visual studio code B站教程:GPT4
B站教程:AI编程辅助神器-CodeMoss使用介绍_哔哩哔哩_bilibili ?通用 General
?通用 General
按 Press 功能 Function
Ctrl + Shift + P,F1 显示命令面板 Show Command Palette
Ctrl + P 快速打开 Quick Open
Ctrl + Shift + N 新窗口/实例 New window/instance
Ctrl + Shift + W 关闭窗口/实例 Close window/instance基础编辑 Basic editing
按 Press 功能 Function
Ctrl+X 剪切行(空选定) Cut line (empty selection)
Ctrl+C 复制行(空选定)Copy line (empty selection)
Alt+ ↑ / ↓ 向上/向下移动行 Move line up/down
Shift+Alt + ↓ / ↑ 向上/向下复制行 Copy line up/down
Ctrl+Shift+K 删除行 Delete line
Ctrl+Enter 在下面插入行 Insert line below
Ctrl+Shift+Enter 在上面插入行 Insert line above
Ctrl+Shift+\ 跳到匹配的括号 Jump to matching bracket
Ctrl+] / [ 缩进/缩进行 Indent/outdent line
Home 转到行首 Go to beginning of line
End 转到行尾 Go to end of line
Ctrl+Home 转到文件开头 Go to beginning of file
Ctrl+End 转到文件末尾 Go to end of file
Ctrl+↑ / ↓ 向上/向下滚动行 Scroll line up/down
Alt+PgUp / PgDown 向上/向下滚动页面 Scroll page up/down
Ctrl+Shift+[ 折叠(折叠)区域 Fold (collapse) region
Ctrl+Shift+] 展开(未折叠)区域 Unfold (uncollapse) region
Ctrl+K Ctrl+[ 折叠(未折叠)所有子区域 Fold (collapse) all subregions
Ctrl+K Ctrl+] 展开(未折叠)所有子区域 Unfold (uncollapse) all subregions
Ctrl+K Ctrl+0 折叠(折叠)所有区域 Fold (collapse) all regions
Ctrl+K Ctrl+J 展开(未折叠)所有区域 Unfold (uncollapse) all regions
Ctrl+K Ctrl+C 添加行注释 Add line comment
Ctrl+K Ctrl+U 删除行注释 Remove line comment
Ctrl+/ 切换行注释 Toggle line comment
Shift+Alt+A 切换块注释 Toggle block comment
Alt+Z 切换换行 Toggle word wrap导航 Navigation
按 Press 功能 Function
Ctrl + T 显示所有符号 Show all Symbols
Ctrl + G 转到行... Go to Line...
Ctrl + P 转到文件... Go to File...
Ctrl + Shift + O 转到符号... Go to Symbol...
Ctrl + Shift + M 显示问题面板 Show Problems panel
F8 转到下一个错误或警告 Go to next error or warning
Shift + F8 转到上一个错误或警告 Go to previous error or warning
Ctrl + Shift + Tab 导航编辑器组历史记录 Navigate editor group history
Alt + ←/→ 返回/前进 Go back / forward
Ctrl + M 切换选项卡移动焦点 Toggle Tab moves focus搜索和替换 Search and replace
按 Press 功能 Function
Ctrl + F 查找 Find
Ctrl + H 替换 Replace
F3 / Shift + F3 查找下一个/上一个 Find next/previous
Alt + Enter 选择查找匹配的所有出现 Select all occurences of Find match
Ctrl + D 将选择添加到下一个查找匹配 Add selection to next Find match
Ctrl + K Ctrl + D 将最后一个选择移至下一个查找匹配项 Move last selection to next Find match
Alt + C / R / W 切换区分大小写/正则表达式/整个词 Toggle case-sensitive / regex / whole word
多光标和选择 Multi-cursor and selection
按 Press 功能 Function
Alt +单击 插入光标 Insert cursor
Ctrl + Alt +↑/↓ 在上/下插入光标 Insert cursor above / below
Ctrl + U 撤消上一个光标操作 Undo last cursor operation
Shift + Alt + I 在选定的每一行的末尾插入光标 Insert cursor at end of each line selected
Ctrl + I 选择当前行 Select current line
Ctrl + Shift + L 选择当前选择的所有出现 Select all occurrences of current selection
Ctrl + F2 选择当前字的所有出现 Select all occurrences of current word
Shift + Alt + → 展开选择 Expand selection
Shift + Alt + ← 缩小选择 Shrink selection
Shift + Alt + (拖动鼠标) 列(框)选择 Column (box) selection
Ctrl + Shift + Alt +(箭头键) 列(框)选择 Column (box) selection
Ctrl + Shift + Alt + PgUp / PgDown 列(框)选择页上/下 Column (box) selection page up/down丰富的语言编辑 Rich languages editing
按 Press 功能 Function
Ctrl + 空格 触发建议 Trigger suggestion
Ctrl + Shift + Space 触发器参数提示 Trigger parameter hints
Tab Emmet 展开缩写 Emmet expand abbreviation
Shift + Alt + F 格式化文档 Format document
Ctrl + K Ctrl + F 格式选定区域 Format selection
F12 转到定义 Go to Definition
Alt + F12 Peek定义 Peek Definition
Ctrl + K F12 打开定义到边 Open Definition to the side
Ctrl + . 快速解决 Quick Fix
Shift + F12 显示引用 Show References
F2 重命名符号 Rename Symbol
Ctrl + Shift + . /, 替换为下一个/上一个值 Replace with next/previous value
Ctrl + K Ctrl + X 修剪尾随空格 Trim trailing whitespace
Ctrl + K M 更改文件语言 Change file language编辑器管理 Editor management
按 Press 功能 Function
Ctrl+F4, Ctrl+W 关闭编辑器 Close editor
Ctrl+K F 关闭文件夹 Close folder
Ctrl+\ 拆分编辑器 Split editor
Ctrl+ 1 / 2 / 3 聚焦到第1,第2或第3编辑器组 Focus into 1st, 2nd or 3rd editor group
Ctrl+K Ctrl+ ←/→ 聚焦到上一个/下一个编辑器组 Focus into previous/next editor group
Ctrl+Shift+PgUp / PgDown 向左/向右移动编辑器 Move editor left/right
Ctrl+K ← / → 移动活动编辑器组 Move active editor group文件管理 File management
按 Press 功能 Function
Ctrl+N 新文件 New File
Ctrl+O 打开文件... Open File...
Ctrl+S 保存 Save
Ctrl+Shift+S 另存为... Save As...
Ctrl+K S 全部保存 Save All
Ctrl+F4 关闭 Close
Ctrl+K Ctrl+W 关闭所有 Close All
Ctrl+Shift+T 重新打开关闭的编辑器 Reopen closed editor
Ctrl+K 输入保持打开 Enter Keep Open
Ctrl+Tab 打开下一个 Open next
Ctrl+Shift+Tab 打开上一个 Open previous
Ctrl+K P 复制活动文件的路径 Copy path of active file
Ctrl+K R 显示资源管理器中的活动文件 Reveal active file in Explorer
Ctrl+K O 显示新窗口/实例中的活动文件 Show active file in new window/instance
显示 Display
按 Press 功能 Function
F11 切换全屏 Toggle full screen
Shift+Alt+1 切换编辑器布局 Toggle editor layout
Ctrl+ = / - 放大/缩小 Zoom in/out
Ctrl+B 切换侧栏可见性 Toggle Sidebar visibility
Ctrl+Shift+E 显示浏览器/切换焦点 Show Explorer / Toggle focus
Ctrl+Shift+F 显示搜索 Show Search
Ctrl+Shift+G 显示Git Show Git
Ctrl+Shift+D 显示调试 Show Debug
Ctrl+Shift+X 显示扩展 Show Extensions
Ctrl+Shift+H 替换文件 Replace in files
Ctrl+Shift+J 切换搜索详细信息 Toggle Search details
Ctrl+Shift+C 打开新命令提示符/终端 Open new command prompt/terminal
Ctrl+Shift+U 显示输出面板 Show Output panel
Ctrl+Shift+V 切换Markdown预览 Toggle Markdown preview
Ctrl+K V 从旁边打开Markdown预览 Open Markdown preview to the side
调试 Debug
按 Press 功能 Function
F9 切换断点 Toggle breakpoint
F5 开始/继续 Start/Continue
Shift+F5 停止 Stop
F11 / Shift+F11 下一步/上一步 Step into/out
F10 跳过 Step over
Ctrl+K Ctrl+I 显示悬停 Show hover
集成终端 Integrated terminal
按 Press 功能 Function
Ctrl+` 显示集成终端 Show integrated terminal
Ctrl+Shift+` 创建新终端 Create new terminal
Ctrl+Shift+C 复制选定 Copy selection
Ctrl+Shift+V 粘贴到活动端子 Paste into active terminal
Ctrl+↑ / ↓ 向上/向下滚动 Scroll up/down
Shift+PgUp / PgDown 向上/向下滚动页面 Scroll page up/down
Ctrl+Home / End 滚动到顶部/底部 Scroll to top/bottom0x02 VSCode 常见配置
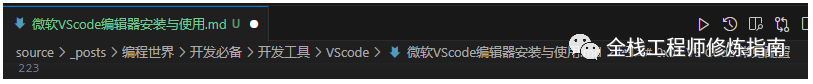
- 面包屑(
Breadcrumb)
打开 VS Code 的设置项,选择「用户设置 -> 工作台 -> 导航路径」,设置成功后,我们就可以查看到当前文件的「层级结构」,有了这个面包屑导航,我们可以在任意目录、任意文件之间随意跳转。

