Echart 属性设置
发布时间:2024年01月05日
一、设置图形在容器的空间占比
通过设置option.grid属性
grid: {
left: 0,
right: 0,
bottom: 0,
top: 0,
containLabel: true
}
为了方便理解把值都设置成0,我们把图表当成一个子组件,上面的left,right,bottom,top的设置可以理解成父元素设置padding,containLabel:true为设置成自适应。
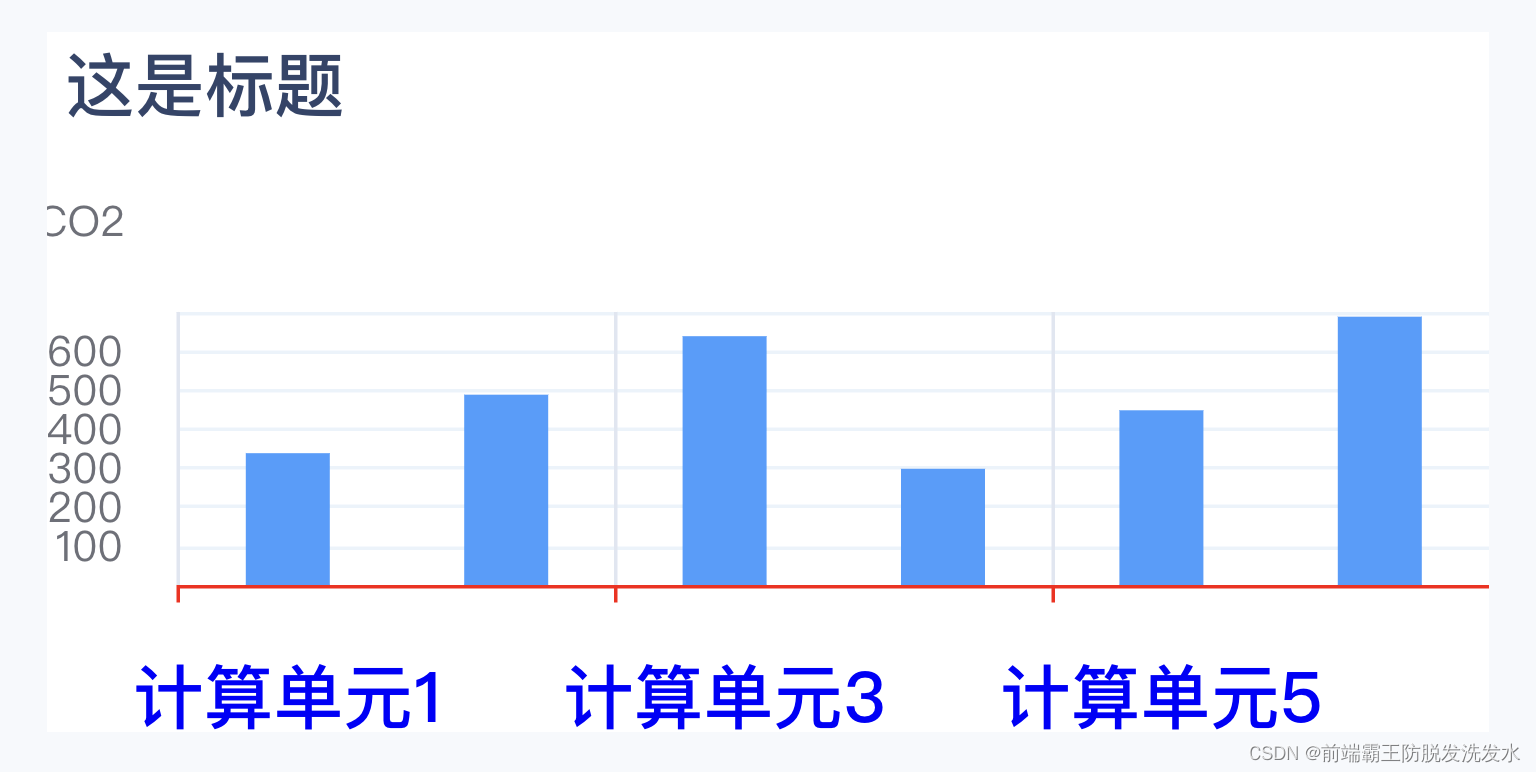
二、设置图形的标题
title: {
text:'这是标题',
top: 0,
left: 0,
textStyle: {
color: '#31456A',
fontSize: 20,
fontWeight: 500
}
} 这里可以理解成标题组件设置 position: absolute,top和left为在最外层父元素的位置,其他颜色和字体设置见上图
这里可以理解成标题组件设置 position: absolute,top和left为在最外层父元素的位置,其他颜色和字体设置见上图
三、设置X轴

为了方便大家理解X轴和Y轴上的组成,见上图
xAxis: {
data: ['组织1', '组织2', '组织3', '组织4', '组织5'],
axisTick: {
show: true // 是否显示刻度
},
splitLine: {
show: true // 是否显示分割线
},
axisLine: {
lineStyle: {
color: 'red' // x轴的颜色
}
},
axisLabel: {
margin: 22, // x轴刻度标签距离x轴的位置
textStyle: {
color: 'blue', // x轴刻度标签的颜色
fontSize: 20,
fontWeight: 500
}
}
}
