开源项目go-admin的代码生成功能使用
go-admin代码生成功能
具体如何配置go-admin项目的可以查看首次使用go-admin进行配置启动go-admin,再看下一篇文章!
找到代码生成
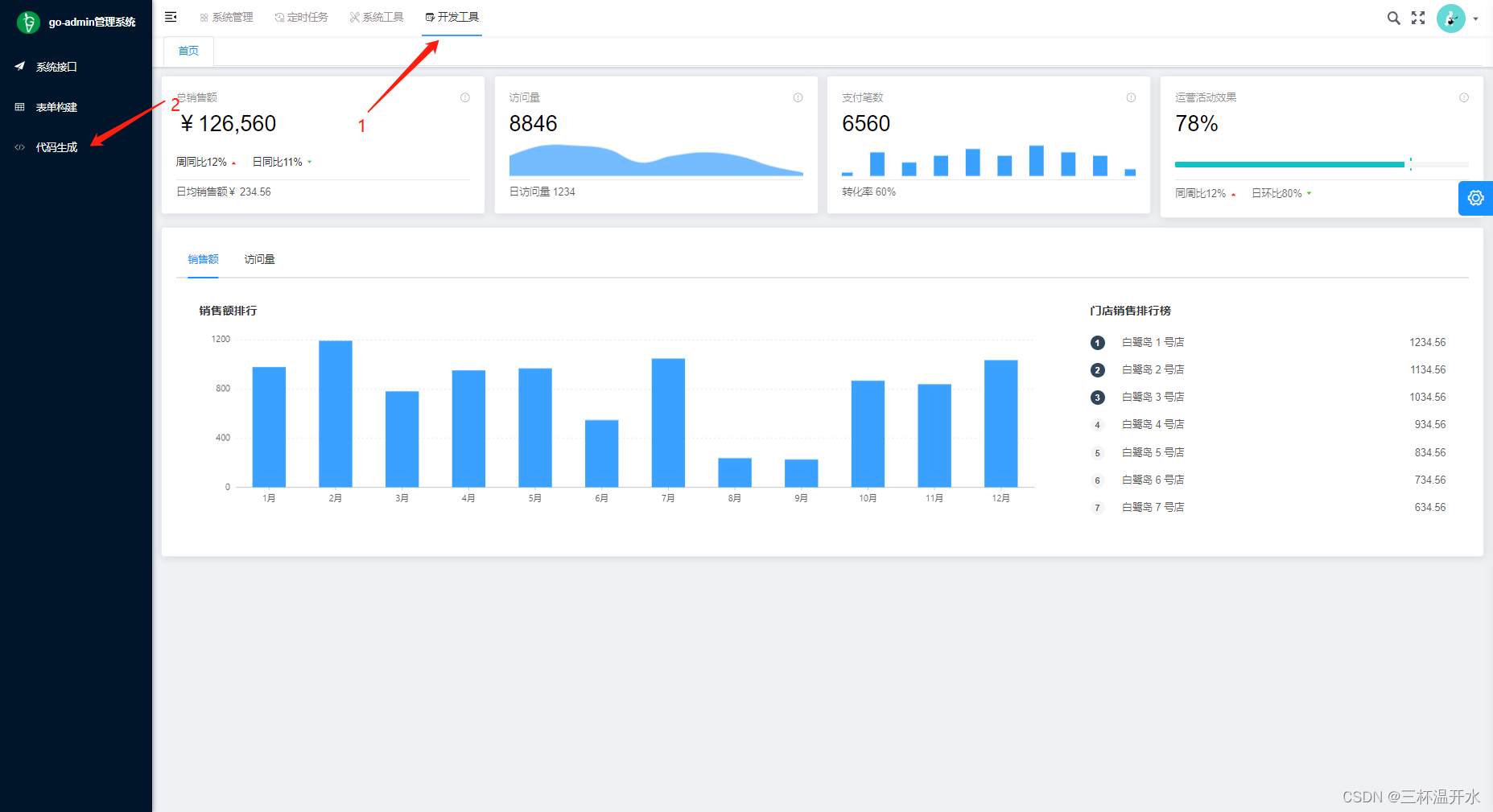
先进入到界面,点击开发工具,点击代码生成

代码生成操作
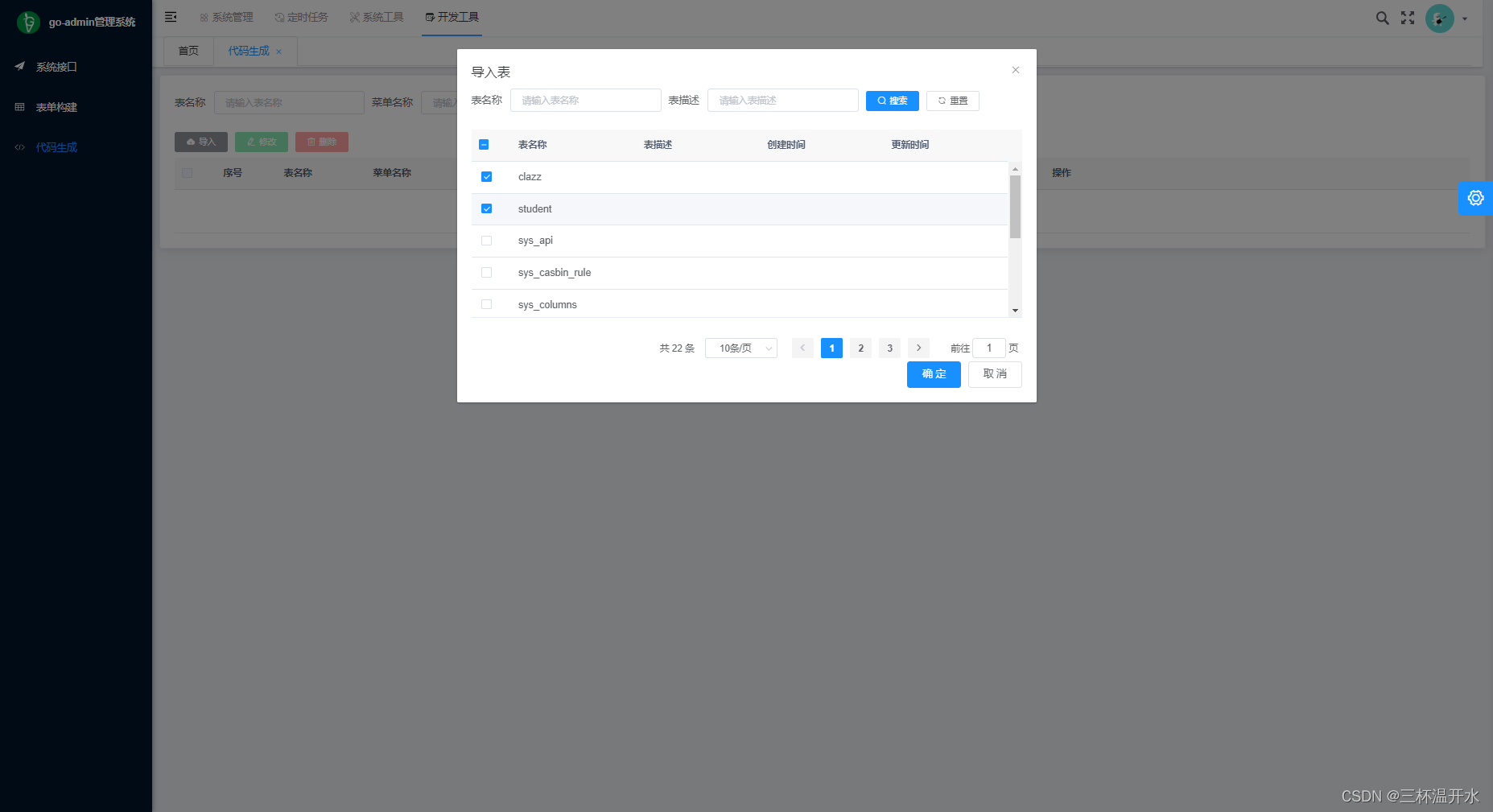
