pinia安装,持久化,统一导出
发布时间:2023年12月18日
文章目录
前言
Pinia 是什么?
Pinia 和 Vuex 一样是专门为 Vue 设计的状态管理库,允许跨组件或页面共享状态,Api 设计比 Vuex 更简单易学,且同时支持 Vue2.0 和 Vue3.0。
一、Pinia与持久化插件 安装
yarn add pinia pinia-plugin-persistedstate
// 或者使用 npm
npm install pinia pinia-plugin-persistedstate
// 或者使用 pnpm
pnpm install pinia pinia-plugin-persistedstate
pinia-plugin-persistedstate : 持久化插件,浏览器刷新数据不会清除
二、使用步骤
创建 Store
Store (如 Pinia) 是一个保存状态和业务逻辑的实体,它承载着全局状态,每个组件都可以读取和写入它。它有三个概念:State、Getter 和 Action,可以想象成组件中的 Data、 Computed 和 Methods。
DefineStore 可以随意命名,但最好保持 Use 这种风格,DefineStore 第一个参数是唯一的,不可重复,因为是应用中 Store 的唯一 ID,Pinia 将用 ID 连接 Store 和 Devtools。DefineStore 的第二个参数可以接受 Setup 函数或 Option 对象。
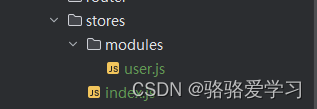
下面是目录结构

下面是index.js代码
import { createPinia } from 'pinia'
import persist from 'pinia-plugin-persistedstate'
const pinia = createPinia()
pinia.use(persist)
export default pinia
export * from './modules/user'
// 统一导出
// import { useUserStore } from './modules/user'
// export { useUserStore }
// 统一导出简略写法,与上面的作用一样,任选其一
// export * from './modules/user'
pinia 独立维护
- 现在:初始化代码在 main.js 中,仓库代码在 stores 中,代码分散职能不单一
- 优化:由 stores 统一维护,在 stores/index.js 中完成 pinia 初始化,交付 main.js 使用
仓库 统一导出
- 现在:使用一个仓库 import { useUserStore } from
./stores/user.js不同仓库路径不一致 - 优化:由 stores/index.js 统一导出,导入路径统一
./stores,而且仓库维护在 stores/modules 中
下面是modules目录下的user.js代码
// Setup 模式
import { ref } from 'vue'
import { defineStore } from 'pinia'
export const useUserStore = defineStore(
'big-user',
() => {
const token = ref('')
const setToken = (newToken) => {
token.value = newToken
}
const getToken = () => {
return token.value
}
const removeToken = () => {
token.value = ''
}
return {
token,
setToken,
getToken,
removeToken
}
},
{
persist: true //开启持久化存储
}
)
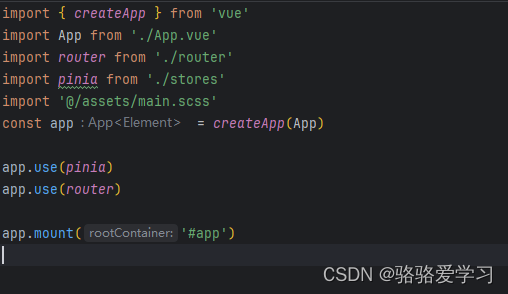
下面是main.js代码,整个项目只有一个main.js

main.js配置
import pinia from './stores'
const app = createApp(App)
app.use(pinia)
文章来源:https://blog.csdn.net/qq_34082921/article/details/135058051
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【满分】【华为OD机试真题2023C&D卷 JAVA&JS】文件缓存系统
- Qt实现动画的2种方式
- 加速计算,为何会成为 AI 时代的计算力“新宠”
- Java|招商引资系统平台小程序主要功能开发
- 重磅上线 Octopus 2.0 |解读章鱼网络及其两大开拓性贡献
- L40S解析,同是AD102核心为什么强于A800(A100)近2成性能
- AIGC实战——像素卷积神经网络(PixelCNN)
- “组织内耗”--弯弯绕绕坑的是企业自己
- 有刷电机驱动设计的几个技巧
- 世微AP3266过EMC检测 4-40V 3.6VA 大功率同步降压恒流芯片LED车灯电源驱动线路图