HarmonyOS样式扩展 @Extend
发布时间:2023年12月22日
上文 harmonyOS 组件通用样式 @Styles 我们讲了比较基本的组件通用样式
但是 它呢 缺点比较明显 只能写组件都能设置的样式 就比如 你想设置字体大小 但是因为 有些标签没有这个样式 就无法在通用样式中编写
那么今天 我们就来看 扩展组件样式
关键字为 @Extend
例如 我们这段代码

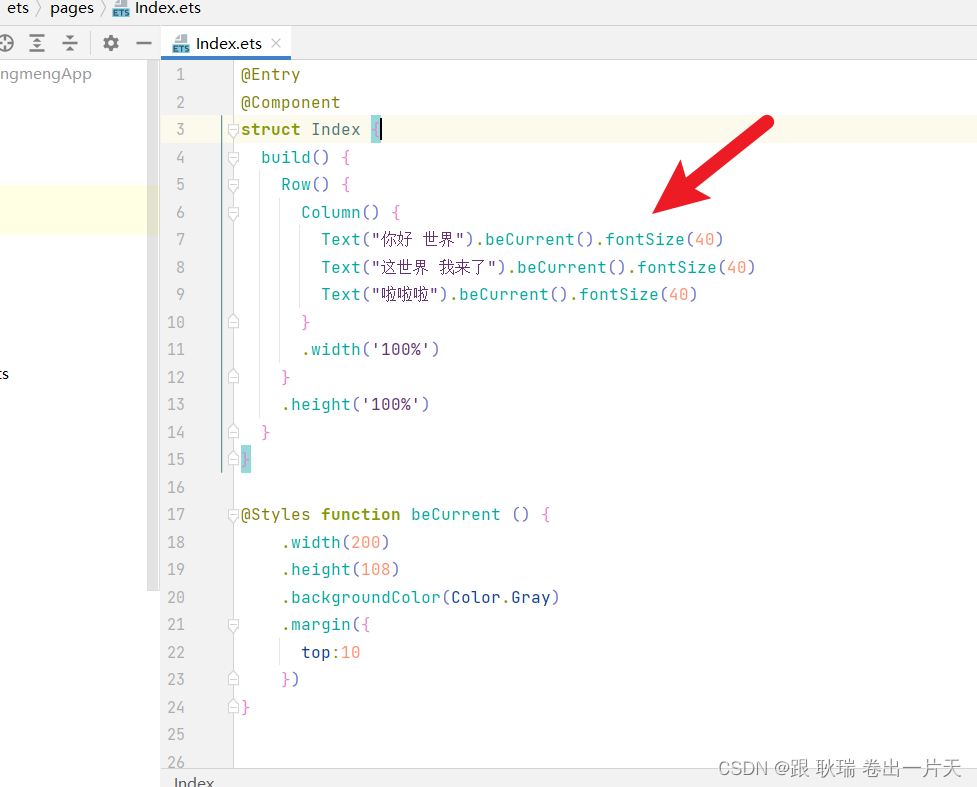
我们下面写了一个通用样式 但是呢 因为fontSize不是所有组件都有这个样式 因此不能放在通用组件里面
显得有点麻烦
我们可以利用@Extend
参考倒霉如下
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
Text("你好 世界").beCurrent()
Text("这世界 我来了").beCurrent()
Text("啦啦啦").beCurrent()
}
.width('100%')
}
.height('100%')
}
}
@Extend(Text) function beCurrent () {
.fontSize(40)
.width(200)
.height(108)
.backgroundColor(Color.Gray)
.margin({
top:10
})
}
Extend的用法和Styles 差不多 也是函数方式声明 里面写样式 但是 你要在Extend后面想小括号写清楚 是修饰什么组件的样式 这样 我们声明是修饰Text的 那么 所有对Text组件有用的样式 包括fontSize就都可以用了
运行结果如下

