Fiddler 到底能做什么?
Fiddler是检查 Http 流量的最流行的工具之一。此工具可帮助我们非常轻松地测试 REST API / SOAP Web 请求。
题主的问题:Fiddler 到底能做什么。仔细思考,其实有两层意思:
第一层:Fiddler工具的应用范围
第二层:Fiddler工具的使用方法
为将这两层意思全部解决,所以本文分为6个章节进行介绍:
一、能干什么_Fiddler原理介绍
二、使用_Fiddler下载及通用配置
三、使用_Fiddler面板十一大对应功能及用法的介绍
四、使用_Fiddler三大常用应用场景及用法
五、使用_Fiddler的第三方扩展
六、总结+学习视频推荐
一、能干什么_Fiddler原理介绍:
想要搞明白Fiddler应用范围,首先是要了解Fiddler的原理。
1、Fiddler原理
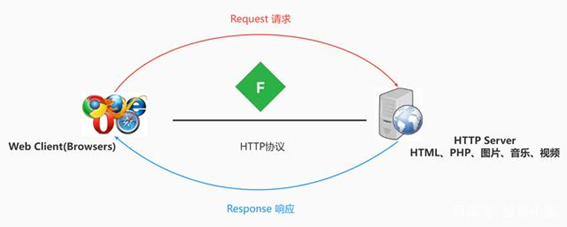
为了讲清原理,我们举例浏览器上网。
简单来说,浏览器上网,其实是通过前端浏览器,将请求数据发送给后端服务器,再由服务器把响应内容返回给前端浏览器。
Fiddler作为代理,其实就是浏览器将发送给服务器的请求数据,由Fiddler监听并捕获,转而从Fiddler继续向目标服务器发送请求。当服务器接收到请求数据并响应,再将返回值由Fiddler发送给浏览器并进行渲染,从而Fiddler起到浏览器到服务器“中间代理”的作用。

2、补充:Fiddler如何设置,实现“中间代理”作用?
之前我们已经说过Fiddler的整体原理,那么为什么当我们启动它,它就成为了我们的代理呢?又为什么FireFox或其它一些浏览器无法抓到包?这就需要我们更深入的去了解他的代理功能。
我们说过,当在系统上运行 Fiddler 时,它充当位于客户端应用程序和 Web 服务器之间的微型 Web 代理。那如何看到它?
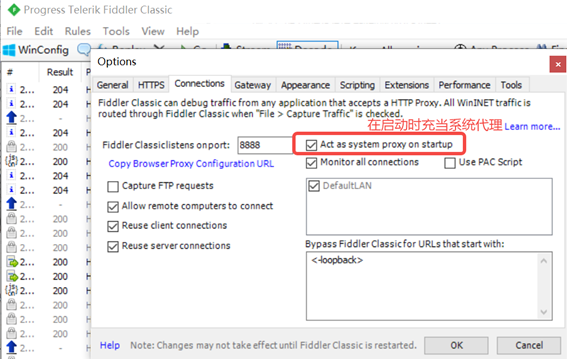
在Fiddler菜单栏中: Tools>Options>Connections 默认勾选 Act as system proxy on startup。这表明当我们启用Fiddler时,它将作为我们的系统代理开始捕获流量。默认情况下,它在本地机器 (127.0.0.1) 端口8888上运行。

通常有些浏览器默认使用的是系统代理,所以Fiddler打开该设置后便充当了浏览器到服务器中间的代理。比如:当我们打开chrome查看浏览器代理:

查看浏览器代理设置为系统,打开系统代理同Fiddler比对:

所以:
当我们打开Fiddler,它将自动充当浏览器代理工具不需要额外配置。
如果没有抓到包则需要对浏览器的代理进行设置。
3、Fiddler到底能做什么?
通过上面的铺垫,Fiddler作用就呼之欲出了。Fiddler主要是位于客户段和服务器端的HTTP代理工具,它能够记录并检查电脑和互联网之间的所有http通讯,并支持设置断点,查看所有的“进出”Fiddler的数据(指cookie、html、js、css等文件)。他免费且功能非常强大,是web、移动端调试的利器。
1)Fiddler可以做到以下几点:
- 监控浏览器所有的HTTP/HTTPS流量
- 通过Fiddler可以熟悉HTTP协议
- 查看、分析请求内容
- 伪造客户端请求和服务器响应
- 测试网站性能
- 解密HTTPS的web会话|
- 全局、局部断点功能
- 扩展第三方插件
2)Fiddler使用场景
通过以上分析:我们可以得出Fiddler使用场景:
接口调试、接口测试、线上环境调试、Web性能分析、判断前后端Bug、开发环境Hosts配置、Mock数据、弱网断网测试。
了解了Fiddler能干什么,接下来我们再来看怎么使用Fiddler。
二、使用_Fiddler下载及通用配置
1、 Fiddler免费下载
免费下载 Fiddler Classic ,可使用下方链接:
https://www.telerik.com/download/fiddler
自检提示:
? 该版本仅支持window系统,其它系统不支持
? 确保我们已下载 Fiddler Classic 而不是 Fiddler Everywhere或其他。
? Fiddler 是Telerik 的第三方工具 ,用于记录、检查和更改计算机与 Web 服务器或服务器之间的 HTTP
2、配置 Fiddler Classic 以解密 HTTPS 流量
默认情况下,Fiddler Classic 不会捕获和解密安全的 HTTPS 流量。若要捕获HTTPS 发送的数据,请启用 HTTPS 流量解密。
1)启用 HTTPS 流量解密
点击Tools选择Options后进入https tab下,勾选Decrypt HTTPS CONNECTs

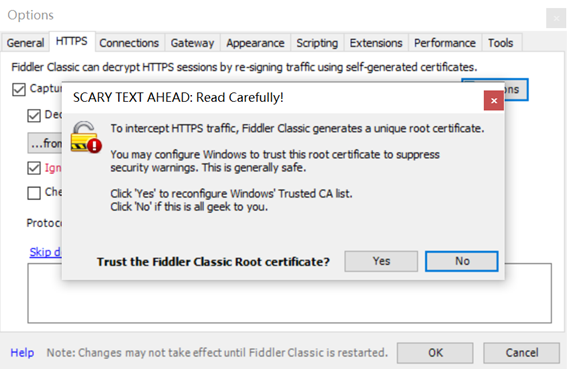
打开Fiddler,点击工具栏中的Tools—>Options,HTTPS点击Actions,点击第一项:Trust Root Certificate,这时候桌面上会出现证书FiddlerRoot.cer文件,点击OK设置成功,关闭Fiddler

2)将 Windows 客户端配置为信任 Fiddler 根证书
a)在信任 Fiddler 根证书旁边?单击是。

b)一路yes直到出现该弹窗,证书安装成功。

c)重启fiddler就可以抓取HTTPS包了
3、连接手机
打开Fiddler,点击工具栏中的Tools—>Options,勾选Ignore server certificate errors(unsafe)

右上角鼠标悬浮小地球获取ip

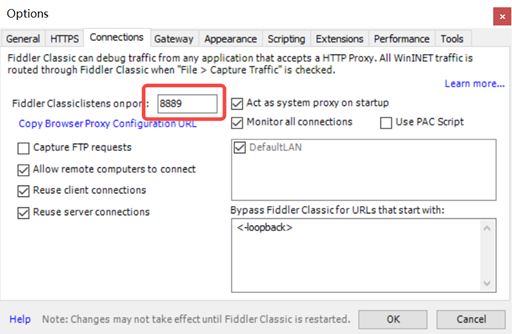
在Options>Connections中获取端口号,我这里使用的8889

打开手机长按当前连接的wifi(注意:保持手机和fiddler安装的电脑保持在同一个wifi下)