- 多个编辑器窗口(
抄代码利器)
Mac 用户按住快捷键
Cmd + \, Windows 用户按住快捷键Ctrl + \,即可同时打开多个编辑器窗 口,然后按快捷键Cmd + 1切换到左边的窗口,按快捷键Cmd + 2切换到右边的窗口。随时随地,想切 就切。
- 自动保存
方式1.在改完代码后,默认不会自动保存,此时你可以在设置项里搜索
files.autoSave, 将配置项修改为onFocusChange之后,那么当光标离开该文件后,这个文件就会自动保存了非常方便。 方式2.当然你也可以直接在菜单栏选择「文件-自动保存」, 勾选后当你写完代码后,文件会立即实时保存。
- 自动格式化
保存代码后,默认不会立即进行代码的格式化,你可以在设置项里搜索
editor.formatOnSave查看该配置项, 但是此处作者建议保持默认就好。
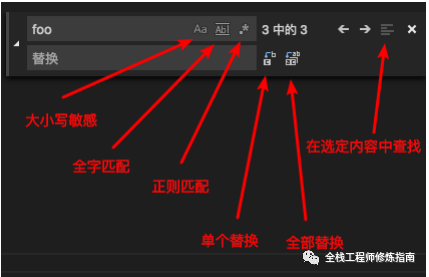
- 文件内容搜索和替换
在当前文件中搜索,光标在搜索框里
Cmd + F(Win 用户是 Ctrl + F),在当前文件中搜索,光标仍停留在编辑器里Cmd + G(Win 用户是 F3)。

