使用华为云 CodeArts 自动化部署 Discuz实验指导
本实验将介绍基于华为云 CodeArts,更方便地编写 playbook 代码,甚至可以拷贝他人分享的代码仓库,同时基于自身 Ansible 组件实现快速运维部署,减轻工作负担,减少不必要的问题排查环节。
实验后台:开发者云实验_云实验KooLabs_在线实验_上云实践_云计算实验_AI实验_华为云官方实验平台-华为云
1. 准备环境?
1.1 预置环境
注意:开始实验之前请点击手册上方“预置实验环境”按钮。

预置实验环境需要等待【1-2分钟】。环境预置会生成虚拟私有云 VPC(vpc-hce),安全组(sg-hce)和 一台弹性云服务器(ecs-codearts)
1.2 登陆华为云
进入【实验操作桌面】,打开Chrome浏览器,首次可自动登录并进入华为云控制台页面。
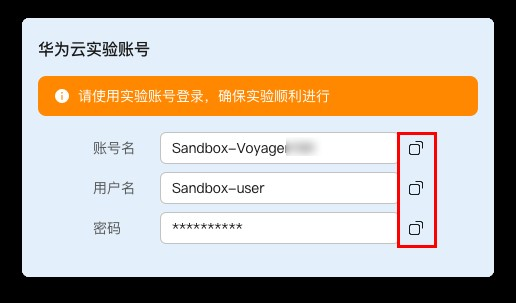
注意:如后续关闭浏览器重新登录或自动登录失败,可按如下步骤登录:选择【IAM用户登录】模式,于登录对话框中输入系统为您分配的华为云实验账号和密码登录华为云,如下图所示:

注意:账号信息详见实验手册上方,切勿使用您自己的华为云账号登录。

1.3 实验介绍
在实验《云主机环境 Ansible 部署 LNMP》中,详细剖析了一键部署 LNMP 环境的 playbook 写法,整个操作都是在弹性云服务器中进行,十分耗时,且容易出错。传统运维人员在主机环境写 playbook,并不方便。
而在本实验中,将介绍基于华为云 CodeArts ,更方便地编写 playbook 代码,甚至可以拷贝他人分享的代码仓库,同时基于自身 Ansible 组件实现快速运维部署,减轻工作负担,减少不必要的问题排查环节。
1.4 实验架构
基于 CodeArts 软件开发平台中的代码托管和部署两个模板,运维人员可在代码托管平台编写脚本代码,或克隆他人写好的代码。后续在部署页面中可设置主机组,根据需求将代码设置成流水线业务,快速部署到指定主机组。

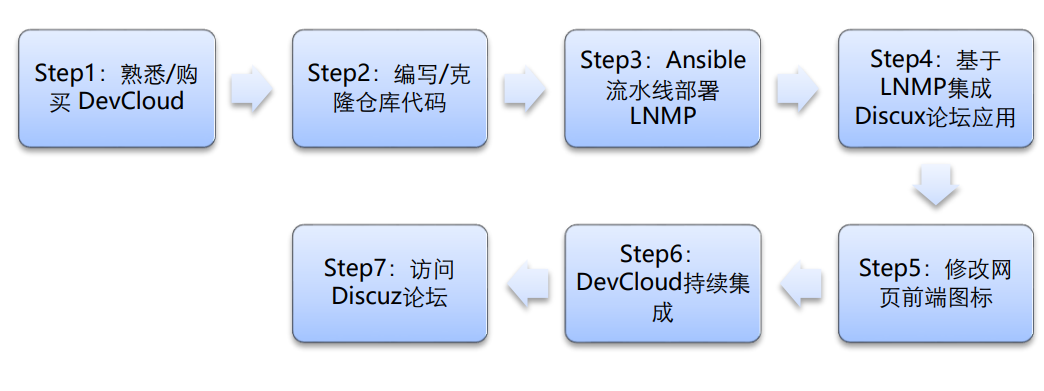
1.5 实验流程

?
2. 熟悉华为云 CodeArts?
2.1 新建项目
在华为云“控制台”,鼠标移动到页面左侧菜单栏,点击服务列表,在展开的服务列表上鼠标下滑,找到“开发与运维”,点击“软件开发生产线 CodeArts ”,进入 CodeArts 服务的控制台页面。

确认当前所在区域为“北京四”,点击“立即使用”按钮(若无此按钮请先操作步骤2.1.1操作,开通CodeArts服务),进入CodeArts服务。

2.1.1 开通CodeArts服务(若已开通请跳过此步骤)
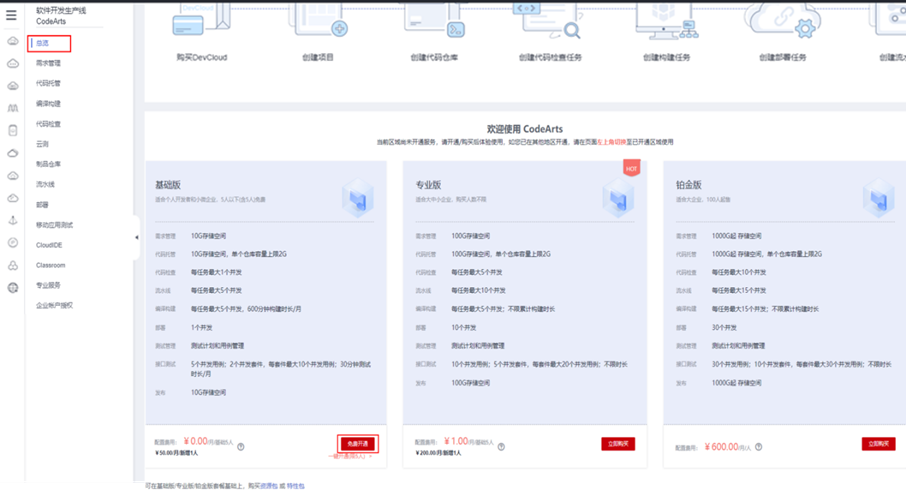
在CodeArts控制台,左侧菜单栏切换到“总览”,选择点击CodeArts“基础版”的“免费开通”按钮。

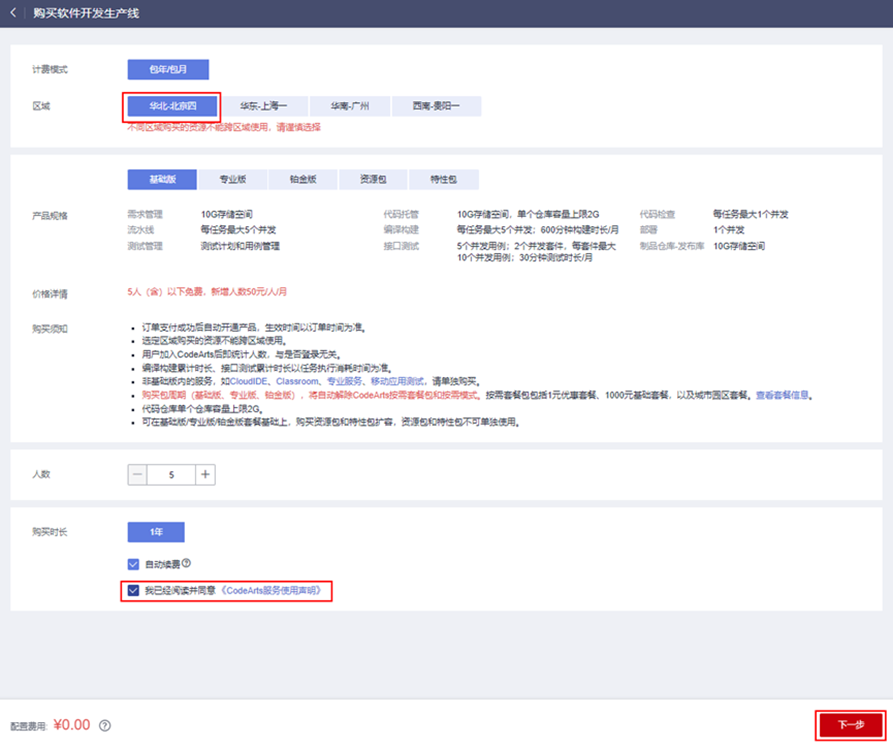
① 区域:选择“华北-北京四”
② 勾选“我已经阅读并同意 《软件开发服务使用声明》”
③ 其他保持默认
点击“下一步”按钮

