事件循环机制
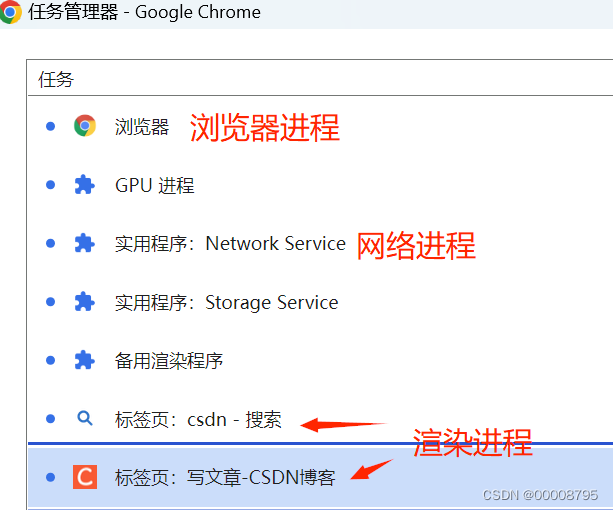
浏览器进程模型
- 浏览器进程:主要负责界面显示、用户交互、子进程管理等。浏览器进程内部会启动多个线程处理不同的任务。(后退前进、点击、敲键盘等。它是主进程,它会启动其他进程。)
- 网路进程:负责加载网络资源。网络进程内部会启动多个线程来处理不同的网络任务。
- 渲染进程:渲染进程启动后,会开启一个渲染主线程,主线程负责执行HTML、CSS、JS代码。默认情况下,浏览器会为没个标签页开启一个新的渲染进程,以保证不同标签页之间不相互影响。
将来该模式有可能会有所改变,最新消息可查看chrome官方文档

渲染主线程是如何工作的?
渲染主线程是浏览器中最繁忙的线程,需要它处理的任务包括但不限于:
-
解析HTML
-
解析CSS
-
计算样式
-
布局
-
处理图层
-
每秒把页面画60次
-
执行全局JS代码
-
执行事件处理函数
-
执行计时器的回调函数
-
…

-
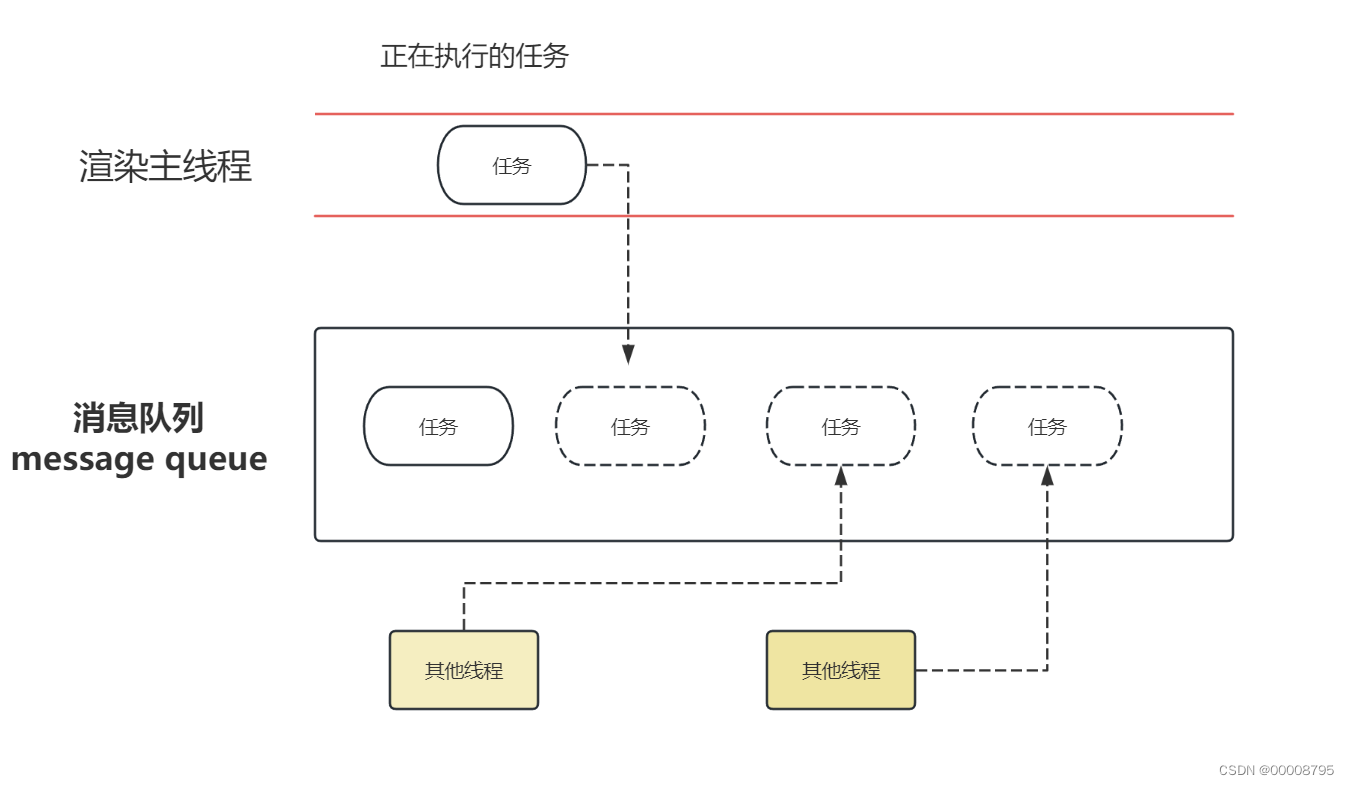
最开始的时候,渲染主线程会进入一个无限循环
-
每一次循环会检查消息队列中是否有任务存在。如果有,就取出第一个任务执行,执行完一个后进入下一次循环;如果没有,则进入休眠状态。
-
其他所有线程(包括其他进程的线程)可以随时向消息队列添加任务。新任务会加到消息队列的末尾。在添加新任务时,如果主线程是休眠状态,则会将其唤醒以继续循环拿取任务。
-
整个过程,被称为事件循环(消息循环)
异步是什么
代码在执行过程中,会遇到无法立即处理的任务,比如
- 计时完成后需要执行的任务 --setTimeout、setInterval
- 网络通信完成后需要执行的任务 – XHR、Fetch
- 用户操作后需要执行的任务 – addEventListener
如果让渲染主线程等待这些任务的时机达到,就会导致主线程长期处于阻塞状态,从而导致浏览器卡死。所以浏览器使用异步来处理该情况,渲染主线程就不会阻塞。
同步渲染流程示例图