1. 创建表,可以使用可视化工具进行创建
我们这里创建两张表,student表、clazz表; 具体内容练习或者可以根据自己的要求进行创建修改!表不做过多的展示了。

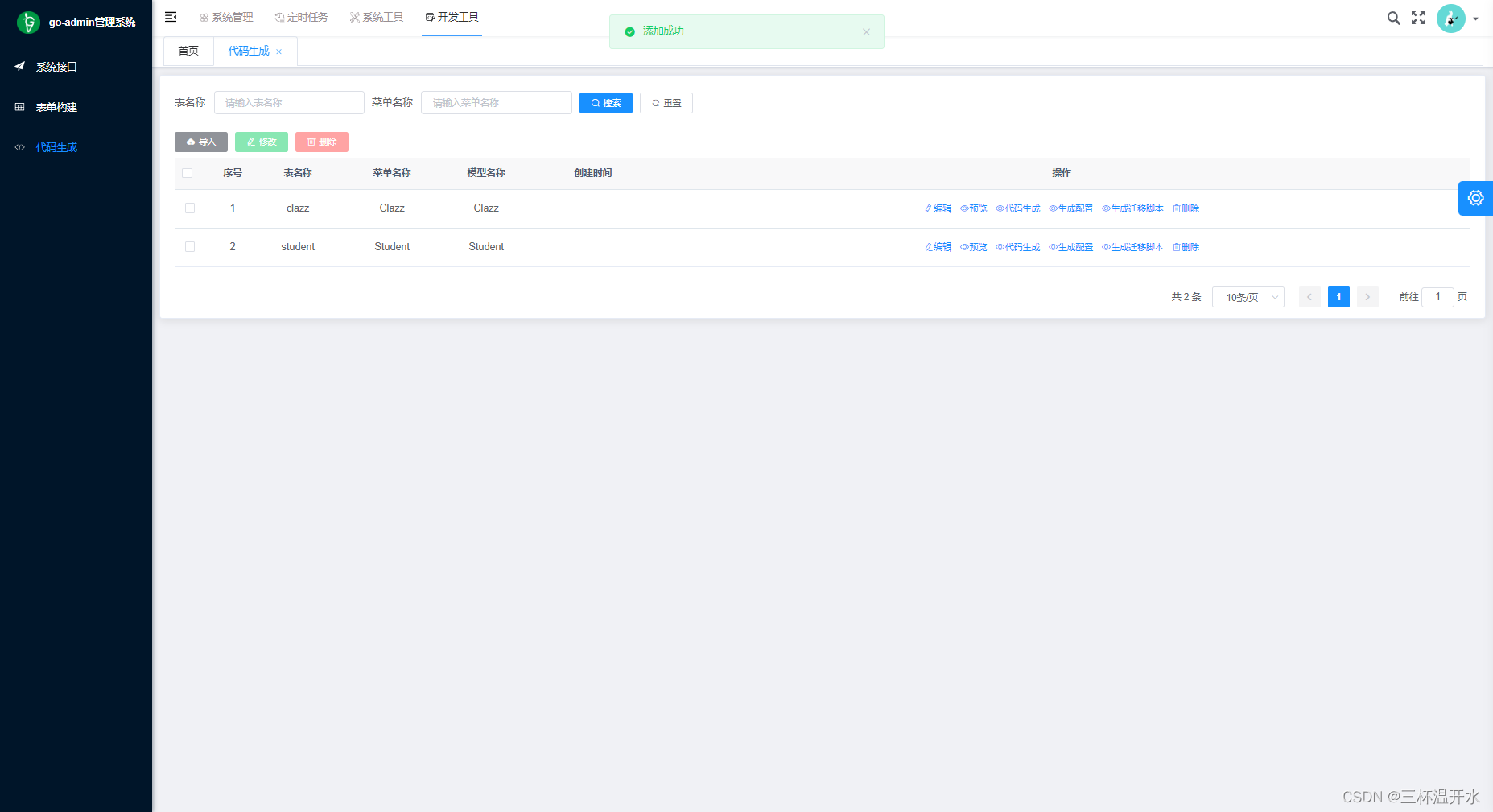
2. 进入界面,查看是否已成功加载出我们的建的表
这里如果没有加载出来,首先刷新这个界面,重新加载界面内容,一般这个操作都可以出来;如果还是没有出来,查看你启动的server命令是不是错了,是settings.yml 