点击代理,选择手动,输入地球中的ip及端口号8889,并点击右上角确认并保存
打开手机自带的浏览器输入ip:端口号

安装FiddlerRoot.cer文件即可。安装方法根据ios和Android系统自行搜索即可。
安装成功后即可抓到手机包。
以上都是首次安装后的通用配置,只有正确配置 Fiddler 后,我们才能够使用其大量功能
三、使用—Fiddler面板十一大对应功能及用法的介绍
下载、配置、连接手机都操作好后,Fiddler到底有什么功能,下面通过面板对应功能一一来介绍。
面板1、Fiddler工具条:
也就是最上方红框标注的一条
![]()
功能分别有:系统连接,添加备注,回放,清除,运行,流,解码,保存会话,选择抓取被监听的应用,查找,保存,清除缓存,文本编码解码工具。
接下来我们分别介绍些常用的按钮及他们的功能:
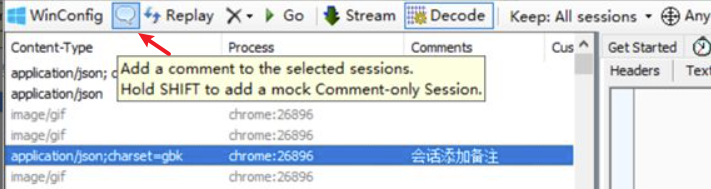
1)添加备注
可以将有问题的请求添加备注

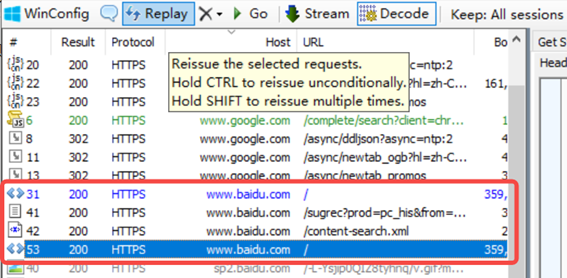
2)重放请求
重放请求可以对应该请求重新发起,通常用来跟断点配合使用

shift+r打开Repeat Count可以进行多次请求

3)清除按钮

Remove all (快捷键Ctrl+x)可以快速清除所有的请求
也可以按照自己的需求进行不同类别的删除。
4)Go按钮
通常也是跟随打断点使用,当我们对请求打断点后,点击Go将执行下一步。

点击Go将进行下一步请求发送,并得到响应结果。

5)流模式
同浏览器请求方式一致,从服务器请求或响应后直接将结果呈现出来

打开该功能,将无法进行 断点、伪造请求。通常保持默认使用缓存模式。
6)Decode解决乱码

出现蓝框后重新请求即可

7)Keep:All sessions:保存会话(一般不点)
8)Any Process:选择抓取被监听的应用
当我们打开多个窗口会造成各种请求乱入。这个时候通过点击Any Process并拖拽到我们要抓取的目标窗口,接下来被监听的请求都是从该窗口发出的。
9)Find (Ctrl+f):查找文件并标注颜色

10)Save:保存 当前会话窗口中的所有被监听的请求
11)Clear Cache:清除缓存
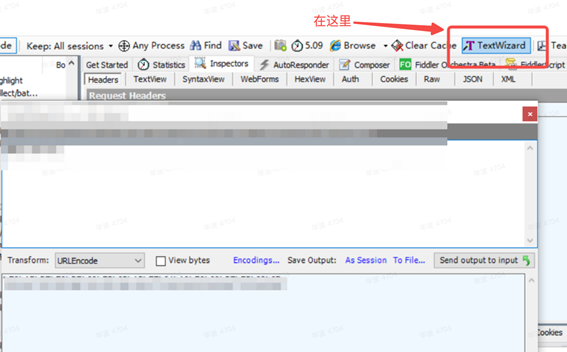
12)TextWizard:文本编码解码工具
如果我们需要对get请求进行编码可以使用该工具

