【Vue3】2-4 : 声明式渲染及响应式数据实现原理
发布时间:2024年01月09日
本书目录:点击进入
二、示例:2秒后,页面中 message 由?hello world 变成?hi vue
一、声明式渲染
-
{{ js表达式 }}
-
简洁的模板语法来声明式地?将数据渲染进 DOM
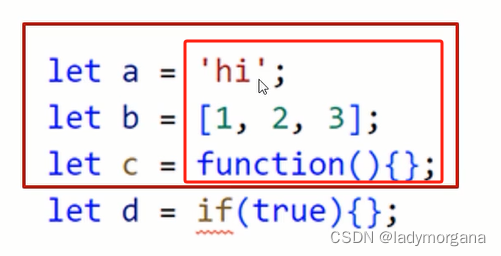
1.1 什么是JS表达式:能够进行赋值的操作
???正确
-
{{ 'hi' }}
-
{{ [1, 2, 3] }}
-
{{ function(){} }}
???错误示例
-
{{ if(true){} }}
如:if(true){} 报错

二、示例:2秒后,页面中 message 由?hello world 变成?hi vue
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../vue.global.js"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script>
let vm = Vue.createApp({
data(){
return {
message: 'hello world'
}
}
}).mount('#app');
<!-- 延迟2秒后执行:修改 data.message -->
setTimeout(()=>{
vm.message = 'hi vue3';
}, 2000)
</script>
</body>
</html>???效果

三、原理:利用ES6的Proxy对象对底层进行了监控
<body>
<div id="app">
</div>
<script>
let data = {
message: 'hello world'
};
data = new Proxy(data, {
set(target, key, value){
console.log('set');
app.innerHTML = value;
},
get(target){
console.log('get');
return target.message;
}
});
app.innerHTML = data.message;
setTimeout(()=>{
data.message = 'hi vue';
}, 2000)
</script>
</body>
文章来源:https://blog.csdn.net/ladymorgana/article/details/135461777
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- K8s:Pod生命周期
- ros2机器人在gazebo中移动方案
- nacos作为注册中心: Application failed to connect to Nacos server: “xxxx“
- 机器学习&深度学习基础
- C#,入门教程(14)——字符串与其他数据类型的转换
- 网络连通性批量检测工具
- java 注解
- 【网络安全】使用Domain-Protect保护你的网站抵御子域名接管攻击
- 如何清理磁盘空间
- MacOS代替 mstsc 远程桌面连接 windows 电脑,Microsoft Remote Desktop下载