还是 settings.dev.yml,查看对应yml文件的 dbname 是否存在错误。


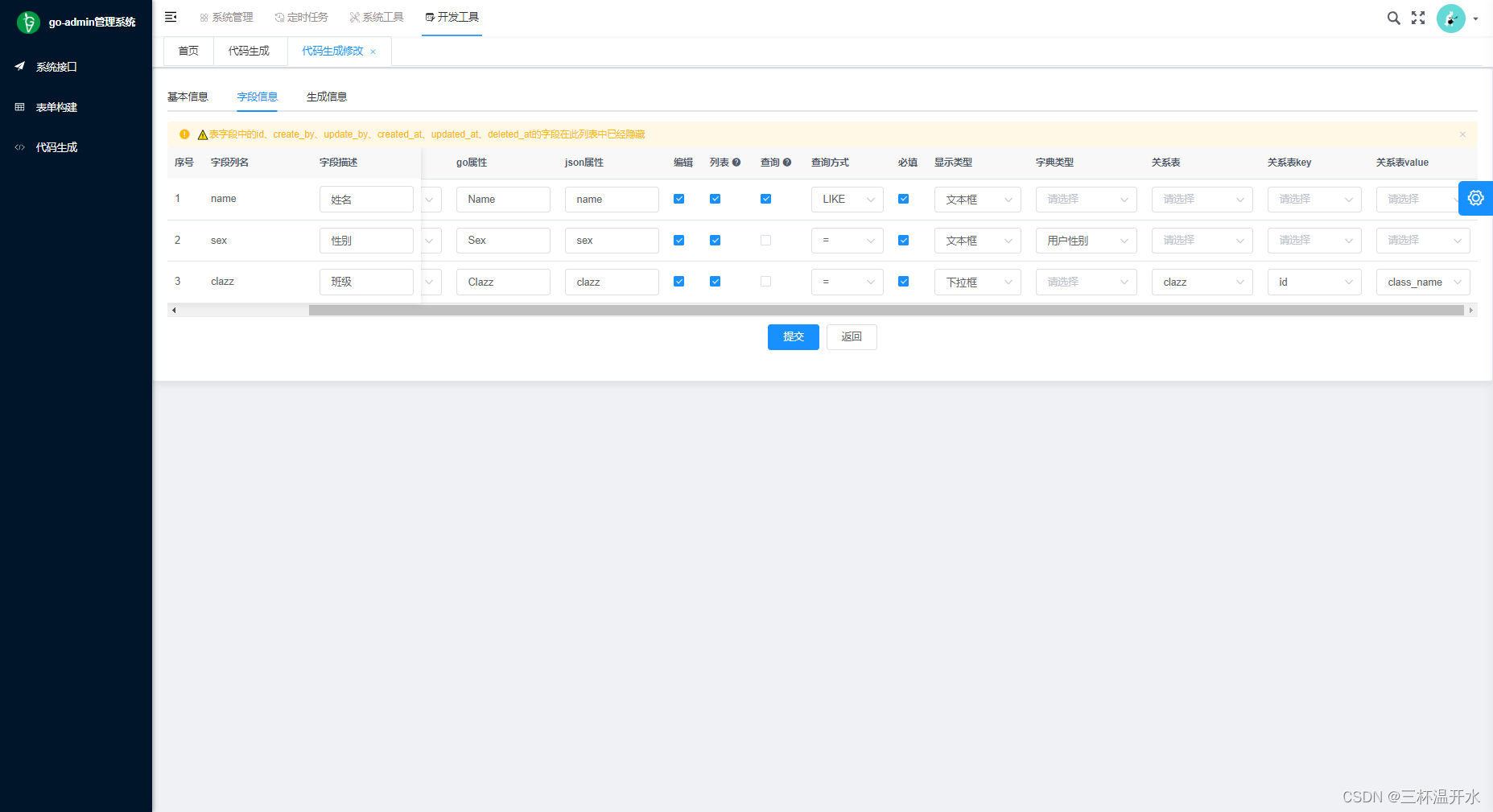
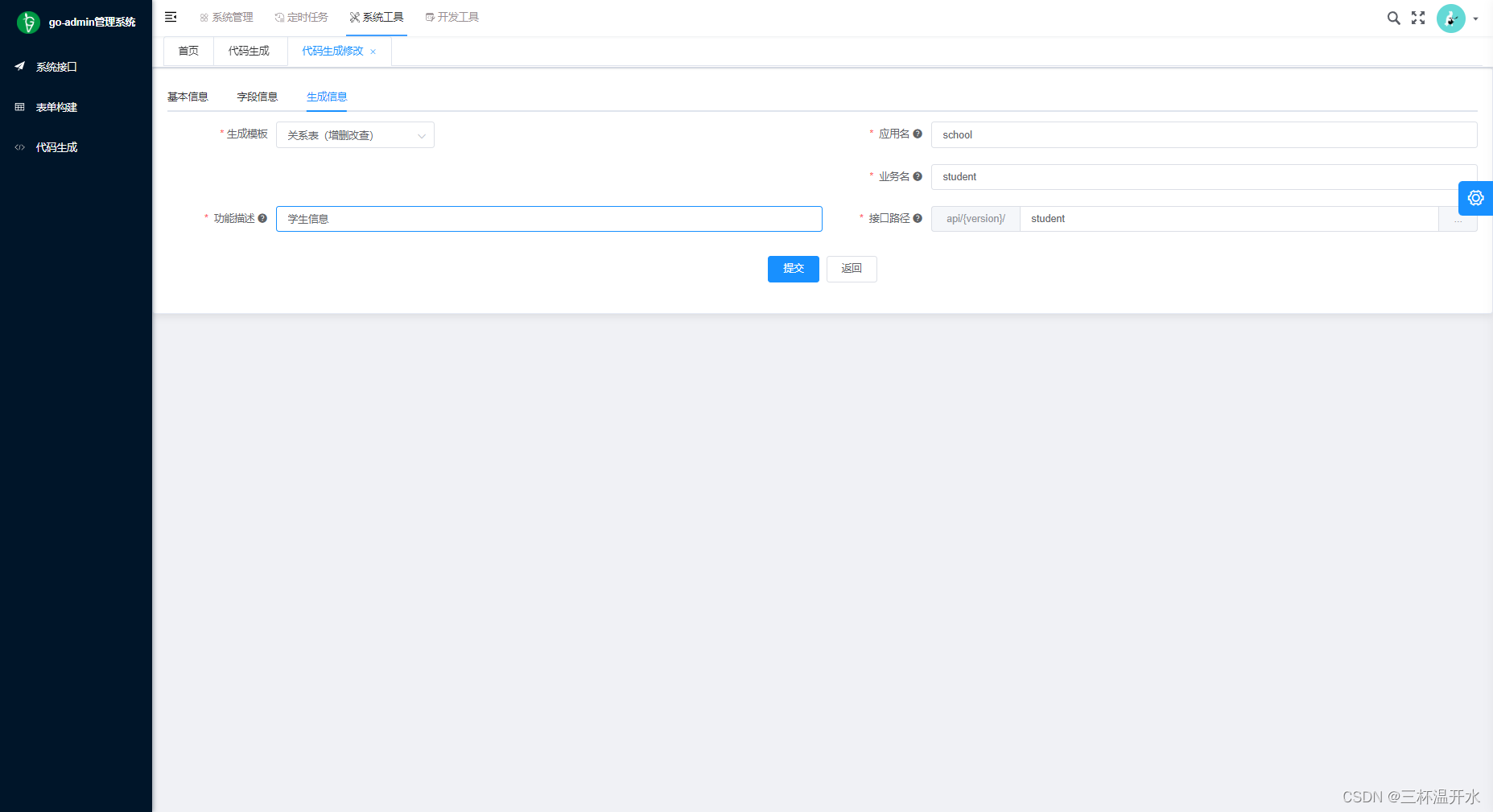
3. 编辑表
比如我们student表中的clazz是需要关联clazz表中的class_name字段的,可以在编辑表中进行操作即可。