小程序基础学习(页面跳转传参)
发布时间:2024年01月17日
目录
已经跳转到的页面用onLoad函数来接受即可然后写回页面展示即可
原理:通过使用?getCurrentPages()这个方法来获取返回页面列表,然后再用页面.setData({})设置返回页面的值和逻辑

正向传参

原理:直接在url里面拼接参数即可
接受参数
已经跳转到的页面用onLoad函数来接受即可然后写回页面展示即可

 ?
?
逆向传参
原理:通过使用?getCurrentPages()这个方法来获取返回页面列表,然后再用页面.setData({})设置返回页面的值和逻辑
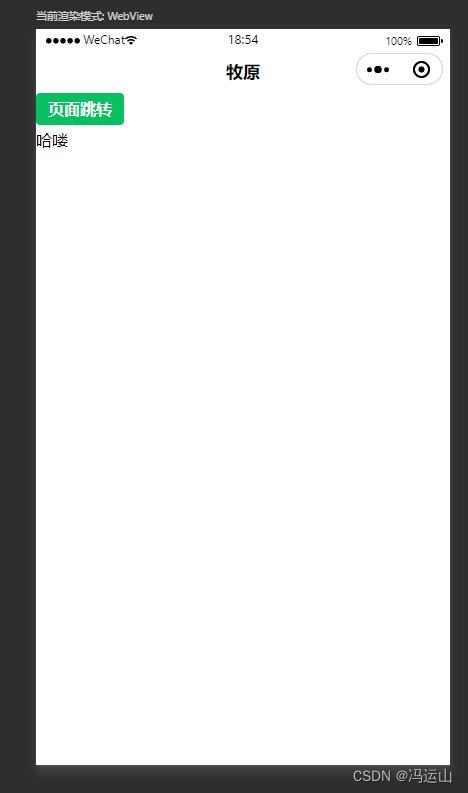
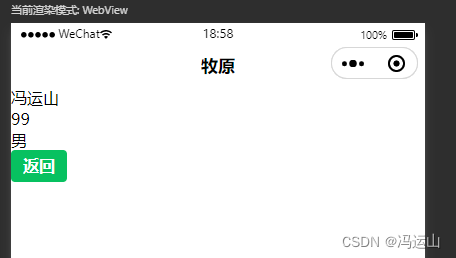
?第一次打开的页面