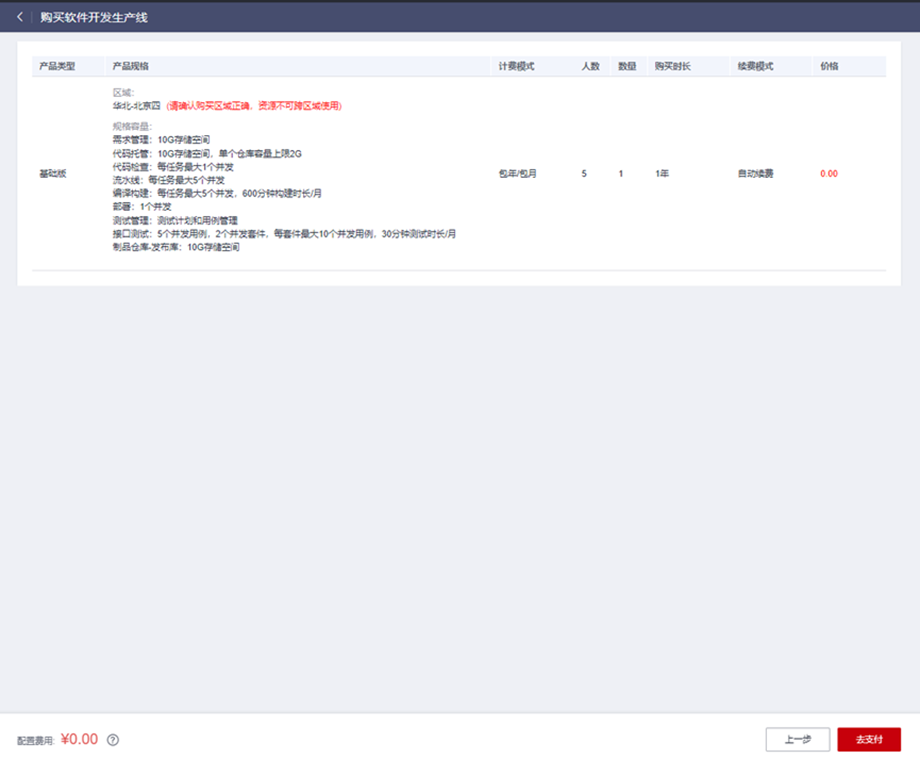
确认产品规格,点击“去支付”按钮。

点击“确认付款”按钮,完成开通。
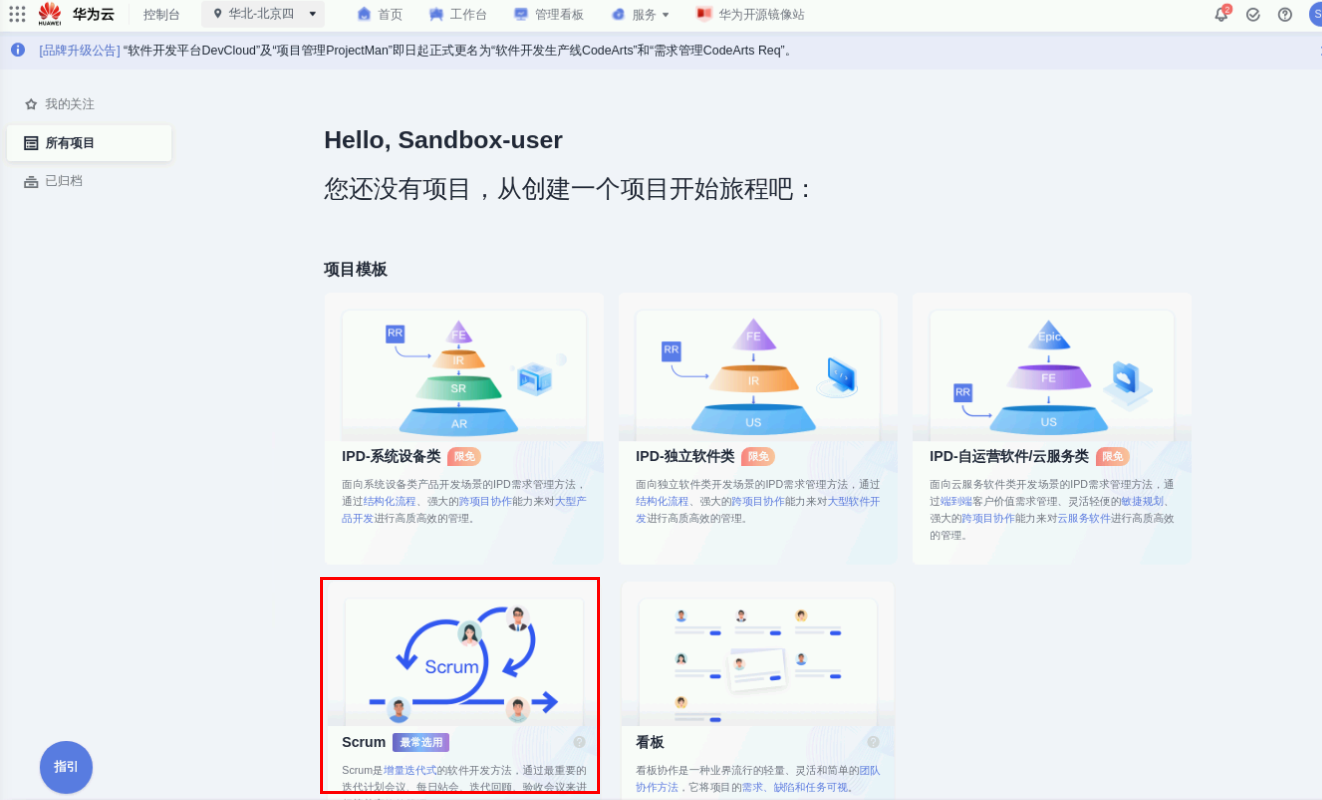
2.1.2 创建项目
在创建项目页面,选择项目模板中的“Scrum”模板

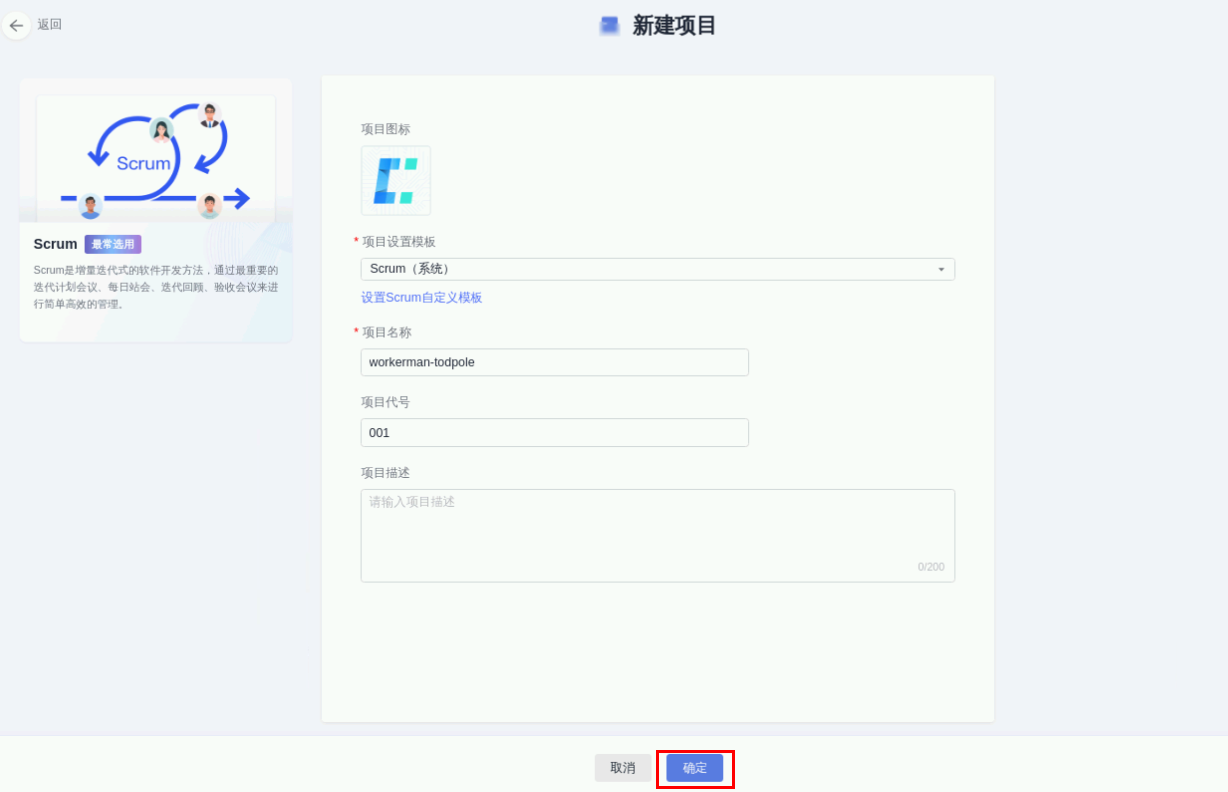
在新建项目页,按如下参数配置项目
① 项目设置模板:Scrum(系统)
② 项目名称:自定义(如:Discuz-codearts)
点击“确定”按钮完成项目创建。