总结:Fiddler工具条为我们提供了一些常用操作。
面板2、Web Session List 查看 Web 会话摘要

Web Session List分别由: ID 编号、响应码、协议、主机名、内容类型、URL、正文大小、缓存值、原始进程、备注和自定义列组成。接下来分别介绍各自意义:
1)# :代表请求ID
表示每个请求对应的ID,从1开始,按照页面请求的顺序递增,请求时间越晚,ID值越大,可以点击#位置,修改请求展示顺序;
2) Result:响应状态码;表示服务器响应请求状态的3位数字:
1XX——提示信息,请求被成功接收,该状态码不常见
2XX——成功,请求被成功处理 最常见的200
3XX——重定向相关,304表示跳转到缓存页面
4XX——客户端错误 常见404
5XX——服务端错误 常见500
3) Protocal:请求协议:请求使用的协议,如Http、Https等。
4) Host:请求地址的域名
5) URL:请求的服务器具体路径和文件名,GET请求还包括请求参数
6) Body:响应体的长度
7) Cacheng:请求的缓存过期时间或缓存控制 header等值
8) Content-Type:响应内容的格式
application/json;charset=UTF-8——响应内容为Json格式,以UTF-8编码
text/html; charset=UTF-8——响应内容为html网页,以UTF-8编码
application/javascript;charset=UTF-8——响应内容为js文件,以UTF-8编码
image/jpeg——响应内容为图片
image/x-icon——响应内容为icon图标
text/css;charset=UTF-8——响应内容为css文件,并以UTF-8编码
9)Process:监控的进程
10)Comments:为请求添加的备注
面板3、配置列
要对列重新排序,请向左或向右拖动列标题。

要调整列的大小,请拖动列标题的边缘。

面板4、添加自定义列
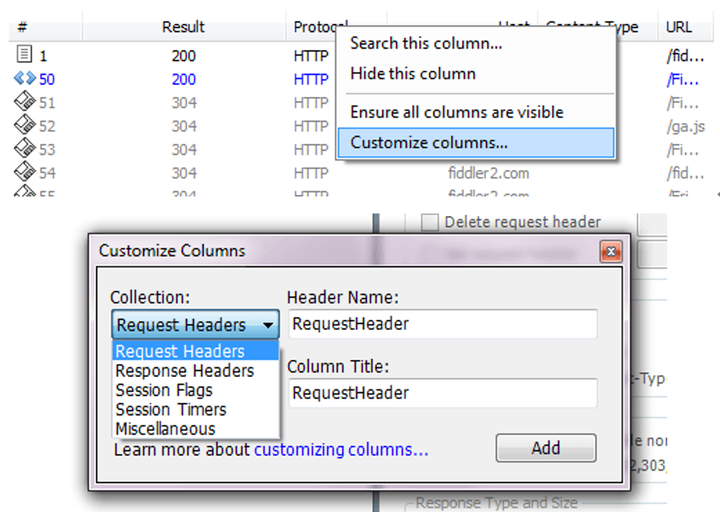
1)使用自定义列菜单。
右键单击列顶部并选择自定义列

2)或使用方法2


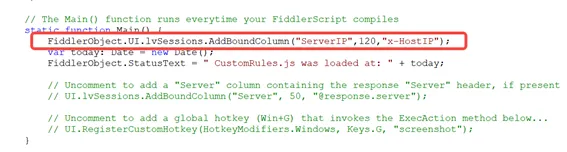
Ctrl+f搜索:static function Main

添加:FiddlerObject.UI.lvSessions.AddBoundColumn("ServerIP",120,"x-HostIP");

保存并重启后Fiddler, 查看会话列表最后一列
面板5、QuickExec命令与底部状态栏
![]()
QuickExec命令简单使用:
常用如
1)bpu打断点
输入 bpu http://baidu.com 后回车

凡是包含http://baidu.com请求都会被打上断点。

2)取消断点
输入 bpu 后回车,再次请求百度后则恢复正常无断点。
3) ?sometext高亮某个字段
输入?http://baidu.com 回车后 凡是包含baidu字样的均被高亮

更多玩法:召唤帮助文档:输入help回车可打开帮助文档:Quick Exec帮助文档
面板6、状态栏
1)Capturing捕获
启动 Fiddler exe,它将开始捕获 HTTP 流量。
运行 Fiddler 以开始捕获系统上各种客户端应用程序(例如 Curl、Chrome、Internet Explorer)发出的 Web 请求/响应。要开始/停止捕获。

默认情况下,当我们运行 Fiddler 时,它的行为类似于我们系统上的默认代理服务器。但是,除非客户端应用程序使用系统默认代理,否则并非所有 Web 请求都出现在Fiddler中。
2)All Processes
全部进程、浏览器进程、非浏览器进行、全部隐藏

