1. Prism系列之数据绑定
发布时间:2023年12月17日
Prism系列之数据绑定
一、安装Prism
-
创建一个WPF工程,创建名为 PrismNewSample 的WPF项目。

-
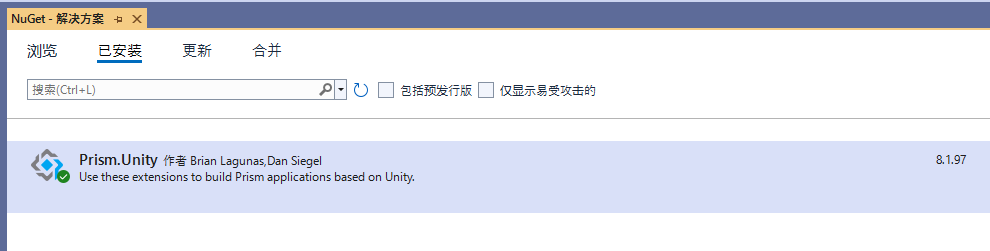
使用管理解决方案的Nuget包

在上面或许我们有个疑问?
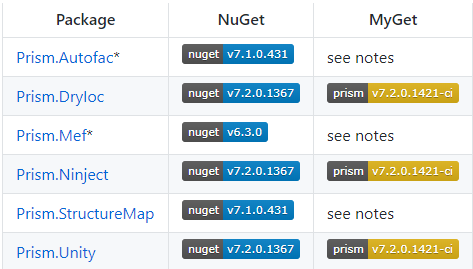
为啥安装prism会跟Prism.Unity有关系,我们知道Unity是个IOC容器, 而Prism本身就支持IOC, 且目前官方支持几种IOC容器:

- 且unity由于是微软官方的,且支持prism的组件化,由此我推荐使用prism.unity,在官方文档中prism7不支持prism.Mef,Prism 7.1将不支持prism.Autofac
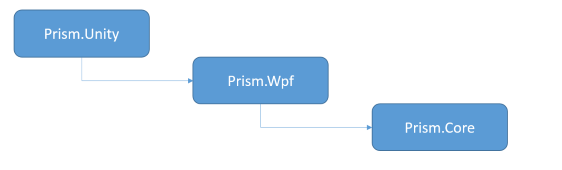
- 安装完prism.unity就已经包含着所有prism的核心库了,架构如下:

二、实现数据绑定
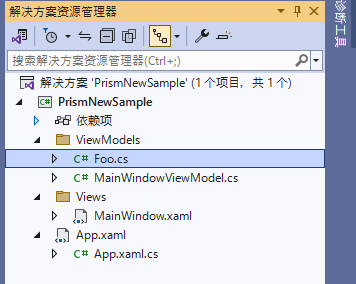
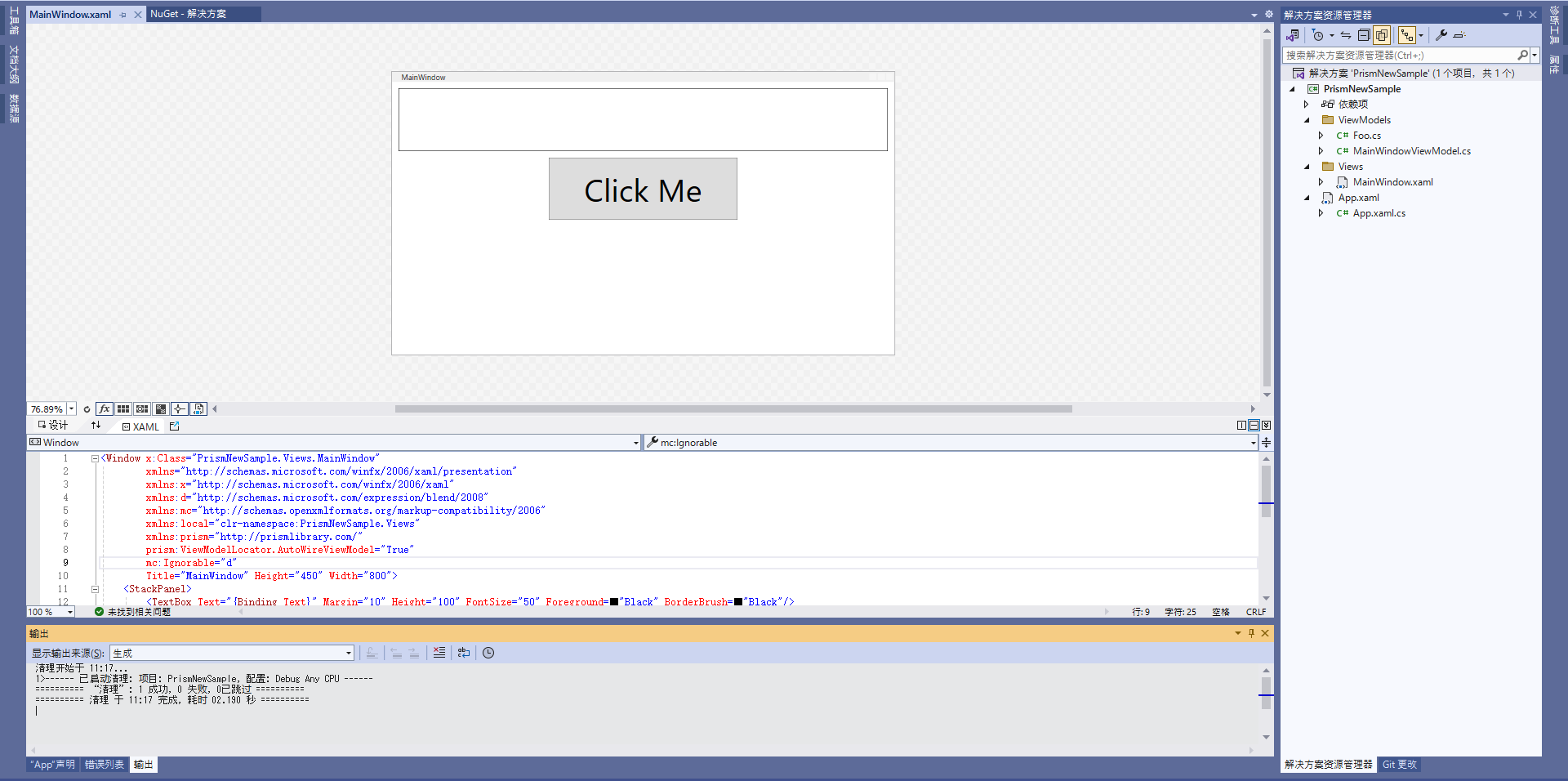
创建Views文件夹和ViewModels文件夹,将MainWindow放在Views文件夹下,再在ViewModels文件夹下面创建MainWindowViewModel类,如下:

xaml代码如下:
<Window x:Class="PrismNewSample.Views.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:PrismNewSample.Views"
xmlns:prism="http://prismlibrary.com/"
prism:ViewModelLocator.AutoWireViewModel="True"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<StackPanel>
<TextBox Text="{Binding Text}" Margin="10" Height="100" FontSize="50" Foreground="Black" BorderBrush="Black"/>
<Button Height="100" Width="300" Content="Click Me" FontSize="50" Command="{Binding ClickCommnd}"/>
</StackPanel>
</Window>
ViewModel代码如下:
using Prism.Commands;
using Prism.Mvvm;
namespace PrismNewSample.ViewModels
{
public class MainWindowViewModel : BindableBase
{
private string _text;
public string Text
{
get { return _text; }
set { SetProperty(ref _text, value); }
}
private DelegateCommand _clickCommnd;
public DelegateCommand ClickCommnd =>
_clickCommnd ?? (_clickCommnd = new DelegateCommand(ExecuteClickCommnd));
void ExecuteClickCommnd()
{
this.Text += "Click Me!";
}
public MainWindowViewModel()
{
this.Text = "Hello Prism!";
}
}
}
首先我们在App需要引入prism,修改Application为prism:PrismApplication且删除StartupUri
App.xaml
<prism:PrismApplication
xmlns:prism="http://prismlibrary.com/"
x:Class="PrismNewSample.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:PrismNewSample">
<Application.Resources>
</Application.Resources>
</prism:PrismApplication>
App.xaml.cs
using Prism.Ioc;
using Prism.Mvvm;
using Prism.Unity;
using PrismNewSample.ViewModels;
using PrismNewSample.Views;
using System.Windows;
namespace PrismNewSample
{
/// <summary>
/// Interaction logic for App.xaml
/// </summary>
public partial class App : PrismApplication
{
//设置启动起始页
protected override Window CreateShell()
{
return Container.Resolve<MainWindow>();
}
protected override void RegisterTypes(IContainerRegistry containerRegistry)
{
}
//配置规则
protected override void ConfigureViewModelLocator()
{
base.ConfigureViewModelLocator();
ViewModelLocationProvider.Register<MainWindow, MainWindowViewModel>();
}
}
}
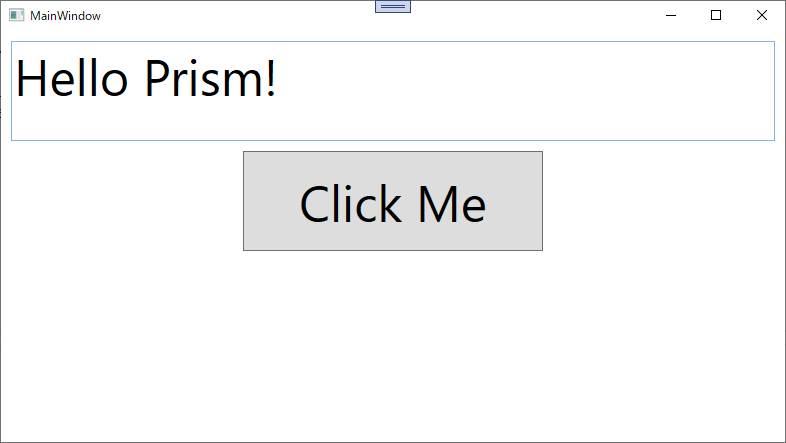
启动程序:

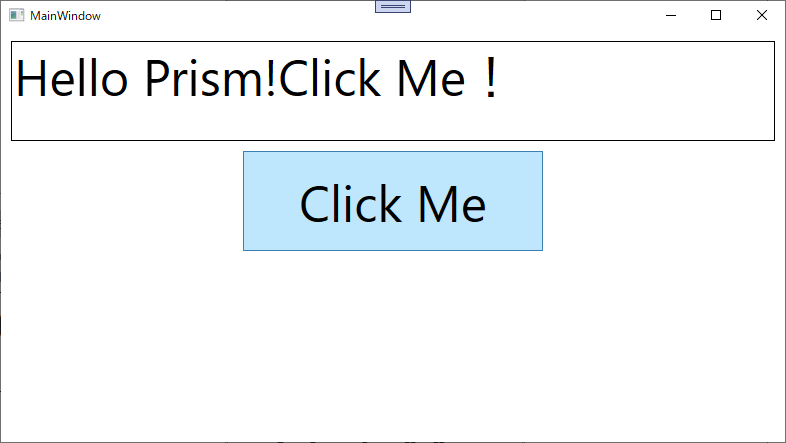
点击按钮:

可以看到,我们已经成功的用prism实现数据绑定了,且View和ViewModel完美的前后端分离。
三、更换数据源
新建一个Foo类作为自定义类
using Prism.Commands;
using Prism.Mvvm;
namespace PrismNewSample.ViewModels
{
public class Foo : BindableBase
{
private string _text;
public string Text
{
get { return _text; }
set { SetProperty(ref _text, value); }
}
public Foo()
{
this.Text = "Foo";
}
private DelegateCommand _clickCommnd;
public DelegateCommand ClickCommnd =>
_clickCommnd ?? (_clickCommnd = new DelegateCommand(ExecuteClickCommnd));
void ExecuteClickCommnd()
{
this.Text = "I'm Foo!";
}
}
}
App.xaml.cs
using Prism.Ioc;
using Prism.Mvvm;
using Prism.Unity;
using PrismNewSample.ViewModels;
using PrismNewSample.Views;
using System.Windows;
namespace PrismNewSample
{
/// <summary>
/// Interaction logic for App.xaml
/// </summary>
public partial class App : PrismApplication
{
//设置启动起始页
protected override Window CreateShell()
{
return Container.Resolve<MainWindow>();
}
protected override void RegisterTypes(IContainerRegistry containerRegistry)
{
}
//配置规则
protected override void ConfigureViewModelLocator()
{
base.ConfigureViewModelLocator();
ViewModelLocationProvider.Register<MainWindow, Foo>();
}
}
}
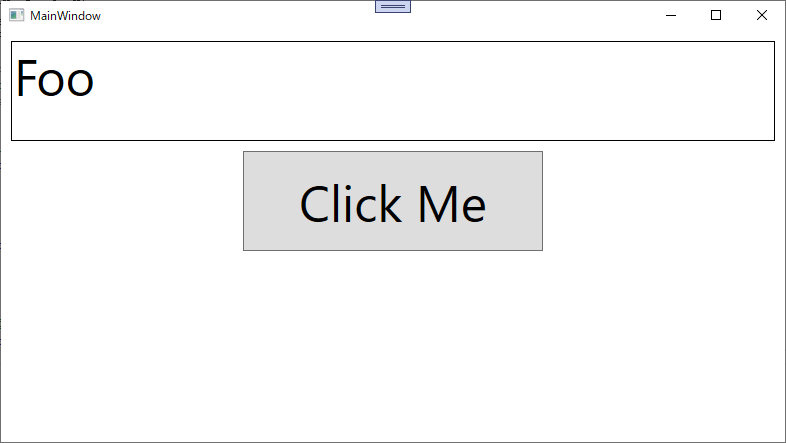
启动程序:

点击 click Me 按钮:

这种直接的,不通过反射注册的自定义注册方式优先级会高点,在官方文档也说明这种方式效率会高点
且官方提供4种方式,其余三种的注册方式如下:
ViewModelLocationProvider.Register(typeof(MainWindow).ToString(), typeof(Foo));
ViewModelLocationProvider.Register(typeof(MainWindow).ToString(), () => Container.Resolve<Foo>());
ViewModelLocationProvider.Register<MainWindow>(() => Container.Resolve<Foo>());
文章来源:https://blog.csdn.net/weixin_47410172/article/details/134990966
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!