harmonyOS 自定义组件基础演示讲解
发布时间:2023年12月20日
上文 HarmonyOS组件属性控制 链式编程格式推荐我们讲了一些系统组件 可以传入一些事件和参数 来达到一些不同的效果
其实 我们还可以用自己写的组件
那么 组件这么写?
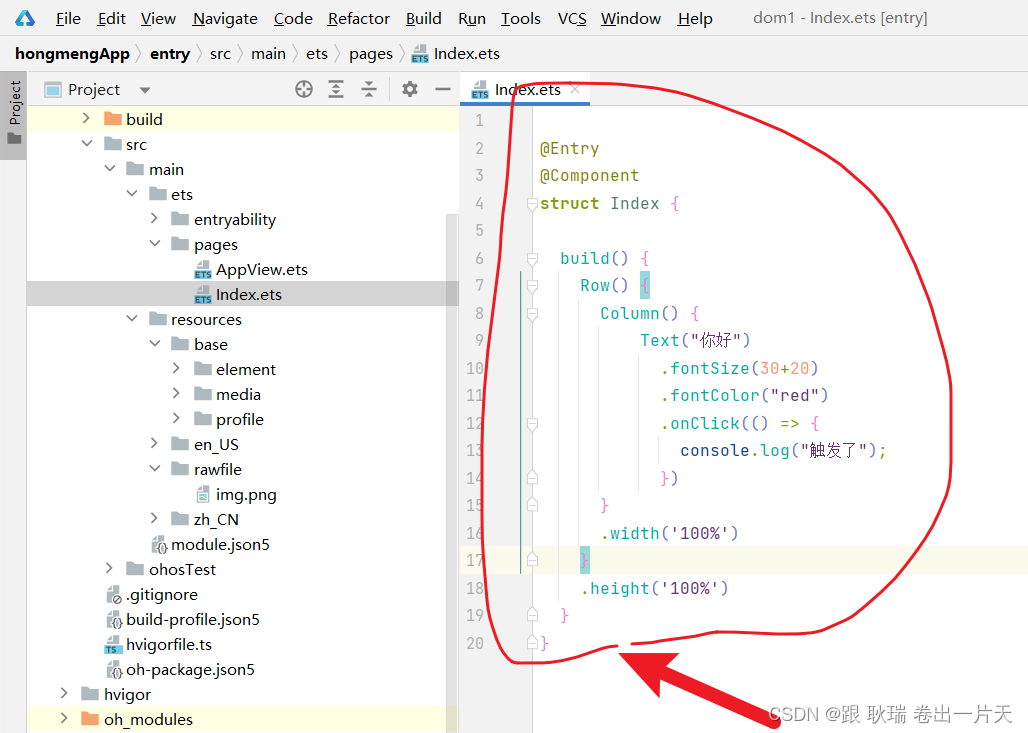
其实 我们的 page 内部结果 就是一个组件