注意:若不能创建项目,请先按步骤2.1.3操作,设置创建项目者。
2.1.3 设置创建项目者(若可创建项目,请跳过此步)
若可以创建项目,请跳过此步,若显示”权限不足“,不能创建项目,则按如下进行操作设置。

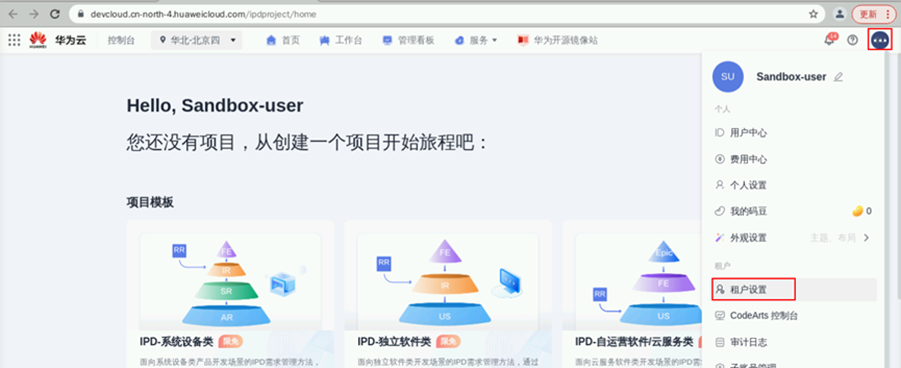
点击右上角用户头像,在下拉菜单中选择点击“租户设置”。

在左侧菜单栏选择“需求管理”—“设置项目创建者”,确认勾选“设置所有成员都可以创建项目”,后点击“首页”返回CodeArts首页,即可进行创建项目操作。

2.2 创建代码仓库
创建项目完成后,我们将代码导入到项目的代码仓库。单击导航的“代码”-“代码托管”,进入到代码托管页面。

单击“普通新建”后面的向下箭头展开下拉菜单,选择“导入外部仓库”。

在导入外部仓库页,按如下填写外部仓库信息:
① 源仓库地址:
<span style="color:#303133"><span style="background-color:#ffffff"> <code id="code_13408570">https:<span style="color:#cc6666">//gi</span>tee.com<span style="color:#cc6666">/Breaveman/</span>ansible.git</code>
</span></span>② 源仓库访问权限:不需要用户名/密码
③ 勾选“我已阅读并同意 《隐私政策声明》 和 《软件开发服务使用声明》”
点击“下一步”

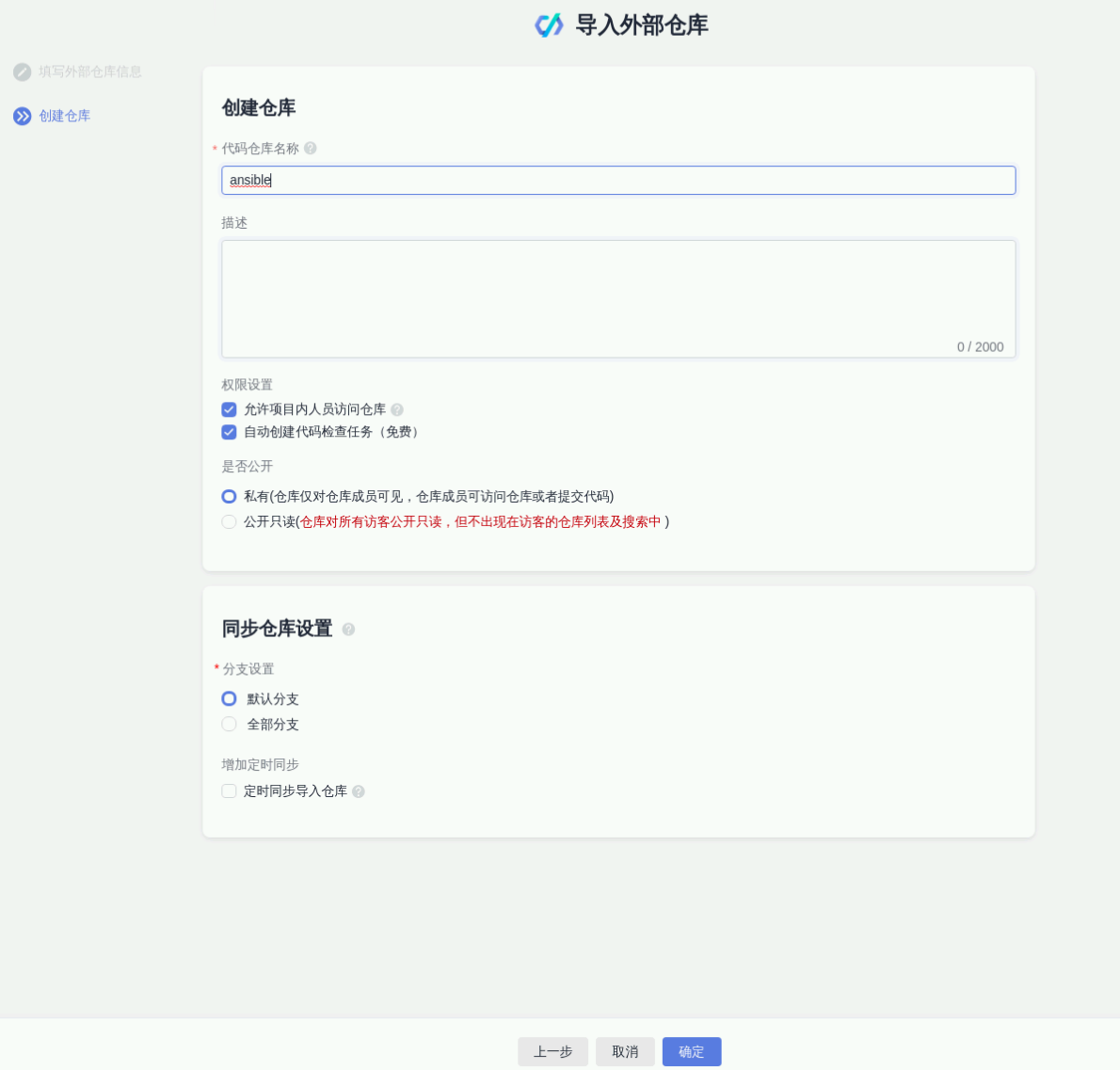
仓库名称会默认带入源仓库名称,也可用户自定义,其他配置默认,点击“确定”按钮完成仓库创建。

2.3 应用部署
单击导航“持续交付 > 部署”路径进入部署服务,单击“新建应用”。

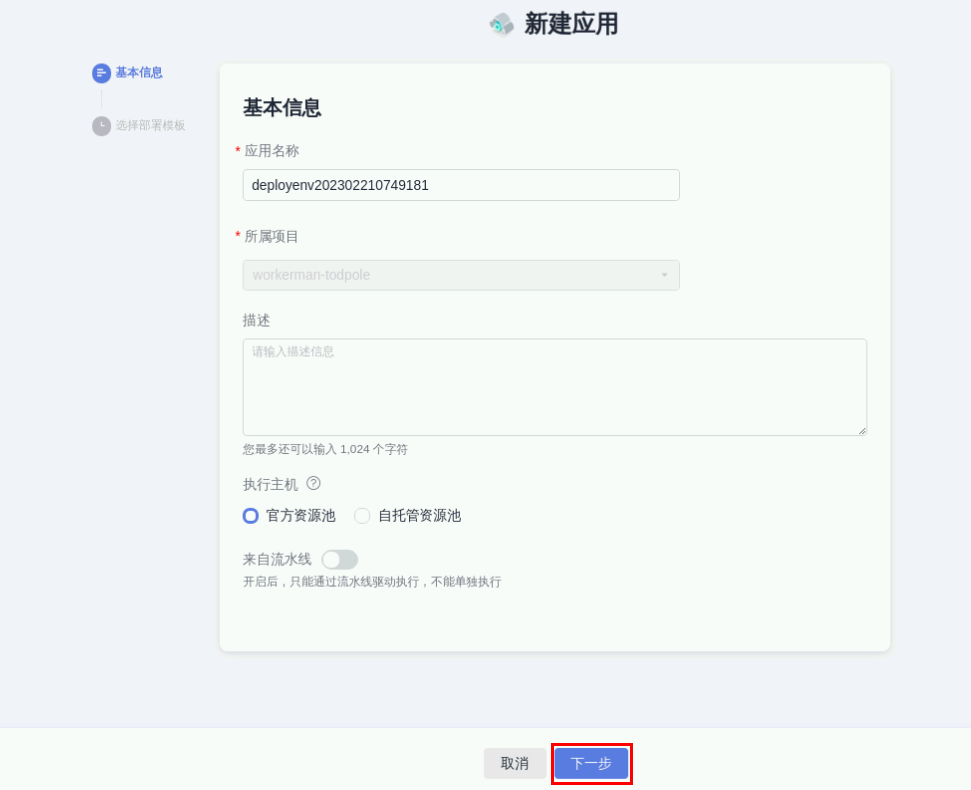
在新建应用页面,基本信息全部默认,点击“下一步”

