vue2中自定义右击菜单--vue-contextmenujs
发布时间:2023年12月26日
第一步我们先安装这个依赖
npm install vue-contextmenujs
第二步把我们的依赖引入到全局中
import Contextmenu from 'vue-contextmenujs';
Vue.use(Contextmenu)
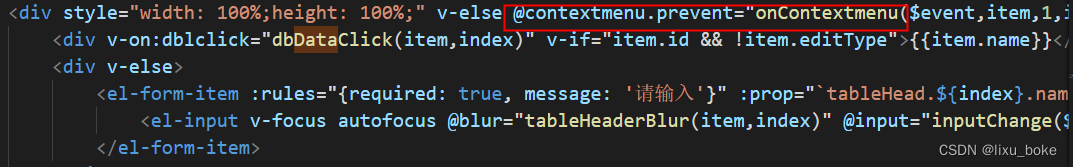
第三步在我们需要右击菜单的代码上增加如下代码

第四步在方法中写入方法


当然其中还是有很多别的属性,比如label、icon、hidden、onClick等等,基本上这些已经满足我们日常使用了
接下来看一下成品

文章来源:https://blog.csdn.net/lixu_boke/article/details/135227567
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Mac 软件出现「意外退出」及「打不开」解决方法
- 如何在无公网IP环境使用Windows远程桌面Ubuntu
- CSDN质量分批量查询
- 用python实现把PDF转成图片,测试成功转化代码
- eigen 中的comma 初始化
- 《WebKit 技术内幕》之九(4): JavaScript引擎
- 设计模式-委托模式
- MFC异常处理
- 美团后端Java实习一面面经
- ABB机器人通过robotstudio进行系统备份操作的具体方法和步骤