(vue)增加行,对应行删除
发布时间:2024年01月03日
(vue)增加行,对应行删除
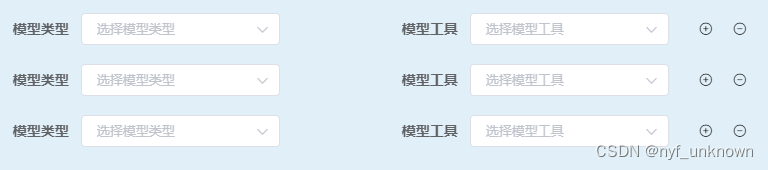
效果:

代码:
<div v-for="(ele,i) of algorithmList" :key="i">
<el-form-item label="模型类型">
<el-select
v-model="ele.algorithmId"
placeholder="选择模型类型"
@change="modelTypeChanged"
>
<el-option
v-for="(item,index) in modelTypeOptions"
:key="index"
:label="item.category"
:value="item.category"
></el-option>
</el-select>
</el-form-item>
<el-form-item label="模型工具">
...
</el-form-item>
<el-form-item>
<i class="el-icon-circle-plus-outline" @click="suanfaAddBtn" style="margin:0 20px;"></i>
<i class="el-icon-remove-outline" @click="suanfaDelParam(ele, i)"></i>
</el-form-item>
</div>
data(){
return:{
algorithmList: [
{
algorithmId: "",
algorithmName: "",
},
],
}
},
methods:{
//添加
suanfaAddBtn() {
this.algorithmList.push({
algorithmId: "",
algorithmName: "",
});
},
//删除
suanfaDelParam(ele, i) {
if (this.algorithmList.length > 1) {
this.algorithmList.splice(i, 1);
} else if (this.algorithmList.length == 1) {
this.$message({
message: "此类不允许删除",
type: "warning",
});
}
},
}
文章来源:https://blog.csdn.net/qq_44754635/article/details/135365153
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Python3.10.6安装
- 关于java的稀疏数组
- 代码随想录算法训练营Day6 | 344.反转字符串、541.反转字符串||、替换数字、151.反转字符串中的单词、右旋字符串
- AI语音识别模块--whisper模块
- 128. 最长连续序列
- 使用Pyinstaller把python工程打包成exe可执行文件
- BMS、AFE、菊花链技术
- GAMES101-LAB3
- 蓝桥杯官网填空题(01串的熵)
- 外汇天眼:MT5到底比MT4强在哪里?