Django 文件上传(十二)
发布时间:2023年12月29日
当 Django 处理文件上传时,文件数据最终会被放置在?request.FILES?。
查看文档:文件上传 | Django 文档 | Django
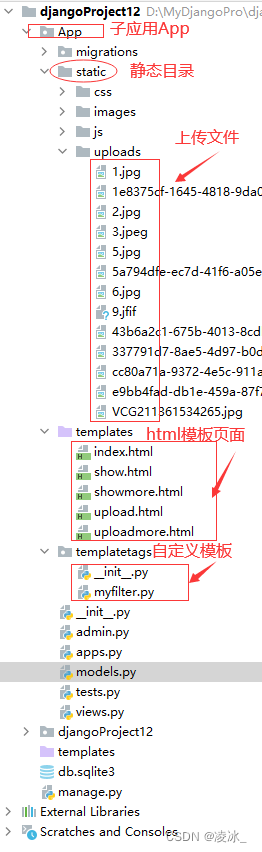
Django工程如下:?
 ?
?
创建本地存储目录
在static/应用目录下创建uploads目录用于存储接收上传的文件

?在settings.py 配置静态目录和上传目录
#指定静态文件路径
STATICFILES_DIRS=[
BASE_DIR / 'static'
]
#媒体文件本地存放路径 (如果是模块,则必须指定哦!!)
MEDIA_ROOT= BASE_DIR / 'App/static/uploads'一、单个文件上传?
? 1、models.py模型数据
from django.db import models
# Create your models here.
#存放用户图片数据表
class UserModel(models.Model):
#用户名
name=models.CharField(max_length=100,unique=True)
#图片
icon=models.CharField(max_length=300)
class Meta:
db_table='user'
verbose_name='用户表'
verbose_name_plural=verbose_name
注意:迁移文件?
? 2、upload.html页面
<body>
<h2>单个文件上传</h2>
<hr/>
<form action="" method="post" enctype="multipart/form-data">
{% csrf_token %}
<p>用户名:<input type="text" name="uname"/></p>
<p>头像:<input type="file" name="icon"/></p>
<p><button>上传图片</button></p>
</form>
</body>注意:from表单上传文件需要加 enctype=”multipare/form-data”? 必须是post请求。
3、views.py视图函数
#单个文件上传
def upload_1(request):
if request.method=='GET':
return render(request,'upload.html')
elif request.method=='POST':
#获取文件上传数据
uname=request.POST.get('uname')
#获取文件
icon=request.FILES.get('icon')
#上传到本地
#调用方法-
#337791d7-8ae5-4d97-b0d8-17dcc71fd94f.jpg
filename=getUuidName()+icon.name[icon.name.rfind('.'):]
#1.分段保存上传的路径
file_path=os.path.join(settings.MEDIA_ROOT,filename)
print(filename,file_path)
#分段存入
with open(file_path,'ab') as f:
#循环
for part in icon.chunks():
f.write(part) #写入
f.flush() #清空缓存
#2.将上传文件保存到数据表中
user=UserModel()
user.name=uname
user.icon='uploads/'+filename
user.save()
return render(request, 'upload.html')
#通过uuid获取唯一的图片名
def getUuidName():
return str(uuid.uuid4()) #随机生成名字
#显示图片
def showImg(request,id):
user= UserModel.objects.get(pk=id)
return render(request, 'show.html',{'user':user})4、urls.py路由
from django.contrib import admin
from django.urls import path
from App.views import *
urlpatterns = [
path('index/', index), # 静态文件
path('up1/', upload_1), # 文件上传
path('show/<int:id>', showImg, name='show'), # 显示图片
path('up2/', upload_2), # 文件上传more
path('show2/<int:id>', showImg2, name='show2'), # 显示图片more
path('admin/', admin.site.urls),
]
5、show.html 显示上传的图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{% load static %}
<link rel="stylesheet" href="{% static 'css/show.css' %}">
</head>
<body>
<h2>显示图片</h2>
<hr/>
{% load static %}
<p id="p">{{ user.name }}</p>
<p><img src="{% static user.icon %}"> </p>
</body>
</html>6、运行