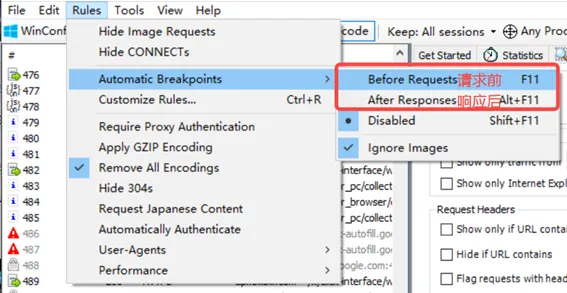
3)快捷打断点
首次点击:请求前的断点

二次点击为:响应后的端点
第三次点击关闭。
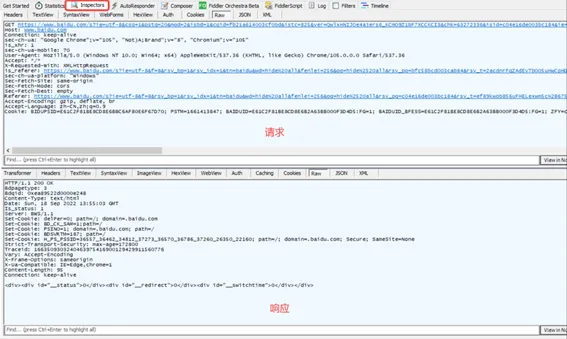
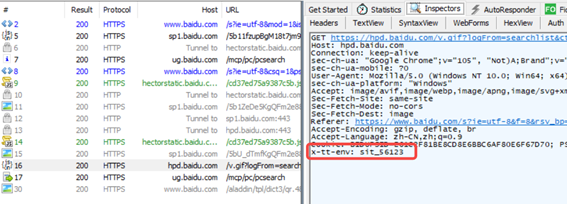
面板7、右侧请求及响应解析功能(必会)
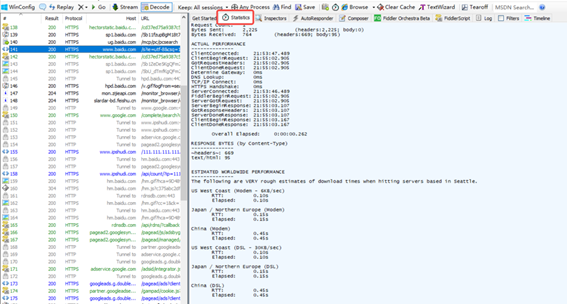
右侧通常是解析左侧Session List会话列表中的请求及响应,并对此进行解析,我们分别介绍下他们的功能:
1)Stratistics统计


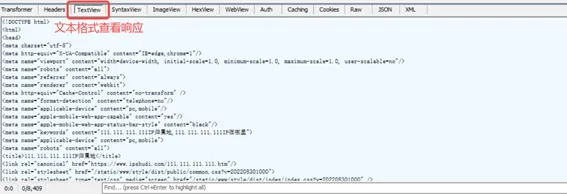
3)请求及响应查看方式
根据不同场景选择对应标签
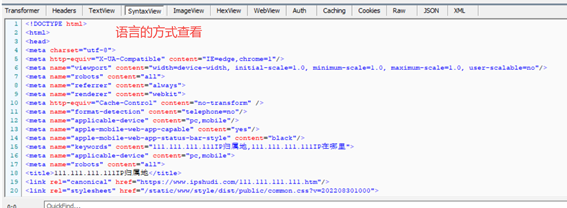
TextView

SyntaxView

ImageView

WebView

Auth

Caching

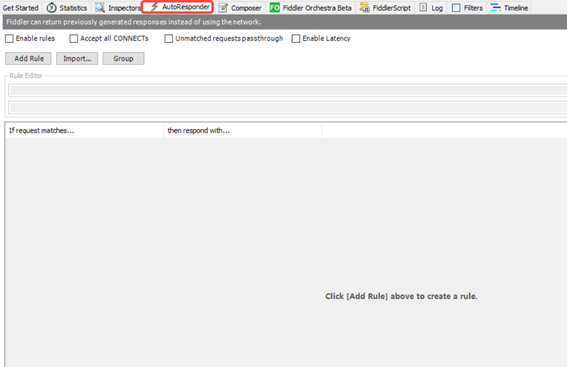
面板8、AutoRespnder自动响应器(必会)
AutoResponder 主要作用:可以使我们,通过设置条件,使得对于特定请求可以让fiddler直接返回我们预定的响应内容,而不是向原服务器请求后转发响应内容。
? 重定向到本地资源
? 使用Fiddler的内置响应
? 自定义响应

