简述F12开发者工具
发布时间:2024年01月13日
目录
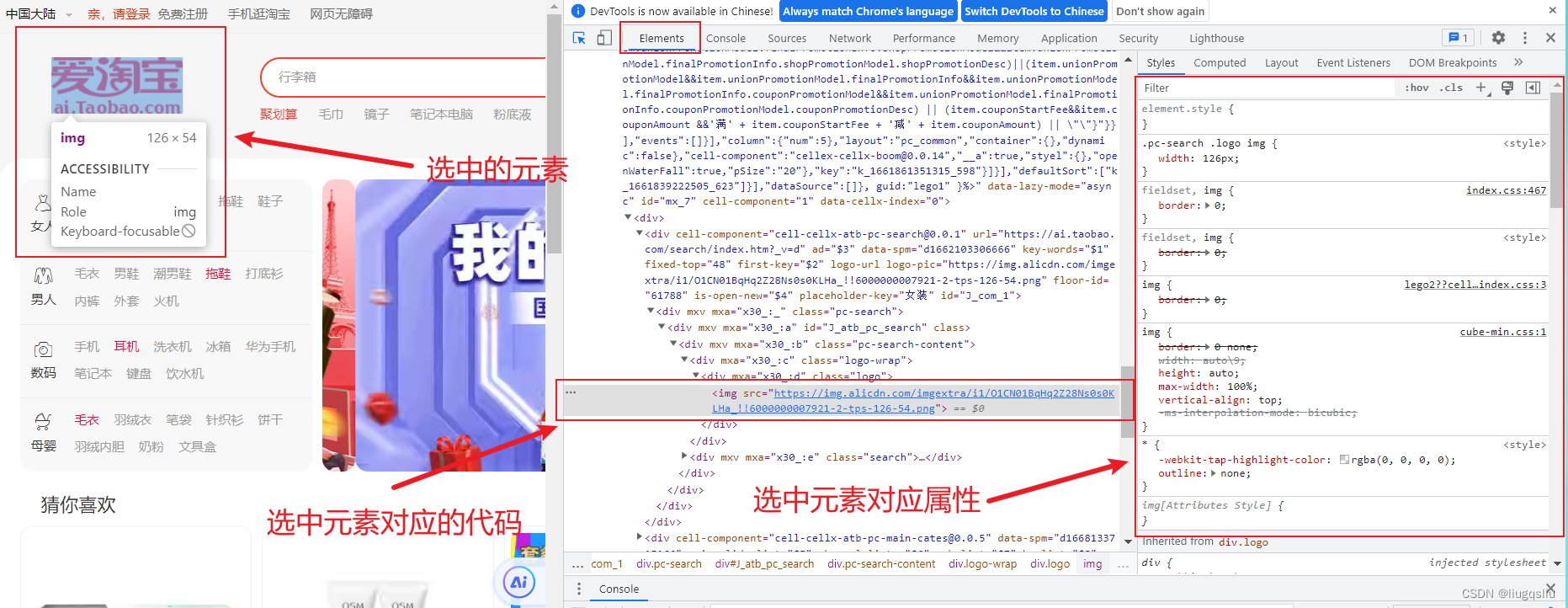
?1、Elements(元素)
- 查找网页源代码HTML中的任一元素,方便元素定位
