路由跳转传递参数注意事项,查询字符串传参,params传参需要注意的地方,菜单内容的二级内容 vue3
发布时间:2023年12月20日
?路由跳转和传参(vue3)_vue3路由传参-CSDN博客
?注意:
?
import {useRouter} from "vue-router"
const router=useRouter()
1.查询字符串传参,传一个对象,对象里面可以写path字段
router.push(
{
path:'/item',
query:{id:1}
}
)通过当前路由拿到查询字符串传递过来的参数
import { useRoute } from 'vue-router';
const route = useRoute();
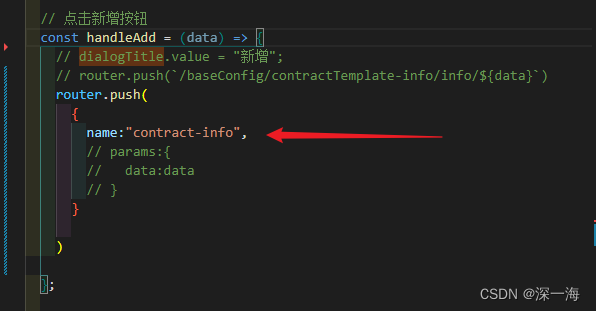
console.log(route.query.id);2.params传参,传一个对象,注意:对象里面不能写path字段了,只能写name字段
const router = useRouter();
router.push(
{
name:'item',
params:{id:1}
}
)通过当前路由拿到params传递过来的参数
import { useRoute } from 'vue-router';
const route = useRoute();
console.log(route.params.id);?在router.js文件中


?菜单的内容的二级内容,这个内容不会出现在侧边栏中
 ?
?
文章来源:https://blog.csdn.net/Frank_colo/article/details/135110264
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!