第一节 初始化项目
发布时间:2023年12月27日
系列文章目录
第一节?初始化项目
文章目录
操作步骤
- 打开cmd 输入 vue ui?

- 在打开的网页中点击“创建”,复制文件夹路径并粘贴点击“在此创建新项目”

- ?输入项目名称 点击下一步

- 选择手动配置 选择babel、router、vuex、css pre-processors、?linter建议选择eslint? 使用配置文件? vue版本选择3.x??css pre-processors选择scss

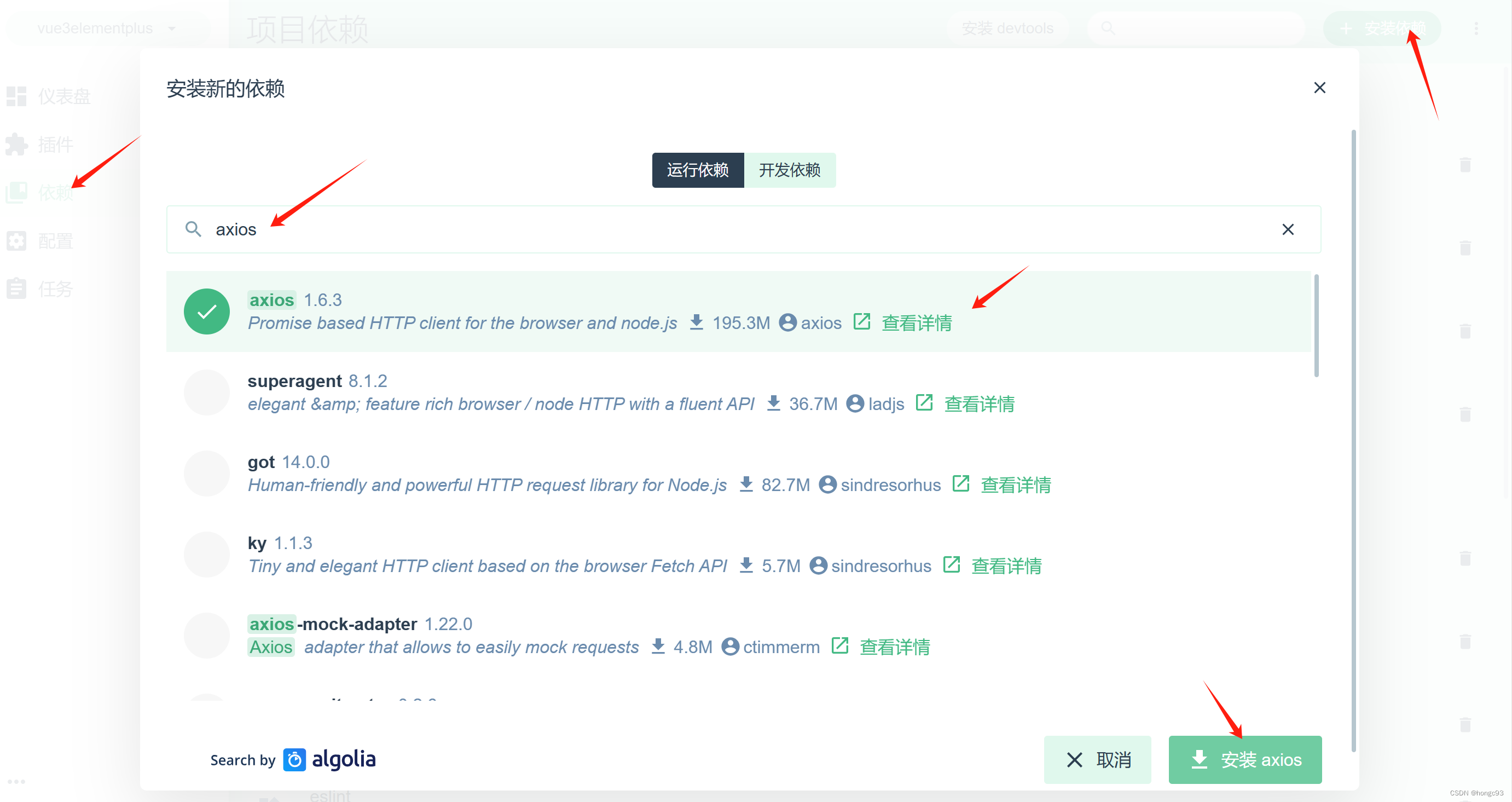
- ?创建完成后安装axios依赖包? ?
搜‘axios’并安装
- 回到项目在package.json文件中查看vue的版本 确保在3.2以上版本如果不是重新安装下
npm install vue@3.2.8 vue-router@4.0.11 vuex@4.0.2 - ?重新npm i 一下 运行项目
- ?OK 大功告成!
?
总结
例如:初始化项目完成,可以保存预设。
文章来源:https://blog.csdn.net/hongc93/article/details/135246489
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- yolov7混淆矩阵
- 【计算机毕业设计】SSM验室设备管理系统
- Vue实现模糊查询
- 【Unity学习笔记】第十一 · 动画基础(Animation、状态机、root motion、bake into pose、blendTree、大量案例)
- 接口测试简介及用例设计
- 5G_射频测试_基础概念(二)
- const和#define的区别
- 艾拉比参加高工智能年会,接连斩获三项大奖
- 分布式锁3: zk实现分布式锁2 使用临时节点(需要自旋)
- 【springboot】sprinMVC练习