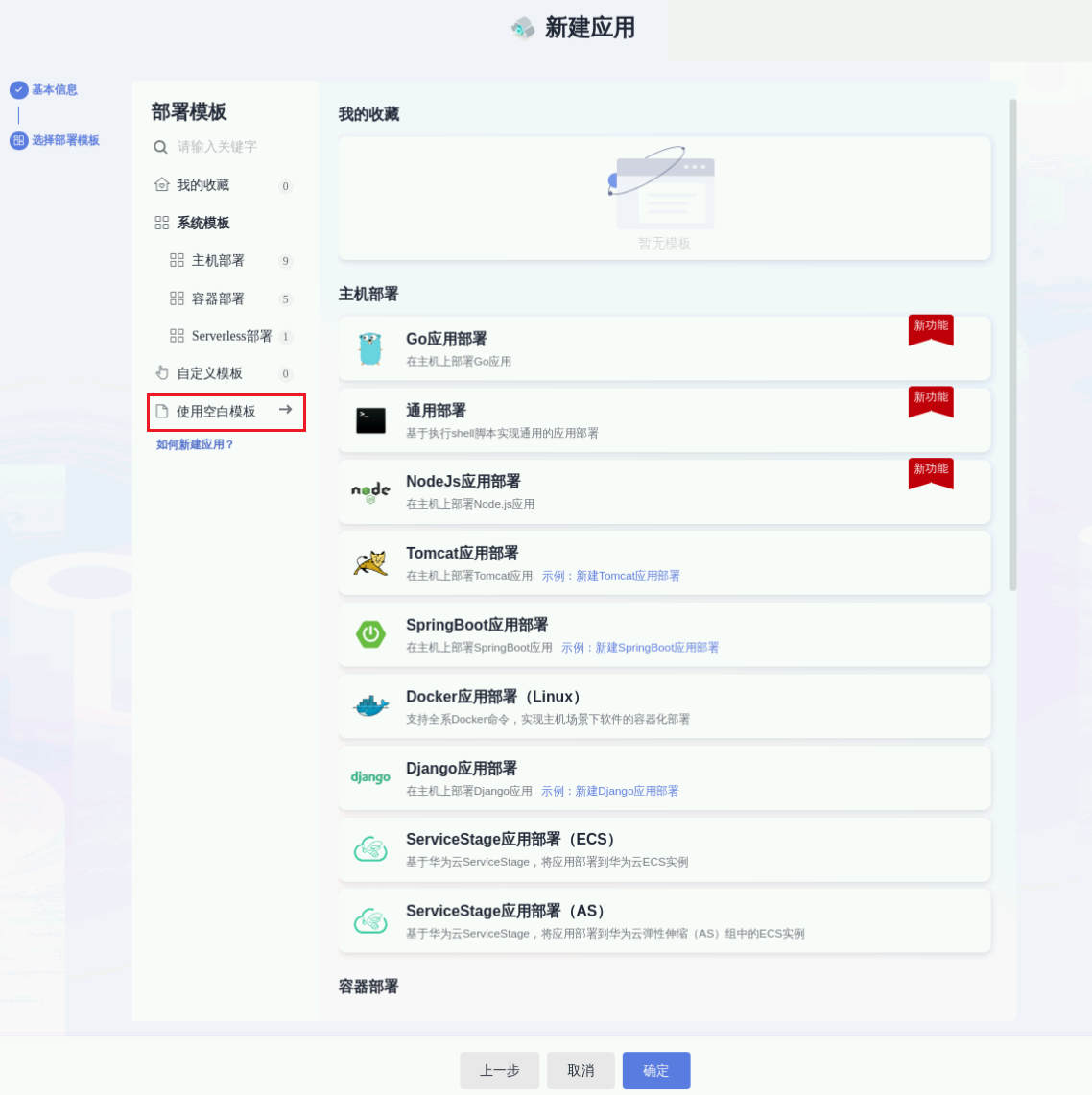
部署模板单击选择“使用空白模板”

2.3.1 新建主机组
进入到部署配置页面,单击导航菜单中的“环境管理”,先将购买的弹性云服务器ECS添加到主机组中。

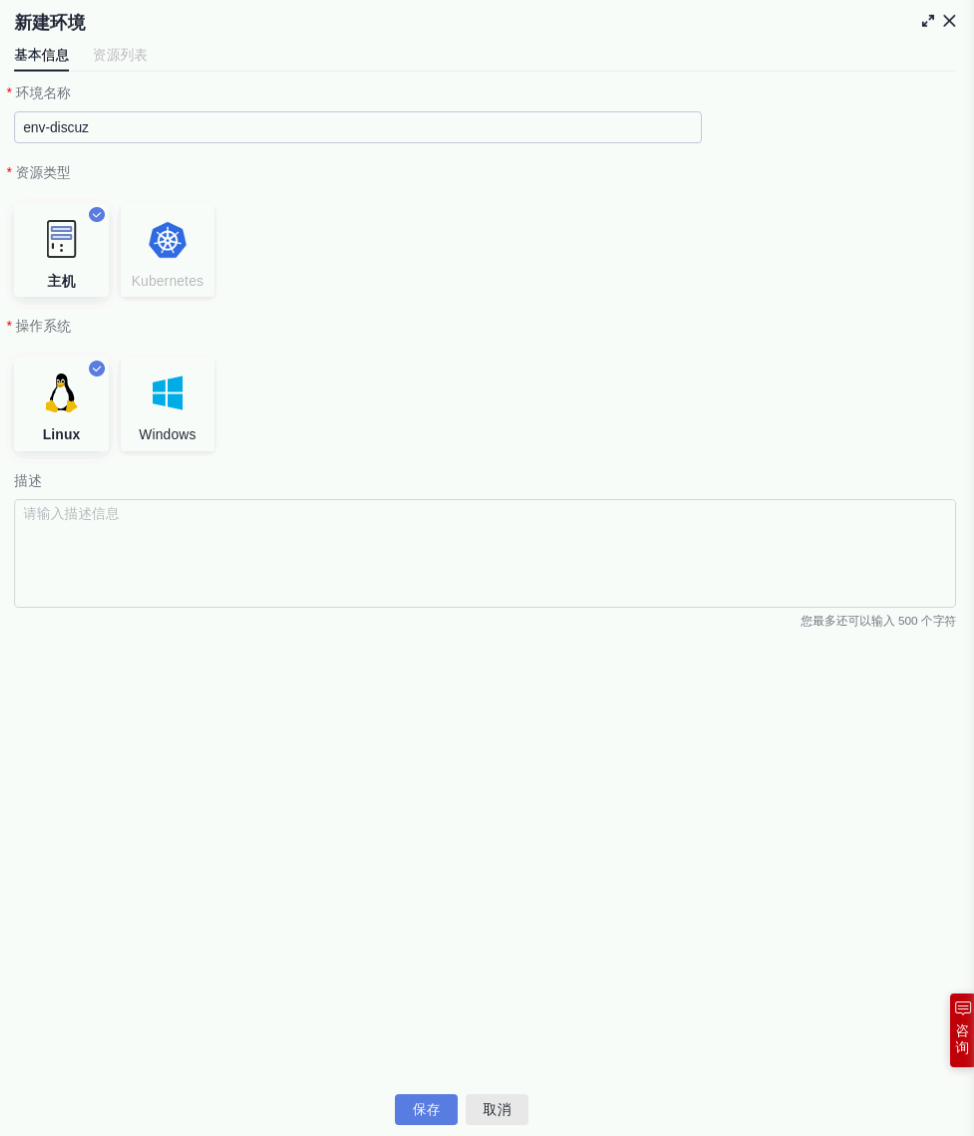
单击“新建环境”,打开新建环境框,参数设置如下:
① 环境名称:自定义,如env-discuz
其他选项默认即可
单击“保存”

在打开的“资源列表” tab 页面,单击“导入主机”