异步渲染流程示例图

面试题:如何理解JS异步?
答:JS是一门单线程语言,这是因为它运行在浏览器的渲染主线程中,而渲染主线程只有一个。渲染主线程承担很多工作,渲染页面、执行js都在其中运行。
如果使用同步的方式,就极有可能导致主线程阻塞,从而使消息队列中很多其他任务无法执行。这样一来,一方面会导致繁忙的主线程白白消耗时间,另一方面导致页面无法及时更新,给用户造成卡死现象。
所以浏览器采用异步的方式来避免。具体做法是当某些任务执行的时候,比如计时器、网络、事件监听,主线程将任务交给其他线程去处理,自身立即结束任务的执行,转而执行后续代码。当其他线程完成时,将事先传递的回调函数包装成任务,加入到消息队列末尾排队,等待主线程调度执行。
在这种异步模式下,浏览器永不阻塞,从而最大限度的保证了单线程的流程运行。
场景展示:当用户点击按钮时,点击事件里面调用了一个死循环三秒的函数,页面会停三秒后显示‘一夜暴富’,因为h1.textContent有一个重绘的过程,产生了一个新的任务,需要重新渲染,但是这个时候必须把死循环三秒的任务完成后才能再执行渲染任务。
btn.onclick = function(){
h1.textContent = '一夜暴富'
delay(3000)//死循环三秒
}
任务有优先级吗?
任务没有优先级,但消息队列是有优先级的,它是先进先出。
- 每一个任务都有一个任务类型,同一个类型的任务必须在一个队列,不同类型的任务可以分不同的队列。在一次事件循环中,浏览器可以根据实际情况从不同的队列中取出任务执行。
- 浏览器必须准备好一个微队列,微队列中的任务优先其他任务执行。
目前chrome的实现中,至少包含了下面的队列:
- 延时队列:用于存放计时器到达后的回调任务,优先级(中)
- 交互队列:用于存放用户操作后产生的事件处理任务,优先级(高)
- 微队列:用户存放需要最快执行的任务,优先级(最高),执行完微队列才能执行其他队列。
添加任务到微队列的主要方式,主要是使用Promise、MutationObserve。
例如: Promise.resolve().then(函数) 立即把一个函数添加到微队列
function a() {
console.log(1);
Promise.resolve().then(function () {
console.log(2);
})
}
setTimeout(function(){
console.log(3);
Promise.resolve().then(a)
})
Promise.resolve().then(function(){
console.log(4);
})
console.log(5);
//输出54312
面试题:阐述一下JS的事件循环
答:事件循环又叫消息循环,是浏览器渲染主线程的工作方式。
在Chrome的源码中,它开启一个不会结束的for循环,每次循环从消息队列中取出第一个任务执行,而其他线程只需要在合适的时候将任务加到队列末尾即可。
过去把消息队列简单分为宏队列和微队列,这种说法已无法满足复杂的浏览器环境,取而代之的是一种更加灵活多变的处理方式。
根据w3c官方的解释,每个任务有不同的类型,同类型的任务必须在同一个队列,不同的任务可以属于不同的队列。不同任务队列有不同的优先级,在一次事件循环中,由浏览器自行决定取哪一个队列的任务。但浏览器必须有一个微队列,微队列的任务一定具有最高的优先级,必须优先调度执行。
面试题:js中的计算器能做到精确计时吗,为什么?
答:不行
1、计算机硬件没有原子钟,无法做到精确计时。
2、操作系统的计时函数本身有少量偏差,由于js的计时器最终调用的是操作系统的函数,也就携带了这些偏差。
3、按照W3C的标准,浏览器实现计时器,如果嵌套层超过5层,则会带有4毫秒的最少时间,这样计时时间少毫秒时又带来了偏差
4、受事件循环的影响,计时器的回调函数只能在主线程空闲时运行,因此又带来偏差。
单线程是异步产生的原因,事件循环时异步的实现方式。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!