Vue之Computed(计算属性)
学习的最大理由是想摆脱平庸,早一天就多一份人生的精彩;迟一天就多一天平庸的困扰。各位小伙伴,如果您:
想系统/深入学习某技术知识点…
一个人摸索学习很难坚持,想组团高效学习…
想写博客但无从下手,急需写作干货注入能量…
热爱写作,愿意让自己成为更好的人…
前言
一、计算属性
二、实例
1.缓存优势
2.简写
3.补充
一、计算属性
定义:要用的属性不存在,要通过已有的属性来计算。
原理:底层借助了Object.defineproperty方法提供的getter和setter。(如果不了解getter和setter可以看一下我数据代理那篇文章的讲解)
get函数的执行:
(1)初次读取时会执行一次。
(2)当依赖的数据发生变化时会再次调用。
优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
备注:
(1)计算属性最终会出现在Vue实例上,直接读取使用即可。
(2)如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。
二、实例
1.缓存优势
计算属性内部的属性,在第一次访问时会读取它的值,然后存入缓存
代码如下(示例):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
姓:<input type="text" v-model="name1"><br> 名:
<input type="text" v-model="name2"><br> 全称:
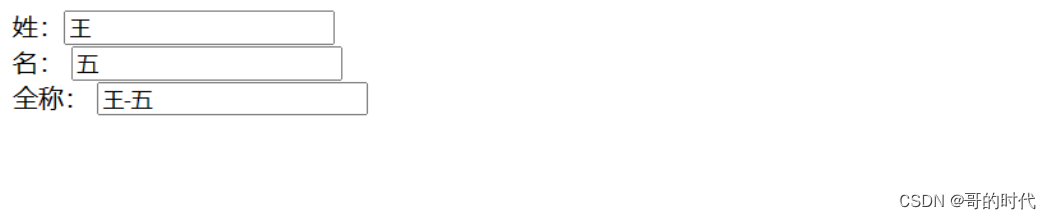
<input type="text" v-model="fullname">
<input type="text" v-model="fullname">
<input type="text" v-model="fullname">
</div>
<script>
var vm = new Vue({
el: "#root",
data: {
name1: '王',
name2: '五'
},
computed: {
fullname: {
get() {
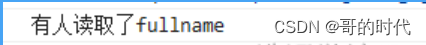
console.log("有人读取了fullname");
return this.name1 + '-' + this.name2
},
set(value) {
arr = value.split("-")
this.name1 = arr[0]
this.name2 = arr[1]
}
}
}
})
</script>
</body>
</html>


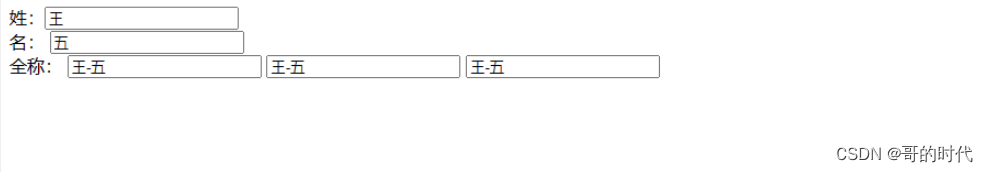
由上面代码和控制台图片分析:代码中有三个input框都绑定了fullname的值,但是在控制台就打印了一次‘有人读取了fullname’(注:get函数在属性被访问时触发),正常逻辑应该调用get三次、读取三次,实际上是因为计算属性内部有缓存,第一次访问后,后面的都直接访问缓存内的数据,节约时间,复用高。但是又有疑问了,有了缓存,但是当fullname发生改变,那是否还是读取的原缓存的值呢?


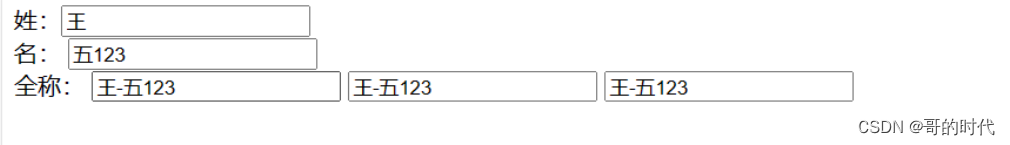
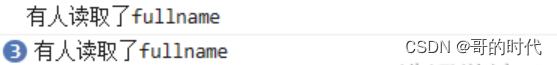
我在输入框内输入了123这三个数,输入过程中下面的控制台每输入一个数字,就有个‘有人读取了fullname’。
其实这个例子就想告诉大家,计算属性内属性的get在第一次读取时,和所依赖的数据发生改变时都会调用。大家可以改变姓、名发现是一样的会被调用
2.简写
简写其实就是当确定计算属性内的属性只读不更改,即只有get函数没有写set函数时简写的方式
代码如下(示例):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
姓:<input type="text" v-model="name1"><br> 名:
<input type="text" v-model="name2"><br> 全称:
<input type="text" v-model="fullname">
<input type="text" v-model="fullname">
<input type="text" v-model="fullname">
</div>
<script>
var vm = new Vue({
el: "#root",
data: {
name1: '王',
name2: '五'
},
computed: {
fullname() {
console.log("有人读取了fullname");
return this.name1 + '-' + this.name2
}
}
})
</script>
</body>
</html>

需要注意一下,上诉fullname并不是函数,所以在容器内书写的时候不能带括号,fullname在Vue实例身上仍然是一个属性

3.补充
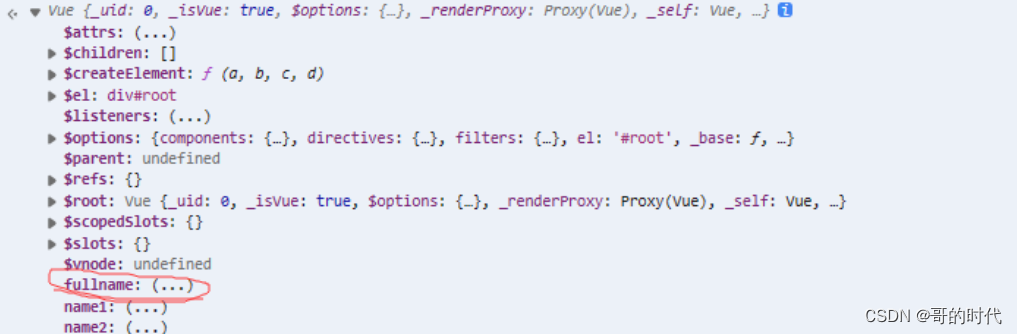
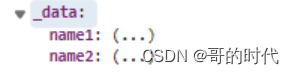
最后补充一下,computed内的属性最后是在Vue实例身上,并不在Vue实例的_data身上,只有data内的属性才在Vue的_data上。

总结
以上就是Vue之Computed(计算属性)的大致讲解。希望对你有所帮助。
积跬步以至千里,积怠惰以至深渊。时代在这跟着你一起努力哦!
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- zabbix通过自动发现-配置监控项、触发器(小白教程)
- Discourse 新注册用户数据是怎么表达的
- C/C++
- python实现图像的二维傅里叶变换——冈萨雷斯数字图像处理
- 2.Linux的例行性工 作(计划任务)
- 配网故障预警与定位装置:减少损失,加速恢复供电
- 面试题:Spring 中事务的嵌套 ?
- 2023年全国职业院校技能大赛网络系统管理网络模块SMP+认证服务器配置
- 魅族MX4pro系统升级、降级
- 前端怎么调用node接口---小白