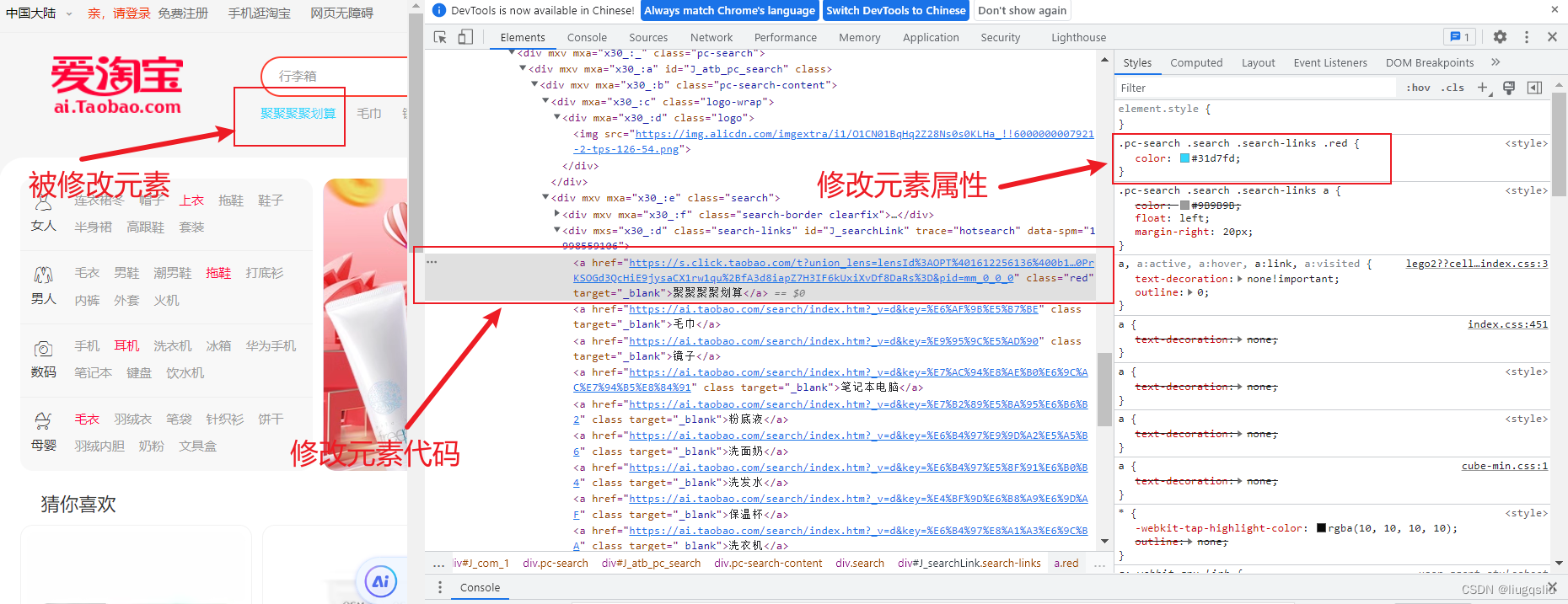
- 手动修改任一元素和属性的样式,能在浏览器看到实时的反馈
- 给元素添加断点:添加后,当页面被修改时,页面加载会暂停
- 查看元素对应的监听事件,包括事件函数及其在js文件中的位置