而且 这个东西是可以传参的
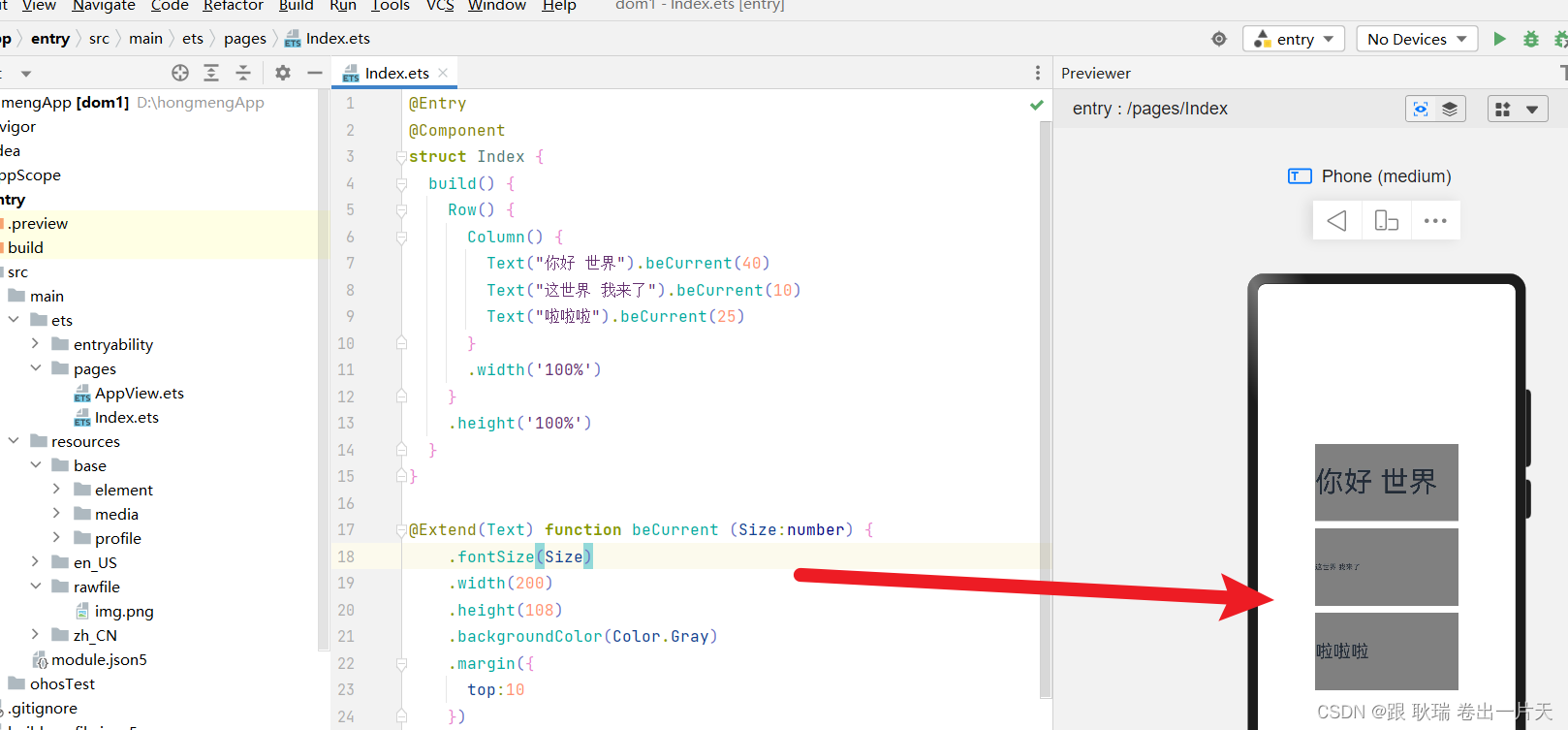
参考代码如下
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
Text("你好 世界").beCurrent(40)
Text("这世界 我来了").beCurrent(10)
Text("啦啦啦").beCurrent(25)
}
.width('100%')
}
.height('100%')
}
}
@Extend(Text) function beCurrent (Size:number) {
.fontSize(Size)
.width(200)
.height(108)
.backgroundColor(Color.Gray)
.margin({
top:10
})
}
这边 我们 beCurrent 函数 接受参数 Size数值类型
然后 fontSize用这个变量 然后 我们在调用beCurrent的几个地方传入了不同的值
运行结果如下

