C# WPF上位机开发(会员充值软件)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
? ? ? ? 在软件开发中,有一种很重要的控件,那就是表格。大家可以想象下,办公软件里面是不是就有一个专门做表格的软件,那就是excel。对于上位机来说也是一样,很多数据库的数据本身就可以直接放在表格上面显示,非常直观。这个时候,如果客户需要把相关的数据进行同比、环比比较,那么再加一个data chart就可以了。
? ? ? ? 此外,c# wpf把显示和数据本身做了解绑,即程序开发人员只需要关注数据本身,不再需要关注显示的部分。这个时候,我们可以选择datagrid来实现这个功能。

1、简单充值软件设计
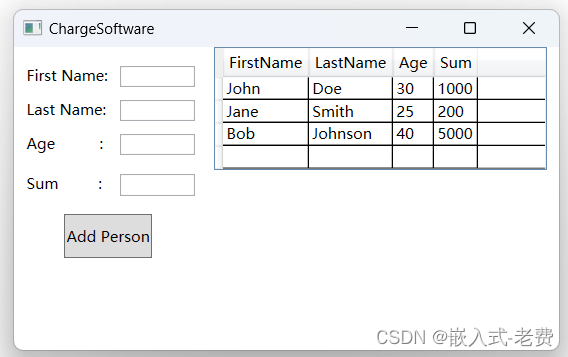
? ? ? ? 整个软件分成两个部分,左边的部分就是数据输入区域。这里可以输入First Name、Last Name、Age、Sum。输入结束之后,可以点击Add Person这个按钮。右边是数据显示部分,这里就是负责显示当前所有的数据。如果输入的数据没有问题的话,那么数据就会添加到右侧的表格当中。
2、界面设计
? ? ? ? 界面设计也不复杂,主要就是根据设计的思路,分成两个column。左边的column负责数据输入,右边的column负责数据输出。右侧只需要填充一个datagrid就可以,这部分比较简单。
? ? ? ? 左侧的话则需要通过stack panel来实现。简单来说,stack panel可以先分成5行来布局。每一行再增加一个stack panel,每一个stack panel里面有两个控件,左边是label,右边是textbox。最后一行有点例外,它本身只有一个button。这样通过stack panel嵌套的方法,就可以实现我们想得到的界面设计了。
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp"
mc:Ignorable="d"
Title="ChargeSoftware" Height="280" Width="450">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="160"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<!-- Left side with input fields and button -->
<StackPanel Orientation="Vertical" Margin="10" Grid.Column="0">
<StackPanel Orientation="Horizontal" Margin="0,5,0,5">
<TextBlock Text="First Name:" Width="65" Margin="0,0,10,0"/>
<TextBox x:Name="txtFirstName" Width="60"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,5,0,5">
<TextBlock Text="Last Name:" Width="65" Margin="0,0,10,0"/>
<TextBox x:Name="txtLastName" Width="60"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,5,0,5">
<TextBlock Text="Age :" Width="65" Margin="0,0,10,0"/>
<TextBox x:Name="txtAge" Width="60"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,10,0,5">
<TextBlock Text="Sum :" Width="65" Margin="0,0,10,0"/>
<TextBox x:Name="txtSum" Width="60"/>
</StackPanel>
<Button Content="Add Person" Click="AddPerson_Click" Height="35" Width="70" HorizontalAlignment="Left" Margin="30,10,0,10"/>
</StackPanel>
<!-- Right side with DataGrid -->
<DataGrid x:Name="dataGrid" AutoGenerateColumns="True" HorizontalAlignment="Stretch" VerticalAlignment="Top" Grid.Column="1" Margin="0,0,10,0"/>
</Grid>
</Window>
3、代码设计
? ? ? ? 代码设计中有两个地方需要注意。第一,我们需要设计一下关联的数据格式,因为这些数据最终是要被上传到datagrid里面的。第二,所有的数据都会被压入到ObservableCollection变量里面,最后传给dataGrid的ItemSource里面。
? ? ? ? 最后就是添加按钮回调函数。这部分内容就相对简单多了,它本身就是通过数据解析的方法,获取到裸数据之后,直接添加到ObservableCollection变量里面来更新界面的。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Collections.ObjectModel;
namespace WpfApp
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public ObservableCollection<Person> People;
public MainWindow()
{
InitializeComponent();
// Sample data
People = new ObservableCollection<Person>
{
new Person { FirstName = "John", LastName = "Doe", Age = 30, Sum=1000 },
new Person { FirstName = "Jane", LastName = "Smith", Age = 25, Sum=200 },
new Person { FirstName = "Bob", LastName = "Johnson", Age = 40, Sum=5000 }
};
// Set the data context for the DataGrid
dataGrid.ItemsSource = People;
}
private void AddPerson_Click(object sender, RoutedEventArgs e)
{
// Retrieve values from TextBoxes
string firstName = txtFirstName.Text;
string lastName = txtLastName.Text;
if (int.TryParse(txtAge.Text, out int age) && int.TryParse(txtSum.Text, out int sum))
{
// Add a new person to the collection
People.Add(new Person { FirstName = firstName, LastName = lastName, Age = age, Sum=sum });
// Clear TextBoxes after adding
txtFirstName.Clear();
txtLastName.Clear();
txtAge.Clear();
txtSum.Clear();
}
else
{
MessageBox.Show("Please enter a valid age.", "Invalid Age", MessageBoxButton.OK, MessageBoxImage.Warning);
}
}
public class Person
{
public string FirstName { get; set; }
public string LastName { get; set; }
public int Age { get; set; }
public int Sum { get; set; }
}
}
}4、实际使用场景
? ? ? ? 实际情况下一般数据不会全部显示,比如只显示一页,或者说只显示10-20个左右。这部分比较好的处理方式是结合db来进行操作。全部用代码去增删改查的话,稍微麻烦点。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Python类和对象
- 商城小程序(4.搜索功能)
- Leetcode热题之二分搜索
- AI时代的生成式3D大模型全面评测 - “ChatGPT时刻”的前夜
- python企业车辆车货信息平台 s05fw
- 【数据分享】我国50个主要城市建成环境物质存量(水泥、钢铁等)空间分布数据(免费获取)
- Go入门
- gookit/color - Go语言命令行色彩使用库教程
- #HarmonyOS:UIAbility组件生命周期--UIAbility组件启动模式
- 渗透测试(7)-linux基础命令学习(2)