Text:焦点切换文字颜色随之改变
发布时间:2024年01月19日
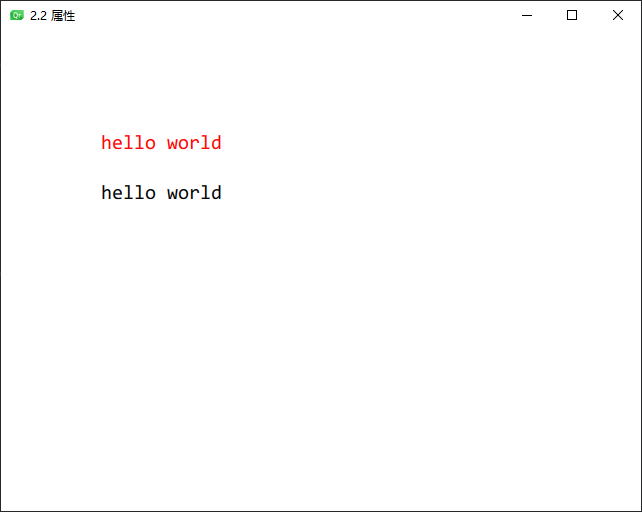
按Tab键切换2段文字的焦点,哪段文字的焦点为true,则字体颜色变为红色。

import QtQuick
Window {
width: 640
height: 480
visible: true
title: qsTr("2.2 属性")
Rectangle {
Text {
id: thislabel
text: qsTr("hello world")
font.pixelSize: 20
font.family: "Consolas"
focus: true
color: focus ? "black" : "red"
x: 100; y:100
KeyNavigation.tab: thatlabel
}
Text {
id: thatlabel
text: qsTr("hello world")
font.pixelSize: 20
font.family: "Consolas"
color: focus ? "black" : "red"
x: 100; y:150
KeyNavigation.tab: thislabel
focus: !thislabel.focus
}
}
}
文章来源:https://blog.csdn.net/weixin_53989417/article/details/135696749
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- IDEA版SSM入门到实战(Maven+MyBatis+Spring+SpringMVC) -Spring中自动装配和中注解
- 使用hackrf one采集Lora信号
- File类和InputStream, OutputStream的用法
- 华为OD机试真题-解密犯罪时间-2023年OD统一考试(C卷)
- Vue2-动态路由传参的基本用法
- 模拟IC设计-学习笔记
- 用实例域代替序数
- vue3浏览器拍照实现
- kubernetes详解——从入门到入土(更新中~)
- 用Python做了个解压的内存加速球