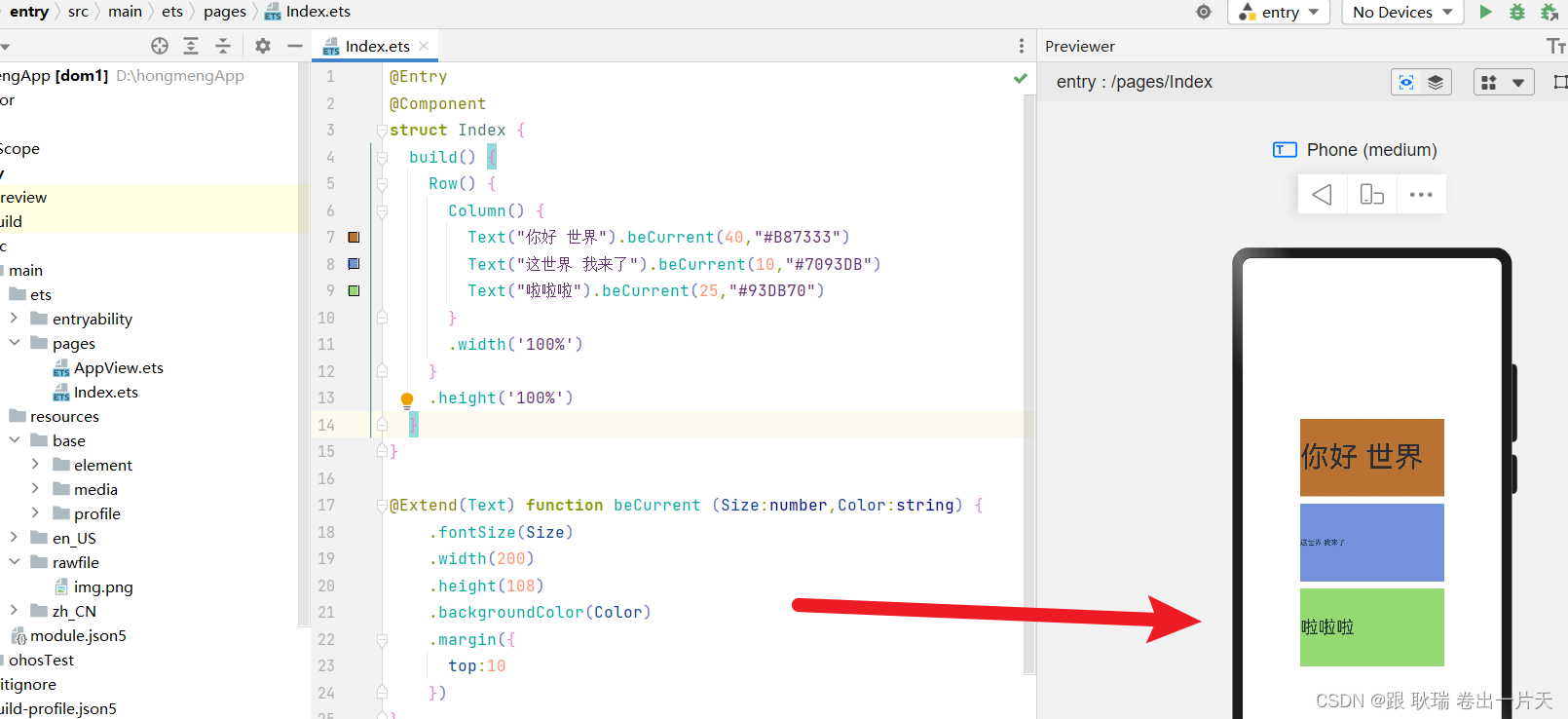
然后 我们背景颜色也可以从外面传
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
Text("你好 世界").beCurrent(40,"#B87333")
Text("这世界 我来了").beCurrent(10,"#7093DB")
Text("啦啦啦").beCurrent(25,"#93DB70")
}
.width('100%')
}
.height('100%')
}
}
@Extend(Text) function beCurrent (Size:number,Color:string) {
.fontSize(Size)
.width(200)
.height(108)
.backgroundColor(Color)
.margin({
top:10
})
}
运行结果如下

然后 这里还有一个点 如果你里面声明了一个标签 然后 通过 另一个标签调用是有问题的
例如这里 我们给Button按钮用beCurrent 但 beCurrent 声明了Extend给的参数是 Text
那么 我们这个扩展样式就只能对 Text组件生效 用其他标签是要报错的

文章来源:https://blog.csdn.net/weixin_45966674/article/details/135146779
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 学习笔记之——3D Gaussian Splatting及其在SLAM与自动驾驶上的应用调研
- 将PDF转为jpg图片有哪些软件可实现?
- day01unittest复习,断言
- 中介者模式介绍
- SpringBoot - 如何对 spring.factories 进行控制启动/关闭
- word的docx模板导出,poi
- zForce SDK的使用
- 快速解决 npm 安装 node-sass 速度慢/错误的问题(nexus私服问题见上一篇博客)
- MySQL,练习
- Hive管理UDF详解