Vue3-TS中的接口-泛型-自定义类型
发布时间:2024年01月15日
1首先一般在src下新建types文件夹,用来存放接口类型

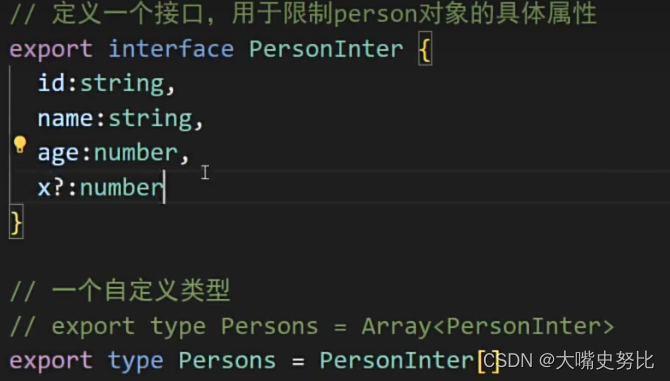
2定义一个接口,用于限制person对象的具体属性
当需要用这个类型形成数组时,有2种写法
export type Persons = Array<PersonInter>
export type Persons = PersonInter[]

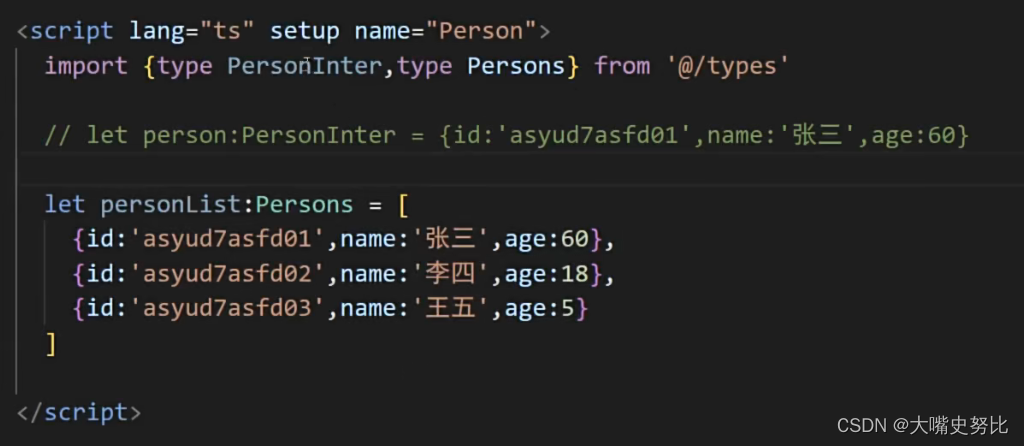
3在文件中使用接口,需要先引入
首先需要加上 type 前缀
其次引入了必须使用!
然后在定义的变量后用:type的形式,申明接口

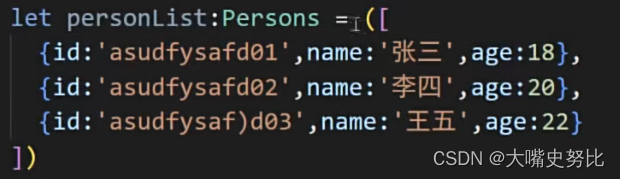
4如何结合reactive和泛型
有2种写法
第一种

第二种

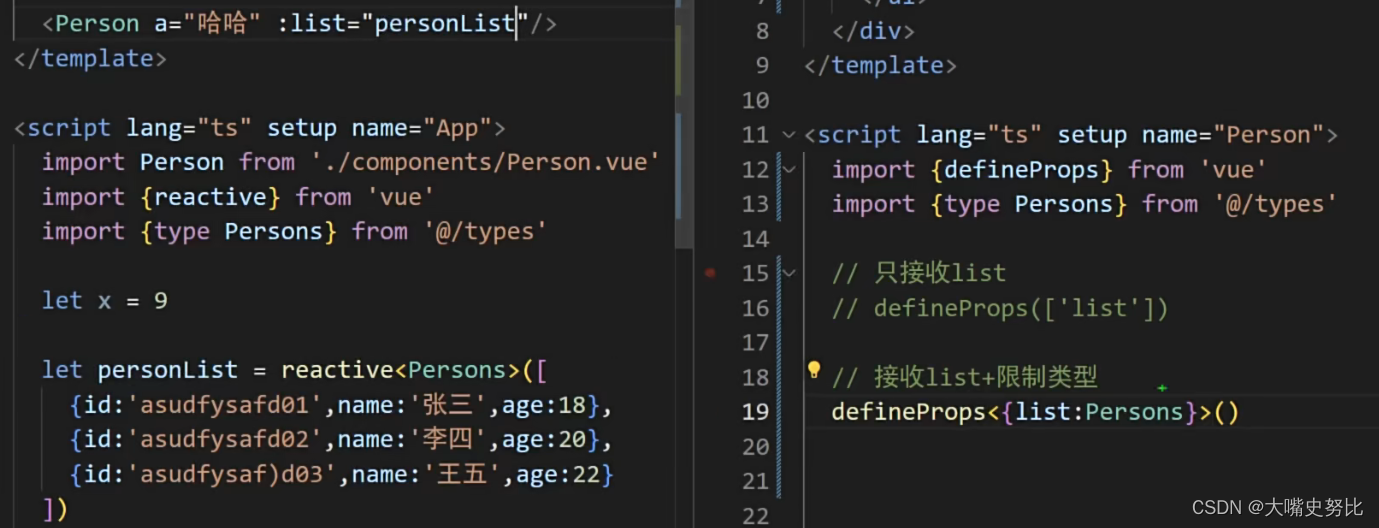
5defineProps和泛型结合使用
<Person a="哈哈” :list="personList"/>? //父亲传给儿子list数据
defineProps<{list:Persons}>()? ?//儿子接受数据的时候,用泛型加以限制,表示我接受的名为list的数据只接受Persons类型


?
文章来源:https://blog.csdn.net/qq_42371932/article/details/135495658
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!