webpack学习-7.创建库
1.暴露库
这个模块学习有点坑。看名字就是把自己写的个包传到npm,而且还要在项目中使用到它,支持各种语法。处处是坑。
把自己的库传到npm也还简单,但你要保证自己传的包自己下载了能用。先说说创建库吧。
根据官网的步骤,记录几点重要的。
1.1概念
直接从暴露库开始,官网基本就说了一句暴露库
一切都应该与打包应用程序一样,但是打包库有一个不同的地方——需要通过 output.library 配置项暴露从入口起点导出的内容。
暴露库是干嘛的呢?懵
output.library 配置项用于在打包库时,指定从入口起点导出的内容在全局环境中的命名方式和暴露方式。
当你将代码打包成库(Library)时,你可能希望将某些功能或对象暴露给外部使用。这样,其他开发者可以在他们的项目中引入你的库,并使用你所暴露的功能。
在打包过程中,output.library 配置项允许你指定库的名称,这样它就可以在全局环境中访问。通过将 output.library 设置为一个字符串,你可以为你的库指定一个全局变量名。
举个例子,假设你的库名为 MyLibrary,你可以这样配置 output.library:
javascript
复制
output: {
// ...
library: 'MyLibrary'
}
这将使得你的库在打包后可以通过全局变量 MyLibrary 进行访问。
如果你希望将库的某个特定导出作为全局变量暴露,而不是整个库对象,你可以使用 output.libraryExport 配置项。例如,假设你的库的入口文件导出了一个函数 myFunction,你可以这样配置 output.libraryExport:
javascript
复制
output: {
// ...
library: 'MyLibrary',
libraryExport: 'myFunction'
}
这将使得你的库在打包后,只有 myFunction 函数被暴露为全局变量 MyLibrary。
通过使用 output.library 和 output.libraryExport 配置项,你可以控制打包后库在全局环境中的访问方式和暴露的内容,以满足你的特定需求。
意思就是暴露后的话,你的库就能被这样那样的调用了
在 CommonJS 模块中导入:
const webpackNumbers = require('webpack-numbers');
// ……
webpackNumbers.wordToNum('Two');
在 AMD 模块中导入:
require(['webpackNumbers'], function (webpackNumbers) {
// ……
webpackNumbers.wordToNum('Two');
});
使用脚本标签:
<!DOCTYPE html>
<html>
...
<script src="https://example.org/webpack-numbers.js"></script>
<script>
// ……
// 全局变量
webpackNumbers.wordToNum('Five');
// 属性处于 window 对象中
window.webpackNumbers.wordToNum('Five');
// ……
</script>
</html>
1.2验证
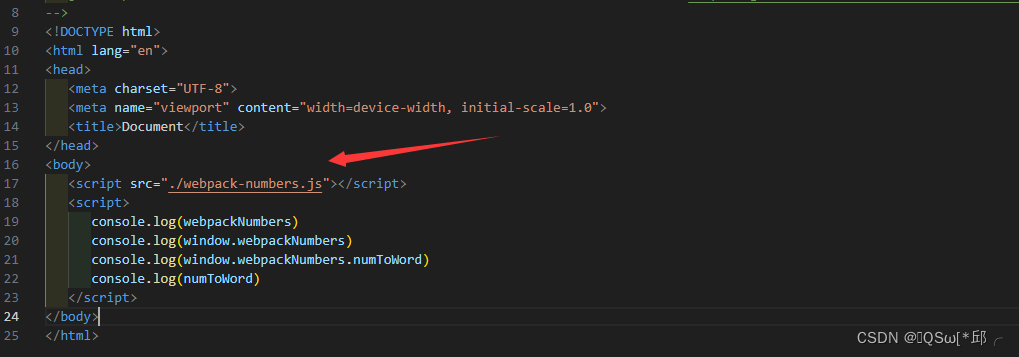
直接用脚本标签来验证:

确保引入的js文件是打包后的js文件目录。
1.2.1 不导出方法

结果:

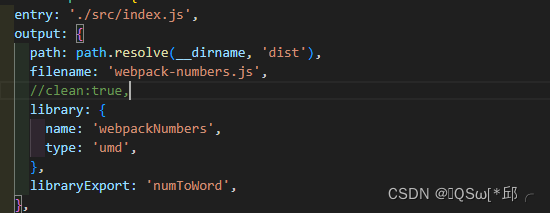
1.2.2 导出方法

结果:

