JavaScript进阶(事件+获取元素+操作元素)
目录
事件基础
事件组成
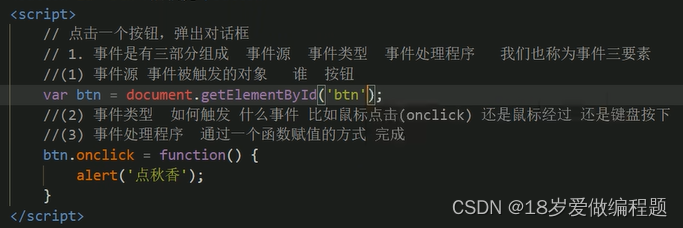
事件有三部分组成,1.事件源2,事件类型3.事件处理程序
1.事件源指事件被触发的对象(获取对象的方式)
2.事件类型包括鼠标点击(onclick),鼠标经过,键盘按下等等
3.事件处理程序 通过一个函数赋值的方式完成。

执行事件的步骤


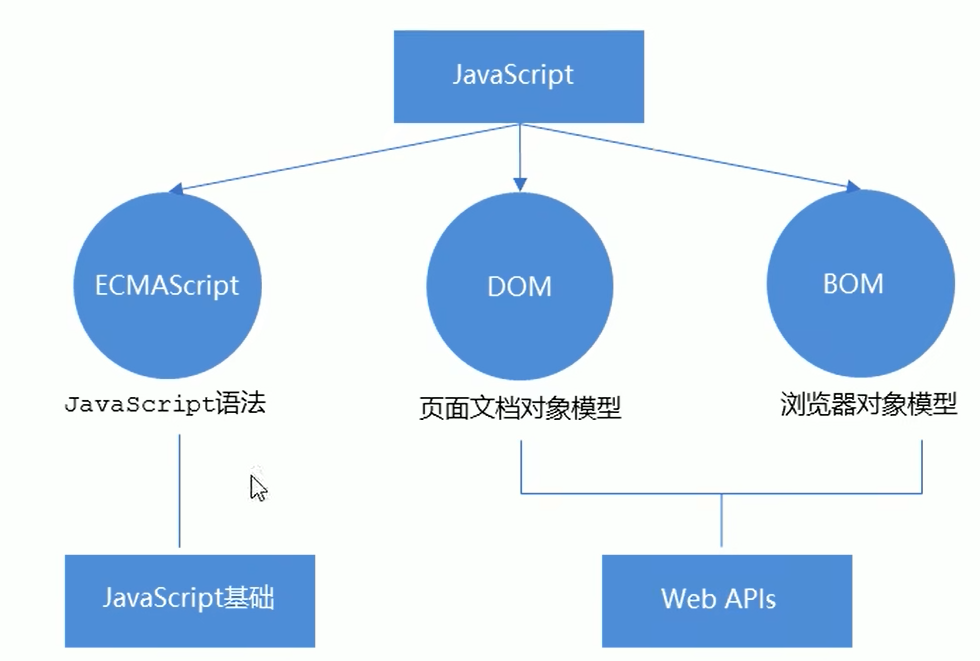
JavaScript组成

API alert就是一个浏览器的api
Web API是浏览器提供的一套操作浏览器功能(BOM)和页面元素(DOM)的API。

?
DOM:是一个接口,处理HTML,或者XML(作用)网页内容的动态变化。
DOM树

DOM把以上内容都看做实对象。对象有属性和方法
这里推荐一个网站 https://developer.mozilla.org/zh-CN/

js特点,往前看,看前面有没有标签
获取元素
根据ID获取元素

根据标签名获取元素
返回的是伪数组(collection[i])的形式。参数要为数组[i],即数组元素


获取ol中的小li
![]()
第一个ol是ol[0]。父元素是ol
![]()
比如ol[0]变为ol是不对的。父元素就是上一级元素

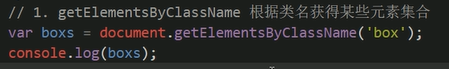
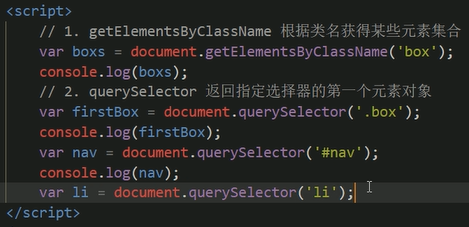
类选择器(html5新增的I9以上支持)?

![]()



只能拿第一个。比如拿到的是首页,而不是产品。.是类,#是id.

document.querySelectorAll能拿全部
获取body和html

操作元素
innerText和innerHtml

当我们点击了按钮,div里面的文字会发生变化

元素也可以不用添加事件。通过innerText进行内容修改。
?
?innerHtml


innertext和innerHTML都是可读写的 可以获取元素里面的内容
innertext不识别html标签,即结果显示没有span,去除空格和换行。
innerHTML识别html标签,不去除空格和换行。标准,所以他使用的比较多。
常用元素的属性操作?

操作元素,修改这个元素的属性。例如,在进行界面跳转的时候,可以在function里面,对已经写好了的img.src属性进行操作。

eg1.在邮箱经常可以看到这种情况。?


表单标签
type,disabled(这个表单是否被使用)

<body>
<button>按钮</button>
<input type="text" value="输入内容" >
<script>
var btn =document.querySelector('button');
var input=document.querySelector('input');
btn.onclick=function (){
input.value='备点记录';
this.disabled=true;
}
</script>
</body>
this指向的是当前调用者,即btn;
eg2.

点击按钮将密码框切换为文本框,首先是div,div里面有文本框,label控制图片按钮。

<style>
.box{
width:400px;
border: 1px solid greenyellow;
margin:100px auto;
}
.box input{
width:370px;
height: 30px;
border: 0;
outline: none;
}
.box img{
position: absolute;
top:1px;
right:2px;
width:24px;
}
</style>
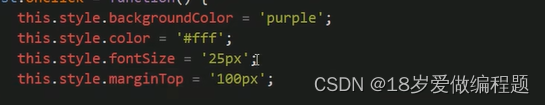
样式属性操作

行内样式,驼峰命名法。Js行内样式比css权重高,当有js行内样式操作属性时,css的对应操作属性会被覆盖掉。

类名样式操作

声明好class,修改div的className,通过在function函数当中对类名进行修改this.className='类名'。=<div class='类名'>.我们可以通过修改元素的className更改元素的样式,适用于样式较多或功能较为复杂,className会覆盖原本的类名。如果想要保留原来的类名,可以通过多类名选择器,即this.className='原本名字 空格 新的名字'来保留原来的类名。
操作元素总结


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- std::mem_fn函数
- Conda python管理环境environments 三 从入门到精通
- WebSocket ACK 协议解析:最大限度提高通信可靠性
- 阿里云99元服务器ECS经济型e实例3M带宽「不限流量」
- SAP ABAP 去除一个字符串内除数字外的其他字符
- 代码随想录day28 回溯算法逐渐摸到点套路
- 【Unity小技巧】3D人物移动脚步和跳跃下落音效控制
- 前端canvas项目实战——简历制作网站(一)——左侧工具栏
- SSM萌宠宠物用品商城设计与实现-附源码79718
- DDPM: Denoising Diffusion Probabilistic Models的白话总结