axisTick:刻度属性;splitLine为分割线属性;axisLine为X轴线属性;axisLabel为X轴刻度标签属性;data为X轴刻度标签合集;
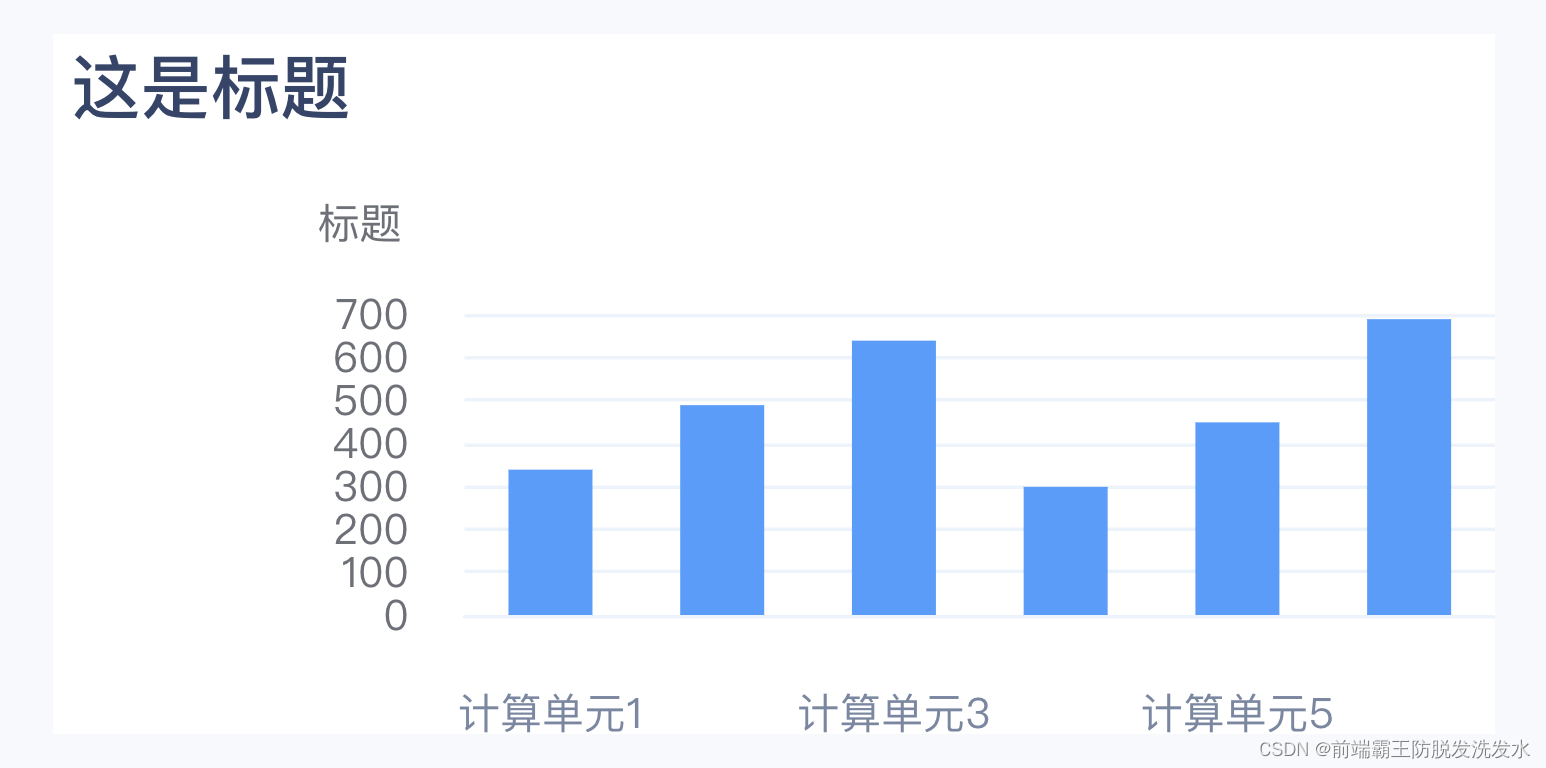
四、设置Y轴
yAxis: {
name: '标题', // 标题名称
nameGap: 20, // 标题距离Y轴最高刻度的距离
nameTextStyle: {
padding: [0, 60, 0, 0] // 标题上右下左与原位置距离
},
splitLine: {
show: true, // 是否显示分割线
lineStyle: {
color: ['#EBF3FB']
}
},
axisLabel: {
margin: 16 // Y轴刻度标签距离Y轴的位置
}
}
axisTick:刻度属性;splitLine为分割线属性;axisLine为Y轴线属性;axisLabel为Y轴刻度标签属性;
文章来源:https://blog.csdn.net/zhenzhenzhen1705/article/details/135391925
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- DevEco Studio 项目鸿蒙(HarmonyOS)多语言
- android如何通过adb快速开启、关闭辅助副屏
- Nginx网站服务
- 【python爬虫】设计自己的爬虫 4. 封装模拟浏览器 PyppeteerSimulate
- 本地网站 caddy
- stm32f103c8r6 dma 测试
- Cesium 面流动纹理效果
- 极狐 GitLab 冷知识:使用 git push 创建 Merge Request
- SpringMVC 的入门(DispatcherServlet,HandlerMapping,Handler,HandlAdapter,View Resolver,View)
- Linux网络文件共享服务1(基于FTP文件传输协议)