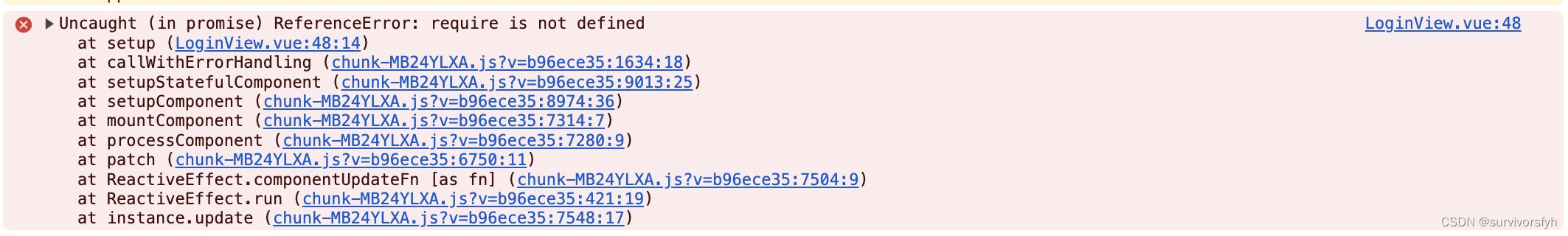
Uncaught (in promise) ReferenceError: require is not defined
发布时间:2024年01月08日
在 Vue3 中加载项目路径下的资源图片,起初按照之前 vue 的写法 require 但浏览器却抛出了异常

Uncaught (in promise) ReferenceError: require is not defined因为 require 采用的 webpack 加载方式,而 vue3 中通过 vite 的方式,两者存在差异,所以才产生了刚开始的一目;
vue3 中应采用?vite 静态资源加载的方式 来渲染即可,具体方式如下:
<van-image width="10rem" height="10rem" fit="cover" :src="icon" />
// 将 require 改为 new URL 的方式即可
const icon = new URL('@/assets/resource/chh_1.jpg', import.meta.url).href;以上便是此次分享的全部内容,希望能对大家有所帮助!
文章来源:https://blog.csdn.net/survivorsfyh/article/details/135459578
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 学生成绩管理系统升级版(c语言)
- LeGO-LOAM 几个特有函数的分析(2)
- 【BI&AI】Lecture 8 - EEG data analysis hands on
- Android 10以上存储数据
- 【无标题】
- 数藏潮玩开启元宇宙新空间(定制开发)
- RHCE9学习指南 第8章 用户管理
- 产品经理岗位的OKR
- 微信小程序的支付流程
- 一文就知道uniapp等跨端开发的使用场景,学习成本,如何快速使用,基本语法等