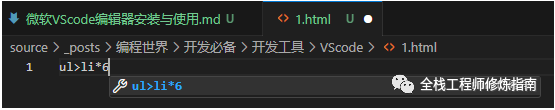
- Emmet
Emmet 可以极大的提高 html 和 css 的编写效率,它提供了一种非常简练的语法规则。举个例子,我们在编辑器中输入缩写代码:
ul>li*6,然后按下 Tab 键,即可得到如下代码片段,VS Code 默认支持 Emmet, 更多 Emmet 语法规则,请自行查阅。

- 配置同步:使用
settings-sync插件在我们更换了电脑后,我们可以通过同步的方式快速恢复我们开发的环境。
1.将自己本地的配置云同步到 GitHub( GitHub 是一个面向开源及私有软件项目的托管平台):此处我们需要安装好
settings-sync插件,在插件里使用 GitHub 账号登录,登录后在 vscode 的界面中,可以选择一个别人的 gist 也可以忽略掉,然后创建一个属于自己的 gist,使用快捷键「Command + Shift + P」,在弹出的命令框中输入 sync,并选择「更新/上传配置」,这样就可以把最新的配置上传到 GitHub。2.换另外一个电脑时,从云端同步配置到本地:当我们换另外一台电脑时,可以先在 VS Code 中安装 settings-sync 插件,安装完插件后,在插件里使用 GitHub 账号登录,登录之后,插件的界面上,会自动出现之前的同步记录。
3.如果我们想使用别人的配置,首先需要对方提供给你 gist:使用快捷键「Command + Shift + P」,在弹出的命令框中输入 sync,并选择「下载配置」,在弹出的界面中,选择「Download Public Gist」,然后输入别人分享给你的 gist,注意这一步不需要登录 GitHub 账号。
0x03 VSCode 插件
描述: VSCode 有一个很强大的功能就是支持插件扩展,此处作者将介绍在实践开发中常用的VScode插件,帮助我们提示工作效率以及辅助我们疯狂的Code,让你的编辑器更加强大,并且作者将插件进行了分类便于大家各取所需。
温馨提示:按下Ctrl+Shift+x进入到扩展界面,在搜索插件时顺序越靠前(下载量)说明越实用。