返回后打开的页面
 ?
?
页面代码(跳转前)
<!--pages/me/me.wxml-->
<navigation-bar title="牧原" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<view>
<view>
<button size="mini" type="primary" bindtap="onTiaoZhuan">页面跳转</button>
</view>
<view>{{message}}</view>
</view>?
// pages/ten/ten.js
Page({
/**
* 页面的初始数据
*/
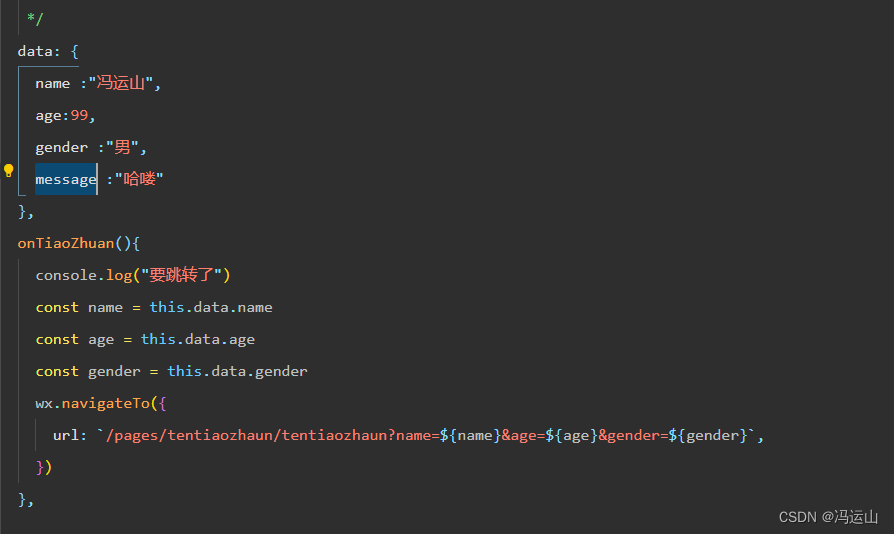
data: {
name :"冯运山",
age:99,
gender :"男",
message :"哈喽"
},
onTiaoZhuan(){
console.log("要跳转了")
const name = this.data.name
const age = this.data.age
const gender = this.data.gender
wx.navigateTo({
url: `/pages/tentiaozhaun/tentiaozhaun?name=${name}&age=${age}&gender=${gender}`,
})
},
})/* pages/ten/ten.wxss */{
"usingComponents": { "navigation-bar": "/components/navigation-bar/navigation-bar"}
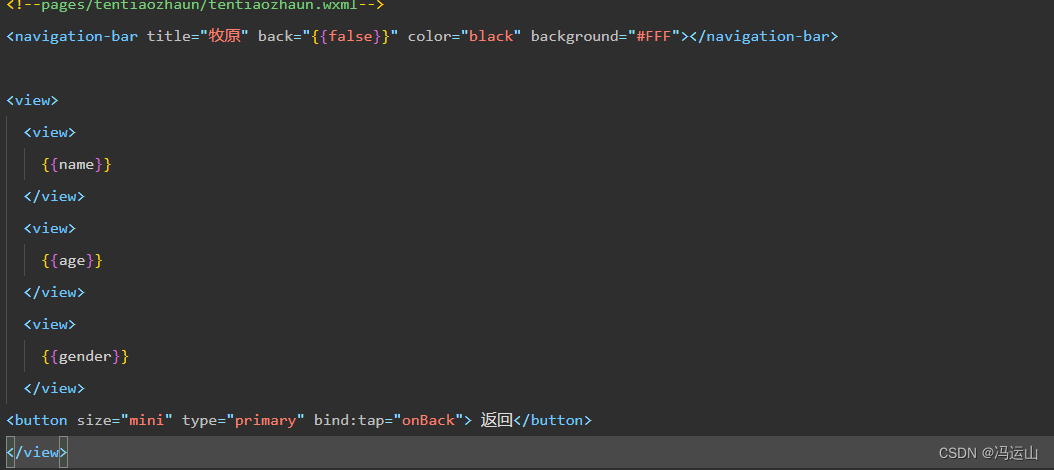
}?页面代码(跳转后)
<!--pages/tentiaozhaun/tentiaozhaun.wxml-->
<navigation-bar title="牧原" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<view>
<view>
{{name}}
</view>
<view>
{{age}}
</view>
<view>
{{gender}}
</view>
<button size="mini" type="primary" bind:tap="onBack"> 返回</button>
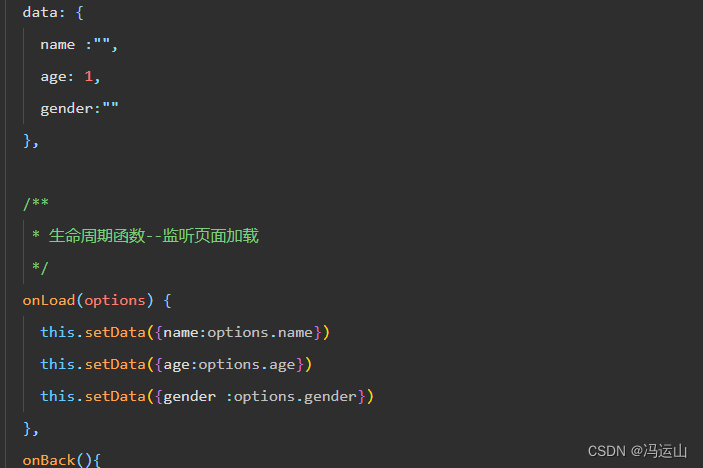
</view>// pages/tentiaozhaun/tentiaozhaun.js
Page({
/**
* 页面的初始数据
*/
data: {
name :"",
age: 1,
gender:""
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.setData({name:options.name})
this.setData({age:options.age})
this.setData({gender :options.gender})
},
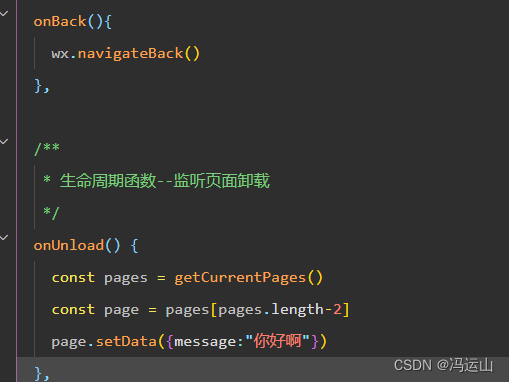
onBack(){
wx.navigateBack()
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
const pages = getCurrentPages()
const page = pages[pages.length-2]
page.setData({message:"你好啊"})
},
})/* pages/tentiaozhaun/tentiaozhaun.wxss */{
"usingComponents": { "navigation-bar": "/components/navigation-bar/navigation-bar"}
}
文章来源:https://blog.csdn.net/m0_64908546/article/details/135608509
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 如何使用GPU租用平台AutoDL
- springboot(ssm青年公寓服务平台 民宿预约系统Java系统
- 微信群BUG大揭秘!开启身份切换神器
- 操作系统(Operator System) 【详解】
- 【电商项目实战】MD5登录加密及JSR303自定义注解
- 文件夹重命名技巧:如何避免过长名称带来的混乱,随机名称不再难
- SpringSecurity 手机号登录
- Leetcode-114.二叉树展开为链表(Python)
- 22k+stars centos轻松搭建网盘的神器
- Qt重载事件