Java Server-Sent Events通信
发布时间:2024年01月22日
Server-Sent Events特点与优势
后端可以向前端发送信息,类似于websocket,但是websocket是双向通信,但是sse为单向通信,服务器只能向客户端发送文本信息,效率比websocket高。
单向通信:SSE只支持服务器到客户端的单向通信。这对于那些只需要服务器推送数据而无需客户端响应的场景非常有效,例如实时新闻、股票报价更新等。
简单轻量:SSE在实现上通常比WebSocket更简单和轻量,因为它是基于标准的HTTP协议实现的。
自动重连:SSE支持自动重连机制,如果连接断开,浏览器会尝试重新建立连接。
易于使用和兼容性:对于简单的单向数据流,SSE更容易实现,且兼容性较好。
后端代码?
stream() 方法返回的 SseEmitter 对象用于建立一个 SSE (Server-Sent Events) 连接,但它本身并不负责推送数据。这个方法的主要作用是:
建立连接:当客户端请求 /notification 路径时,stream() 方法被调用,创建并返回一个 SseEmitter 实例。这个实例代表了与客户端之间的一个长连接。
保持连接开启:这个连接将保持开启状态,直到服务器发送完成信号或连接超时。这允许服务器在后续任何时间点向客户端推送数据。
等待数据推送:虽然 stream() 方法创建了连接,但实际的数据推送是由其他部分的代码来处理的。通常,这涉及到在服务层或控制器的其他部分设置逻辑,以在某些事件发生时调用 SseEmitter 的 send() 方法来推送数据。
连接默认超时时间为三十分钟,这是设置为1天。
@RestController
@RequestMapping("/admin/homePage")
public class NotificationSSEController {
// executorService: 一个线程池,用于管理和执行后台任务。
private final ExecutorService executorService = Executors.newCachedThreadPool();
// emitter: 用于SSE(服务器发送事件)的SseEmitter实例。这个对象用来向客户端发送实时更新。
// SseEmitter是Spring框架提供的一个类,用于处理HTTP连接以发送SSE。
// 1天 = 24小时 * 60分钟 * 60秒 * 1000毫秒
private SseEmitter emitter = new SseEmitter(24L * 60 * 60 * 1000);
/**
* 返回的是sse连接,不参与返回数据
* @return
*/
@CrossOrigin
@GetMapping(value = "/notification", produces = MediaType.TEXT_EVENT_STREAM_VALUE)
public SseEmitter stream() {
return emitter;
}
// A函数:Spring Boot定时函数,每10秒执行一次
@Scheduled(fixedRate = 1000)
public void scheduledTask() {
sendNotification();
}
// B函数:负责SSE发送
public void sendNotification() {
executorService.execute(() -> {
try {
NotificationSSE notificationSSE = new NotificationSSE();
emitter.send(SseEmitter.event()
.id(String.valueOf(System.currentTimeMillis()))
.data(JSONObject.toJSONString(notificationSSE)));
} catch (Exception e) {
emitter.completeWithError(e);
}
});
}
}
前端代码?
<!DOCTYPE html>
<html>
<head>
<title>SSE Example</title>
</head>
<body>
<script>
var eventSource = new EventSource("http://localhost/admin/homePage/notification");
eventSource.onmessage = function(event) {
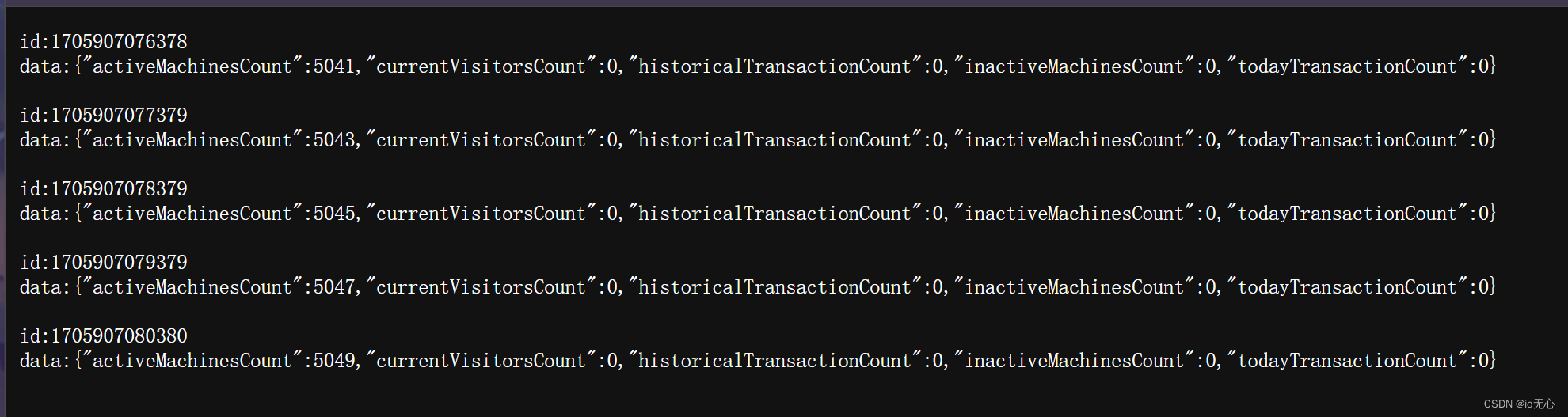
console.log(event.data);
};
</script>
</body>
</html>

文章来源:https://blog.csdn.net/LYXlyxll/article/details/135745204
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Flink导入StarRocks
- Acrel-1000DP分布式光伏系统在某重工企业18MW分布式光伏中应用
- 如何让 Websocket兼容低版本浏览器
- Python之classmethod和staticmethod的区别
- 深入了解 Flutter Transform:变换与动画的魔法
- MidTool的AIGC与NFT的结合-艺术创作和版权保护的革新
- 后台代码New出来DataGridTextColumn 动态添加到DataGrain 设置 Margin属性
- 5 个JavaScript代码优化技巧
- 金融中介管理系统,助您高效管理金融中介业务!
- LLM之LangChain(三)| LangChain和LlamaIndex与4个任务的比较