内网穿透工具的使用
发布时间:2024年01月18日
1.localtunnel
1.安装
首先安装 Node.js,我电脑写vue已经有这个了,然后cmd
npm install -g localtunnel
2.使用
lt --help #查看指令
lt --port 8080 #映射本地8080端口
2.Ngrok
1.安装
首先去官网注册自己的账号,然后下载安装。
我的迅雷一直没下载成功,所以使用chocolatey,首先管理员身份运行power shell下载chocolatey
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
然后安装ngrok并配置,管理员身份运行power shell
choco install ngrok
ngrok config add-authtoken XXX
2.使用
ngrok http 80
生成的还是https,这里访问时遇到了问题Invalid Host header,可以参考博文:https://blog.csdn.net/i_am_father_for_/article/details/130831142,就是修改了vue的配置文件
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
port: 8080,
//添加下面两个设置
historyApiFallback: true,
allowedHosts: "all",
},
chainWebpack: config =>{
config.plugin('html')
.tap(args => {
args[0].title = "管理系统";
return args;
})
},
})
3.钉钉
前两个都不能生成http,搞得头疼,终于找到了可以生成http的。可以参考博文,附上github地址。
先删除ngrok,power shell管理员运行
choco uninstall ngrok
1.安装
git clone https://github.com/open-dingtalk/pierced.git
2.使用
cd windows_64
ding -config ding.cfg 8080
算了,这工具下架了,头疼。
4.cpolar
终于找到了可以http访问的工具了,不过我用的免费版,网络不稳定。
1.安装
去cpolar官网注册,然后下载安装。
2.使用
安装成功后,在浏览器访问:127.0.0.1:9200,即可开启cpolar的用户交互页面。
选择隧道管理-隧道列表,可以看到website的状态是activite状态(默认8080端口,可以自己编辑修改)。
选择状态-在线隧道列表,可以看到自己的本地的website的http和https链接。
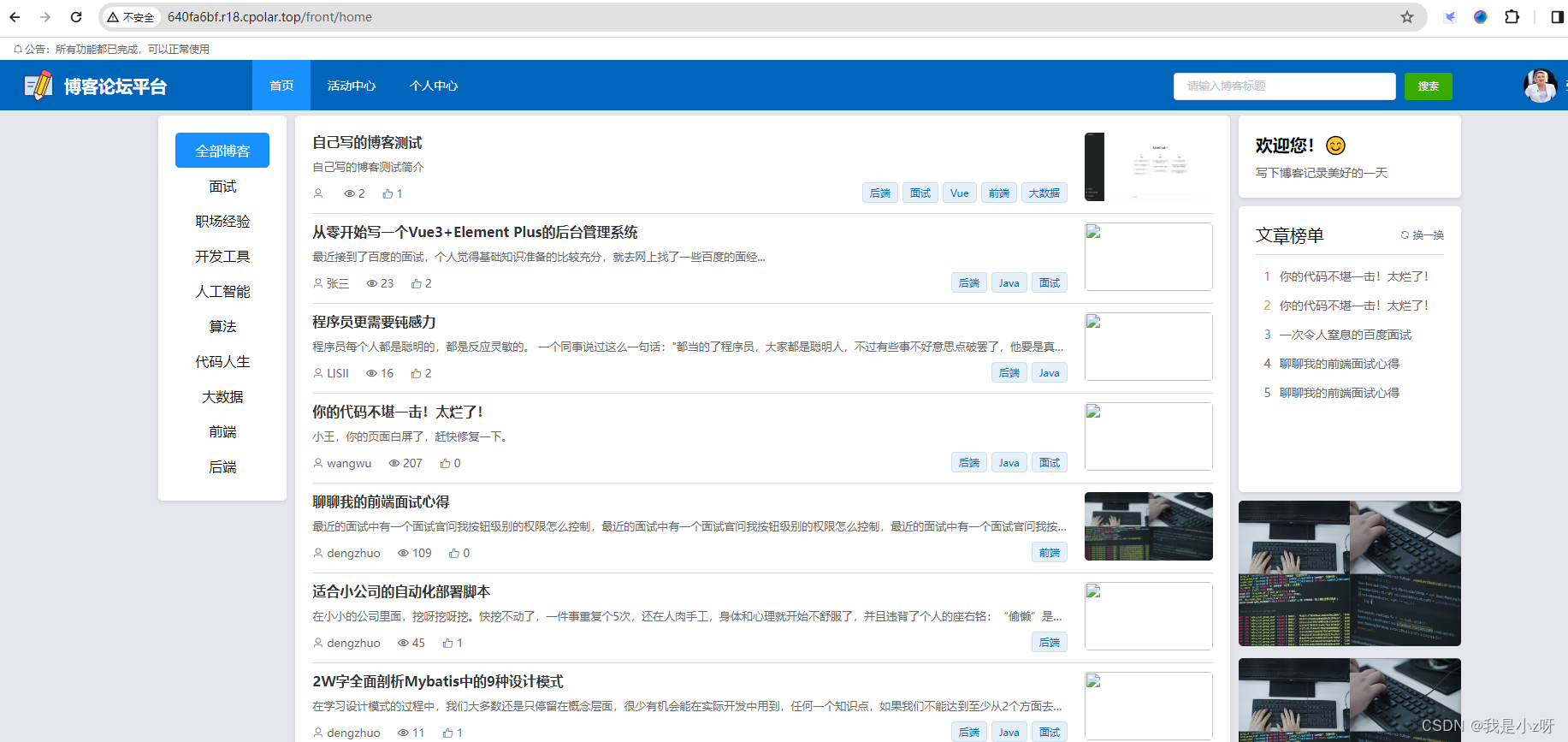
3.效果
成功访问到了本地搭建的服务,如图。

文章来源:https://blog.csdn.net/weixin_38226321/article/details/135554898
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 用友U8选单生凭证规则
- Linux---all
- 怎么给文件夹设置密码?文件夹设置密码怎么操作?
- 数据库_mongoDB
- 2023年全球软件开发大会(QCon北京站2023)2月-核心PPT资料下载
- [C++] VS 2022演练 - 创建和使用静态连接库(Static Lib) (详细图文)
- 2024最新前端React面试题:JSX是什么,它和JS有什么区别
- AI 领域代币市场趋势:探索最热门投资领域的前沿动向
- AcWing.900.整数划分(计数DP)
- Jetson Nano官方镜像下载&烧录