js中关于字符串的创建和判断类型
发布时间:2024年01月14日
参考链接:JS字符串的创建和常用方法
如何判断JS中一个变量是 string 类型
创建方法
字符串有着两种的创建方法,一个是使用构造函数,一个是使用字面量。
如果是创建空字符串,则可以使用上面两种方法:
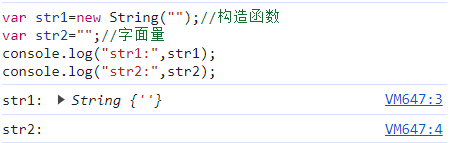
var str1=new String("");//构造函数
var str2="";//字面量
console.log("str1:",str1);
console.log("str2:",str2);

或许你还没有感受到两种方式的差别,但无妨。
构造函数构建的变量是引用类型的对象类型,字面量方式构建的变量是值类型的基本类型(String)
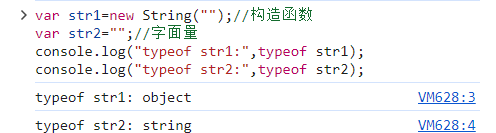
var str1=new String("");//构造函数
var str2="";//字面量
console.log("typeof str1:",typeof str1);
console.log("typeof str2:",typeof str2);
从结果上,可以很清楚地看见两种变量类型上的差别,

但是,由于我还没有进一步感受它们在使用上的细微差别,我只用到了判断类型上的技巧。
判断类型的技巧
区分
1、typeof
上文提到的typeof能够将这两种方式,区分开来,但是又不太足够。它没有将使用String构造函数构建的对象和其他构造函数创建的对象(如Set)区分开来。
2、instanceof
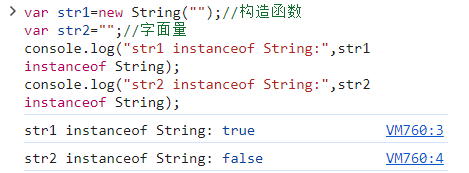
var str1=new String("");//构造函数
var str2="";//字面量
console.log("str1 instanceof String:",str1 instanceof String);
console.log("str2 instanceof String:",str2 instanceof String);

使用构造函数String创建的变量str1返回的是true,str2只是普通类型,连对象都不是,自然返回了false。由此就可以区分开来,还能将str1和其他的对象区分开来(毕竟不同构造函数创建的对象对应的构造函数都有所不同)。
共点
1、Object.prototype.toString.call
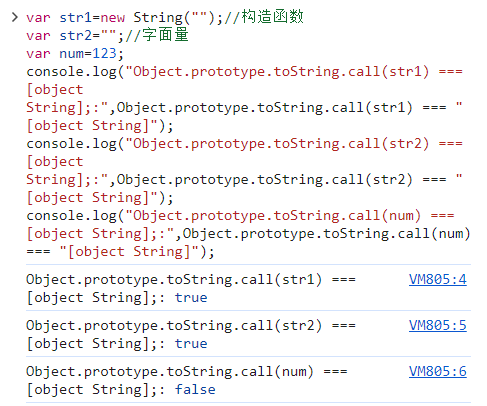
var str1=new String("");//构造函数
var str2="";//字面量
var num=123;
console.log("Object.prototype.toString.call(str1) === [object String];:",Object.prototype.toString.call(str1) === "[object String]");
console.log("Object.prototype.toString.call(str2) === [object String];:",Object.prototype.toString.call(str2) === "[object String]");
console.log("Object.prototype.toString.call(num) === [object String];:",Object.prototype.toString.call(num) === "[object String]");

这种方式能够将两种不同方式创建的字符串识别成同类型的东西,但又能够和如数字以外的其他类型 区别开来。
2、库函数
还有一种方式是使用库函数:_.isString,这个方式是我看博客发现的,但是我没有尝试过,所以只是列在这。
至此,结束。
如果你觉得这篇文章写的不错,多多点赞~收藏吧!
文章来源:https://blog.csdn.net/Aer_7z/article/details/135585168
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!