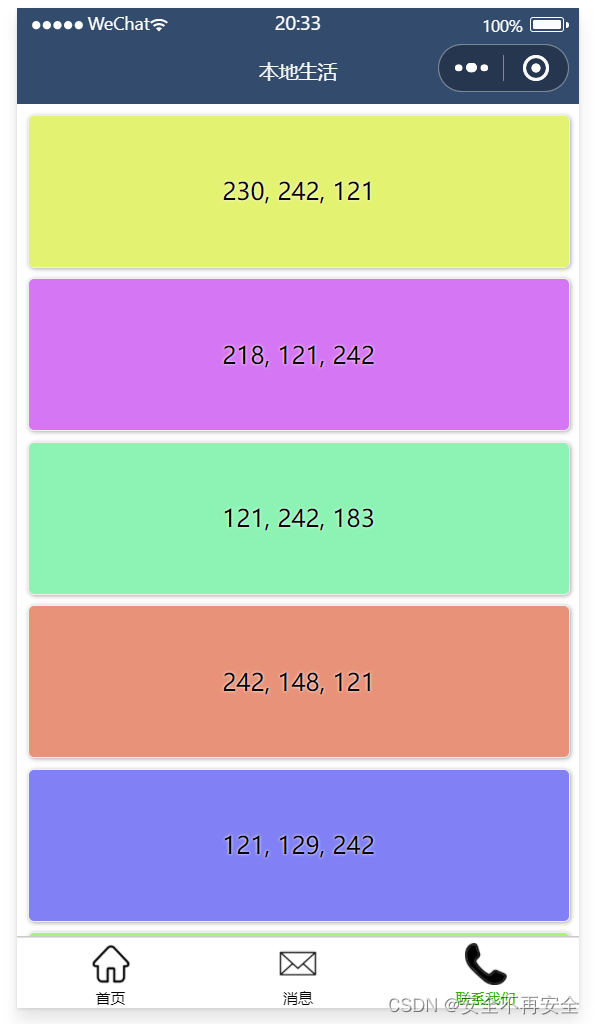
},#渲染 UI 结构并美化页面效果
.num-item{
border: 1rpx solid #efefef;
border-radius: 8rpx;
line-height: 200rpx;
margin: 15rpx;
text-align: center;
text-shadow: 0rpx 0rpx 5rpx #fff;
box-shadow: 1rpx 1rpx 6rpx #aaa;
}<view wx:for="{{colorList}}" wx:key="index" class="num-item" style="background-color: rgba({{item}});">{{item}}</view>
#上拉触底时获取随机颜色
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
this.getColors()
},触底时就发起请求
#添加 loading 提示效果
getColors(){
//需要展示 loading 效果
wx.showLoading({
title: '数据加载中...',
})
wx.request({
url: 'https://applet-base-api-t.itheima.net/api/color',
method:'GET',
success:({data:res}) => {
this.setData({
colorList:[...this.data.colorList, ...res.data]
})
},
complete:()=>{
wx.hideLoading()
}
})
},
#对上拉触底进行节流处理
①、在 data 中定义 isloading 节流阀
- false 表示当前没有进行任何数据请求
- true 表示当前正在进行数据请求
data: {
colorList:[],
isloading:false
},
②、在 getColors() 方法中修改 isloading 节流阀的值
- 在刚调用 getColors 时将节流阀设置 true
- 在网络请求的 complete 回调函数中,将节流阀重置为 false
请求数据的时候改为 true,结束后改为 false
getColors(){
this.setData({
isloading:true
})
//需要展示 loading 效果
wx.showLoading({
title: '数据加载中...',
})
wx.request({
url: 'https://applet-base-api-t.itheima.net/api/color',
method:'GET',
success:({data:res}) => {
this.setData({
colorList:[...this.data.colorList, ...res.data]
})
},
complete:()=>{
wx.hideLoading()
this.setData({
isloading:false
})
}
})
},

③、在 onReachBottom 中判断节流阀的值,从而对数据请求进行节流控制
- 如果节流阀的值为 true,则阻止当前数据请求
- 如果节流阀的值为 false,则发起数据请求