下面实用几个案例感受下AutoRespnder用法:
1)AutoRespnder案例:百度 替换成本地的 Fiddler 图片
https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png

替换成本地图片:

添加规则:


编辑目标地址,替换文件地址,勾选生效规则

清空浏览器缓存,再次访问 https://www.baidu.com/

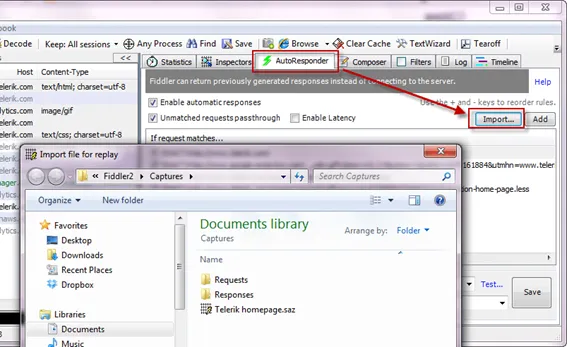
2)导入匹配的规则集
a 单击导入按钮。
b 选择.saz或.farx文件

从Windows 资源管理器:
选择.saz或.farx文件。
将所选文件从Windows 资源管理器拖放到“AutoResponder”选项卡。
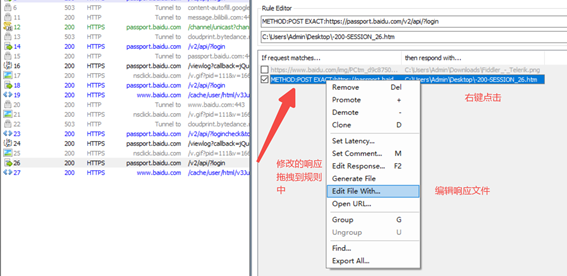
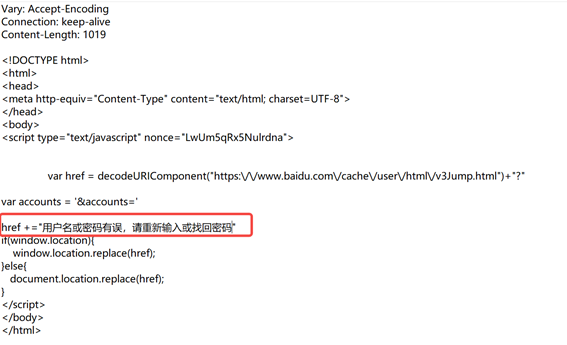
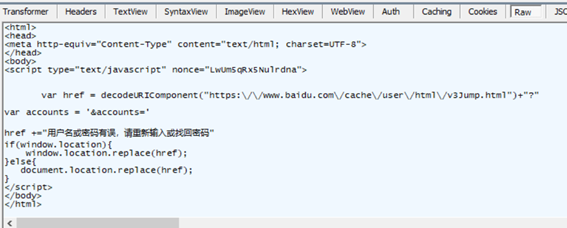
3)AutoRespnder之Mock数据
模拟后端服务器接口数据返回