具体实现内容可以查看下图的实现,做了一个简单的关联。

一般我们在使用开源框架的时候,会自己新建一个目录,内容会放在我们的项目目录中,用来区分整个项目的分类,也让自己只需要专注自己项目那部分即可。这里就以student表为例,我们放在一个school的文件夹中存放我的两张表的代码,clazz表也和这样一样,就不再过度截图介绍,也可以根据自己的需要进行自定的修改。

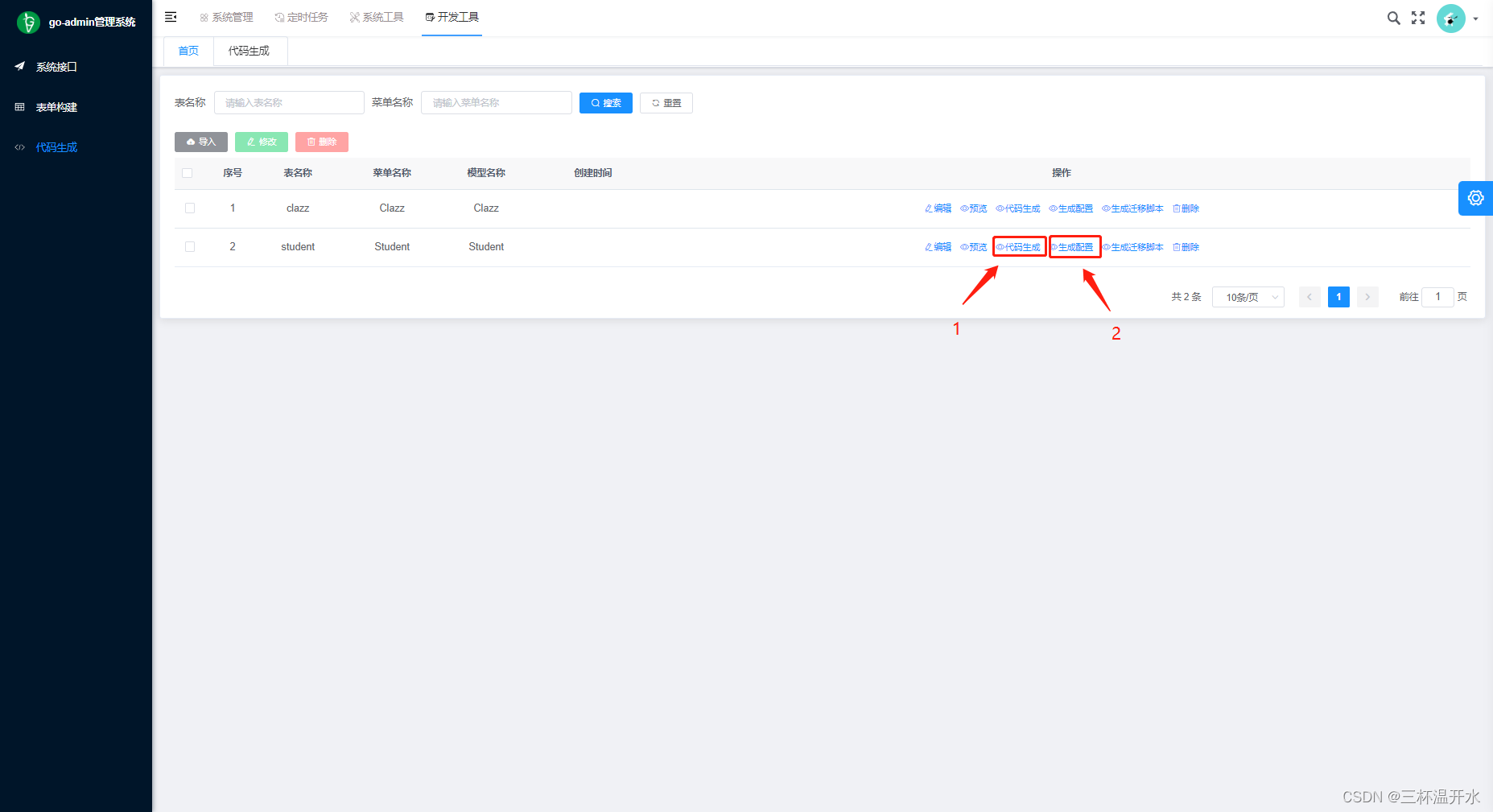
4. 生成代码
按照下面的步骤顺序,一步步点击生成对应表的基础代码,两个按钮点击不要太快,执行完第一步以后稍微等会再点击第二个按钮,不然程序会报错。

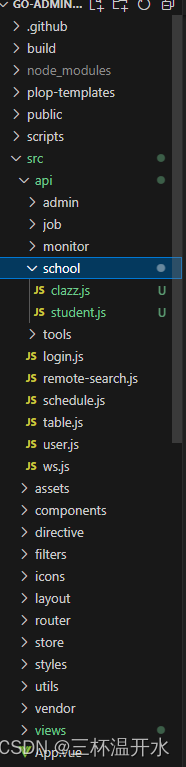
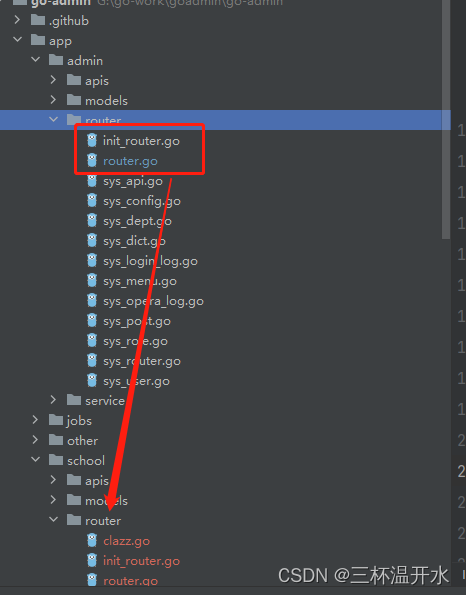