必备插件
- Chinese (Simplified) Language Pack for Visual Studio Code : VScode 显示为简体中文语言,简直是英语不好同学的救星。
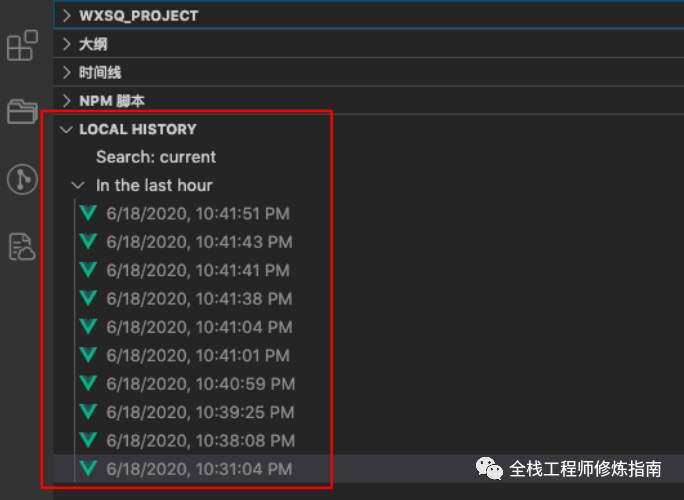
- Local History:维护文件的本地历史记录,强烈建议安装,代码意外丢失时关键时刻可以救命。

- RemoteHub :在本地查看 GitHub 网站上的代码,而不需要将代码下载到本地。
- Settings-sync: VScode 配置同步工具依托于Github

代码管理
- GitLens(
Supercharge Git in VS Code): Git 管理工具非常强大(推荐)。 - Git History : 使用编辑器中的 Git 管理工具 (可选).
代码格式
- highlight-icemode : 高亮显示,由于VScode自带高亮显示不够显眼遂用此插件,配置
"editor.selectionHighlight": false关闭自带高亮。 - Bracket Pair Colorizer 2 : 突出显示成对的括号
(此功能现在内置于 VS Code) - TODO Highlight : Bug 注释插件,注意一定要写成大写 TODO,安装此插件后,按住
「Cmd + Shift + P」打开命令面板,输入「Todohighlist」,使用时//TODO:这里有个bug,我一会儿再收拾你。 - Markdown Preview Github Styling 【荐】: 以 GitHub 风格预览 Markdown 样式,十分简洁优雅
(推荐)

- Markdown Preview Enhanced : 同样是预览 Markdown 样式
- Prettier: 一个代码格式化工具,只关注格式化,但不具备校验功能
(推荐)。 - SLint:代码格式校验, 建议用可以用 Prettier 做代码格式化,然后用 eslint 做校验。
- Beautify: 代码格式化工具,相比之下,Prettier 是当前最流行的代码格式化工具,比 Beautify 用得更多。
- indent-rainbow:突出显示代码缩进
- Code Spell Checker: 捕获常见的单词拼写错误,可以检测驼峰命名。
- Auto Close Tag、Auto Rename Tag : 自动闭合标签、自动对标签重命名。
- Better Comments : 为注释添加更醒目、带分类的色彩。
开发调试
- Live Server : HTTP服务器支持热更新,前端开发必备
(推荐)。 - Live Share : 由微软官方出品,它的作用是:实时编码分享。也
- open in browser : 安装
open in browser插件后,在 HTML 文件中「右键选择 --> Open in Default Browser」,即可在浏览器中预览网页。
文件管理
- vscode-icon : 根据文件的后缀名来显示不同的图标,让你更直观地知道每种文件是什么类型的.
- Project Manager : 它提供了专门的视图来展示你的项目,我们可以把常用的项目保存在这里需要时一键切换,
- sftp : 将本地文件通过 ftp 的形式上传到局域网的服务器
新奇好玩
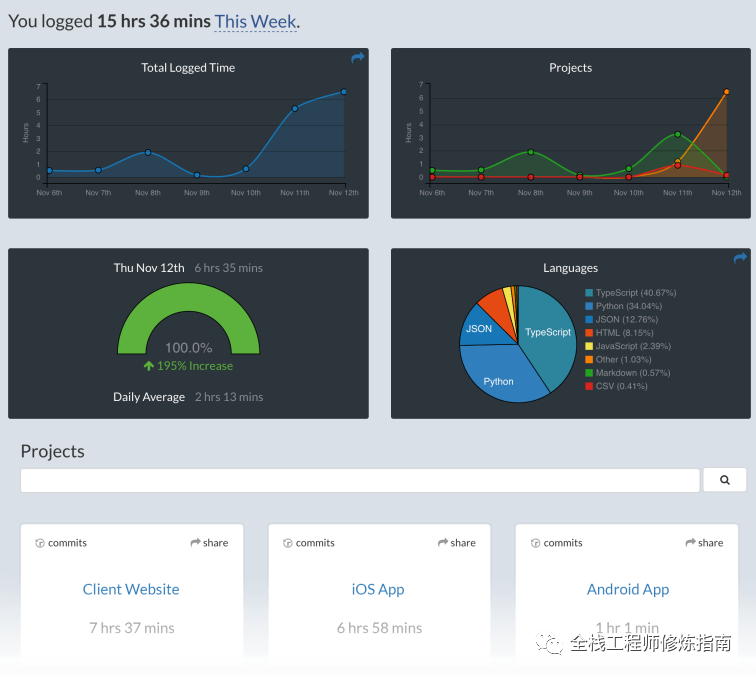
- WakaTime : 以Gui界面显示统计在 VS Code 里写代码的时间。

