vue 指定区域可拖拽的限定拖拽区域的div(如仅弹窗标题可拖拽的弹窗)
发布时间:2024年01月18日

<template>
<div class="container" ref="container">
<div class="drag-box" v-drag>
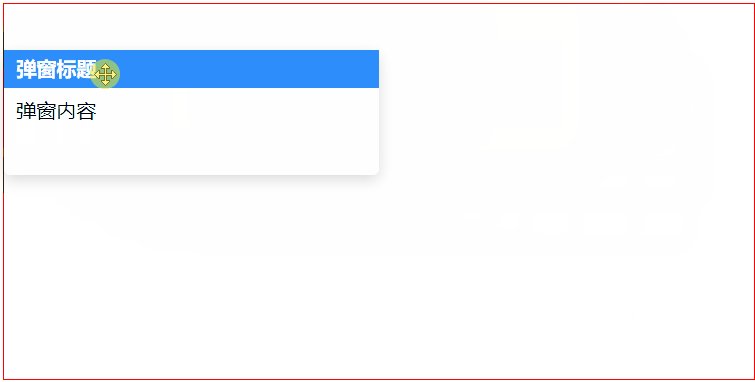
<div class="win_head">弹窗标题</div>
<div class="win_content">弹窗内容</div>
</div>
</div>
</template>
<script>
export default {
//自定义指令
directives: {
drag: {
// 指令的定义
bind: function (el, binding, vnode) {
// 获取到vue实例
let that = vnode.context;
let drag_dom = el;
// 获取到拖拽区
let drag_handle = el.querySelector(".win_head");
// 鼠标在拖拽区按下时触发拖拽
drag_handle.onmousedown = (e) => {
// 按下鼠标时,鼠标相对于被拖拽元素的坐标
let disX = e.clientX - drag_dom.offsetLeft;
let disY = e.clientY - drag_dom.offsetTop;
// 获取容器dom
let container_dom = that.$refs.container;
document.onmousemove = (e) => {
// 用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let left = e.clientX - disX;
let top = e.clientY - disY;
// 在容器范围内移动时,被拖拽元素的最大left值
let leftMax =
container_dom.offsetLeft +
(container_dom.clientWidth - drag_dom.clientWidth);
// 在容器范围内移动时,被拖拽元素的最小left值
let leftMin = container_dom.offsetLeft + 1; //此处+1为容器的边框1px
if (left > leftMax) {
drag_dom.style.left = leftMax + "px";
} else if (left < leftMin) {
drag_dom.style.left = leftMin + "px";
} else {
drag_dom.style.left = left + "px";
}
// 在容器范围内移动时,被拖拽元素的最大left值
let topMax =
container_dom.offsetTop +
(container_dom.clientHeight - drag_dom.clientHeight);
// 在容器范围内移动时,被拖拽元素的最小left值
let topMin = container_dom.offsetTop + 1; //此处+1为容器的边框1px
if (top > topMax) {
drag_dom.style.top = topMax + "px";
} else if (top < topMin) {
drag_dom.style.top = leftMin + "px";
} else {
drag_dom.style.top = top + "px";
}
};
document.onmouseup = () => {
document.onmousemove = null;
document.onmouseup = null;
};
};
},
},
},
};
</script>
<style lang="scss" scoped>
.drag-box {
position: absolute;
top: 100px;
left: 100px;
width: 300px;
height: 100px;
background: #fff;
border-radius: 5px;
box-shadow: 0 4px 12px rgba(0, 0, 0, 0.15);
// 禁止文字被选中
user-select: none;
}
.container {
border: 1px solid red;
width: 600px;
height: 300px;
margin: 30px;
}
.win_head {
background-color: rgb(45, 141, 250);
color: white;
height: 30px;
line-height: 30px;
font-weight: bold;
padding-left: 10px;
cursor: move;
}
.win_content {
padding: 10px;
}
</style>
文章来源:https://blog.csdn.net/weixin_41192489/article/details/135653014
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- JS取余运算符 %,ES2023 新增数组方法Array.at
- 算法训练第四十一天|343. 整数拆分、96. 不同的二叉搜索树
- 锐捷 IPsec 隧道
- 【测试和项目管理】做一个合格的测试owner,是带好大型、复杂项目的第一步
- 【从零开始学习JAVA集合 | 第一篇】深入解读HashMap源码(含面试题)
- 3.日志配置
- Java-CompletableFuture-原理-实践-美团技术团队
- 前端全栈基础之CSS中margin,padding
- 《成才之路》期刊投稿方式发表论文要求
- 洛谷P1433——最优性剪枝与位运算状压dp