在弹出的导入主机页面,单击“立即前往”创建主机集群

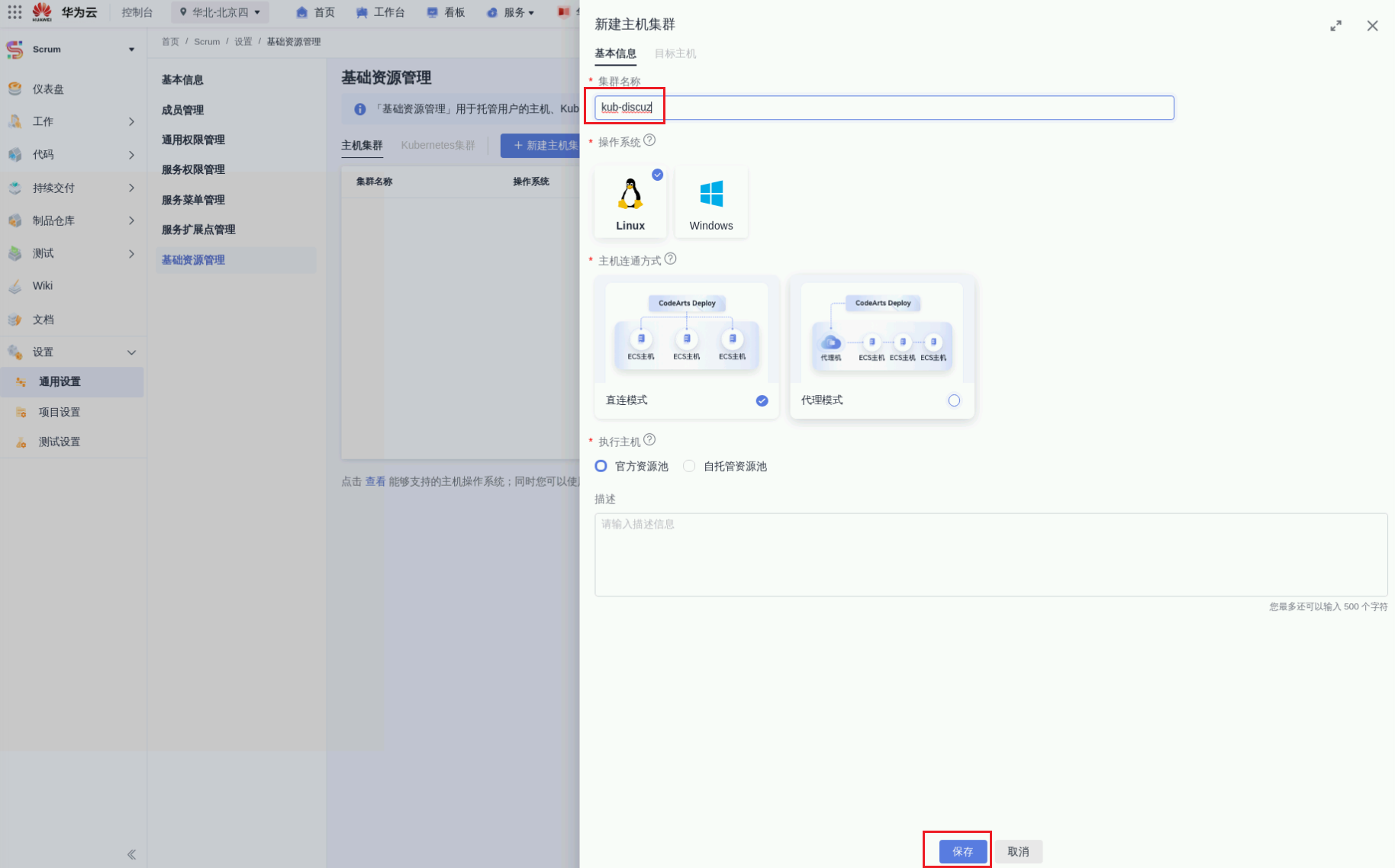
单击“新建主机集群”

输入集群名称:kub-discuz,点击保存

进入集群页面,单击“导入ECS”


在导入ECS页面,按如下参数进行配置:
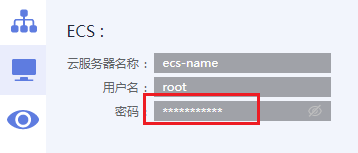
① 用户名:root
② 密码:如下图,点击查看

③ 端口:22
④ 勾选两项授权声明
点击“添加”。

在弹性云服务器页面,可以看到 ecs-codearts 的状态已经更新为“已导入为主机”,关闭弹窗。

稍作等待后连通性验证成功,完成主机创建。

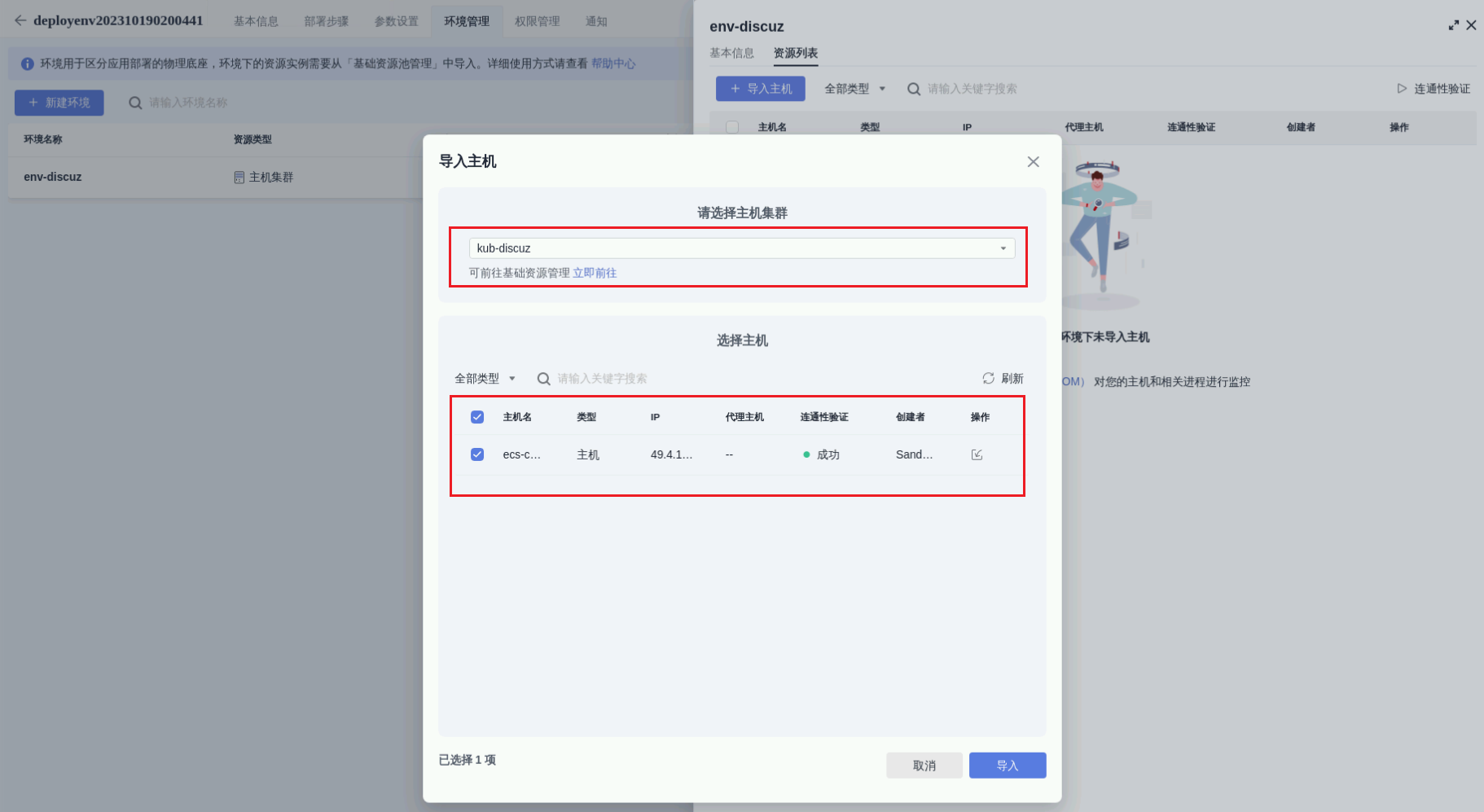
回到“环境管理”-“新建环境”-“导入主机”,下拉选择刚建的主机集群,选择刚创建的主机,点击导入