- Code Time :记录编程时间,统计代码行数。
- Polacode : 把代码片段保存成美观的图片,主题不同,代码的配色方案也不同,也也可以自定义设置图片的边框颜色、大小、阴影
(推荐)。, 网页生成: https://carbon.now.sh/

- Image Preview : 图片预览
- Color Info : 提供你在 CSS 中使用颜色的相关信息,以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息了
- Paste JSON as Code: 将剪贴板中的 JSON 字符串转换成工作代码,支持多种语言
前端必备
- Vetur : Vue 多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。
- ES7 React/Redux/GraphQL/React-Native snippets : React/Redux/react-router 的语法智能提示.
- JavaScript(ES6) code snippets: ES6 语法智能提示,支持快速输入。
- Search node_modules : 快速搜索node_modules文件夹
(推荐)。 - javascript console utils:安装后使用快捷键
Cmd + Shift + L后,即可自动出现日志console.log()快速打印 log 日志。 - CSS Peek : 增强 HTML 和 CSS 之间的关联,快速查看该元素上的 CSS 样式。
- Vue CSS Peek : CSS Peek 对 Vue 没有支持,该插件提供了对 Vue 文件的支持。
- Import Cost: 优化项目 npm 包体积。
小程序开发
- minapp : 小程序开发必备插件
皮肤插件
描述: VScode 插件功能非常的强大,支持皮肤的替换。
- Dracula Theme
- Material Theme
- Nebula Theme
- One Dark Pro
- One Monokai Theme
- Monokai Pro
- Ayu
- Snazzy Plus
- Dainty
- SynthWave '84
- GitHub Plus Theme:白色主题
- Horizon Theme:红色主题
篇末扩展,编程有三等境界:
- 第三等境界是打日志,这是最简单、便捷的方式,略显低级,一般新手或资深程序员偷懒时会用。
- 第二等境界是断点调试,在前端、Java、PHP、iOS 开发时非常常用,通过断点调试可以很直观地跟踪代码执行逻辑、调用栈、变量等,是非常实用的技巧。
- 第一等境界是测试驱动开发,在写代码之前先写测试。与第二等的断点调试刚好相反,大部分人不是很习惯这种方式,但在国外开发者或者敏捷爱好者看来,这是最高效的开发方式,在保证代码质量、重构等方面非常有帮助,是现代编程开发必不可少的一部分
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 用g2o实现拟合曲线
- 【小沐学Python】Python实现免费天气预报获取(OpenWeatherMap)
- 算法训练营Day23(二叉树)
- 2024中国(杭州)国际冷链物流与冷库建设技术展览会
- 【机器视觉】-什么是机器视觉?
- (1)(1.11) SiK Radio v2(二)
- Linux运维之切换到 root 用户
- 每个人都可以是架构师,每个人都需要培养架构思维
- uniapp中uview组件库的丰富Upload 上传上午用法
- Ubuntu重设root的密码