?

2、Console(控制台)?
- 记录开发者开发过程中的日志信息
- 作为与JS进行交互的命令行Shell,支持执行一次性代码,查看JS对象、调试日志或异常信息

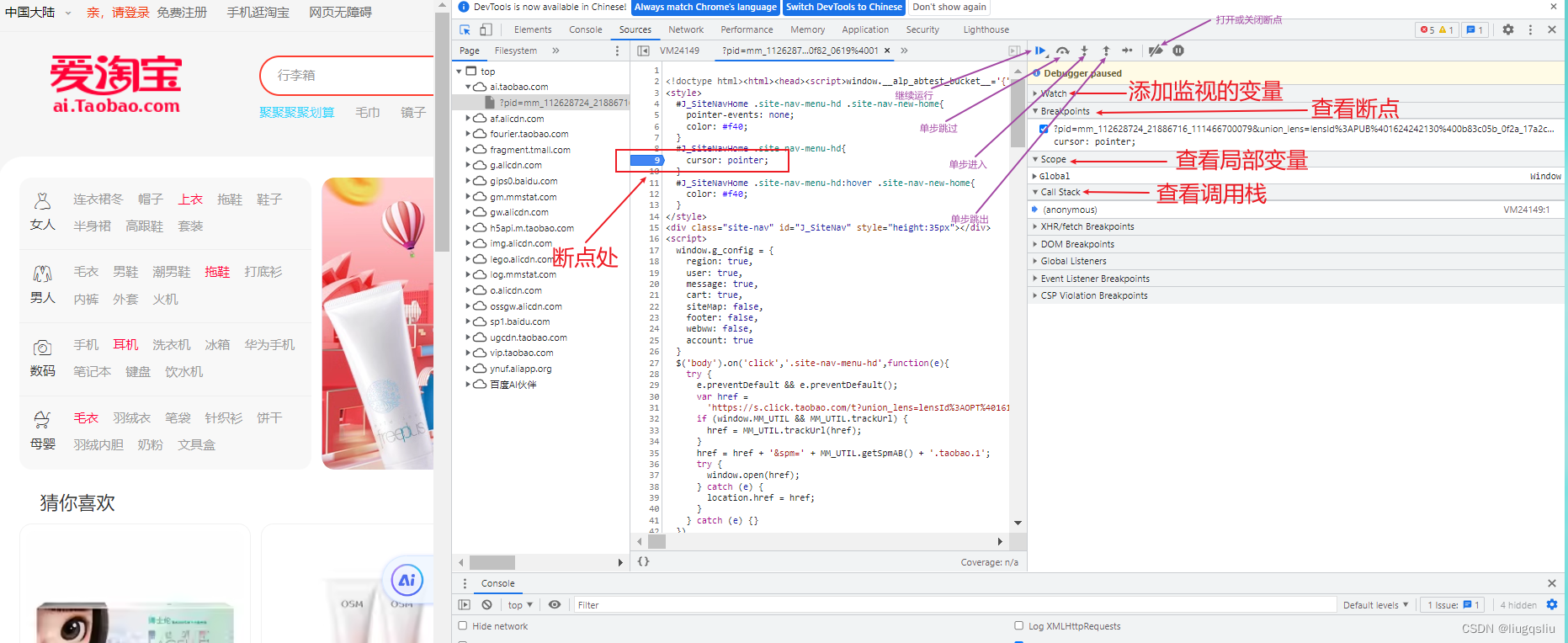
?3、Source(源代码)
- ?查看页面的HTML文件源代码、JS源代码、CSS源代码
- 断点调试JS:添加断点后,当JS代码运行到断点时会中断(对于添加了终端条件的断点在符合条件时中断)
? ? ? ? 我们可以通过这个方法复制网页上一些不能复制的文字或者下载一些网页上的图片


?4、Network(网络)

- 从发起网页页面请求Request后分析HTTP请求后得到的各个请求资源信息(包括状态、资源类型、大小、所用时间等)可以根据这个进行网络性能优化
- 用于模拟弱网测试,注意测试完要改回正常网速

 ?
?

文章来源:https://blog.csdn.net/weixin_51900414/article/details/135436799
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 大创项目推荐 深度学习OCR中文识别 - opencv python
- 斐波那契的平方、立方问题——考虑几何立体意义(数形结合法):P9510
- 网上的大流量卡,说一些你不知道的小秘密!
- DNS 域名解析 后续(二)-----主从复制、分离解析
- 嵌入式培训机构四个月实训课程笔记(完整版)-Linux网络编程第三天-UDP编程(物联技术666)
- 更改ip后还被封是ip质量的原因吗?
- 文件夹重命名技巧:如何避免过长名称带来的混乱,随机名称不再难
- RIME-TCN-multihead-Attention霜冰算法优化时间卷积网络结合多头注意力机制多变量回归预测,多变量输入模型。matlab代码,2023及其以上。评价指标包括:R2、MAE、M
- 北斗探空业务无线电频率获批,进一步为气象探空提供强大技术支持
- 【ES】es介绍