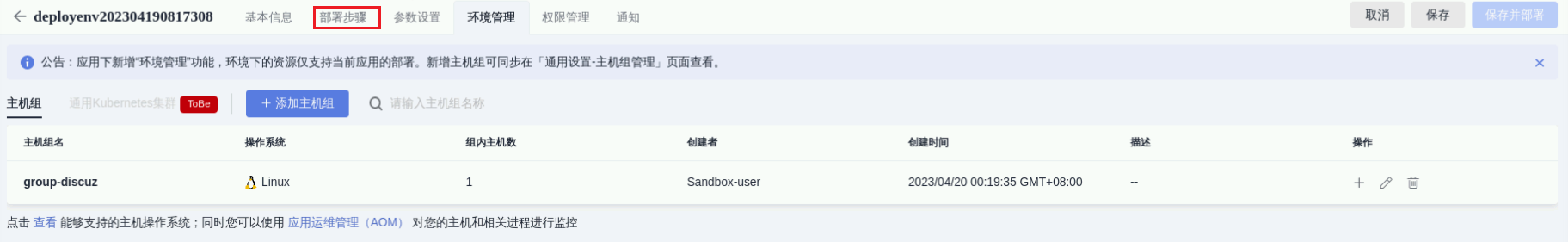
2.3.2 部署步骤
单击导航菜单的“部署步骤”,回到步骤编辑页面。

1)安装部署 MySQL
在搜索框中输入:ansible ,开始搜索并添加。

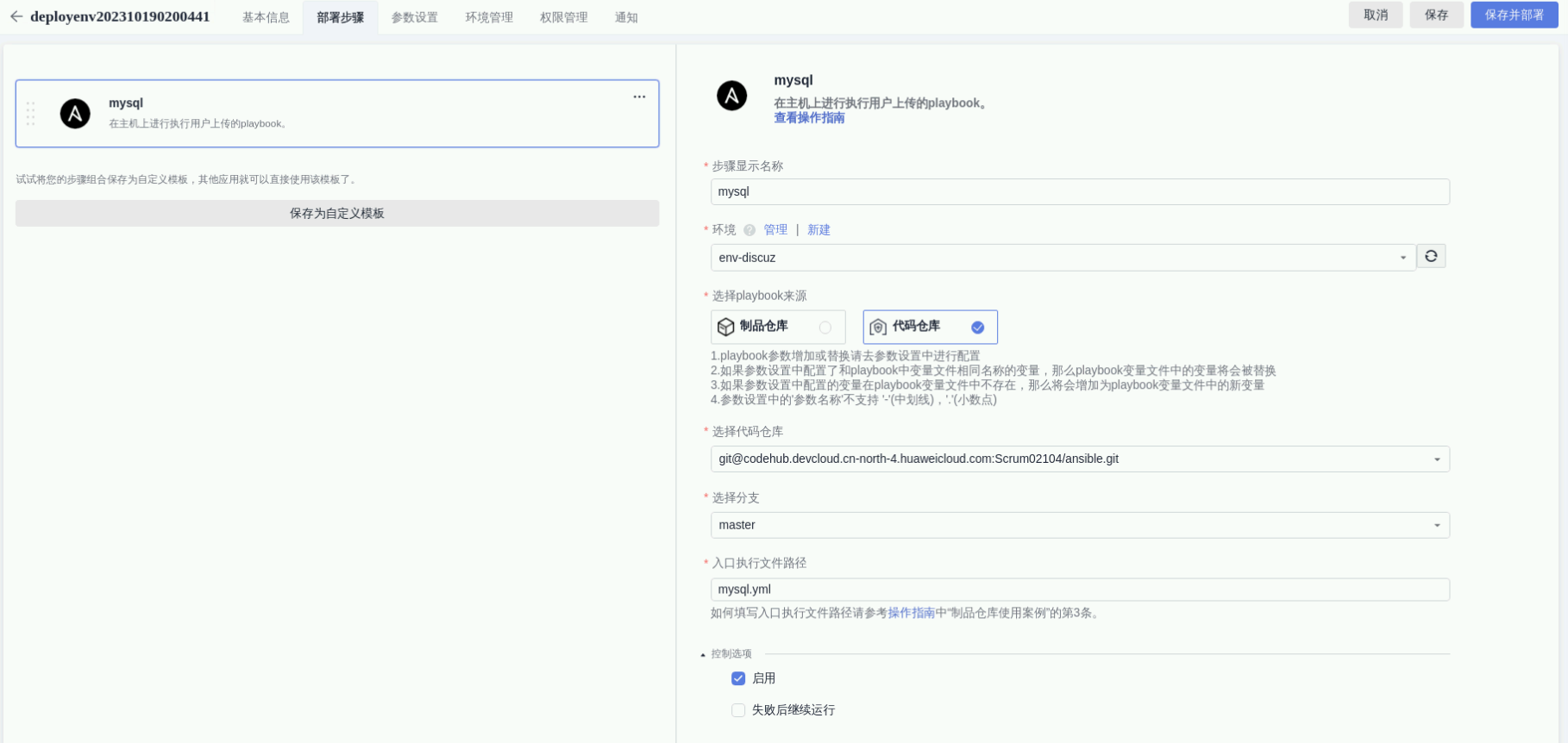
进入 Ansible 组件配置信息页

① 步骤显示名称:mysql
② 环境:选择上步骤已建好的环境即可
③ 选择playbook来源:代码仓库
④ 选择代码仓库:选择下拉列表中唯一的那个即可
⑤ 选择分支:选择master
⑥ 入口执行文件路径:mysql.yml
2)安装部署 PHP 和 NGINX
同理,再分别配置 php,配置 nginx,如下图所示:

注意事项:
php的入口执行文件路径为:php.yml
nginx的入口执行文件路径为:nginx.yml
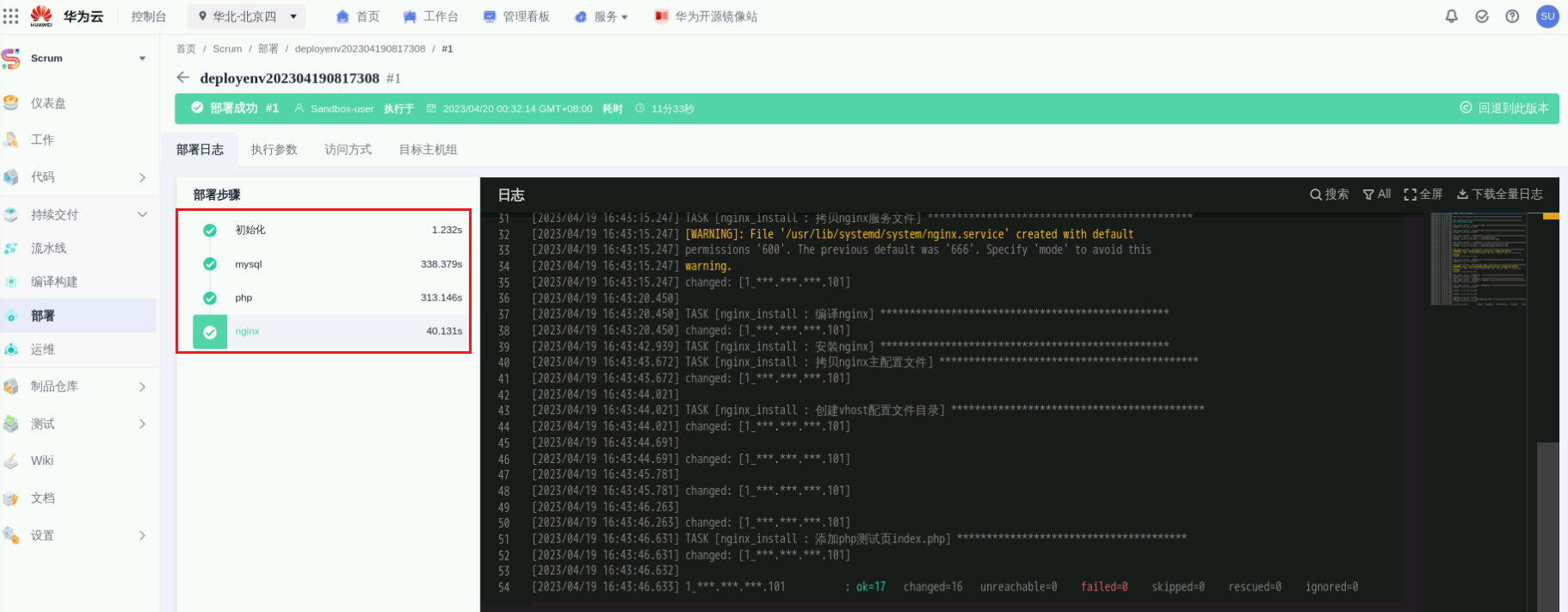
点击保存并部署。等待全部部署完成,大约需10分钟,请耐心等待。