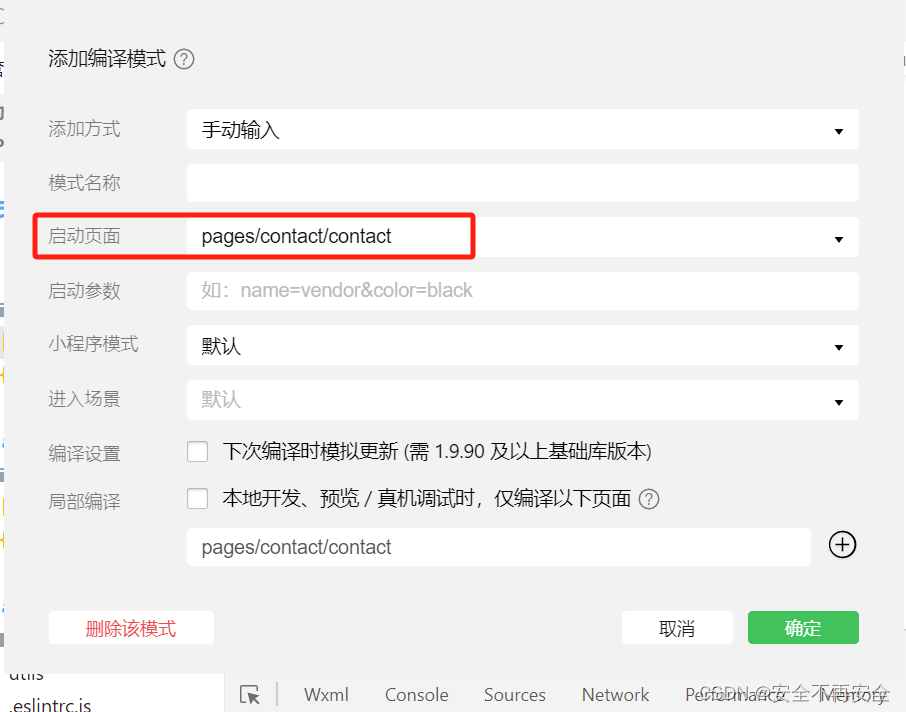
拓展:自定义编译模式
在开发的时候会发现每一次编译都会回到首页,不会停留在我们正在开发的页面,这样就很麻烦,通过自定义编译模式就可以解决这个问题



3、生命周期
3.1、生命周期
概念:生命周期(Life Cycle)是指一个对象从创建 -> 运行 -> 销毁的整个阶段,强调的是一个时间段。例如:
- 张三出生,表示这个人生命周期的开始
- 张三离世,表示这个人生命周期的结束
- 中间张三的一生,就是张三的生命周期
我们可以把每个小程序运行的过程,也概括为生命周期:
- 小程序的启动,表示生命周期的开始
- 小程序的关闭,表示生命周期的结束
- 中间小程序运行的过程,就是小程序的生命周期
3.2、生命周期的分类
在小程序中,生命周期分为两类,分别是:
①、应用生命周期
- 特指小程序从启动 -> 运行 -> 销毁的过程
②、页面生命周期
- 特指小程序中,每个页面的加载 -> 渲染 -> 销毁的过程
其中,页面的生命周期范围较小,应用程序的生命周期范围较大,如图所示:

3.3、生命周期函数
生命周期函数:是由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行。
生命周期函数的作用:允许程序员在特定的时间点,执行某些特定的操作。例如,页面刚加载的时候,可以在 onLoad 生命周期函数中初始化页面的数据。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点
3.4、生命周期函数的分类
小程序中的生命周期函数分为两类,分别是:
①、应用的生命周期函数
- 特指小程序从启动 -> 运行 -> 销毁期间依次调用的那些函数
②、页面的生命周期函数
- 特指小程序中,每个页面从加载 -> 渲染 -> 销毁期间依次调用的那些函数
4、WXS 脚本
4.1、WXS
概念:WXS?(WeiXin Script)是小程序独有的一套脚本语言,结合 WXML ,可以构建出页面的结构。
4.2、WXS 的应用场景
WXML 中无法调用在页面的 .js 中定义的函数,但是,WXML 中可以调用 WXS 中定义的函数。因此,小程序 WXS 的典型应用场景就是 “过滤器”。
4.3、WXS 和 JavaScript 的关系
虽然 WXS 的语法类似于 JavaScript,但是 WXS 和 JavaScript 是完全不同的两种语言:
①、WXS 有自己的数据类型
- number 数值类型、string 字符串类型、object 对象类型、
- function 函数类型、array 数组类型、date 日期类型、regexp 正则
②、WXS 不支持类似于 ES6 及以上的语法形式
- 不支持:let、const、解构赋值、展开运算符、箭头函数、对象属性简写、etc...
- 支持:var 定义变量、普通 function 函数类似于 ES5 的语法
③、WXS 遵循 CommonJS 规范
- module 对象
- require () 函数
- module.exports 对象
4.4、WXS 的基本用法
4.4.1、内嵌 WXS 脚本
????????WXS 代码可以编写在 WXML 文件中的 <WXS> 标签内,就像 JavaScript 代码可以编写在 html 文件中的 <script> 标签内一样。
? ? ? ? WXML 文件中的每个 <wxs></wxs> 标签,必须提供 module 属性,用来指定当前 wxs 的模块名称,方便在 wxml 中访问模块中的成员:

<view>{{ml.toUpper(username)}}</view>
<wxs module="ml"> //ml 就是模块名称
// 通过 module.exports 向外共享成员
module.exports.toUpper = function(str){
// 调用 toUpperCase() 方法,小写转大写
return str.toUpperCase()
}
</wxs>data: {
username:'qg'
},![]()
4.4.2、定义外联的 WXS 脚本
????????WXS 代码还可以编写在以 .wxs 为后缀的文件内,就像 Javascript 代码可以可以编写在以 .js 为后缀名的文件中一样。示例代码如下:


function toLower(str){
return str.toLowerCase()
}
module.exports = {
toLower:toLower
}4.4.3、使用外联的 wxs 脚本
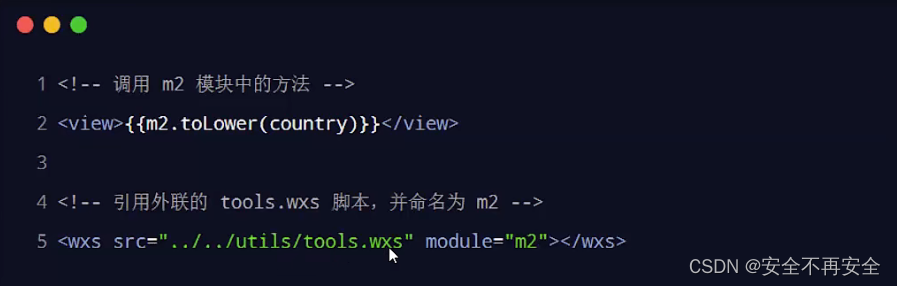
? ? ? ? 在 wxml 中引入外联的 wxs 脚本时,必须为 <wxs> 标签添加 module 和 src 属性,其中:
- module 用来指定模块的名称
- src 用来指定要引入的脚本的路径,且必须是相对路径
示例代码如下:

<view>{{m2.toLower(username)}}</view>
<!-- 导入 wxs -->
<!-- src:相对路径 ;module:给模块命名 -->
<wxs src="../../utils/tools.wxs" module="m2"/>data: {
username:'ABC'
},
4.5、WXS 的特点
4.5.1、与 JavaScript 不同
? ? ? ? 为了降低 WXS 的学习成本,WXS 语言在设计时大量借鉴了 JavaScript 的语法。但是本质上,WXS 和 JavaScript 是完全不同的两种语言!
4.5.2、不能作为组件的事件回调
wxs 典型的应用场景就是 “过滤器” ,经常配合 Mustache 语法进行使用,例如:

但是,在 wxs 中定义的函数不能作为组件的事件回调函数。例如,下面的用法是错误的:

4.5.3、隔离性
隔离性指的是 wxs 的运行环境和其他 JavaScript 代码是隔离的。体现在如下两方面:
①、wxs 不能调用 js 中定义的函数
②、wxs 不能调用小程序提供的 API
4.5.4、性能好
- 在 IOS 设备上,小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍
- 在 Android 设备上,二者的运行效率无差异
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- vue3 添加编辑页使用 cron 表达式生成
- 在windows系统搭建LVGL模拟器(codeblock工程)
- NSSCTF Http pro max plus
- flutter使用扫码枪扫码输入时候有英文字符导致联想输入结果出错的问题
- 2024年华为OD机试真题-精准核酸检测-Python-OD统一考试(C卷)
- AlmaLinux 9.3 安装图解
- [数据结构 C++] AVL树的模拟实现
- 【新npm淘宝镜像】npm淘宝镜像2024年一月22号到期
- 1,探索「两数之和」问题的多种算法解决方案
- 面向对象设计与分析40讲(17)双重检查锁定(double-checked locking)范式