harmonyOS的概念 万物皆组件
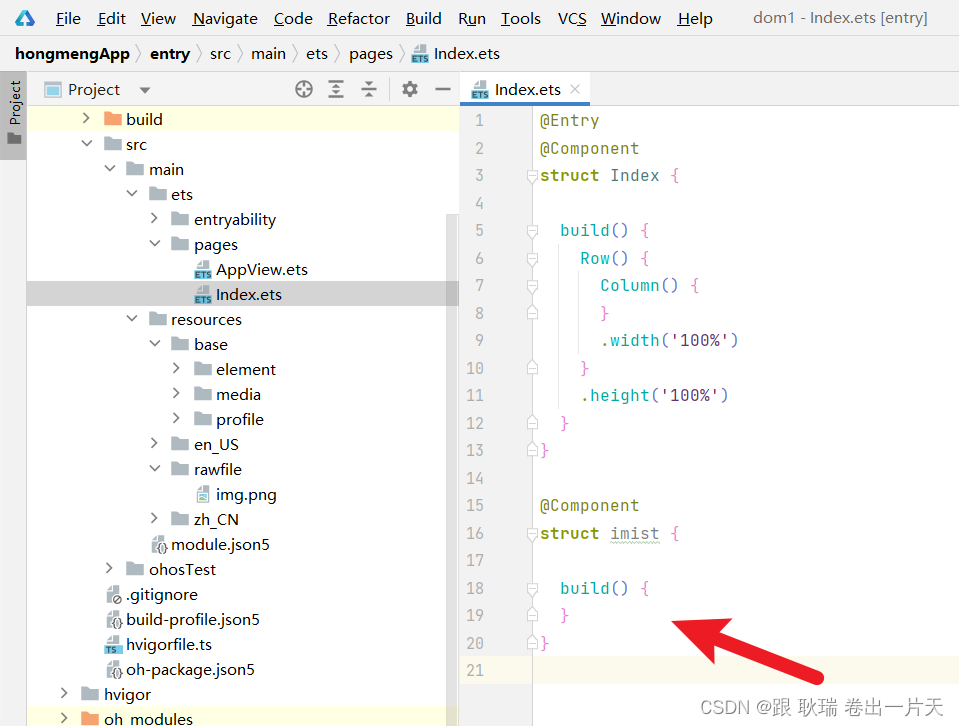
那么 我们就可以在他下面加一个

可以看到 这样也是没有问题的
但最上面 有一个 @Entry装饰器
整个文件中只能有一个组件被 它修饰 修饰了@Entry就是这个文件的入口 每次进入页面 都是展示出 @Entry修饰的组件内容
我们第二个组件 目前这个写法是有问题的 build组件下必须有 且只能有一个组件 作为组件的根元素组件
我们可以将page代码改写如下
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
imist();
imist();
imist();
}
.width('100%')
}
.height('100%')
}
}
@Component
struct imist {
build() {
Row() {
Image($r('app.media.img'))
.width(20)
.height(20)
.margin(15)
Text("你好")
.fontColor(Color.White)
}
.backgroundColor(Color.Blue)
.borderRadius(25)
.margin({
top: 15
})
.width("80%")
}
}
这里 我们在page主体下面又写了一个组件 内容大概是 Row声明一行 然后 这一行中 有一个 image图片组件 然后 图片的高宽都设为20 给 15的边距
然后 Text文本组件 内容你好 然后 给他设置了个字体颜色 Color中的白色White
然后 Row 这一行样式设置为 宽度百分之 80 边距 只设上边距 15 然后 背景颜色设为Blue 蓝色 圆角效果 25
然后 我们页面主体 @Entry 修饰的入口组件 用了三个我们写的 imist 组件
运行结果如下

但是这样 如果我们想文本不同呢?
自定义组件 是可以传递参数的哦
我们将代码改成这样
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
imist({content: "第一个组件接到值了"});
imist({content: "第二个组件也接到啦"});
imist({content: "我这边也OK"});
}
.width('100%')
}
.height('100%')
}
}
@Component
struct imist {
private content:string = "青山不改,绿水长流";
build() {
Row() {
Image($r('app.media.img'))
.width(20)
.height(20)
.margin(15)
Text(this.content)
.fontColor(Color.White)
}
.backgroundColor(Color.Blue)
.borderRadius(25)
.margin({
top: 15
})
.width("80%")
}
}
我们这里父组件 传递了一个对象 里面有一个字段 content 对应的都是一个字符串内容
然后子组件中声明这个私有参数 content 声明为 string 字符串类型 然后 给了个默认值 “青山不改,绿水长流”
然后 我们的 Text组件用了这个变量
运行结果如下

可以看到 外面传递值是生效了的
文章来源:https://blog.csdn.net/weixin_45966674/article/details/135084754
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 线性代数基础【2】矩阵
- Shell:脚本中调用另一个脚本不同方法
- Android : SensorManager 传感器入门 简单应用
- 【无标题】KADB使用DBLINK连接KES验证
- Redis设计与实现之压缩列表
- 第15章 《乐趣》Page375~379定时器,定时回调,定时回调线程id, 停止后续定时
- metinfo_6.0.0 任意文件读取漏洞复现
- Lambda表达式
- SpringIOC之ApplicationContextAwareProcessor
- Vue-12、Vue监视属性