回到我们的目录就查看生成的代码,根据我们设置,创建了一个新的school文件夹,并且又我们对应的api层,model层,router层等对应代码;而我们前端的代码也有对应的vue文件代码和api接口。
前端:

后端:

5. 修改后端文件代码
复制 app/admin/router 中的router.go和init_router.go两个文件到school/router 中,并且在 cmd/api 中创建一个的school.go文件,写一个init函数即可。

cmd/api/school.go
package api
import "go-admin/app/school/router"
func init() {
AppRouters = append(AppRouters, router.InitRouter)
}
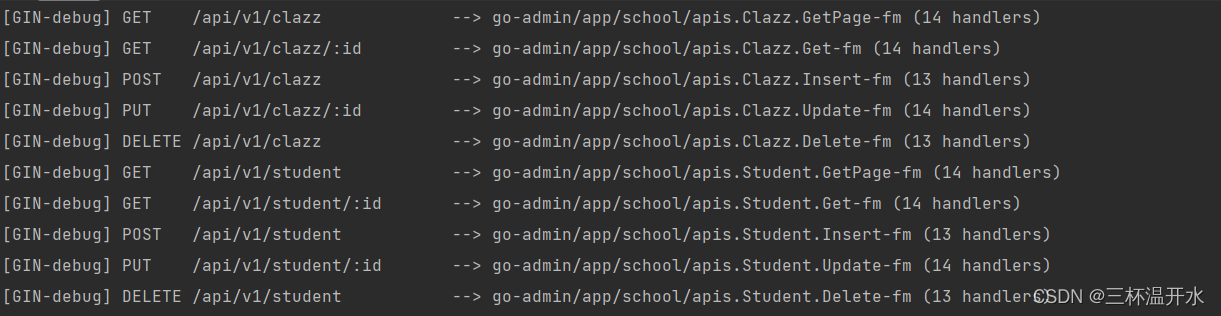
最后启动项目,查看控制台信息,发现路由已经注册进去了!