这里的结果就有点出乎意料了!!!说明方法只有numToWord导出来了的,webpackNumbers就是导出来的numToWord方法了,没有wordYoNum方法了。
2.外部化 lodash
现在,如果执行 webpack,你会发现创建了一个体积相当大的文件。查看文件可以发现 lodash 也被打包到代码中。在这种场景中,我们更倾向于把 lodash 当作 peerDependency,即使用者应该已经自行安装过 lodash,这样便可以放弃控制此外部库,将控制权让给使用此库的开发者。也就是我们自己的库应该是可以依赖人家的库,但是打包的时候应该不把人家的库一起打包。
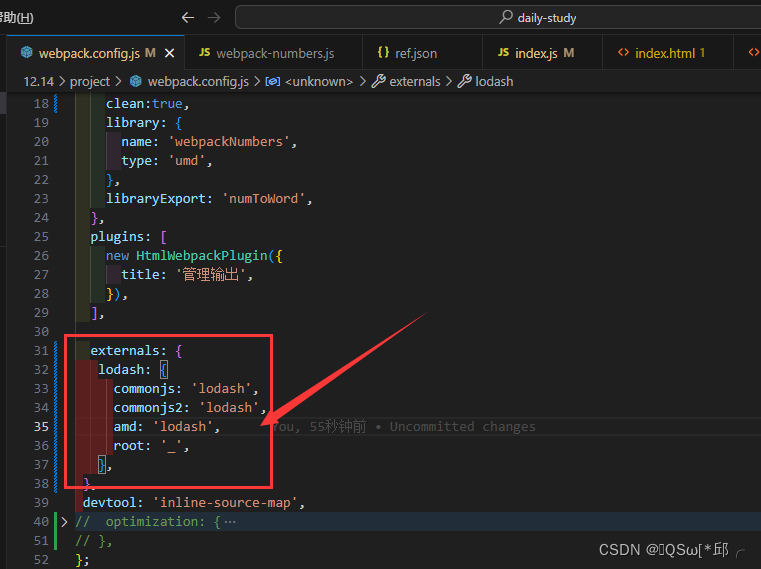
添加配置:
externals: {
lodash: {
commonjs: 'lodash',
commonjs2: 'lodash',
amd: 'lodash',
root: '_',
},
},
上面的配置意味着这个库需要一个名为 lodash 的依赖,这个依赖在开发者环境中必须存在且可用。
3.外部化的限制
这个其实就是对上面外部化 lodash的拓展,如果上面的还引入了其他的包呢,应该不能打包在代码里的。所以需要将externals变为数组
externals: [
'library/one',
'library/two',
// 匹配以 "library/" 开始的所有依赖
/^library\/.+$/,
],
就可以实现把多个导入的模块不打包到代码里。
4.最终步骤
遵循 生产环境 指南中提到的步骤优化生产环境下的输出结果。那么此时还需要生成 bundle 的文件路径,并将其添加到 package.json 中的 main 字段中。
package.json
{
...
"main": "dist/webpack-numbers.js",
...
}
或者也可以按照这个 指南 将其添加为标准模块:
{
...
"module": "src/index.js",
...
}
解释一下:
{
“name”: “my-package”,
“version”: “0.1.0”,
“main”: “dist/my-package.js”
}
当您调用应用程序或库时,这会指示 Browserify 或 Webpack 或[在此处插入模块捆绑程序] 将其内容dist/my-package.js以及它所具有的任何依赖项包含在您的捆绑包中。require(‘my-package’)
但对于像 Rollup 这样支持 ES2015 的工具,使用 CommonJS(或通用模块定义)构建并不理想,因为我们无法利用 ES2015 模块功能。因此,假设您已将包编写为 ES2015 模块,则可以在CommonJS/UMD 构建旁边生成 ES2015 模块构建:
{
“name”: “my-package”,
“version”: “0.1.0”,
“main”: “dist/my-package.umd.js”,
“module”: “dist/my-package.esm.js”
}
现在便可以 将其发布为一个 npm 包,步骤可以看看这里
5.使用自己的库
上面验证用的是脚本标签,想着是简单一点的。但是肯定要人家能要到才行。脚本标签是在自己本地的,当然如果你部署在自己服务器下倒是没问题的(我不会哈)。我们用通常npm的那些库的方式使用下自己的包呢。
npm i 自己的库名

结果:

完美!
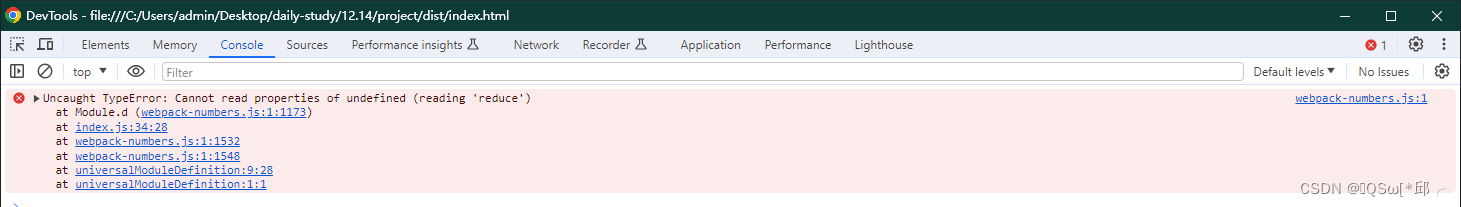
5.1坑
如果你报错了的话:

看看你的配置文件是不是还有:

externals不能有!
6.总结
1.output.library和output.libraryExport,暴露库和方法
2.externals控制外来的包不打包到代码
3.package.json的main和modules字段
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- PHP新潮流:教你如何用Symfony Panther库构建强大的爬虫,顺利获取TikTok网站的数据
- 从“第一”到“第一”!10次专利榜上的海尔智家
- k8s 使用tomcat官方镜像部署集群并解决访问页面404
- SpringMVC(八)处理AJAX请求
- 重读VIT:深入探索细节与影响
- c语言程序设计的整个开发过程是怎样的?都包括哪些步骤?
- 【Python面试场】:行情太差,我被裁了
- python+selenium+unittest自动化测试框架
- 为什么 GoLang 占用那么多的虚拟内存?
- 【JavaScript】Set方法