注意:如果部署失败,请详细检查部署步骤内的配置是否正确,再重新部署即可。
2.3.3 集成 Discuz 应用
以上步骤实现了通过 CodeArts 快速部署 LNMP 环境。现在可以在 LNMP 的基础上加上功能程序,比如说 Discuz。
和前面的步骤一样,只要在流程模板中添加对应部署 Discuz 的代码即可。
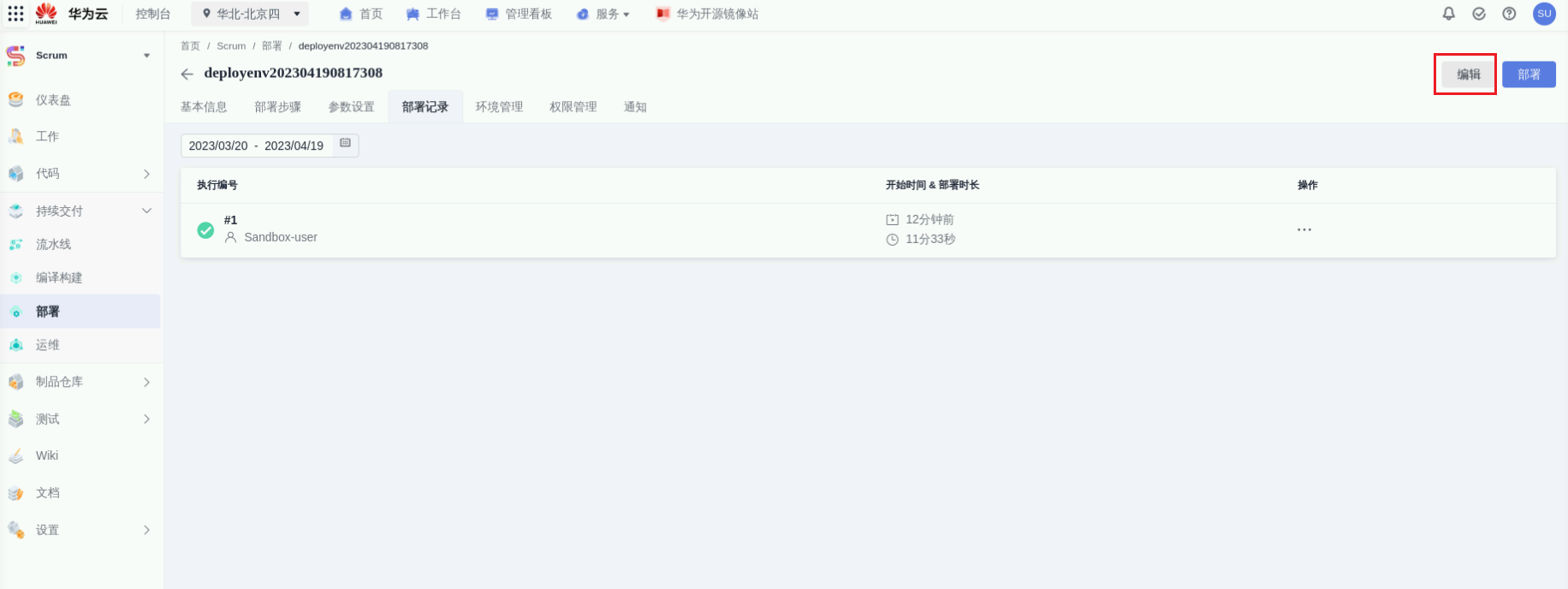
返回部署页面,点击编辑

先禁用前面步骤已经安装部署好的mysql,php 和 nginx 后,和前面的步骤一样,新增 Discuz 模块
discuz的入口执行文件路径为:Discuz.yml
注意:部署前请先禁用之前已部署好的mysql,php和nginx,否则部署将报错。

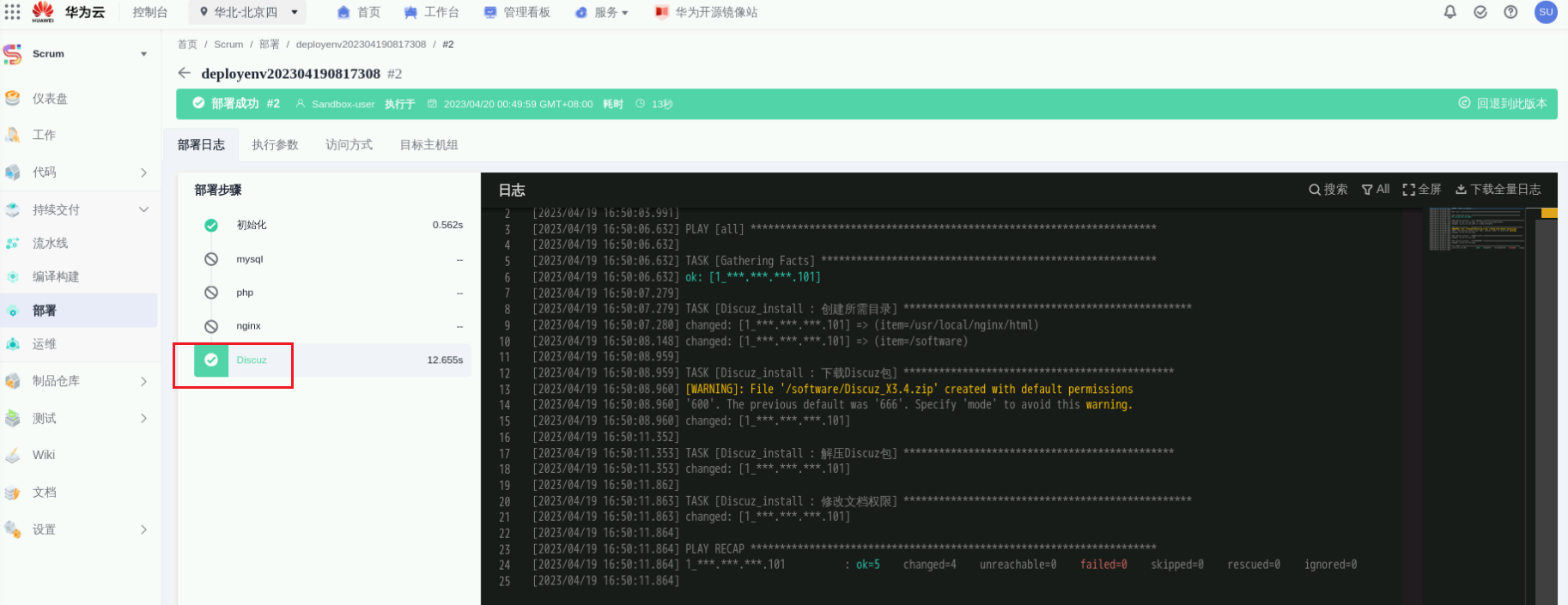
点击保存并部署,等待执行结束后,显示如下图,即成功部署 Discuz 论坛。

2.4 结果验证
在浏览器中输入部署主机的公网 IP ,即可进入 Discuz 安装指导:
注意项:公网 IP 可在 ECS 服务器控制台查看
<span style="color:#303133"><span style="background-color:#ffffff"> <code id="code_13408660">http:<span style="color:#cc6666">//</span>XXX.XXX.XXX.XXX<span style="color:#cc6666">/bbs/i</span>nstall</code>
</span></span>
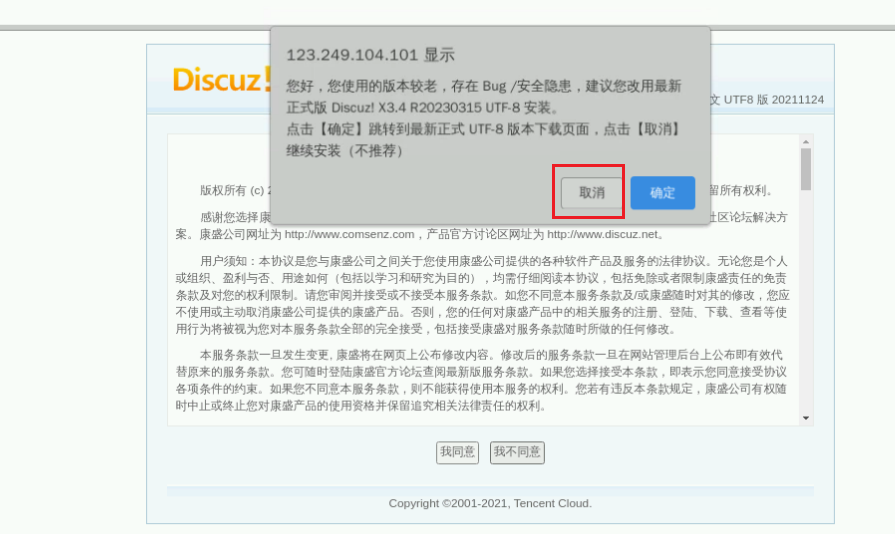
点击我同意,若出现如下弹窗则点击取消即可

再点击下一步,在安装数据库页面中输入必要信息,其中数据库密码为:Huawei@123
管理员密码可自定义

点击下一步,进入安装页面,完整完成后,显示如下:

?
3. 持续集成?
修改 Discuz 网页前端图标

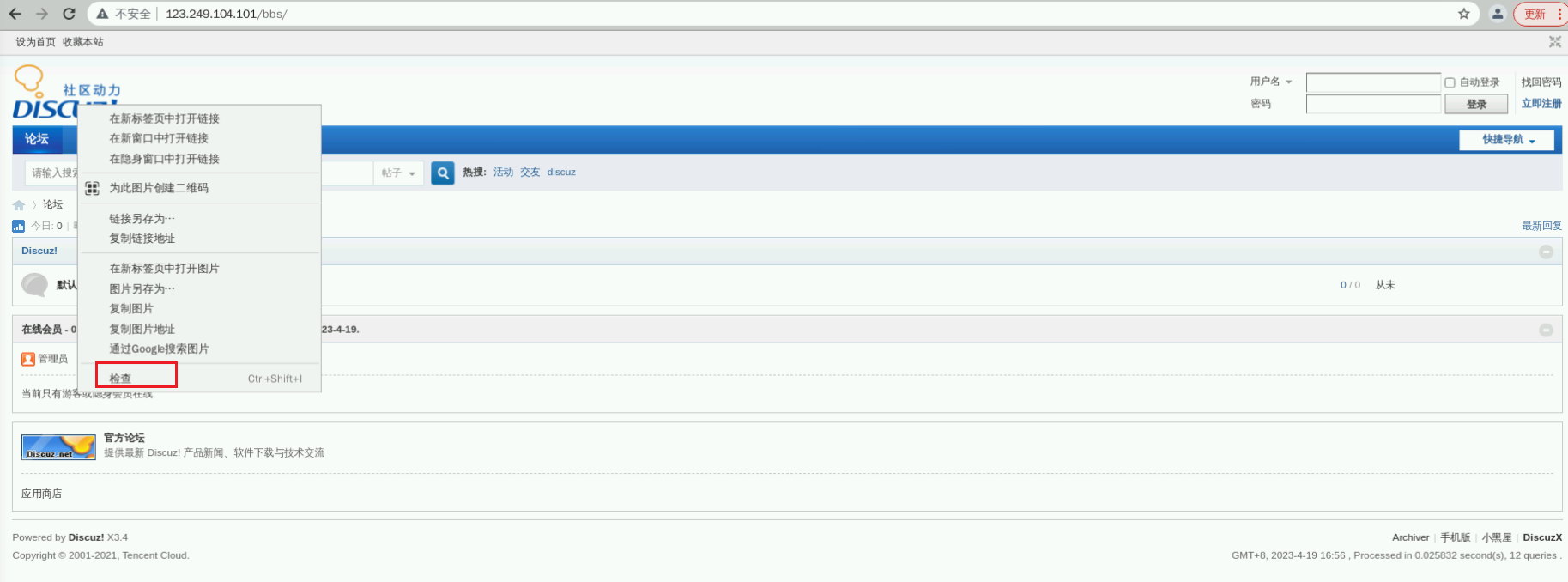
想要修改此处的页面图标,首先得知道原图标的调用地址,鼠标选中原图标,右击选择检查

弹出的调试页面中,已阴影显示原图标的调用地址 :
/usr/local/nginx/html/bbs/static/image/common/logo.png
现在只需要修改对应的图标就可以

可以上传自己意愿的图标,这里提供一链接:
https://sandbox-expriment-files.obs.cn-north-1.myhuaweicloud.com/2447/logo.png
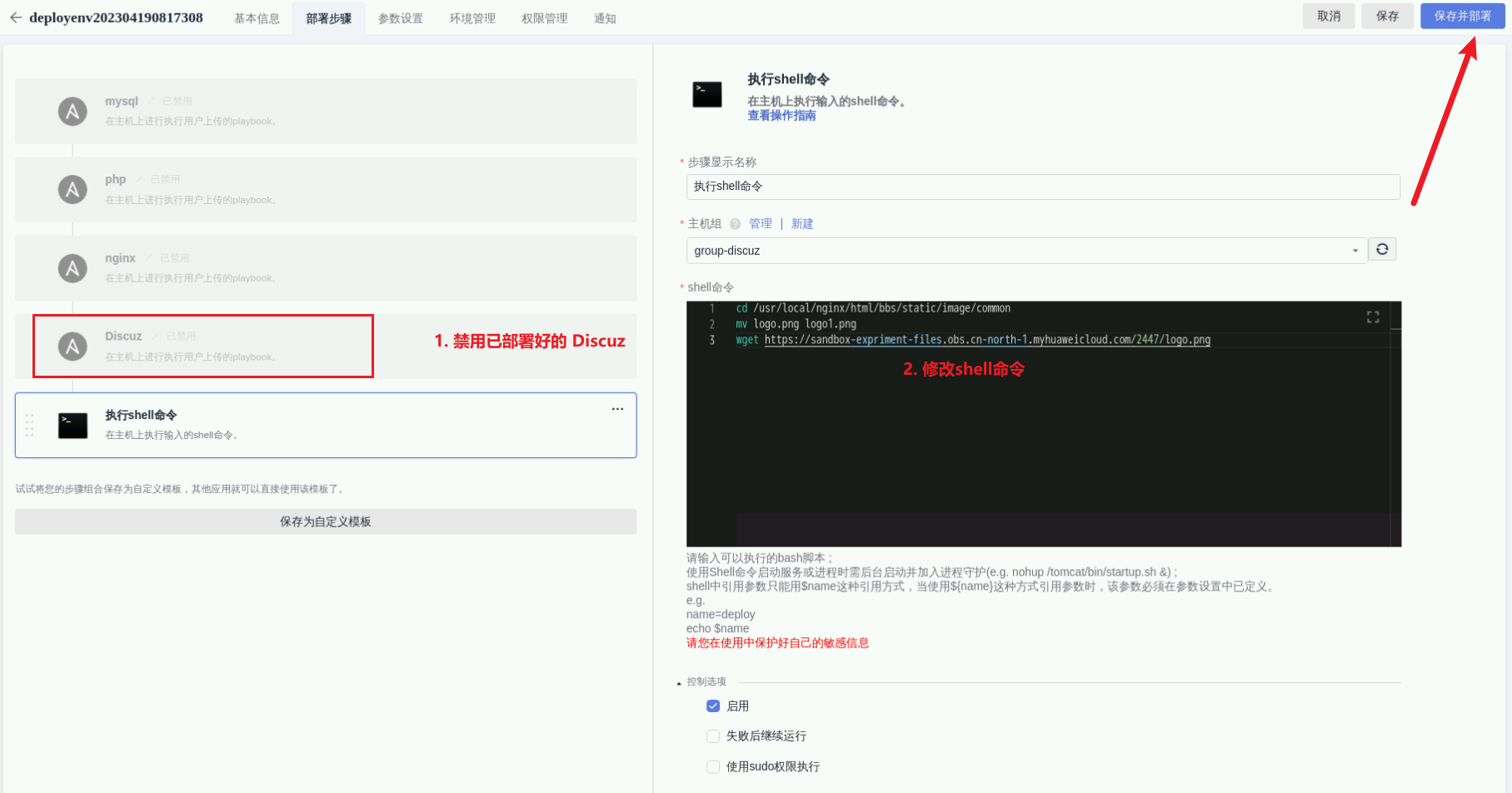
在华为云 CodeArts 中,切换到编辑部署任务页面
新增一个步骤项目

在添加的执行 shell 命令步骤中,修改参数如下图,最后点击保存并部署:

shell 命令为
cd /usr/local/nginx/html/bbs/static/image/common
mv logo.png logo1.png
wget https://sandbox-expriment-files.obs.cn-north-1.myhuaweicloud.com/2447/logo.png
出现以下图即表示部署成功:

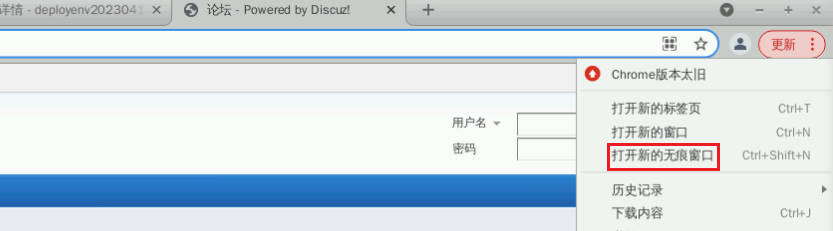
为避免浏览器缓存影响,在部署完成后,在谷歌浏览器中点击“打开新的无痕窗口”,

在新的浏览器窗口输入:
http://XXX.XXX.XXX.XXX/bbs/forum.php
此处为部署服务器的公网 IP
此时我们发现页面图标已完成修改。

恭喜您已完成该实验!!!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!