使用笔记本打开后对 href+=内容进行替换成我们需要的内容:用户名或密码有误,请重新输入或找回密码

修改后保存编辑后的响应文档。
重新发送请求查看响应信息,响应结果已经是我们需要的了。

面板9、Composer设计器(必会)
Fiddler的Composer的功能就是用来创建HTTP Request然后发送请求。可以手动创建一个新的请求,也可在会话表中拖拽一个现有的请求。用来检查和分析请求和响应,以及快速检索和接收数据。
1)模式
Composer 有两种模式。在 Parsed 模式下,我们可以使用这些框来构建 HTTP(S) 请求。在Raw模式下,我们必须自己输入格式正确的 HTTP 请求。通常使用 Parsed 是我们想要的。
2)选项
a. Options 选项卡显示了允许我们自定义 Composer 行为的选项。
b. Inspect Session选择新会话并在发出请求时激活 Inspectors 选项卡。
c. Fix Content-Length Header调整 Content-Length 请求标头(如果存在)的值以匹配请求正文的大小。
d. 如果可能, Follow Redirects会导致 HTTP/3xx 重定向触发新请求。Composer 将跟进 fiddler.composer.followredirects.max 默认重定向。
e. Automatically Authenticate使 Fiddler Classic 使用当前用户的 Windows 凭据自动响应使用 NTLM 或协商协议的 HTTP/401 和 HTTP/407 质询。
3)Fiddler创建Request有两种方式
? 可以手写一个Request。
? 或是在Web sessions会话列表中拖拽一个已有的Request。

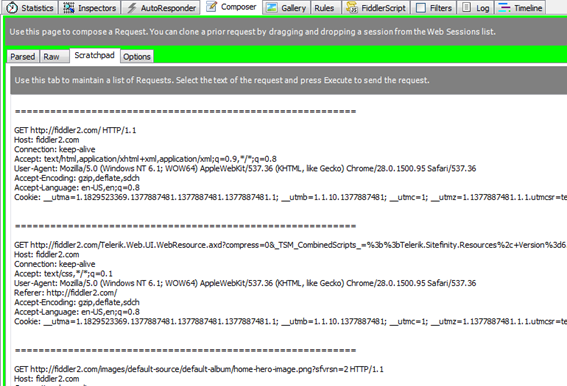
4)从 Composer 重新发送会话
step1. 在 Composer 选项卡中,单击Scratchpad选项卡。
step2. 从会话列表中单击并拖动一个或多个会话。

step3:双击 Scratchpad 中的会话内容以选择整个会话内容。

step4. 单击Execute执行以重新发出请求。

Composer起到的功能和Inspectors中的作用一样,都是篡改数据,不过Composer可以篡改Cookie中的数据。也就是说,Inspectors篡改的是我们输入的数据,例如密码输入什么就是什么。而Composer篡改的是经过处理后的
面板10、Timline查看一个或多个 Web 会话的传输时间线的瀑布图:
1. 在Web 会话列表中选择一个或多个 Web会话。按住Ctrl键并单击以选择多个会话。
2. 单击时间轴选项卡。

面板11、Filter过滤器(必用)
主要过滤请求

筛选主机,筛选后点击执行

筛选请求中包含的字段

通常在测试环境挂测试泳道需要在请求头添加泳道标识我们可以使用Set request header

请求将打到我们需要测试的泳道中,在测试环境中进行测试。

四、使用_Fiddler三大常用应用场景及用法
场景1、断点应用(必会)
1)全局断点用法:

请求前断点:发送请求给服务器前进行断点(可以用来模拟超时)
响应后断点:响应回来了但是没有发送给客户端
请求前断点可篡改请求及响应:
我们可以在WebForm中编辑我们要发送的请求

同时可以选择我们需要的响应结果。

将message的值修改为成功。这个时候我们的响应结果如下图所示:

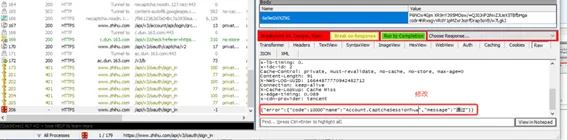
篡改响应:当然我们也可以在响应后断电,在raw上修改响应结果


断点应用场景:
可以用来测试一些极端异常的场景。
- 当我们在前端调试时,将接口结果截获下来,发送异常值给服务端,
- 当响应后打断点不下发,通过响应未发送给客户端来模拟断网,请求超时的场景。
2)局部断点的方法
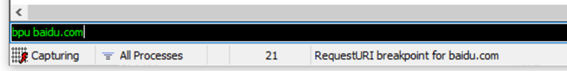
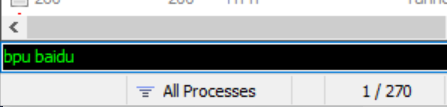
在QuickExec中输入bpu xxx(任意字符)请求前断点 如:

回车,查看下方出现RequestURI breakpoint for baidu 则便是该字段拦截生效。只给含有baidu的请求前打上断点
![]()
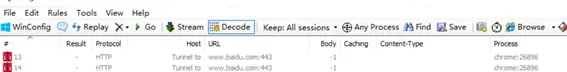
凡是还有baidu字样的均会打上断点:

输入:bpafter baidu 可进行响应后拦截,则是只给含有baidu的响应后打上断点。输入bpafter然后回车则取消
场景2、模拟弱网测试
模拟网络限速:Rules>Performance>Simulate Modem Speeds勾选后默认网络限速

该弱网通过脚本来实现 我们可以 打开Rule>选择Customize Rules...
进入脚本后,Ctrl+f 输入:m_simulateModem

请求1kb延迟300毫秒,响应1kb延迟150毫秒。修改这里可以调整弱网时间。
? oSession["request-trickle-delay"] = "300"; 注释的很明白,Delay sends by 300ms per KB uploaded.上传1KB需要300ms,转化一下上传速度:1Kb/0.3s = 10/3(KB/s)
? 算法为1000/下载速度 = 需要delay的时间(毫秒),若50kB/s 需要delay20毫秒来接收数据,所以根据你需要的网络速度来修改上述值。
场景3、Visual Studio WebTest
捕获 Web 流量(包括 AJAX 请求)以供以后使用 Visual Studio Web 测试回放的能力。
保存 WebTest
1. 从我们的 Web 应用程序捕获流量。
2. 单击文件 > 导出会话 > 所有会话。
3. 单击Visual Studio WebTest。
重放 WebTest
? 注意:我们必须安装 Visual Studio 2005 或更高版本的 Team System 产品才能加载 .WebTest 文件。
要重放 WebTest:
1. 单击文件 > 新建项目。
2. 展开Visual C#或Visual Basic。
3. 单击测试节点。
五、使用_Fiddler第三方扩展
Fiddler还为我们提供了不同的第三方插件,供大家下载学习使用
链接:https://www.telerik.com/Fiddler/add-ons


六、总结:
下面这些是Fiddler能够为我们提供的能力:

? 适用于 Windows的原始可信且安全(免费)的调试代理服务器工具。
? 成功记录、检查和更改 HTTP(s) 网络请求和服务器响应。
? 在短时间内查找并修复错误。
? 轻松导入/导出各种格式的请求并消除猜测。
? 编写自定义脚本以加快故障排除工作。
? 快速调试并更快地开发 Web 通信代码,让我们有更多时间处理其他任务。
?总结
如果你对此文有任何疑问,如果你也需要接口项目实战,如果你对软件测试、接口测试、自动化测试、面试经验交流感兴趣欢迎加入我们,加入方式在文章的最后面
2023自学fiddler抓包,请一定要看完【如何1天学会fiddler抓包】的全网最详细视频教程!!_哔哩哔哩_bilibili
??总结:
?光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。
 ?
?
 ?
?
如果对你有帮助的话,点个赞收个藏,给作者一个鼓励。也方便你下次能够快速查找。
如有不懂还要咨询下方小卡片,博主也希望和志同道合的测试人员一起学习进步
在适当的年龄,选择适当的岗位,尽量去发挥好自己的优势。
我的自动化测试开发之路,一路走来都离不每个阶段的计划,因为自己喜欢规划和总结,
测试开发视频教程、学习笔记领取传送门!!

?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【社科会议】2024年艺术发展与文化产业国际会议(ICADCI 2024)
- 测试自动化平台 | 测试开发工程师的进阶之路
- CAP、ACID、BASE傻傻分不清
- 1.1编程基础之输入输出(10题)
- LeetCode [24][25] k个一组反转链表
- YOLO模型的训练和预测过程中的步骤有什么不同?预测过程有没有反向传播计算误差这一步骤?
- vue 流光边框矩形圆形容器
- QT上位机开发(MFC vs QT)
- ftp连接报错:227 entering passive mode
- SpringBoot 全局异常统一处理:BindException(绑定异常)