 ?
?
二、多个文件上传?
?? 1、uploadmore.html页面
<body>
<h2>多个文件上传</h2>
<hr/>
<form action="" method="post" enctype="multipart/form-data">
{% csrf_token %}
<p>用户名:<input type="text" name="uname"/></p>
{# <p>头像:<input type="file" name="icon"/></p>#}
{{ form }}
<p><button>上传图片</button></p>
</form>
</body>? 2、views.py视图函数
#########################################################
#表单类
class FileUploadForm(forms.Form):
files=forms.FileField(widget=forms.ClearableFileInput(attrs={'multiple':True}))
#多个文件上传
def upload_2(request):
if request.method == 'POST':
#获取表单类
form=FileUploadForm(request.POST,request.FILES)
#判断
if form.is_valid():
# 获取文件上传数据
uname = request.POST.get('uname')
# 获取文件
icons = request.FILES.getlist('files')
#保存多个文件名
ll_names=[]
#循环图片
for file in icons:
#处理上传文件
handle_uploaded_file(file)
#保存文件名
ll_names.append('uploads/' + file.name)
#列表转换成字符串
strs = ','.join(ll_names)
# 2.将上传文件保存到数据表中
user = UserModel()
user.name = uname
user.icon =strs
user.save()
# print(ll_names, strs)
return render(request, 'showmore.html')
else:
form = FileUploadForm()
return render(request, 'uploadmore.html', {'form': form})
def handle_uploaded_file(file):
""" 文件保存处理 """
filePath = os.path.join(settings.MEDIA_ROOT, file.name)
# 保存文件
with open(filePath, 'wb+') as fp:
for info in file.chunks():
fp.write(info)
fp.flush()
#显示图片
def showImg2(request,id):
user= UserModel.objects.get(pk=id)
return render(request, 'showmore.html',{'user':user})3、自定义模板标签和过滤器
? ? ?文档:https://docs.djangoproject.com/zh-hans/4.0/howto/custom-template-tags/
from django.template import Library
register = Library()
@register.filter(name="split")
def split(value, key):
"""
Returns the value turned into a list.
"""
return value.split(key)注意:必须重启服务器,自定义模板才生效!!
? 4、showmore.html 显示上传的图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{% load static %}
<link rel="stylesheet" href="{% static 'css/show.css' %}">
</head>
<body>
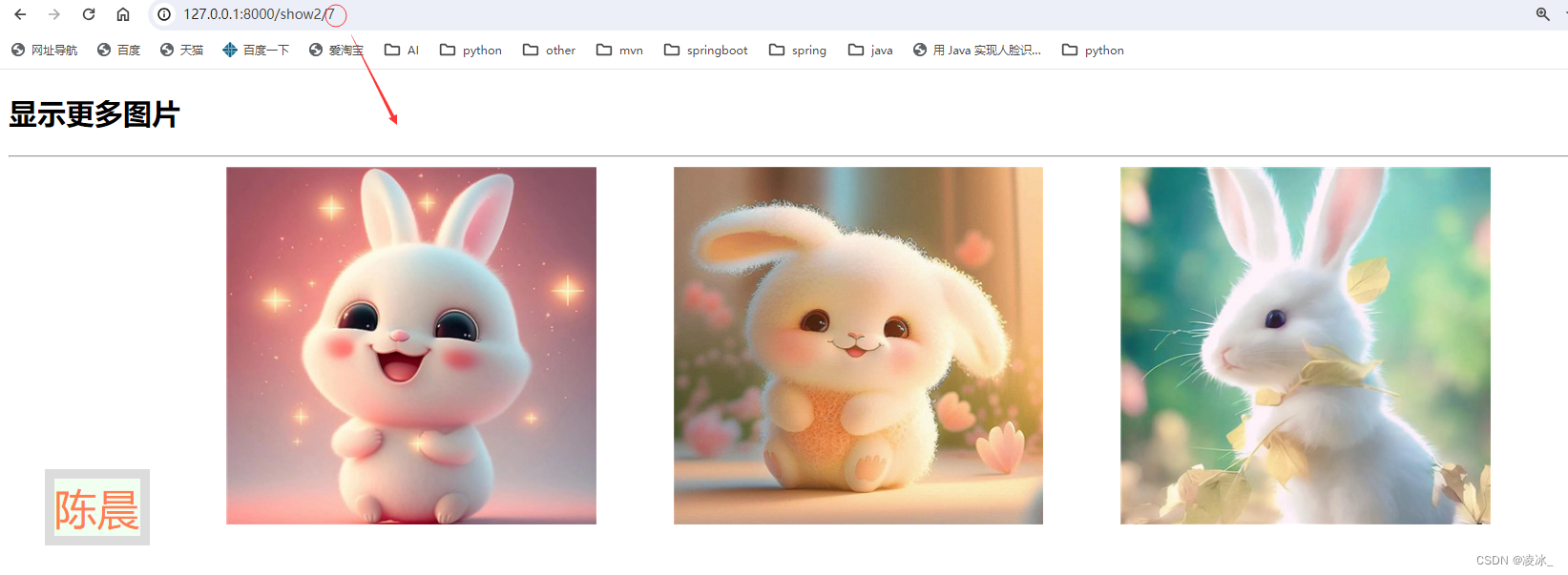
<h2>显示更多图片</h2>
<hr/>
{% load static %}
<p id="p">{{ user.name }}</p>
{# 开发服务器并不会自动重启 添加 templatetags 模块后,你需要重启服务器,这样才能在模板中使用 tags 和 filters。#}
{# 加载自定义模板#}
{% load myfilter %}
{% with user.icon|split:"," as details %}
{% for im in details %}
<p><img src="{% static im %}"> </p>
{% endfor %}
{% endwith %}
</body>
</html>? 5、运行

 ?
?
 ?
?
单个或多个文件上传,查看文档还是容易实现!!!
文章来源:https://blog.csdn.net/hlx20080808/article/details/135293341
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Docker】WSL 2 上的 Docker 搭建和入门
- Nginx安装和配置(yum安装和编译安装)
- Spring Boot Web中文文档
- PyTorch机器学习与深度学习
- 【占用网络】OccNet: Scene as Occupancy 适用于检测、分割和规划任务 ICCV2023
- (aiohttp-asyncio-FFmpeg-Docker-SRS)实现异步摄像头转码服务器
- Logback简介与配置详解
- DOTNET程序员的出路在哪里
- IPv4归属地信息查询方法与应用
- 网页版短信平台介绍|短线系统搭建源码