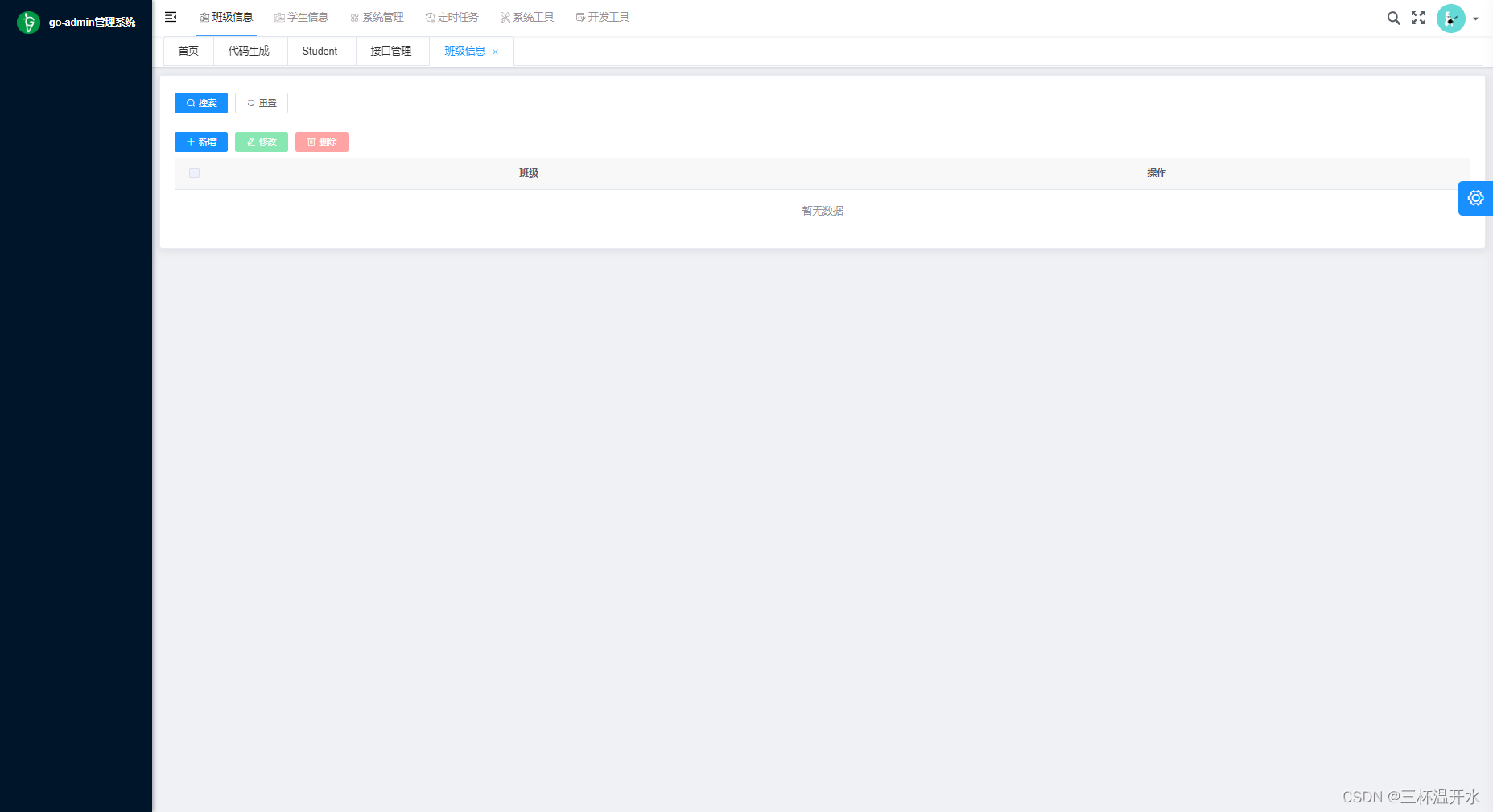
6. 进入界面访问学生信息和班级信息的界面
两个界面都可以正常访问打开!


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 干货! 一键领取超火的 20 个 LLM 中文数据集
- 网工内推 | 上市公司,数据库运维,OCP认证优先,14薪
- 极智项目 | 实战OpenCV戴口罩检测
- Spark流式读取文件数据
- Linux下安装Nginx与版本升级【nginx-1.24.0】
- 【深度学习环境搭建】Windows搭建Anaconda3、已经Pytorch的GPU版本
- JAVA内部类
- 【【UART 传输数据实验】】
- python装饰器嵌套基础
- 使用vue框架的H5项目通过(百度地图和腾讯地图)自动获取经纬度的解决方法